हमारे ब्लॉग कैसे शुरू करें के इस भाग में, हम मान रहे हैं कि आपने वर्डप्रेस स्थापित किया है और पोस्ट लिखना जानते हैं। यदि नहीं, तो पिछले निर्देश पर वापस जाएं: ब्लॉग कैसे शुरू करें। अब हम बताएंगे कि अपने ब्लॉग का डिज़ाइन कैसे बदलें।
इंस्टालेशन के बाद, आपका ब्लॉग मानक वर्डप्रेस डिज़ाइन का होगा और बहुत ही ब्लैंड दिखेगा। हालाँकि, वर्डप्रेस के आकर्षक पहलुओं में से एक यह है कि यह आपको अपने आगंतुकों के लिए जिस तरह से दिखता है, उसके बारे में सब कुछ बदलने में सक्षम बनाता है। आपके द्वारा उपयोग किए जा सकने वाले टेम्प्लेट या थीम का लगभग असीमित चयन है, उनमें से कई मुफ्त हैं, और अतिरिक्त कार्यक्षमता प्रदान करने के लिए प्लगइन्स की एक विस्तृत श्रृंखला भी है।
विषय-सूची
ब्लॉग कैसे शुरू करें: अपनी थीम सेट करना
थीम एक टेम्प्लेट है जो आपके ब्लॉग का 'लुक एंड फील' प्रदान करता है। थीम बदलकर आपके ब्लॉग का पूरा लेआउट बदला जा सकता है। अपने ब्लॉग के डैशबोर्ड पर बाईं ओर जाएं और फिर Appearance ->Themes पर क्लिक करें। फिर आपको उन विषयों की सूची दिखाई देगी जो आपके लिए उपलब्ध हैं।
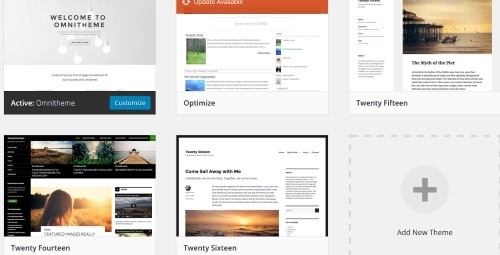
वर्डप्रेस आमतौर पर शुरू करने के लिए यहां अपने स्वयं के मानक विषयों को प्रदर्शित करेगा, और वह भी जिसे आप स्वयं स्थापित करते हैं। वर्तमान में उपयोग में आने वाली थीम इस सूची में अपनी छवि के नीचे 'सक्रिय' बताएगी।
उपरोक्त छवि इस साइट पर कई थीम दिखाती है: ट्वेंटी चौदह से ट्वेंटी सिक्सटीन मानक मुक्त वर्डप्रेस थीम हैं। आप सामान्य रूप से पहले अपनी थीम का पूर्वावलोकन कर सकते हैं, और 'सक्रिय करें' पर क्लिक करके इसे सक्रिय कर सकते हैं - कुछ मामलों में आपको 'सक्रिय करें' बटन देखने के लिए थीम पर अपना कर्सर घुमाना होगा।
हमारा सुझाव है कि जब तक आप ब्लॉग डिजाइन करने और लिखने से परिचित नहीं हो जाते, तब तक आप एक मुफ्त वर्डप्रेस थीम से शुरुआत करें। ऑनलाइन और भी कई पेड और फ्री थीम उपलब्ध हैं। वे आसानी से आपके ब्लॉग पर अपलोड हो जाते हैं।
एक नया विषय जोड़ना
डैशबोर्ड पर, Appearance->Themes पर जाएं और फिर 'Add New' बटन पर क्लिक करें:
