Costruire il tuo portfolio è un compito critico e dispendioso in termini di tempo nella tua carriera di web designer. Utilizza questi esempi importanti per guidarti attraverso il processo di sviluppo del tuo portfolio di web design.
Un portfolio di web design è una raccolta di progetti e casi di studio selezionati con cura che un designer utilizza per dimostrare il suo lavoro migliore e più promettente a potenziali clienti o aziende.
portafogli sono visti come un punto di introduzione nel business del web design, poiché offrono ai designer la prima possibilità di presentare se stessi, la loro personalità, il loro stile creativo e la loro professionalità, tra le altre cose.
I portfolio di web design potrebbero comprendere siti Web reali creati dal designer, progetti di esempio, casi di studio, modelli di web design o anche risorse su scala ridotta come design di caratteri tipografici, illustrazioni e design del logo.
Come aspiranti web designer, è giunto il momento per noi di avere una solida conoscenza di come i portafogli di web design possono aiutarci a far avanzare le nostre carriere come designer, così come il pensiero strategico e la preparazione necessari per creare un portfolio di design accattivante e complesso.
Diamo un'occhiata ad alcuni esempi.
Perché i designer hanno bisogno di un portfolio di web design?
Ci sono diversi motivi convincenti per cui ogni web designer ha bisogno di un portfolio di web design killer per fare del suo meglio e per essere reclutato per le attività di web design che si è preparato ad affrontare.
Questo è vero non solo in termini di costruzione della sua reputazione, ma anche in termini di aumento delle sue possibilità di essere reclutato per potenziali progetti di alta qualità.
1. Definisci la tua nicchia o specialità di design:
Come web designer esperti, comprendiamo che i designer spesso si identificano in base al tipo di organizzazioni e siti Web con cui hanno esperienza e interesse.
Queste nicchie di design potrebbero includere qualsiasi cosa Siti di e-commerce a siti di notizie online a personal trainer e terapisti.
I potenziali clienti vorranno non solo vedere un lavoro paragonabile a quello che stanno cercando, ma anche sapere che comprendi il loro settore in termini di obiettivi aziendali e interessi del pubblico.
Non solo le nicchie di design sono definite da settori e verticali, ma anche da tendenze di web design e layout di siti web.
Se il proprietario di un'azienda, ad esempio, è interessato a sviluppare un sito Web con sfondi video ed effetti di movimento intelligenti, vorrà sapere se hai già lavorato con questo tipo di elementi.
2. Lascia che i clienti ti conoscano:
Un progetto di design di successo richiede una forte connessione cliente-progettista. È più che sviluppare una conoscenza condivisa delle esigenze del cliente e delle capacità del progettista.
È coinvolta la comunicazione, oltre a un requisito per una connessione personale per "fare clic".
Questo è il motivo per cui, durante la lettura del tuo portfolio, i potenziali clienti vorranno conoscerti come persona, come individuo, per capire con chi lavoreranno e la dinamica che verrà portata al loro team di esperti.
Il posto migliore per presentarti ai visitatori del tuo portfolio è spesso la tua pagina Chi siamo, che può essere vista come una versione più personale o individuale della solita pagina Chi siamo che normalmente trovi sui siti web aziendali.
Discuteremo questa componente del portfolio in modo più dettagliato più avanti nel saggio.
Consentire ai consumatori di conoscerti è molto più che pubblicare la tua narrativa nella pagina Informazioni.
Si tratta di determinare quali aspetti della tua personalità vuoi mettere in evidenza, come il tuo gusto forte e la propensione per le combinazioni di colori vivaci, o il tuo dono per il linguaggio, che è evidente nei titoli e nelle descrizioni che utilizzi nel portfolio.
Considera la tua selezione di immagini come un mezzo per trasmettere la tua individualità, che si tratti di scatti di panorami e paesaggi mozzafiato, opere d'arte attuali o immagini di te al lavoro circondato da muri di mappe mentali. Hai il pavimento.

3. I clienti hanno poco tempo:
C'è anche una ragione pragmatica per cui le persone in cerca di lavoro credono che le presentazioni di progetti e i casi di studio siano un metodo più efficiente per valutare i candidati designer.
I clienti che cercano specialisti di web design a volte ottengono centinaia di portafogli e curriculum. Il tempo è fondamentale, le scadenze devono essere rispettate e i consumatori vogliono che le loro domande vengano affrontate rapidamente.
Ciò implica che sfogliare pagine di spiegazioni su chi sei come designer e perché la tua esperienza è preziosa è meno allettante per le persone che hanno un programma serrato.
Piuttosto, analizzare i progetti completati può essere un approccio efficace per i clienti per vedere se i tuoi talenti corrispondono alle loro esigenze.
4. I portafogli online dimostrano la tua esperienza:
Quando i clienti cercano di coinvolgere un singolo web designer o un'azienda di design, sono più interessati a visualizzare il lavoro effettivo del designer o dei designer.
