एक वेबसाइट के रूप में कष्टप्रद कुछ भी नहीं है जो आपके आगंतुकों के लिए लोड होने में बहुत अधिक समय लेता है। सीधे शब्दों में कहें, एक धीमी वेबसाइट पूरी तरह से प्रभावी नहीं है और एक अच्छा प्रभाव बनाने में विफल रहती है।
और यह एक अच्छी तरह से स्थापित तथ्य है कि दुखी ग्राहक अपने व्यवसाय और प्रतिस्पर्धियों को संरक्षण देने के लिए सबसे तेज हैं। अब यह एक डरावना परिदृश्य है।
कल्पना कीजिए कि यदि आप अपनी वेबसाइट में जो भी मेहनत और प्रयास करते हैं - अद्भुत सामग्री, आकर्षक ग्राफिक्स, उपयोगकर्ता के अनुकूल लेआउट, आदि - आपकी साइट की गति जैसी तुच्छ चीज़ से कम हो जाते हैं!
तत्काल संतुष्टि की आज की दुनिया में, गति आपकी वेबसाइट को बना या बिगाड़ सकती है। यह सब कुछ प्रभावित करता है - ट्रैफ़िक, पृष्ठ दृश्य, रूपांतरण, बिक्री, आपका ब्रांड और आपकी प्रतिष्ठा।
सुस्त वेबसाइटें आपकी अपेक्षा से अधिक सामान्य हैं। इसे ध्यान में रखते हुए, हम यहां आपकी वेबसाइट को गति देने में आपकी सहायता करने के लिए हैं, इसे वह बढ़त प्रदान करने के लिए जिसके वह योग्य है।
विषय-सूची
2024 में एक धीमी वेबसाइट को आसानी से कैसे गति दें
आदर्श लोडिंग गति क्या है?
इससे पहले कि आप अपनी वेबसाइट की गति पर जोर देना शुरू करें और अपने व्यवसाय को सफलता की ओर ले जाने के लिए इसे बहुत धीमी गति से घोषित करें, पहले अपनी वेबसाइट की वास्तविक गति की जांच करें।

इंटरनेट पर ऐसे कई उपकरण उपलब्ध हैं जिनका उपयोग करना बहुत आसान है और अक्सर, मुफ़्त। वे आपकी साइट की लोडिंग गति से संबंधित प्रदर्शन का आकलन करने में आपकी सहायता कर सकते हैं और यहां तक कि अनुकूलन का सुझाव भी दे सकते हैं जो आपको गति देने में मदद करेंगे।
जबकि आम तौर पर स्वीकृत 'आदर्श' लोडिंग गति है 2 सेकंड से कम, यह केवल एक मोटा बेंचमार्क है। हो सकता है कि आप अपनी वेबसाइट को और भी तेज़ी से लोड करने के लिए ट्वीक कर सकें, है ना?
लेकिन आदर्श रूप से 2 सेकंड से आगे जाने से बचना चाहिए, और अगर यह 3-4 सेकंड से आगे जाता है, तो यह एक सख्त नहीं-नहीं है। यहां दो सबसे लोकप्रिय गति-विश्लेषण उपकरण हैं जिनका आप उपयोग कर सकते हैं:
Phatt: उनकी वेबसाइट पर जाएं, अपनी वेबसाइट का URL दर्ज करें, और 'स्टार्ट टेस्ट' हिट करने के बाद एक पूर्ण विश्लेषण की प्रतीक्षा करें। यह इतना सरल है!
