Blogger è una delle piattaforme di blogging più popolari. Ma lo considero dopo wordpress, ovviamente. WordPress mancava nella personalizzazione del modello di blog, ma l'aggiornamento di WordPress 3.4 è più che sufficiente per questo. Sebbene la piattaforma Blogger dia Personalizzazione del modello di blog e capacità di progettare un modello di blog, ma è più facile creare un tema per blogger.
In questo tutorial per progettare un modello di blog, creeremo o disegneremo un modello di blog personalizzato da un modello di base, aggiungendo e modificando manualmente il CSS per far apparire il modello come desiderato, oppure utilizzeremo Blogger Template Designer per ottenerlo sembra perfetto. Non modificheremo alcun tipo di porzione HTML del modello del blog.
Contenuti
Cambiare Favicon in Blogger
Favicon è qualcosa che ogni blog blogger dovrebbe avere. Se non conosci le favicon, allora una piccola descrizione delle favicon va qui, è l'icona che viene visualizzata prima di una pagina web nella barra degli indirizzi di un browser. Puoi vedere la favicon di DesignSkew, che è una foglia nella barra degli indirizzi. È un aspetto generale per progettare un modello di blog.
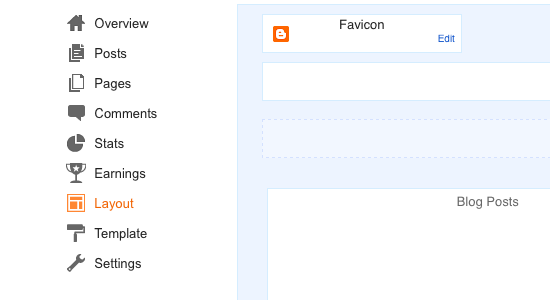
Ecco come puoi impostare una favicon per il tuo blog blogger. Accedi al tuo account blogger e vai a Riquadro layout. Vedrai un widget Favicon nella parte superiore del layout. Clicca su modifica, apparirà una finestra dove potrai caricare la tua favicon. Per risultati migliori, creare un'icona di dimensioni 16×16 pixel e caricalo come favicon del tuo blog.
Inizia: crea un modello di blog
Quindi, iniziamo a progettare un modello di blog per il tuo blog. Ci sono due modi per ottenere un modello personale per il tuo blog. o scegli un modello di base, che personalizzerai ulteriormente, o cambia e progetta il tuo modello personalizzandolo tramite il personalizzatore del tema del blogger. Entrambi i modi funzioneranno bene per essere in grado di rendere il tuo blog attraente e bello.
Scegli il modello base e personalizzalo ulteriormente
In questo metodo, modificheremo un modello di base per farlo sembrare desiderato. Quindi, prima scegli un modello che ti è piaciuto di più e assicurati che il modello che scegli abbia il permesso di essere ulteriormente personalizzato, da modifica e creazione di CSS personalizzati nel modello blogger.
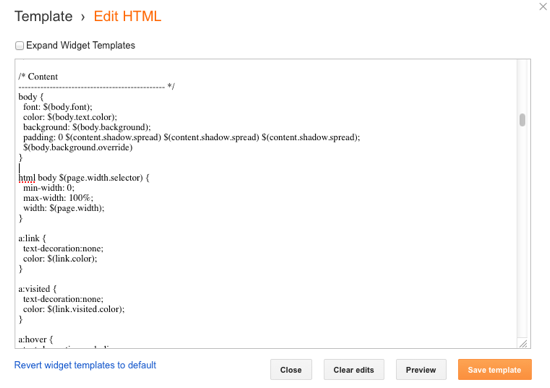
Carica e attiva il modello del blog. Successivamente, vai al riquadro dei modelli e fai clic su Modifica HTML del tuo modello di blog attuale. Ti mostrerà i contenuti del modello del blog. Quello che devi fare è modificare il CSS del modello come desiderato. Devi conoscere un po' di CSS e proprietà.
AVVERTIMENTO : Non cercare di disturbare l'HTML modello del modello del blog, altrimenti il modello del tuo blog potrebbe non funzionare come dovrebbe. Quindi, non modificare mai le parti HTML del modello di blog.
Puoi impara i CSS di base e utilizzare alcune proprietà CSS di base come le proprietà dei caratteri, modificare la tipografia è necessario nel processo per progettare un modello di blog, se lo si desidera perfetto. Suggerirei di non modificare mai le proprietà come la larghezza del contenuto e le aree dei widget. Puoi sempre cambiare lo sfondo del modello e persino utilizzare un'immagine come sfondo del modello.
Modifica un modello di Blogger utilizzando l'editor di modelli di Blogger
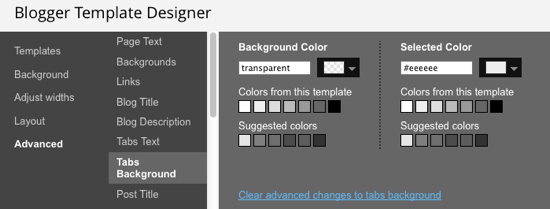
Preferirei questo metodo a tutti i blogger blogger principianti. Esso non ha bisogno di conoscere i CSS, durante la modifica del modello, ciò che vedrai è ciò che otterrai. Passa alla pagina del modello sulla dashboard di Blogger e quindi fai clic su personalizzare IL MENU collegamento del tema corrente. Questo modo di progettare un modello di blog per renderlo secondo il desiderato, è il modo più efficace.
Vedrai le opzioni per allegare il tuo sfondi, regolare il layout del blog, modificare la larghezza della barra laterale del modello, e la caratteristica più apprezzata, è nella scheda Avanzate. Puoi anche regolare la tipografia di diversi elementi, usa caratteri diversi e regola il dimensioni dei caratteri.
Durante la modifica di tutte queste proprietà, vedrai un'anteprima dal vivo di ciò che otterrai sotto la pagina.






Ehi, mi piace il tuo tutorial grazie per la condivisione