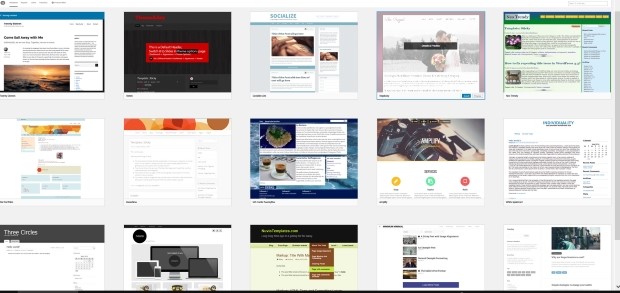
अब आपको उपलब्ध विषयों की सूची के साथ प्रस्तुत किया जाएगा:
वह चुनें जो आपको सूट करे फिर अपने कर्सर से उस पर होवर करें और फिर 'इंस्टॉल करें' पर क्लिक करें। एक बार इंस्टॉल हो जाने पर, ''सक्रिय करें'' पर क्लिक करें और आपकी नई थीम आपके द्वारा उपयोग की जा रही थीम की जगह ले लेगी। आप अपने ब्लॉग को जिस तरह से चाहते हैं उसे देखने के लिए उसे कस्टमाइज़ करना शुरू कर सकते हैं। यदि आप Google खोज करते हैं तो आपको हजारों वर्डप्रेस थीम ऑनलाइन मिलेंगी - सबसे अधिक भुगतान, लेकिन कुछ मुफ्त।
ब्लॉग को सही तरीके से कैसे शुरू किया जाए, यह समझने के लिए अच्छा नेविगेशन सिस्टम कैसे सेट करना है, यह जानना एक महत्वपूर्ण पहलू है। नेविगेशन मेनू आपके पाठकों को लिंक पर क्लिक करके आपकी साइट पर नेविगेट करने में सक्षम बनाता है। वर्डप्रेस इन्हें बनाने का एक आसान तरीका प्रदान करता है, और आपकी थीम उस थीम के लिए विशिष्ट मेनू संरचना भी प्रदान कर सकती है। यहां बताया गया है कि वर्डप्रेस का उपयोग करके नेविगेशन मेनू कैसे बनाया जा सकता है।
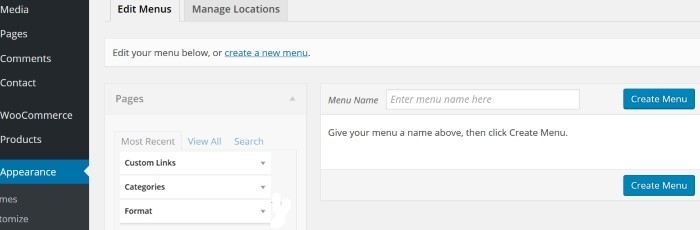
डैशबोर्ड पर जाएँ -> प्रकटन -> मेनू:
वह नाम दर्ज करें जिसे आप अपना मेनू देना चाहते हैं 'मेनू का नाम' बॉक्स और 'मेनू बनाएं' पर क्लिक करें। इसके बाद, आपको मेनू आइटम जोड़ना होगा; लिंक क्लिक किए जाने पर आपका मेनू उन पृष्ठों पर ले जाएगा।
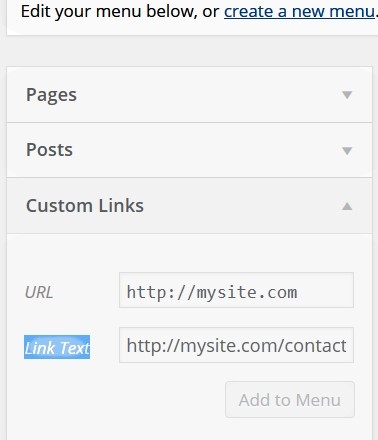
एक लिंक उत्पन्न करने के लिए 'कस्टम लिंक' पर क्लिक करें और फिर अपने लिंक का यूआरएल जोड़ें। मान लें कि यह आपका होम पेज है, यह http://mysite.com होगा। आपसे 'लिंक टेक्स्ट' के लिए भी पूछा जाएगा - लिंक आपके मेनू में कैसा दिखेगा। आप इसे 'होम' नाम दे सकते हैं।
यदि आपके ब्लॉग पर पहले से ही पृष्ठ हैं, तो आप ऊपर दिए गए 'पृष्ठ' अनुभाग पर क्लिक करके और प्रदान की गई सूची में से अपने इच्छित पृष्ठ को चुनकर इनके लिंक जोड़ते हैं। आप मेनू के अनुरूप लिंक टेक्स्ट को भी बदल सकते हैं, उदाहरण के लिए 'हमसे संपर्क करें'। ऐसा करने के बाद, 'मेनू में जोड़ें' पर क्लिक करें।
