Sei anche confuso tra Webflow e Squarespace ?
Lottando per sapere qual è il migliore e perché?
Quindi, siamo qui per aiutarti. Ecco, in questo articolo ne saprai tutto WebFlow e Squarespace che ti aiuterà sicuramente a decidere tra i due.
Resta con noi fino alla fine.
WebFlow Check out
Check out
|
Squarespace Check out
Check out
|
|---|---|
| $ 12 al mese | $ 12 al mese |
È una piattaforma eccellente per chiunque voglia creare un sito Web aziendale. Puoi far risaltare il tuo sito web dandogli uno stile unico. |
Per artisti, designer e chiunque altro desideri mostrare il proprio lavoro visivo online, Squarespace è il miglior costruttore di siti Web. |
|
|
|
|
|
|
|
La facilità d'uso di Webflow è buona ma non migliore di Squarespace. |
La facilità di spazio di Squarespace è di gran lunga migliore di Webflow. |
|
Webflow offre buone funzionalità in questo prezzo. |
Non è possibile battere Squarespace nei prezzi. Dà più funzioni allo stesso prezzo. |
|
Disponibile solo durante l'orario di lavoro e fornisce risorse per risolvere i problemi se non sei in grado di discutere con loro. |
Finché li catturi entro l'orario di lavoro, riceverai un'assistenza esperta e piacevole. |
| Check out | Check out |
Se sei alla ricerca di un nuovo costruttore di siti Web, probabilmente hai sentito parlare sia di Webflow che di Squarespace. Sono due delle opzioni più popolari là fuori, ma qual è quella giusta per te?
In questo articolo, confronteremo Webflow e Squarespace per aiutarti a decidere quale è la soluzione migliore per le tue esigenze.
Quale costruttore di siti web è il migliore per te?
In questo post, confronteremo Webflow e Squarespace, due dei più popolari costruttori di siti web sul mercato.
Entrambi hanno i loro pro e contro, ma qual è la scelta giusta per te?
Scopriamolo!
Contenuti
- Webflow vs Squarespace: differenze principali
- Webflow vs Squarespace: strumenti e funzionalità
- Webflow e Squarespace: distingue tra Assistenza clienti
- Piani tariffari di Webflow e Squarespace:
- Confronta gli elementi di design di Webflow e Squarespace?
- Webflow vs Squarespace: pro e contro
- Domande frequenti su Webflow e Squarespace
- Cosa c'è di meglio Squarespace o Webflow?
- Webflow è più semplice di Squarespace?
- Webflow è più economico di Squarespace?
- Webflow è come Squarespace?
- Conclusione: Webflow vs Squarespace 2024
Webflow vs Squarespace: Principali differenze
Le principali distinzioni tra WebFlow ed Squarespace sono come segue:
- Webflow offre sei livelli di prezzo e il costo può variare in base al numero di siti realizzati, mentre Squarespace offre quattro livelli e una prova gratuita di 14 giorni ed è spesso considerato un eccellente rapporto qualità-prezzo.
- Webflow offre maggiore personalizzazione e versatilità, mentre Squarespace è più vincolato in termini di ciò che può essere fatto.
- Webflow potrebbe richiedere una conoscenza di base e familiarità con la programmazione, mentre Squarespace è più adatto ai non programmatori e ai principianti assoluti.
- Ogni imprenditore ha bisogno di una presenza su Internet, in particolare di un sito web dal design professionale. Questo è il luogo ideale per vendere i tuoi beni e/o servizi, nonché per comunicare con il tuo pubblico.
- La creazione di un sito Web è molto più semplice di prima. Ci sono molti costruttori di siti Web disponibili oggi, tutti promettono fantastiche funzionalità e facilità d'uso, ma quanto è genuino?
- Se non hai familiarità con il termine "costruttore di siti Web", si riferisce a una piattaforma software online che ti fornisce tutti gli strumenti necessari per creare un sito Web senza scrivere una sola riga di codice.
Alla luce di ciò, esamineremo due famosi costruttori di siti Web: Webflow e Squarespace. ha senso per te?
Cominciamo subito!
Webflow vs Squarespace: Strumenti e funzionalità
Ogni proprietario del sito web vorrà funzionalità o componenti aggiuntivi unici per il proprio sito web. La tabella seguente confronta le due piattaforme:
Squarespace non ha un proprio app store, ma fornisce una serie di funzionalità cruciali.
