Bloggerは、最も人気のあるブログプラットフォームの3.4つです。 しかし、私は明らかにワードプレスの後にそれを考慮します。 WordPressはブログテンプレートのカスタマイズに欠けていましたが、WordPressXNUMXのアップデートでこれには十分すぎるほどです。 Bloggerプラットフォームは ブログテンプレートのカスタマイズ ブログテンプレートをデザインする機能がありますが、ブロガーのテーマを作成する方が簡単です。
ブログテンプレートを設計するこのチュートリアルでは、CSSを手動で追加および変更してテンプレートを希望どおりに表示するか、Bloggerテンプレートデザイナーを使用して取得することにより、ベーステンプレートからカスタムブログテンプレートを作成または設計します。完璧に見えます。 ブログテンプレートのHTML部分は編集しません。
内容
Bloggerでファビコンを変更する
ファビコンは、すべてのブロガーブログに必要なものです。 ファビコンについて知らない場合は、ファビコンの簡単な説明がここに表示されます。これは、ブラウザのアドレスバーのWebページの前に表示されるアイコンです。 DesignSkewのファビコンは、アドレスバーの葉です。 ブログテンプレートをデザインするための一般的な側面。
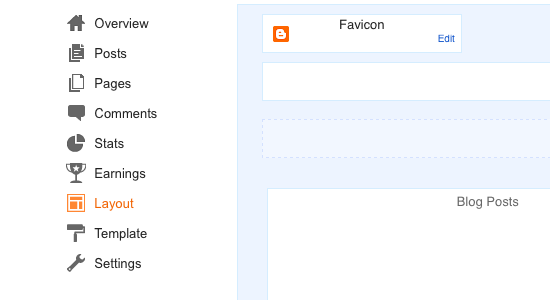
ブロガーブログのファビコンを設定する方法は次のとおりです。 ブロガーアカウントにログインして、 レイアウトペイン。 レイアウトの上部にファビコンウィジェットが表示されます。 [編集]をクリックすると、ファビコンをアップロードできるウィンドウが表示されます。 より良い結果を得るには、 サイズ16×16ピクセルのアイコンを作成します ブログのファビコンとしてアップロードします。
はじめに:ブログテンプレートをデザインする
それでは、ブログのブログテンプレートのデザインを始めましょう。 ブログの個人用テンプレートを取得するには、XNUMXつの方法があります。 また 基本テンプレートを選択します、さらにカスタマイズしますが、 または独自のテンプレートを変更してデザインする ブロガーのテーマカスタマイザーを介してそれをカスタマイズすることによって。 どちらの方法でも、ブログを魅力的で美しく見せるためにうまく機能します。
基本テンプレートを選択し、さらにカスタマイズします
この方法では、基本テンプレートを変更して、希望どおりに見えるようにします。 したがって、最初に最も気に入ったテンプレートを選択し、選択したテンプレートにさらにカスタマイズする権限があることを確認してください。 カスタムCSSの変更と作成 ブロガーテンプレートで。
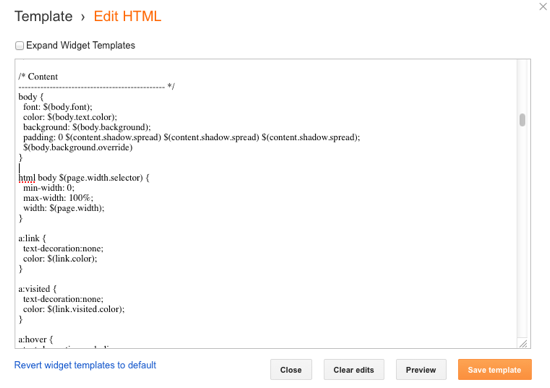
ブログテンプレートをアップロードしてアクティブ化します。 その後、テンプレートペインに移動し、をクリックします HTMLの編集 あなたの現在のブログテンプレートの。 ブログテンプレートの内容が表示されます。 あなたがする必要があるのは、必要に応じてテンプレートのCSSを変更することです。 必要がある CSSを少し知っている およびプロパティ。
警告 : HTMLを邪魔しようとしないでください ブログテンプレートのパターン。そうしないと、ブログテンプレートが正常に機能しない可能性があります。 したがって、ブログテンプレートのHTML部分は絶対に変更しないでください。
また、ご購読はいつでも停止することが可能です 基本的なCSSを学ぶ フォントプロパティなどの基本的なCSSプロパティを使用します。完璧なものにしたい場合は、ブログテンプレートをデザインするプロセスでタイポグラフィを微調整する必要があります。 コンテンツの幅やウィジェット領域などのプロパティを決して調整しないことをお勧めします。 テンプレートの背景はいつでも変更でき、画像をテンプレートの背景として使用することもできます。
Bloggerテンプレートエディタを使用してBloggerテンプレートを微調整します
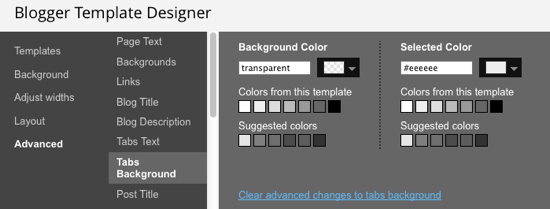
私はすべての初心者ブロガーブロガーよりもこの方法を好むでしょう。 それ CSSを知る必要はありません、テンプレートを編集しているときに表示されるのは、取得するものです。 Bloggerダッシュボードのテンプレートページに移動し、[ カスタマイズ 現在のテーマのリンク。 ブログテンプレートをデザインして希望どおりに作成するこの方法が最も効果的な方法です。
独自のアタッチオプションが表示されます 背景、ブログのレイアウトの調整、テンプレートのサイドバー幅の変更、そして最も気に入っている機能は、[詳細設定]タブにあります。 さまざまな要素のタイポグラフィを調整することもできます。 異なるフォント そして調整します フォントサイズ.
これらすべてのプロパティを変更すると、ページの下に表示される内容のライブプレビューが表示されます。






共有のおかげであなたのチュートリアルが好きです