Di bagian cara memulai blog ini, kami berasumsi bahwa Anda telah menginstal WordPress dan tahu cara menulis posting. Jika tidak maka kembali ke instruksi sebelumnya: Cara Memulai Blog. Sekarang kami akan menjelaskan cara mengubah desain blog Anda.
Setelah instalasi, blog Anda akan memiliki desain WordPress standar dan akan terlihat sangat hambar. Namun, salah satu aspek menarik dari WordPress adalah memungkinkan Anda mengubah hampir semua hal, termasuk tampilannya bagi pengunjung Anda. Ada pilihan template atau tema yang hampir tidak terbatas yang dapat Anda gunakan, banyak di antaranya gratis, dan juga berbagai macam plugin untuk menyediakan fungsionalitas tambahan.
Konten
Cara Memulai Blog: Mengatur Tema Anda
Tema adalah template yang memberikan 'tampilan dan nuansa' blog Anda. Tata letak lengkap blog Anda dapat diubah dengan mengubah tema. Buka Dashboard blog Anda di sebelah kiri lalu klik Appearance -> Themes. Anda kemudian akan melihat daftar tema yang tersedia untuk Anda.
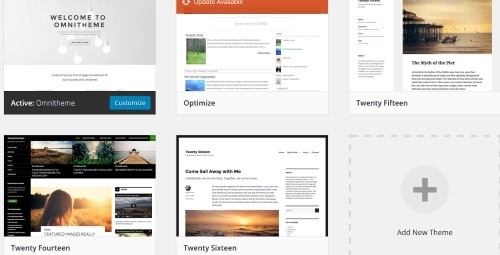
WordPress biasanya akan menampilkan tema standarnya sendiri di sini untuk memulai, dan juga tema apa pun yang Anda instal sendiri. Tema yang sedang digunakan akan menyatakan 'Aktif' di bagian bawah gambarnya pada daftar ini.
Gambar di atas menunjukkan sejumlah tema di situs ini: Twenty Fourteen hingga Twenty Sixteen adalah tema WordPress gratis standar. Anda biasanya dapat melihat dulu tema Anda, dan mengaktifkannya dengan mengklik 'Aktifkan' – dalam beberapa kasus Anda perlu mengarahkan kursor ke tema untuk melihat tombol 'Aktifkan'.
Kami sarankan Anda mulai dengan salah satu tema WordPress gratis untuk memulai sampai Anda terbiasa dengan merancang dan menulis blog. Ada banyak lagi tema berbayar dan gratis yang tersedia secara online. Mereka dengan mudah diunggah ke blog Anda.
Menambahkan Tema Baru
Di dasbor, buka Penampilan-> Tema lalu klik tombol 'Tambah Baru':
Anda sekarang akan disajikan dengan daftar tema yang tersedia:
Pilih salah satu yang cocok untuk Anda, lalu arahkan kursor ke atasnya, lalu klik 'Instal.' Setelah terinstal, klik ''Aktifkan' dan tema baru Anda akan menggantikan tema yang telah Anda gunakan. Anda dapat mulai menyesuaikan blog Anda agar terlihat seperti yang Anda inginkan. Anda akan menemukan ribuan tema WordPress online jika Anda melakukan pencarian Google – sebagian besar berbayar, tetapi beberapa gratis.
Mengetahui cara mengatur sistem navigasi yang baik merupakan aspek penting untuk memahami cara memulai blog dengan benar. Menu navigasi memungkinkan pembaca Anda untuk menavigasi situs Anda dengan mengklik link. WordPress menawarkan cara sederhana untuk membuatnya, dan tema Anda mungkin juga menawarkan struktur menu khusus untuk tema tersebut. Berikut adalah cara membuat menu navigasi menggunakan WordPress.
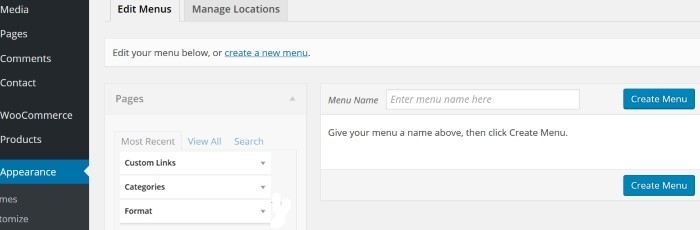
Pergi ke Dasbor -> Tampilan -> Menu:
Masukkan nama yang ingin Anda berikan pada menu Anda ke dalam 'Nama Menu' kotak dan klik 'Buat Menu'. Selanjutnya, Anda harus menambahkan item menu; halaman yang akan dituju menu Anda saat tautan diklik.