È vero, i clienti vogliono sapere quali strumenti utilizzi per la progettazione, in quale specialità di progettazione sei specializzato e così via; ma sono più interessati a visualizzare campioni di lavoro.
Una volta che avranno visto di cosa sei capace, avranno un'idea migliore se la tua esperienza di progettazione, stile e altre caratteristiche corrispondono a ciò che stanno cercando.
Ciò implica che i clienti desiderino vedere esempi di lavori reali e concreti completati da esperti creativi in passato.
I clienti vogliono capire il tuo processo di pensiero e come tradurresti i loro concetti in materiale visivo mentre usi la tua creatività e il tuo talento nel design.
Vogliono vedere come superi gli ostacoli e crei un sito Web distintivo e impressionabile che esprima con successo chi sono e cosa fanno.
5. I portfolio online ti rendono ricercabile e accessibile ai clienti:
Tutti sanno che oggi tutto ruota intorno a Google.
Quando le aziende cercano un web designer, sia che siano specializzate in un determinato settore o che risiedano in una particolare regione, fare una ricerca su Internet appropriata le avvicina alle loro opzioni.
Quando i potenziali clienti cercano un web designer freelance a Seattle, Washington, ad esempio, è probabile che digitino "web designer freelance a Seattle" o qualcosa di simile.
Se il tuo portfolio di design è conforme agli standard SEO, sei in ottime condizioni per acquisire quell'impiego.
Cosa includere nel tuo sito Web portfolio di web design?
Mentre il tuo portfolio di web design dovrebbe essere unico per te o per la tua azienda di design, diverse cose dovrebbero essere incluse in ogni portfolio.
1. Pagina dei contatti:
I potenziali clienti non saranno in grado di assumerti se non sanno come contattarti. È fondamentale avere una pagina di contatto che contenga un modulo di contatto o il tuo indirizzo email.
Inoltre, la pagina dei contatti è un luogo eccellente per pubblicare collegamenti ai tuoi profili sui social media e ad altri account rilevanti, come LinkedIn, Dribbble, Behance e Medium.
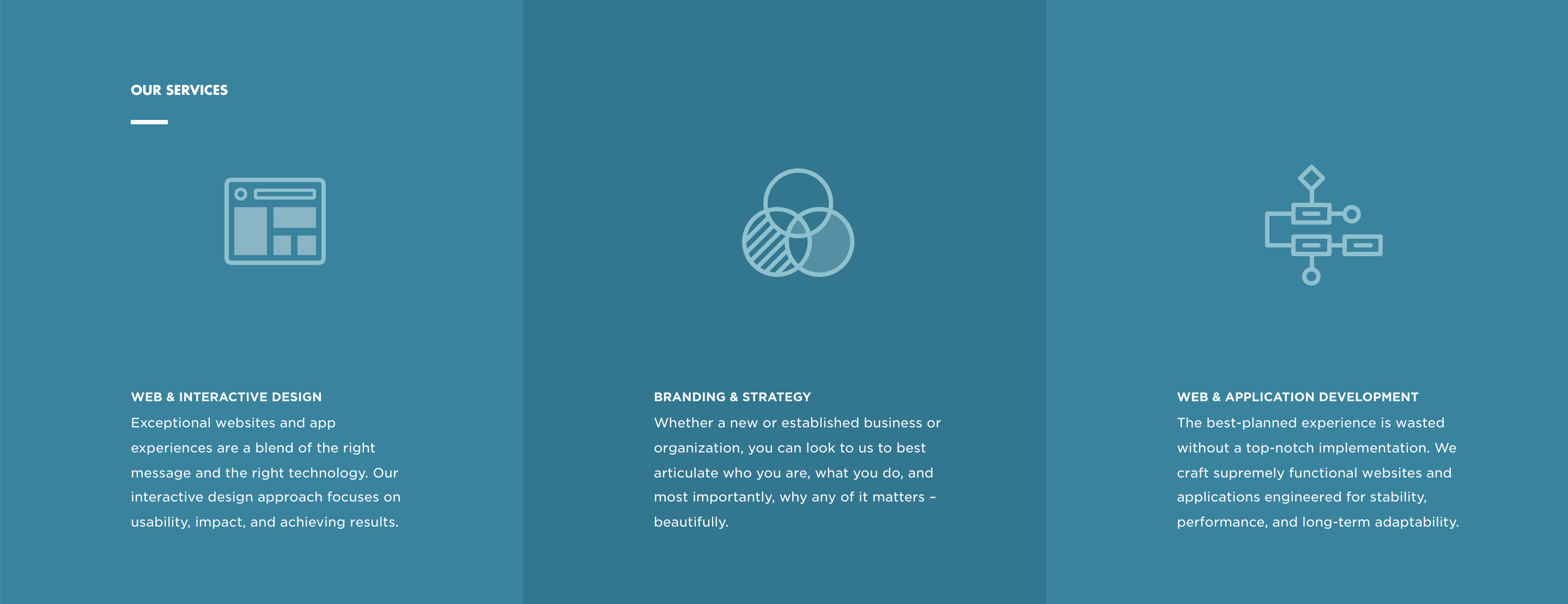
2. Servizi:
Questa sezione ti consente di specificare il tipo di servizi di web design che fornisci. I clienti possono avere percezioni diverse su cosa comporti un pacchetto di web design; quindi, utilizza questa pagina per definire esplicitamente il lavoro che svolgi.