Inoltre, puoi acquistare plug-in di terze parti (come il nostro) e integrarli con una varietà di servizi di terze parti.
Se si desidera eCommerce capacità, Squarespace ha la possibilità di creare account cliente. La loro piattaforma di eCommerce è sicura e offre un'esperienza cliente positiva.
Squarespace potrebbe non fornire tutte le funzionalità e integrazioni di Webflow, ma ciò che offre è eccellente. Nella maggior parte dei casi, le persone scopriranno ciò di cui hanno bisogno.
È giusto dire che Squarespace è orientato all'utente finale come costruttore di siti Web, mentre Webflow è orientato ai professionisti.
Webflow ha una miriade di funzionalità complesse, come moduli configurabili, Google Maps interattivi, animazioni su misura e un componente eCommerce di facile installazione.
Grazie alla capacità di interagire con HTML/CSS, è estensibile a un'ampia varietà di funzionalità personalizzate.
Webflow si integra con una varietà di applicazioni popolari tramite plugin e widget. Puoi incorporare praticamente tutte le funzionalità che ti vengono in mente.
Webflow è simile ad avere accesso all'intero negozio di ferramenta, piuttosto che solo agli strumenti nella tua cassetta degli attrezzi.
Flusso Web vs Squarespace: Distinguere tra Assistenza clienti
Il servizio clienti di Squarespace è pluripremiato e disponibile 24 ore al giorno.
Ci sono utili guide, forum, webinar e una sezione di aiuto e supporto in cui puoi inserire la tua domanda o argomento per ottenere le informazioni che stai cercando.
Le loro linee guida includono argomenti come "Trasferimento di un dominio a Squarespace" e "Miglioramento della visibilità del tuo sito sui motori di ricerca".
Questo è in aggiunta alle linee guida "Introduzione", che forniscono una consulenza online completa su richieste di account, fatturazione e analisi.
Argomenti simili sono trattati nelle video lezioni.
Tuttavia, solo in formato video, il che è vantaggioso se si preferisce l'apprendimento visivo e uditivo. "Aggiunta di prodotti al tuo negozio", "Costruzione di un sito web di un ristorante", "Eliminazione di una pagina" e "Aggiunta di un'immagine di sfondo" sono tutti video utili.