परिणाम व्यापक हैं, आश्चर्यजनक अंतर्दृष्टि के साथ जो आपकी वेबसाइट के समग्र प्रदर्शन में गहरी डुबकी लगाते हैं, और उन महत्वपूर्ण मुद्दों को इंगित करते हैं जो आपकी साइट को धीमा कर रहे हैं।
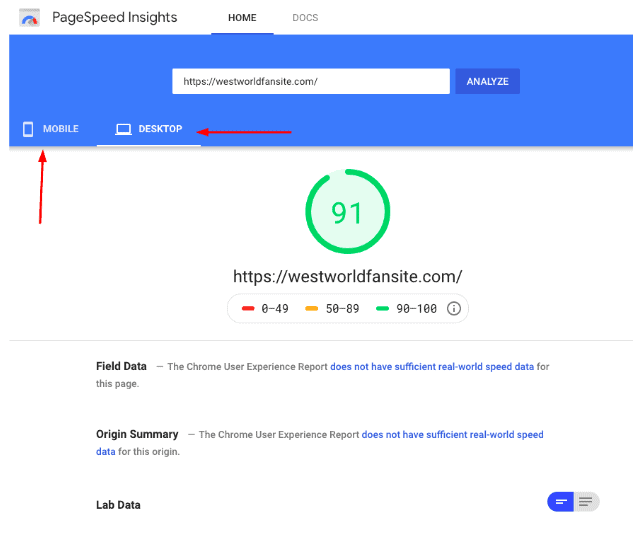
Google PageSpeed Insights: यह उपकरण उपयोग में आसान है और आपकी साइट की लोडिंग गति पर एक व्यापक रिपोर्ट प्रदान करता है। PageSpeed Insights टूल में अपनी साइट का URL दर्ज करने पर, आपको इसके प्रदर्शन और इसे धीमा करने वाली समस्याओं के बारे में विस्तृत विश्लेषण मिलता है।

यह टूल आपकी वेबसाइट को 100 में से स्कोर करता है - और जीवन में बाकी सब चीजों के साथ, जितना अधिक आप स्कोर करते हैं, उतना ही आपकी वेबसाइट को अनुकूलित किया जाता है।
कई अन्य साइटें, टूल और सेवाएं हैं जो आपकी वेबसाइट की गति निर्धारित करने में आपकी सहायता करती हैं। वह चुनें जो आपकी वेबसाइट के लिए सबसे उपयुक्त लगे, और एक सुपरफास्ट वेबसाइट की ओर पहला कदम उठाएं जो आपके ग्राहकों और आगंतुकों को पसंद आए!
सबसे महत्वपूर्ण... बैकअप बनाना न भूलें!
अब जब आपने यह निर्धारित कर लिया है कि आपकी वेबसाइट के धीमे होने का कारण क्या है, तो आप अपने आगंतुकों को प्रसन्न करने वाली त्वरित, प्रतिक्रियाशील साइट सुनिश्चित करने के लिए बैकएंड में बदलाव कर सकते हैं।
हालाँकि, इस बिंदु पर सबसे महत्वपूर्ण कदम कुछ भी बदलने से पहले अपनी वेबसाइट का बैकअप लेना है!
परिवर्तन और परिवर्तन व्यवधान पैदा करने के लिए जाने जाते हैं और आप इस प्रक्रिया में कीमती डेटा खो सकते हैं। आप मैन्युअल रूप से बैकअप ले सकते हैं या BlogVault जैसे विशेष प्लगइन का उपयोग कर सकते हैं जो पूरी प्रक्रिया को बहुत आसान बनाता है।
आप जो भी तरीका इस्तेमाल करते हैं, बैकअप रखना सुनिश्चित करें!
आपकी वेबसाइट की गति में सुधार करने के तरीके (काम कर रहे)
भले ही आपका गति विश्लेषण आपको एक उचित विचार देगा कि आपकी वेबसाइट को सुस्त क्यों बना रहा है, यहां कुछ सार्वभौमिक तरीके दिए गए हैं जिनसे आप अपनी साइट को गति दे सकते हैं और अपने उपयोगकर्ता अनुभव को महत्वपूर्ण रूप से बेहतर बना सकते हैं।
1. अपनी वेब होस्टिंग योजना को अपग्रेड करें:
3 सबसे लोकप्रिय होस्टिंग सेवाएँ हैं - साझा होस्टिंग, प्रबंधित होस्टिंग और VPS होस्टिंग. सभी 3 होस्टिंग सेवाएँ विभिन्न प्रकार की गति प्रदान करती हैं। जैसा कि नाम से पता चलता है, साझा होस्टिंग वह जगह है जहाँ एक ही सर्वर पर कई वेबसाइटें होस्ट की जाती हैं। भीड़-भाड़ वाले सर्वरों का आपकी साइट के प्रदर्शन पर प्रभाव पड़ेगा।
संसाधन सीमित हैं। जैसे-जैसे कोई साइट बढ़ती है और अधिक से अधिक ट्रैफ़िक आकर्षित करती है, यह उसी सर्वर पर अन्य वेबसाइटों के लिए डाउनटाइम का कारण बनने वाले अधिक संसाधनों को आकर्षित करेगी।