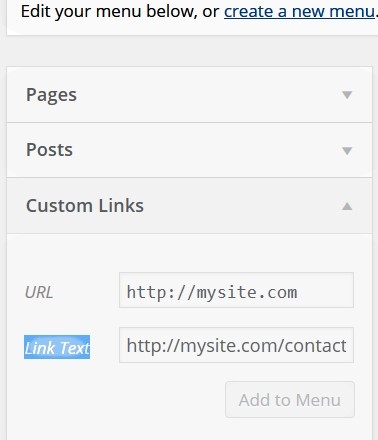
Untuk menghasilkan tautan, klik 'Tautan Khusus' dan kemudian tambahkan URL tautan Anda. Katakanlah ini adalah Halaman Beranda Anda, itu akan menjadi http://mysite.com. Anda juga akan ditanya 'Teks Tautan' – bagaimana tautan akan terlihat di menu Anda. Anda dapat menamai ini 'Rumah'.
Jika Anda sudah memiliki halaman di blog Anda, Anda menambahkan link ke halaman tersebut dengan mengklik bagian 'Halaman' seperti di atas, dan memilih halaman yang Anda inginkan dari daftar yang tersedia. Anda juga dapat mengubah Teks Tautan agar sesuai dengan menu, misalnya 'Hubungi Kami'. Setelah melakukan itu, klik 'Tambahkan ke Menu.
Cara Menempatkan Menu Anda di Halaman Anda
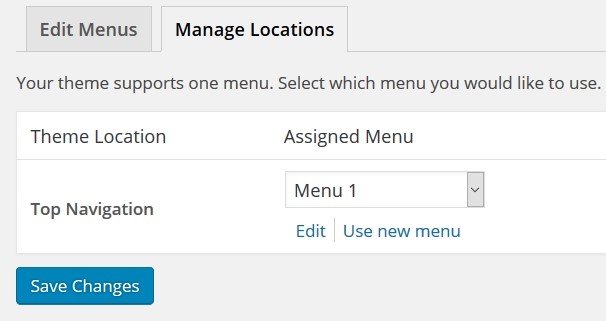
Perhatikan lagi gambar Menu 'Bagian' di atas. Anda akan melihat tab 'Kelola Lokasi' di samping tab 'Edit Menu'. Buka itu untuk menempatkan menu Anda di tempat yang Anda inginkan untuk dilihat di halaman Anda. Ketika Anda mengklik tab Anda akan sesuatu seperti ini:
Saya ingin menambahkan menu saya ke area 'Menu Utama' – jadi gunakan menu tarik-turun di sebelah kanan untuk memilih nama menu Anda lalu simpan perubahan.
Untuk memulai, klik bagian "Halaman" pada editor menu.
Tema Anda mungkin menawarkan beberapa lokasi menu atau hanya satu. Pada contoh di atas, satu-satunya lokasi menu Anda adalah di bagian atas halaman atau posting blog Anda. Banyak yang percaya ini sebagai lokasi terbaik karena menarik perhatian pembaca Anda ketika mereka mengakses blog Anda. Setelah mereka selesai membaca sebuah posting, mereka dapat menggulir ke atas dan mengklik untuk menemukan halaman atau layanan lain yang mungkin menarik bagi mereka.
Mengubah URL yang Terlihat
Di WordPress, cara alamat web (URL) dibuat dikenal sebagai 'Permalink'. Ini sangat tidak ramah pengguna dan perlu diubah. Contoh permalink standar adalah http://yoursite.com/?p=127. Kami tidak akan membahas bagaimana ini dibangun di sini karena tidak relevan. Yang harus Anda lakukan adalah mengubahnya.