अपने मेनू को अपने पेज पर कैसे रखें
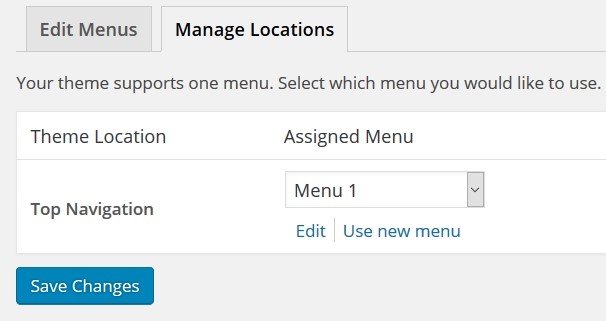
ऊपर मेनू 'अनुभाग' छवि पर एक और नज़र डालें। आपको 'मेनू संपादित करें' टैब के बगल में एक 'स्थान प्रबंधित करें' टैब दिखाई देगा। अपना मेनू रखने के लिए इसे खोलें जहां आप इसे अपने पृष्ठों पर देखना चाहते हैं। जब आप टैब पर क्लिक करेंगे तो आपके सामने कुछ ऐसा होगा:
मैं अपने मेनू को 'प्राथमिक मेनू' क्षेत्र में जोड़ना चाहता हूं - इसलिए अपने मेनू नाम का चयन करने के लिए दाईं ओर स्थित ड्रॉप-डाउन मेनू का उपयोग करें और फिर परिवर्तनों को सहेजें।
शुरू करने के लिए, मेनू संपादक के "पेज" अनुभाग पर क्लिक करें।
आपकी थीम आपको एक से अधिक मेनू स्थान या केवल एक की पेशकश कर सकती है। उपरोक्त उदाहरण में, आपका एकमात्र मेनू स्थान आपके पृष्ठ या ब्लॉग पोस्ट के शीर्ष पर है। बहुत से लोग मानते हैं कि यह सबसे अच्छा स्थान है क्योंकि यह आपके पाठकों का ध्यान आकर्षित करता है जब वे आपके ब्लॉग तक पहुंचते हैं। एक बार जब वे एक पोस्ट पढ़ना समाप्त कर लेते हैं तो वे ऊपर स्क्रॉल कर सकते हैं और किसी अन्य पेज या सेवा को खोजने के लिए क्लिक कर सकते हैं जो उनकी रुचि हो सकती है।
दर्शनीय URL बदलना
वर्डप्रेस में, जिस तरह से वेब एड्रेस (यूआरएल) का निर्माण किया जाता है, उसे के रूप में जाना जाता है 'परमालिंक'। ये बहुत उपयोगकर्ता के अनुकूल नहीं हैं और इन्हें बदलने की आवश्यकता है। एक मानक परमालिंक का एक उदाहरण है http://yoursite.com/?p=127. हम इस बात पर ध्यान नहीं देंगे कि इसका निर्माण यहां कैसे किया जाता है क्योंकि यह अप्रासंगिक है। आपको क्या करना चाहिए इसे बदलना है।
ऐसा करने के लिए, डैशबोर्ड -> सेटिंग्स -> परमालिंक्स पर जाएं
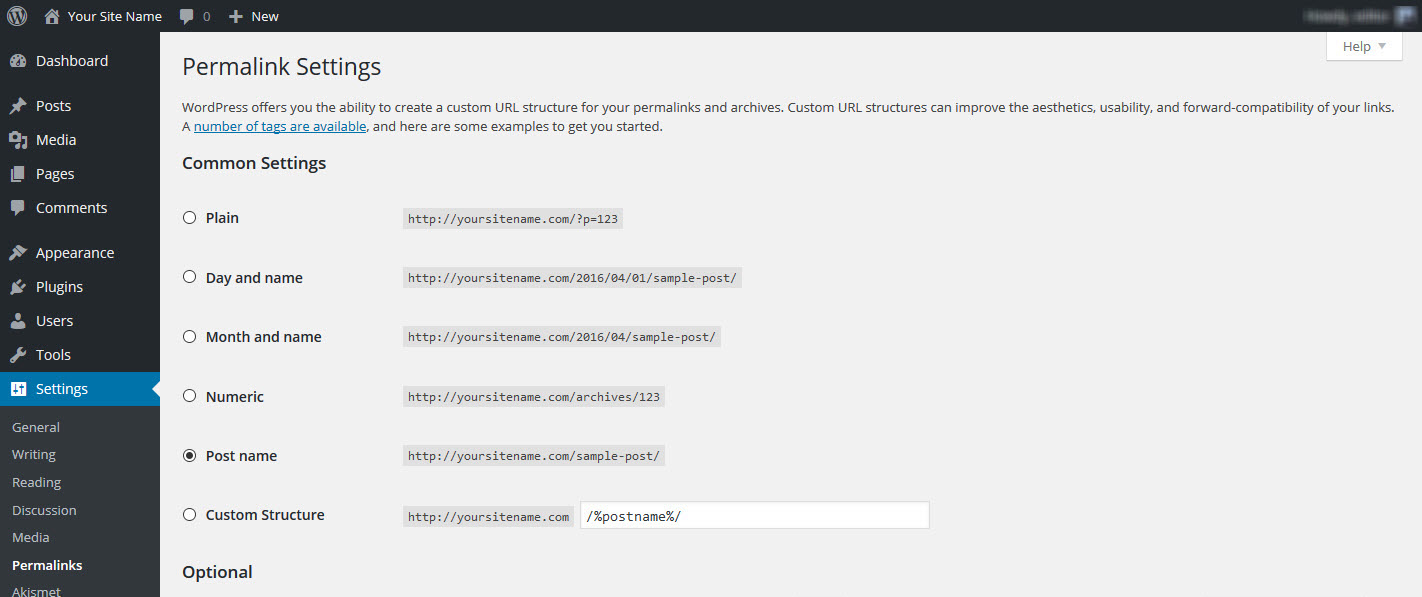
आपको इस तरह की स्क्रीन दिखाई देगी:
या तो पोस्ट नाम पर क्लिक करें या, जैसा कि मैं करना पसंद करता हूं, कस्टम संरचना पर क्लिक करें और कॉपी करें /%पोस्ट नाम%/ दिए गए टेक्स्ट बॉक्स में। या तो काम करना चाहिए। यह आपकी 'नई पोस्ट जोड़ें' स्क्रीन के शीर्ष पर 'पर्मालिंक' बॉक्स में आपके द्वारा दर्ज किए गए पोस्ट नाम का उपयोग करने के लिए क्या करता है। 'परिवर्तन सहेजें' पर क्लिक करें और आपका काम हो गया।