Sebbene simile all'assistenza di Webflow, la guida di Squarespace ti incoraggia a risolvere i tuoi problemi utilizzando il sito Web Squarespace. Nonostante ciò, puoi comunque contattare una persona dal vivo, se necessario.
L'e-mail di Squarespace è monitorata 24 ore al giorno e la chat dal vivo in tempo reale è disponibile dal lunedì al venerdì dalle 4:8 alle XNUMX:XNUMX ora orientale.
Inoltre, puoi contattare Squarespace su Twitter.
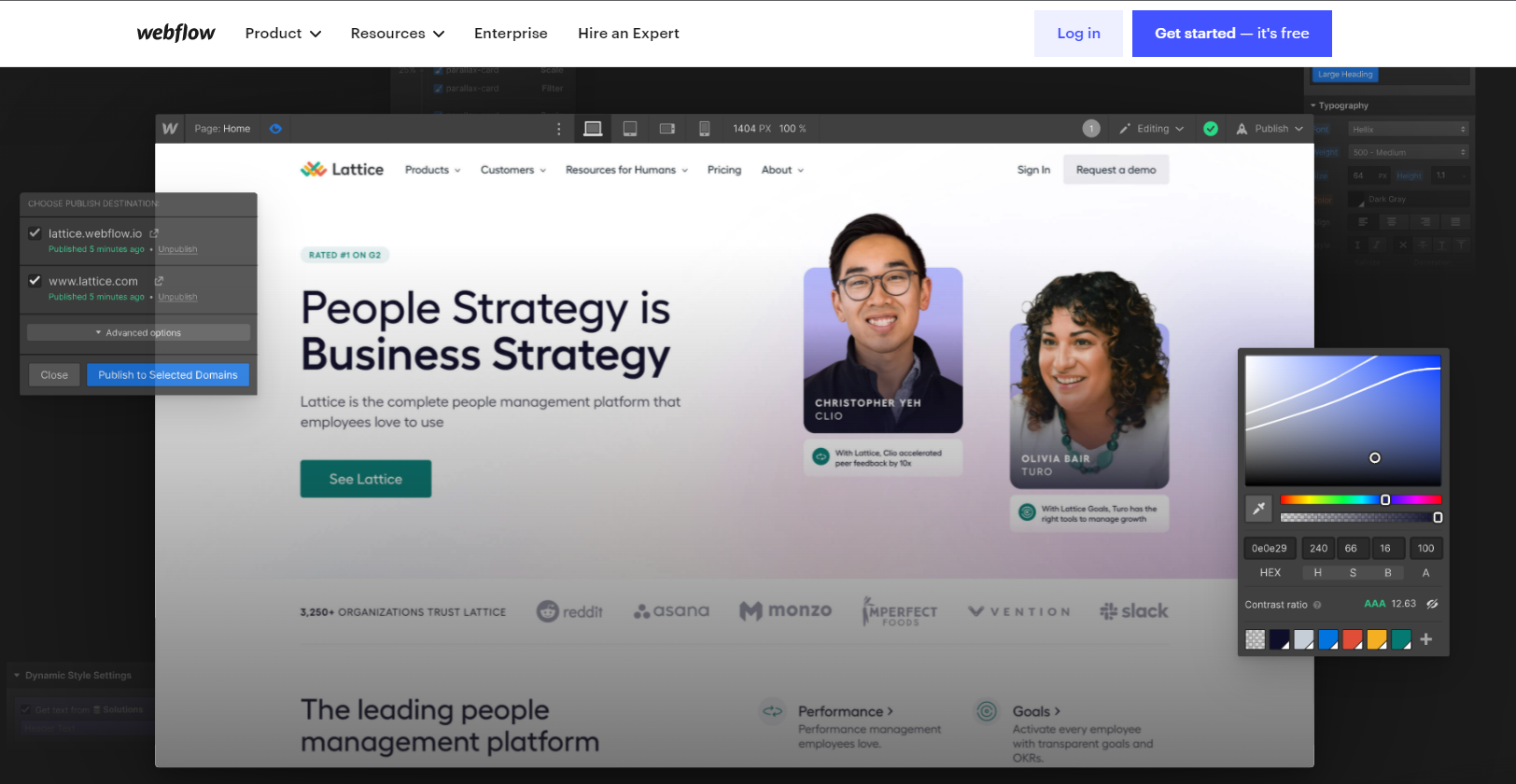
Webflow sembra fornire un buon aiuto attraverso il loro sito web. Sono disponibili centinaia di opzioni di modelli di siti Web, quindi non è necessario iniziare da zero.
Inoltre, c'è la Webflow University, dove puoi vedere o studiare istruzioni su una vasta gamma di argomenti, inclusi i fondamenti di 'CMS,' 'Design' e semplicemente 'Guida introduttiva'.
Inoltre, Webflow University è il luogo in cui puoi visitare il forum di Webflow e leggere i loro articoli di blog didattici.
Sono disponibili anche ebook, come "Web Design 101" e "The Freelance Web Designer's Guide".
Per contattare direttamente Webflow, chiamali dal lunedì al venerdì dalle 6:6 alle XNUMX:XNUMX PST. Secondo Webflow, si sforza di rispondere entro 24-48 ore. Puoi anche contattarli via e-mail tramite il loro sito web.
Tuttavia, un esame più attento della loro politica del servizio clienti rivela che sono piuttosto espliciti su ciò che faranno e non ti assisteranno. Y
È possibile ottenere assistenza con Webflow Designer, il CMS e i relativi strumenti e funzionalità, funzionalità e accessibilità di Webflow Dashboard e prestazioni e affidabilità dell'hosting Webflow.
Tuttavia, sei da solo se desideri assistenza con codifica personalizzata, SEO o integrazioni di terze parti. Lo stesso vale per le domande sulla progettazione visiva/UX/UI, le alterazioni causate da malware o estensioni installate e il codice esportato da Webflow su altre piattaforme.
Detto questo, Webflow ti incoraggia a utilizzare i suoi forum e articoli utili e fornisce risorse per risolvere i problemi che non sei in grado di discutere con loro.