3. Pagina lavoro/portafoglio:
Indipendentemente dal fatto che tu chiami questa pagina lavoro o portfolio, dovrebbe evidenziare i tuoi più grandi progetti di design e casi di studio. Cura il tuo lavoro migliore: il lavoro che dimostra sia le tue capacità che il tipo di lavoro che ti piace.
Includi casi studio completi che descrivono in dettaglio il tuo approccio alla progettazione per il progetto e prototipi del prodotto finito, ove possibile.
4. Informazioni sulla pagina:
La tua pagina Informazioni è proprio questo: una pagina dedicata a te. Questo è il tuo momento di brillare, quindi mostra la tua personalità e condividi un pezzo della tua storia.
Inoltre, puoi utilizzare questa pagina per espandere la tua introduzione al design e definire cosa significa per te il design. Questo aiuta i potenziali clienti a capire meglio come ti avvicini alla tua attività.
5. Homepage/pagina di destinazione principale:
La home page del tuo sito web portfolio è forse la pagina più importante. Sebbene l'obiettivo principale sia attirare l'attenzione dei potenziali clienti sul tuo lavoro e sui casi di studio, la tua home page è ciò che suscita il loro interesse per il tuo portfolio di lavori.
Integra i tuoi account Behance, Dribbble, LinkedIn e e-mail nel piè di pagina o nella barra di navigazione del tuo sito Web utilizzando l'integrazione dei simboli sociali del tuo costruttore di siti Web.
Questa è una pratica commerciale ampiamente accettata che garantisce che le tue informazioni di contatto siano visualizzate su ogni pagina del tuo sito web.
Queste sono le pagine di base che vedresti su un sito Web per un'azienda di design o un portfolio. Se scegli un modello, queste pagine avranno spesso contenuti di riempimento che puoi semplicemente includere nel sito Web del tuo portfolio.
Domande frequenti: i migliori siti Web di web designer 2024
👉 Quanto dovrebbe addebitare un Web designer?
L'auto-progettazione di un sito Web è l'alternativa meno costosa. Il prezzo varia da $ 100 a $ 3,000 o più. Un design di base del sito Web su misura di un'agenzia può costare tra $ 15,000 e $ 30,000, mentre i siti Web più complessi costano tra $ 40,000 e $ 75,000+.
✅ Cos'è un buon sito web?
Un sito Web ben progettato è scansionabile e informa i motori di ricerca su ciò che possono e non possono indicizzare. Un buon sito web non ha un gran numero di errori. Un sito Web eccellente si carica molto rapidamente da qualsiasi posizione del pianeta. Assicurati di fare tutto il necessario per assicurarti che quelle pagine vengano caricate il più rapidamente possibile.
👉 Posso ospitare il mio sito web?
Puoi certamente. Si tratta di un software che consente agli utenti di Internet di accedere ai file Web del computer. Il provider di servizi Internet consente di navigare sul Web dal computer di casa.
👉 Puoi creare un sito web gratuitamente?
Sebbene tu possa creare un sito Web gratuitamente, ci sono alcuni avvertimenti. Sui costruttori di siti Web, agli account gratuiti mancano una serie di funzionalità critiche. I domini personalizzati non sono supportati e il tuo sito gratuito avrà annunci pubblicitari per il costruttore di siti Web. Se sei interessato a saperne di più sulla creazione di siti Web, vale la pena considerare le scelte gratuite.
Link veloci:
- I migliori costruttori di siti Web White Label
- I migliori costruttori di siti web
- Il modo più semplice per creare un sito web
Conclusione: i migliori siti Web di web designer 2024
In questo post abbiamo appreso come lo sviluppo di un portfolio di design può lasciare un'impressione duratura sui potenziali datori di lavoro.
In questo modo, stai cogliendo l'opportunità di dimostrare (e persino dimostrare) la tua esperienza distinta, rendendo evidente la tua forza e le tue capacità di designer.
Portafogli estremamente generali implicano che al designer manca una vera specialità o nicchia, nonché un messaggio distinto nel suo lavoro.
Trovare un equilibrio tra l'adesione alle migliori pratiche del portfolio di web design e l'inclusione del tuo stile e abilità unici e unici nel loro genere invoglierà i potenziali clienti a esaminare ulteriormente il tuo portfolio e prendere in considerazione l'assunzione di te per il loro prossimo progetto.