आगे हम आपको दिखाएंगे कि ब्लॉगिंग की एक पूरी नई दुनिया को खोलने के लिए प्लगइन्स कैसे जोड़ें।
ब्लॉग में प्लगइन्स जोड़ना
प्लगइन्स स्क्रिप्ट या ऐप हैं जिन्हें आप अपने ब्लॉग में अपनी कार्यक्षमता का विस्तार करने के लिए जोड़ सकते हैं, और यह समझने का एक महत्वपूर्ण पहलू है कि ब्लॉग कैसे शुरू करें जिसे आपके विज़िटर ले जाएंगे और पसंद करेंगे। प्लगइन्स तृतीय-पक्ष प्रोग्रामर द्वारा विकसित किए गए हैं और उनमें से चुनने के लिए सचमुच सैकड़ों हैं, यदि हजारों नहीं। प्लगइन्स जैसे कार्यों के लिए उपलब्ध हैं:
अपना SEO सही करना: सर्च इंजन ऑप्टिमाइजेशन एक अच्छी सर्च इंजन रैंकिंग की संभावना में सुधार करता है। Yoast हमारी राय में सर्वश्रेष्ठ के बारे में है।
सोशल मीडिया: प्लगइन्स आपको अपने ब्लॉग में कई प्रकार के सोशल मीडिया बटन जोड़ने में सक्षम बनाते हैं। फेसबुक, ट्विटर, इंस्टाग्राम, Pinterest, Google+ और अन्य जैसे सोशल मीडिया से जुड़ने से न केवल संभावित आगंतुकों के लिए आपके ब्लॉग का एक्सपोजर बढ़ता है, बल्कि सर्च इंजन पर आपका एक्सपोजर भी बढ़ता है।
संपर्क प्रपत्र: आपके ब्लॉग पर संपर्क फ़ॉर्म होने से पाठकों के लिए आपसे संपर्क करना आसान हो जाता है। उन्हें ईमेल तक पहुंचने और लिखने की ज़रूरत नहीं है, लेकिन बस अपना फॉर्म भरें और एक क्लिक के साथ इसे आपको भेज दें।
जेटपैक प्लगइन: एक प्लगइन है जो आपको न केवल आपके ब्लॉग के बारे में बहुत सारे आंकड़े देता है, और आपको अपने साइडबार मेनू में छवियों की अनुमति देता है, बल्कि यह भी सुनिश्चित करता है कि आपका ब्लॉग छोटे सेल फोन स्क्रीन और टैबलेट पर अच्छा दिखता है। वह है जेटपैक, एक प्लगइन जिसे ज्यादातर लोगों को इंस्टॉल करना चाहिए था - अगर आपको इसकी आवश्यकता नहीं है तो आप इसे हमेशा निष्क्रिय कर सकते हैं।
आस्किमेट प्लगइन: आस्किमेट 'टिप्पणी स्पैम' को रोकता है। यह ईमेल स्पैम की तरह है, लेकिन यह आपके ब्लॉग पर आपके 'टिप्पणियां' बॉक्स में दिखाई देता है। जब तक आप इसे नियंत्रित नहीं करते, ब्लॉग स्पैमिंग सॉफ़्टवेयर आपके ब्लॉग टिप्पणियों को आपके द्वारा महसूस किए जाने से पहले ही स्पैम से भर सकता है।