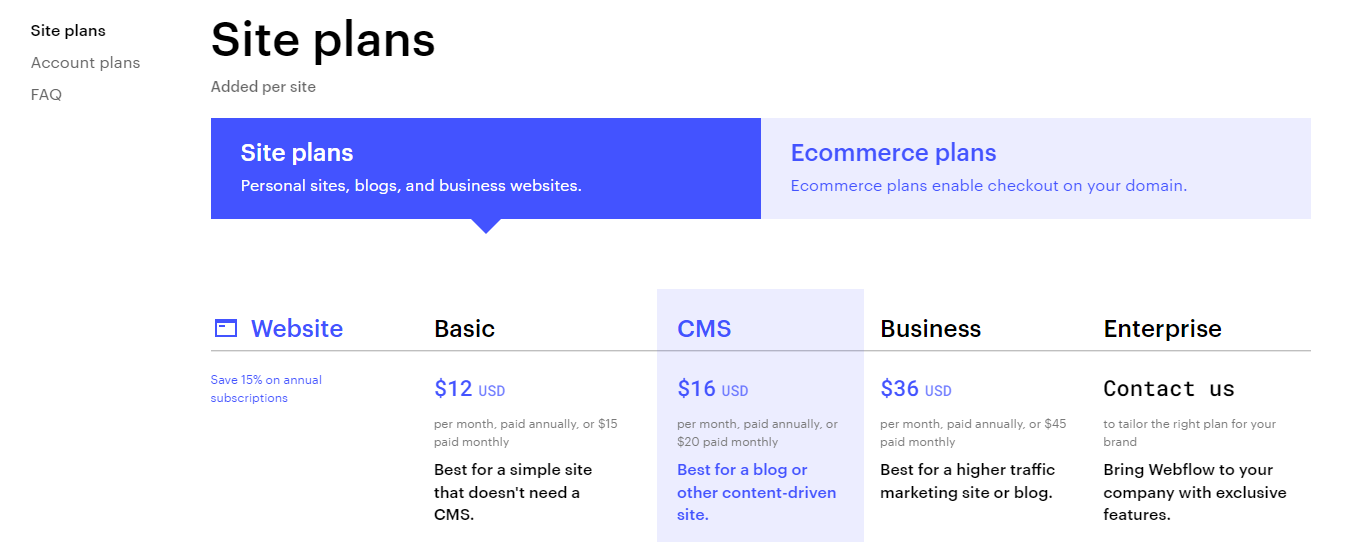
Piani tariffari di Webflow e Squarespace:
Ecco come le due società addebitano i loro servizi:
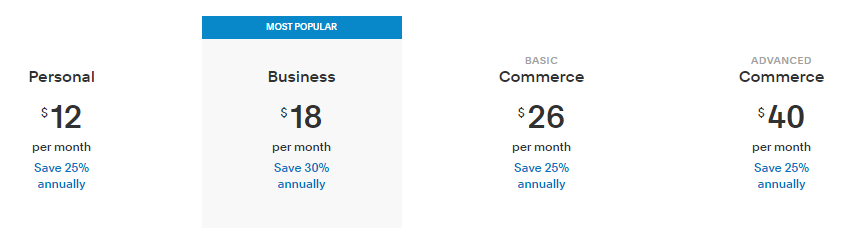
Spazio quadrato:
- Le opzioni partono da $ 12 al mese e offrono funzionalità aggiuntive per piani di livello superiore.
- La prova gratuita non necessita di una carta di credito.
- Ottieni un periodo di prova gratuito di 14 giorni, al termine del quale devi scegliere un piano.
Flusso web:
- La collaborazione tra i membri del team può essere inclusa nei piani dell'account.
- I piani mensili del sito iniziano a $ 12; i piani di account mensili partono da $ 16.
- Esistono due tipi di piani: "sito" (per la produzione di pagine Web) e "account".
- Devi scegliere un abbonamento premium per pubblicare il tuo sito web.
- È completamente gratuito per iniziare.
Entrambi, a nostro avviso, hanno un prezzo davvero ragionevole per quello che offrono.
Confronta gli elementi di design di Webflow e Squarespace?
Mentre tutti desiderano un sito Web attraente, alcune persone potrebbero avere requisiti più sofisticati. La tabella seguente confronta Webflow con Squarespace:
Squarespace offre oltre 90 modelli di design gratuiti, ma puoi anche acquistare layout su misura. Squarespace è noto per i suoi modelli esteticamente sbalorditivi.