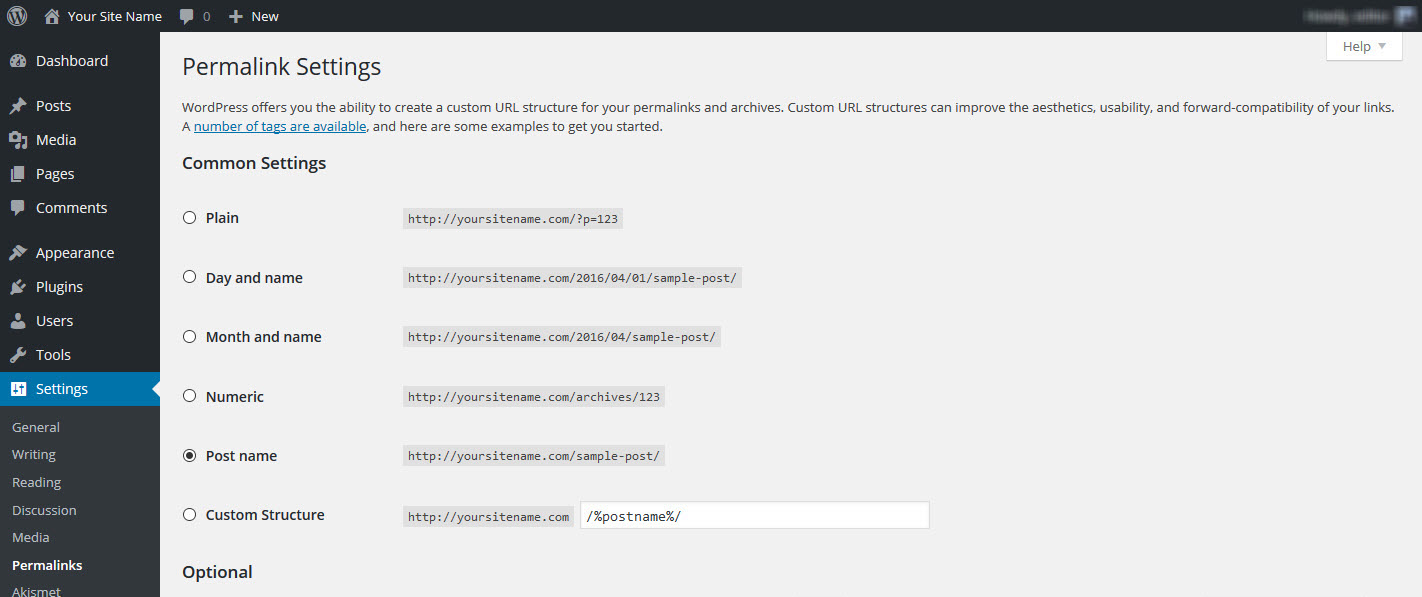
Untuk melakukan ini, buka Dasbor -> Pengaturan -> Permalinks
Anda akan melihat layar seperti ini:
Klik pada nama Posting atau, seperti yang saya suka, klik pada Struktur Kustom dan salin /% nama postingan% / ke dalam kotak teks yang disediakan. Keduanya harus bekerja. Apa yang dilakukan adalah menggunakan nama posting yang Anda masukkan ke dalam kotak 'Permalink' di bagian atas layar 'Add New Post' Anda. Klik 'Simpan Perubahan' dan selesai.
Selanjutnya kami akan menunjukkan cara menambahkan plugin untuk membuka dunia baru blogging.
Menambahkan Plugin ke Blog
Plugin adalah skrip atau aplikasi yang dapat Anda tambahkan ke blog Anda untuk memperluas fungsinya, dan merupakan aspek penting untuk memahami cara memulai blog yang akan dikunjungi dan disukai pengunjung Anda. Plugin dikembangkan oleh programmer pihak ketiga dan ada ratusan dari mereka untuk dipilih, jika tidak ribuan. Plugin tersedia untuk fungsi-fungsi seperti:
Mendapatkan SEO Anda dengan benar: Search Engine Optimization meningkatkan kemungkinan peringkat mesin pencari yang baik. Yoast adalah yang terbaik menurut kami.
Social Media: Plugin memungkinkan Anda untuk menambahkan berbagai tombol media sosial ke blog Anda. Terhubung dengan media sosial seperti Facebook, Twitter, Instagram, Pinterest, Google+ dan lain-lain tidak hanya meningkatkan eksposur blog Anda ke pengunjung potensial, tetapi juga meningkatkan eksposur Anda di mesin pencari.
Formulir Kontak: Memiliki formulir kontak di blog Anda memudahkan pembaca untuk menghubungi Anda. Mereka tidak harus mengakses dan menulis email, tetapi cukup mengisi formulir Anda dan mengirimkannya kepada Anda dengan satu klik.
Plugin Jetpack: Ada satu plugin yang tidak hanya memberi Anda banyak statistik tentang blog Anda, dan memungkinkan Anda untuk menampilkan gambar ke menu sidebar Anda, tetapi juga memastikan blog Anda terlihat bagus di layar ponsel kecil dan tablet. Itu adalah jetpack, salah satu plugin yang seharusnya dipasang oleh kebanyakan orang – Anda selalu dapat menonaktifkannya jika tidak membutuhkannya.
Plugin Askimet: Askimet menghentikan 'Spam Komentar'. Ini seperti spam email, tetapi muncul di kotak 'Komentar' di blog Anda. Kecuali Anda mengendalikan ini, perangkat lunak spamming blog dapat mengisi komentar blog Anda dengan spam sebelum Anda menyadarinya.