किसी भी प्लगइन को स्थापित करने के लिए, बस इसे डाउनलोड करें और 'इंस्टॉल करें' पर क्लिक करें। आपके प्लगइन्स आपके डैशबोर्ड में 'प्लगइन्स' के तहत दिखाई देंगे और वे आम तौर पर निर्देशों के साथ आते हैं कि उनका उपयोग कैसे करें, और समर्थन के लिए एक वेबसाइट आपको इसकी आवश्यकता होनी चाहिए।
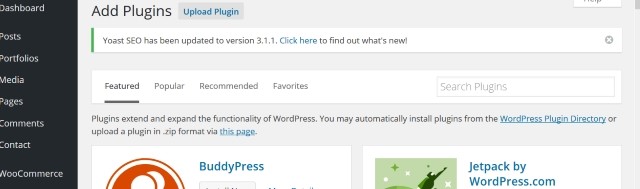
यहाँ प्लगइन स्थापना पृष्ठ है। डैशबोर्ड पर जाएँ -> प्लगइन्स और आपको यह स्क्रीन मिलेगी:
यह पृष्ठ आपको उपयोगी प्लगइन्स की खोज करने में सक्षम करेगा - ऊपर बडीप्रेस और जेटपैक से शुरू होने वाली स्क्रॉल-डाउन सूची में, और 'फीचर्ड' और 'पॉपुलर' से शुरू होने वाले मेनू पर क्लिक करके। प्रत्येक प्लगइन इसके उपयोग और इसे डाउनलोड और सक्रिय करने के तरीके के बारे में बताता है। अधिकांश आपको सेटिंग्स बदलने में भी सक्षम करते हैं, क्या यह प्लगइन के लिए प्रासंगिक होना चाहिए।
यदि आप सही प्लगइन्स चुनते हैं, तो आप अपना ब्लॉग सेट करने में अपना काफी समय बचा सकते हैं। यहां तक कि एक प्लगइन भी है जो आपके Google Analytics खाते को आपके ब्लॉग से जोड़ता है और एक जो इसे आपके Google खोज कंसोल खाते (पूर्व में Google वेबमास्टर टूल्स) के साथ पंजीकृत करता है। उपलब्ध प्लगइन्स के माध्यम से स्कैन करने में कुछ समय बिताएं, और आपको अपनी पसंद की कोई चीज़ मिल सकती है या जो आपको बहुत काम बचा सकती है।
अपने ब्लॉग के डिज़ाइन में त्वरित परिवर्तन करना
अब आपके पास अपना ब्लॉग चल रहा है जैसा कि इसे चलना चाहिए, लेकिन हो सकता है कि आप इसे अलग दिखाना चाहते हैं - शायद आपके अपने रंग या आपके शीर्षक में आपकी अपनी छवियां। अपनी पसंद को दर्शाने के लिए अपने ब्लॉग के डिज़ाइन को अनुकूलित करने का तरीका यहां दिया गया है।
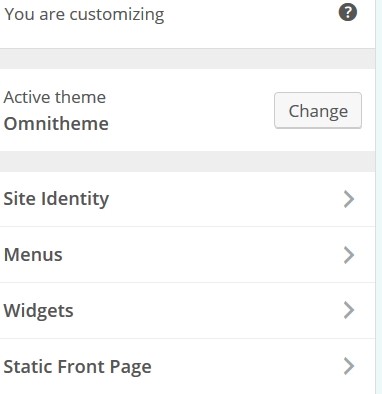
डैशबोर्ड पर जाएं -> प्रकटन -> अनुकूलित करें। आप इस स्क्रीन को अपने होम पेज के साथ दाईं ओर और अनुकूलन विकल्पों के साथ बाईं ओर देखेंगे। आपकी थीम के आधार पर, नीचे प्रदर्शित किए गए आपके लिए भिन्न हो सकते हैं। हालाँकि, सामान्य सिद्धांत अभी भी लागू होते हैं।