Molti designer utilizzano la piattaforma perché consente loro di creare un sito Web dall'aspetto professionale senza dover imparare molto codice.
I design Squarespace sono ottimizzati per i dispositivi mobili e reattivi. Inoltre, scoprirai una pletora di soluzioni per vari temi.
Una differenza rispetto a Webflow è che non è necessario ricominciare da zero se non è possibile individuare il modello appropriato, ma Webflow consente un design personalizzato.
Su Squarespace, puoi modificare i temi durante il processo di progettazione, tuttavia, questo non è disponibile con Webflow.
Se hai un piano Business o superiore, puoi aggiungere un codice personalizzato a Squarespace.
In sostanza, Webflow offre ulteriori opzioni di progettazione, ma aggiunge anche complessità. Squarespace ha un'interfaccia di progettazione più semplice con meno opzioni (ma di qualità superiore).
Webflow è una piattaforma eccezionale per le persone con precedenti capacità di progettazione e comprensione. Come detto prima, l'interfaccia è un po' più complicata, ma sarà abbastanza riconoscibile per i designer.
Webflow offre oltre 180 temi, tutti reattivi. Alcuni temi sono gratuiti, mentre altri richiedono il pagamento. Per la maggior parte delle aziende, sono prontamente disponibili modelli specifici di nicchia.
Coloro che hanno dimestichezza con la modifica di HTML/CSS/JavaScript possono modificare i temi. Questo apre un mondo di possibilità, ma è ovviamente più adatto a persone che si sentono a proprio agio con la programmazione.
(Nota: sottolineano che non è necessario scrivere una singola riga di codice per creare un sito Web utilizzando la loro piattaforma.)
Inoltre, sono inclusi componenti di progettazione come menu a discesa, cursori, caroselli e tipografia personalizzata. Ti consente di preservare le tue scelte di progettazione come "classi" per un riutilizzo coerente.
Domande frequenti su Flusso Web contro Squarespace
Cosa c'è di meglio Squarespace o Webflow?
Sebbene Squarespace abbia una miriade di layout straordinari, i temi di Webflow sono significativamente più flessibili. Webflow offre oltre 100 fantastici temi, tra cui molte alternative gratuite e puoi personalizzare ogni funzionalità senza sapere come programmare, cosa che Squarespace non consente.
Webflow è più semplice di Squarespace?
Il generatore di pagine di Webflow è più sofisticato di quello di Squarespace, quindi ci vorrà del tempo per abituarsi. Sebbene Webflow sia ancora un costruttore di siti Web, non dovrai affrontare nulla di troppo impegnativo (come molta codifica), Squarespace è la piattaforma più semplice da imparare.
Webflow è più economico di Squarespace?
I piani di Squarespace sono meno costosi di quelli di Webflow e hanno meno restrizioni sui prodotti e sui pagamenti. Squarespace e Webflow forniscono entrambi alcuni piani specifici per l'eCommerce, ovvero piani progettati esclusivamente per la vendita online e dotati di più funzionalità di quelle necessarie a un sito Web standard.
Webflow è come Squarespace?
Webflow è paragonabile a Squarespace in quanto inizia con un editor di stile drag-and-drop. È essenzialmente un Canva per siti Web, sebbene Webflow offra molta più flessibilità di progettazione rispetto a Squarespace. È tutto.
Link veloci:
Conclusione: Webflow vs Squarespace 2024
Quale piattaforma prevarrà, Squarespace o Webflow?
Naturalmente, questo dipende dalle tue esigenze specifiche. Se sei un'agenzia o un designer professionista, Webflow offre una vasta gamma di strumenti e opzioni di personalizzazione.
È, tuttavia, sofisticato e se ti piace esplorare funzionalità più avanzate, avrai bisogno di alcune abilità di programmazione.
Squarespace è una piattaforma straordinaria per tutti i tipi di piccole e medie imprese. I designer adoreranno l'estetica e le funzionalità attuali, mentre gli utenti finali che creano il loro primo sito Web apprezzeranno la relativa facilità della piattaforma rispetto a Webflow.
Squarespace è un vincitore nel nostro libro, ma tu?