Untuk menginstal plugin apa pun, cukup unduh dan klik 'Instal'. Plugin Anda akan muncul di dasbor Anda di bawah 'Plugin' dan biasanya dilengkapi dengan petunjuk tentang cara menggunakannya, dan situs web untuk dukungan jika Anda membutuhkannya.
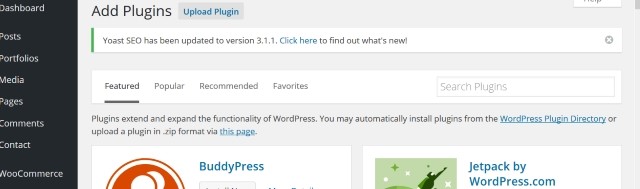
Berikut adalah halaman instalasi plugin. Buka dasbor -> Plugin dan Anda akan menemukan layar ini:
Halaman ini akan memungkinkan Anda untuk mencari plugin yang berguna – baik dalam daftar scroll-down yang dimulai dengan BuddyPress dan jetpack di atas, dan dengan mengklik menu yang dimulai 'Unggulan' dan 'Populer'. Setiap plugin menjelaskan penggunaannya dan cara mengunduh dan mengaktifkannya. Sebagian besar juga memungkinkan Anda untuk mengubah pengaturan, jika itu relevan dengan plugin.
Jika Anda memilih plugin yang tepat, Anda dapat menghemat banyak waktu dalam menyiapkan blog Anda. Bahkan ada plugin yang melampirkan akun Google Analytics Anda ke blog Anda dan yang mendaftarkannya ke akun Google Search Console Anda (sebelumnya Google Webmaster Tools). Luangkan waktu untuk memindai plugin yang tersedia, dan Anda dapat menemukan sesuatu yang Anda sukai atau yang dapat menghemat banyak pekerjaan.
Membuat Perubahan Cepat pada Desain Blog Anda
Anda sekarang memiliki blog Anda berjalan sebagaimana mestinya, tetapi mungkin Anda ingin terlihat berbeda – mungkin dengan warna Anda sendiri atau gambar Anda sendiri di heading Anda. Berikut adalah cara menyesuaikan desain blog Anda untuk mencerminkan preferensi Anda sendiri.
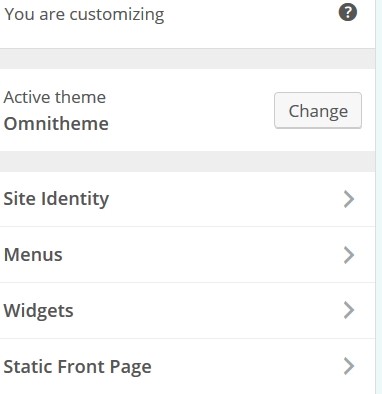
Buka Dasbor -> Tampilan -> Sesuaikan. Anda akan melihat layar ini dengan Halaman Beranda Anda di sebelah kanan dan opsi penyesuaian di sebelah kiri. Yang ditampilkan di bawah ini mungkin berbeda dengan milik Anda, tergantung pada tema Anda. Namun, prinsip umum tetap berlaku.
Tema aktif Anda sendiri akan muncul menggantikan 'Omnitheme' kami. Anda dapat mengubah tema dari sini, tetapi ini tidak disarankan jika Anda sudah bekerja dengan tema yang Anda sukai. Berikut adalah perubahan yang dapat dilakukan di sini:
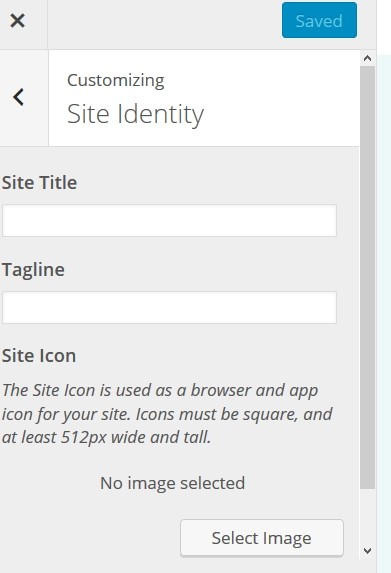
Identitas Situs:
Opsi yang diberikan di sini akan berubah sesuai dengan tema yang Anda pilih untuk digunakan. Di sini Anda dapat mengubah judul blog Anda dan juga tagline, sub-judul yang muncul di bagian atas setiap halaman. Banyak yang lebih suka mengabaikan tagline, tetapi fitur ini memudahkan untuk menggunakannya dan kemudian menghapusnya jika Anda tidak menyukai tampilannya. Cukup kembali ke sini dan bersihkan jendela tagline.