आपका अपना सक्रिय विषय हमारे 'सर्वव्यापी' के स्थान पर दिखाई देगा। आप यहां से थीम बदल सकते हैं, लेकिन यह अनुशंसित नहीं है यदि आप पहले से ही अपनी पसंद के साथ काम कर रहे हैं। यहां किए जा सकने वाले बदलाव यहां दिए गए हैं:
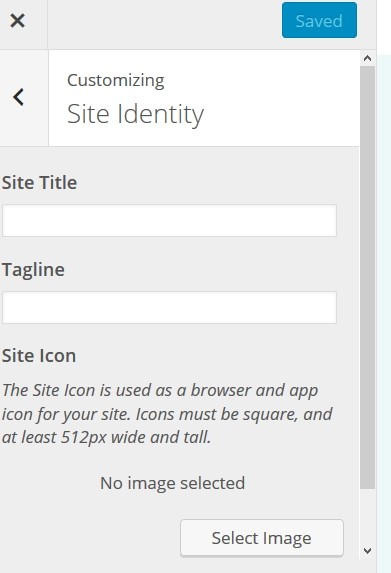
साइट पहचान:
यहां दिए गए विकल्प आपके द्वारा उपयोग की जाने वाली थीम के साथ बदल जाएंगे। यहां आप अपने ब्लॉग का शीर्षक और टैगलाइन भी बदल सकते हैं, एक उप-शीर्षक जो प्रत्येक पृष्ठ के शीर्ष पर दिखाई देता है। कई लोग टैगलाइन को नज़रअंदाज़ करना पसंद करते हैं, लेकिन यह सुविधा किसी एक का उपयोग करना आसान बनाती है और अगर आपको लुक पसंद नहीं है तो इसे साफ़ कर दें। बस यहां वापस आएं और टैगलाइन विंडो को साफ करें।
आप अपने ब्लॉग के हेडर के लिए एक इमेज भी चुन सकते हैं - यह हर पेज और पोस्ट पर दिखाई देगी। कुछ थीम आपको अपने टेक्स्ट के नीचे एक पृष्ठभूमि छवि जोड़ने की अनुमति देंगे। कुछ मामलों में आप अपने टेक्स्ट का रंग बदल सकते हैं, और अपने ब्लॉग पोस्ट में पृष्ठभूमि का रंग जोड़ सकते हैं।
यदि ये सभी विकल्प आपकी थीम के साथ दिखाई दें तो चिंता न करें। आप उपरोक्त सभी को अपने ब्लॉग पर कहीं और कर सकते हैं। पाठ संपादक से प्रत्येक पृष्ठ और पोस्ट के लिए पाठ का रंग बदला जा सकता है, और पृष्ठभूमि के रंग और छवियों को अभी आपको चिंता नहीं करनी चाहिए क्योंकि अधिकांश लोग उनका उपयोग नहीं करते हैं।
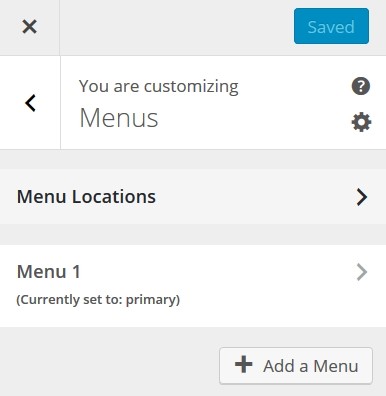
मेनू:
'मेनू' लिंक आपको ये विकल्प प्रदान करता है:
फिर, यह आपके विषय के साथ भिन्न हो सकता है, हालांकि वही विकल्प होने चाहिए। आप अपने मेनू का स्थान बदल सकते हैं और नए मेनू भी जोड़ सकते हैं।
एक बार जब आप कुछ समय के लिए ब्लॉगिंग कर लेते हैं तो आप अपने द्वारा उपयोग की जा रही थीम के साथ उपलब्ध सभी विकल्पों से परिचित हो जाएंगे। आपके ब्लॉग के रंगरूप को बदलने के और भी तरीके हैं लेकिन अभी के लिए, आपके पास जाने के लिए पर्याप्त जानकारी है।
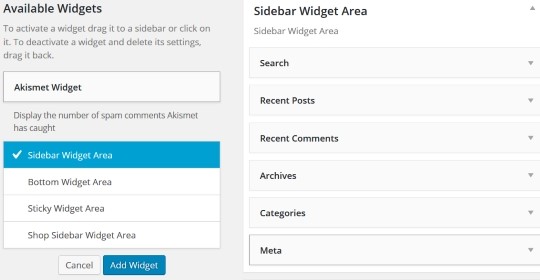
विजेट:
आपको विगेट्स का सही उपयोग करना सीखना चाहिए। विजेट स्क्रिप्ट हैं जो आपकी साइट पर अतिरिक्त कार्यक्षमता और पिज्जाज़ प्रदान करते हैं। उदाहरण के लिए, आप एक कैलेंडर विजेट जोड़ सकते हैं जो आपके आगंतुकों को आपकी साइट पर वर्तमान माह के लिए एक कैलेंडर दिखाता है। एक 'खोज' विजेट आपके ब्लॉग में एक खोज विंडो जोड़ता है, जहां पाठक प्रासंगिक जानकारी के लिए आपकी साइट को खोजने के लिए कीवर्ड जोड़ सकते हैं। नीचे दायां साइडबार आपके द्वारा उपयोग किए जा सकने वाले संभावित विजेट्स का चयन दिखाता है।
आप 'उपलब्ध विजेट' पर क्लिक कर सकते हैं और फिर उस विजेट को सक्रिय कर सकते हैं जिसका आप उपयोग करना चाहते हैं। आप विजेट्स को ऑनलाइन भी डाउनलोड कर सकते हैं और यदि आपका विशेष विषय इसकी अनुमति देता है तो इनका उपयोग कर सकते हैं। आप चुन सकते हैं कि विजेट को कहां रखा जाए: साइडबार पर, पृष्ठ के निचले भाग में या यहां तक कि इसे चिपचिपा भी बना सकते हैं, अपनी पोस्ट या पेज के उस क्षेत्र में जो स्क्रॉलिंग के बावजूद स्क्रीन पर दिखाई देता रहता है।
स्टेटिक फ्रंट पेज
यह विकल्प आपको अपने किसी एक पेज या ब्लॉग पोस्ट को स्थिर फ्रंट पेज के रूप में पहचानने की अनुमति देता है। यह वह पृष्ठ होगा जिसे आपके सभी विज़िटर पहली बार आपके ब्लॉग तक पहुँचने पर देखते हैं। कुछ ब्लॉगर अपनी पोस्ट को URL के लैंडिंग पृष्ठ पर दिखाना पसंद करते हैं, जबकि अन्य एक स्थिर पृष्ठ पसंद करते हैं जिससे आगंतुक परिचित हो सकें।
कभी-कभी कुछ विज़िटर ब्लॉग के साथ पहचान की बेहतर समझ महसूस करते हैं यदि वे हर बार एक ही फ्रंट पेज पर आते हैं। वह पेज कर सकता है। बेशक, एक स्थिर परिचय अनुभाग के लिए डिज़ाइन किया गया है और फिर नवीनतम ब्लॉग पोस्ट प्रदर्शित करें। तो एक स्थिर पृष्ठ एक नियमित वेबसाइट लैंडिंग पृष्ठ की तरह नहीं होना चाहिए - लेकिन यह आपके ब्लॉग के लिए लैंडिंग पृष्ठ होगा!
ब्लॉग कैसे शुरू करें, इस पर हमारी मार्गदर्शिका के इस भाग के लिए बस इतना ही। अब आपको एक ब्लॉग बनाने में सक्षम होना चाहिए और उसका प्रचार करना शुरू कर देना चाहिए। इस गाइड का अगला भाग यह बताएगा कि अपने ब्लॉग का प्रचार कैसे करें।