Anda juga dapat memilih gambar untuk header blog Anda – ini akan muncul di setiap halaman dan postingan. Beberapa tema memungkinkan Anda menambahkan gambar latar di bawah teks Anda. Dalam beberapa kasus Anda dapat mengubah warna teks Anda, dan menambahkan warna latar belakang ke posting blog Anda.
Jangan khawatir jika semua opsi ini muncul dengan tema Anda. Anda dapat melakukan semua hal di atas di tempat lain di blog Anda. Warna teks dapat diubah untuk setiap halaman dan posting dari editor teks, dan warna latar belakang dan gambar tidak perlu mengkhawatirkan Anda sekarang karena kebanyakan orang tidak menggunakannya.
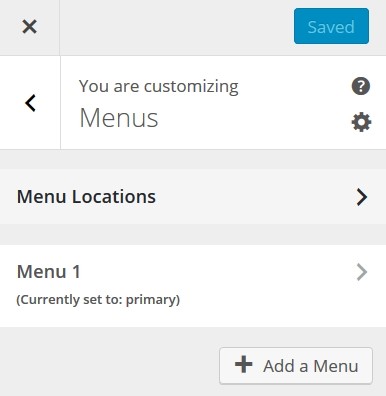
Menu:
Tautan 'Menus' menawarkan opsi berikut:
Sekali lagi, ini bisa berbeda dengan tema Anda, meskipun opsi yang sama harus ada di sana. Anda dapat mengubah lokasi menu Anda dan juga menambahkan menu baru.
Setelah Anda blogging untuk sementara waktu, Anda akan menjadi fasih dengan semua opsi yang tersedia dengan tema yang Anda gunakan. Ada cara lain untuk mengubah tampilan dan nuansa blog Anda, tetapi untuk saat ini, Anda memiliki cukup informasi untuk digunakan.
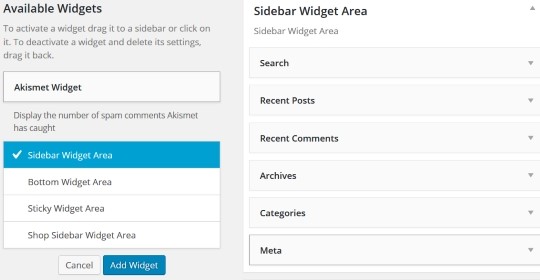
Widget:
Anda harus mempelajari cara menggunakan widget dengan benar. Widget adalah skrip yang menyediakan fungsionalitas tambahan dan pizzazz ke situs Anda. Misalnya, Anda dapat menambahkan widget kalender yang menunjukkan kepada pengunjung Anda kalender untuk bulan ini di situs Anda. Sebuah widget 'Search' menambahkan jendela pencarian ke blog Anda, di mana pembaca dapat menambahkan kata kunci untuk mencari situs Anda untuk informasi yang relevan. Bilah sisi kanan di bawah ini menunjukkan pilihan widget yang mungkin dapat Anda gunakan.
Anda dapat mengklik 'Widget yang Tersedia' dan kemudian mengaktifkan widget yang ingin Anda gunakan. Anda juga dapat mengunduh widget secara online dan menggunakannya jika tema khusus Anda mengizinkannya. Anda dapat memilih tempat untuk menempatkan widget: Di bilah sisi, di bagian bawah halaman atau bahkan membuatnya lengket, di area di pos atau halaman Anda yang tetap terlihat di layar terlepas dari pengguliran.
Halaman depan statis
Opsi ini memungkinkan Anda untuk mengidentifikasi salah satu halaman atau posting blog Anda sebagai Halaman Depan statis. Ini akan menjadi halaman yang dilihat semua pengunjung Anda ketika mereka pertama kali mengakses blog Anda. Beberapa blogger lebih suka posting mereka muncul di halaman arahan URL, sementara yang lain lebih suka halaman statis yang dapat dikenali pengunjung.
Terkadang pengunjung tertentu merasakan identitas yang lebih baik dengan sebuah blog jika mereka membuka halaman depan yang sama setiap saat. Halaman itu bisa. Tentu saja, dirancang untuk memiliki bagian pengenalan statis dan kemudian menampilkan posting blog terbaru. Jadi halaman statis tidak perlu seperti halaman arahan situs web biasa – tetapi itu akan menjadi halaman arahan untuk blog Anda!
Itu saja untuk bagian Panduan kami tentang Cara Memulai Blog. Anda sekarang harus dapat membuat blog dan mulai mempromosikannya. Bagian selanjutnya dari Panduan ini akan menjelaskan cara mempromosikan blog Anda.