यही कारण है कि साझा होस्टिंग पर होस्ट की गई वेबसाइटों में साइट निलंबन काफी बार होता है। संसाधन सीमित हैं। जैसे-जैसे कोई साइट बढ़ती है और अधिक से अधिक ट्रैफ़िक आकर्षित करती है, यह उसी सर्वर पर अन्य वेबसाइटों के लिए डाउनटाइम का कारण बनने वाले अधिक संसाधनों को आकर्षित करेगी।
यही कारण है कि साझा होस्टिंग पर होस्ट की गई वेबसाइटों में साइट निलंबन अक्सर शांत रहता है। प्रबंधित या वीपीएस होस्टिंग के लिए बेहतर कदम क्योंकि वे ऐसे संसाधन प्रदान करते हैं जो वेबसाइट की आवश्यकता को पूरा करते हैं। लागत साझा होस्टिंग से अधिक है लेकिन यह इसके लायक है।
आपकी वेबसाइट कितनी भी अनुकूलित क्यों न हो, यह उतनी ही तेज़ होगी जितनी आपकी वेब होस्टिंग सेवा अनुमति देती है! जैसे-जैसे आपकी वेबसाइट विकसित होती है और अधिक पृष्ठों और सामग्री के साथ बढ़ती है, आपकी साइट का धीमा होना तय है।
अगर यह आपके मामले की तरह लगता है, तो अपनी वेब होस्टिंग योजना को अपग्रेड करने पर विचार करें। कई सेवा प्रदाता आपको सीमित अवधि का निःशुल्क परीक्षण देंगे।
इसे आज़माएं और देखें कि अपना निर्णय लेने से पहले गति में कितना सुधार होता है क्योंकि उन्नयन में निश्चित रूप से एक मूल्य प्रीमियम शामिल होगा।
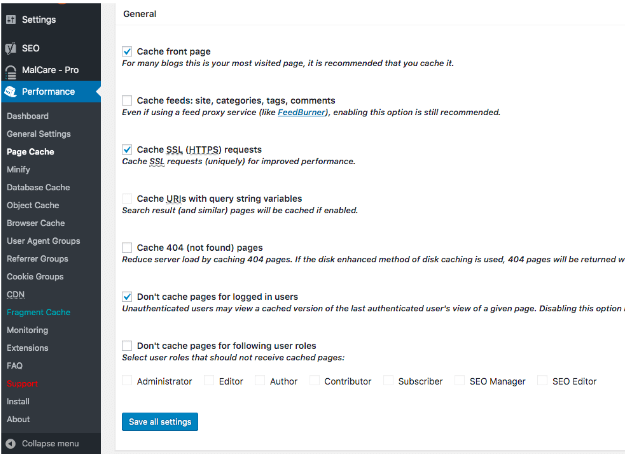
2. ब्राउज़र कैशिंग सक्षम करें:
ब्राउज़र कैशिंग आपकी वेबसाइट की लोडिंग गति पर महत्वपूर्ण प्रभाव डाल सकती है। कैशिंग एक लौटने वाले आगंतुक के लिए आपकी वेबसाइट को लोड करने के लिए आवश्यक संसाधनों को 'याद' करके काम करता है।

यह डेटा पिछले उदाहरणों से लिया गया है, जो किसी वेबसाइट को फिर से लोड करने के लिए आवश्यक समय को प्रभावी ढंग से कम करता है। इसके अलावा, आपका सर्वर विज़िटर को पेज परोसने के लिए कम संसाधनों का उपयोग करेगा जो आपके सर्वर पर कम दबाव डालेगा।
बेशक, कृपया ध्यान दें कि यह केवल ग्राहकों को दोहराने के लिए काम करता है, और लाभान्वित होगा।
कैशिंग को विभिन्न स्तरों पर सक्षम किया जा सकता है -
सर्वर-स्तरीय कैशिंग: वेब होस्ट सर्वर-स्तरीय कैशिंग को संभालते हैं। वे आपके सर्वर पर बिना उंगली उठाए इसे सक्षम कर देते हैं। यदि आप अपनी वेबसाइट को प्रबंधित होस्टिंग सेवाओं जैसे Kinsta, WP Engine पर ले जाते हैं, तो वे आपकी साइट पर कैशिंग सक्षम कर देंगे।
कैशिंग प्लगइन्स: भुगतान किए गए कैशिंग प्लगइन्स के रूप में मुफ्त हैं जिन्हें आप चुन सकते हैं। WP रॉकेट वास्तव में लोकप्रिय प्रीमियम कैशिंग प्लगइन है। कैशे एनबलर और डब्ल्यू3 टोटल कैशे मुफ्त विकल्प हैं जिनका आप उपयोग कर सकते हैं। ये प्लगइन्स प्रभावी और उपयोग में आसान हैं।
यह ध्यान देने योग्य है कि आपको सदस्यता साइटों जैसी कुछ वेबसाइटों के साथ समस्याओं का सामना करना पड़ेगा। ऐसा इसलिए है क्योंकि सदस्यता साइटों में गतिशील पृष्ठ होते हैं जैसे चेक आउट पृष्ठ और चर्चा बोर्ड।
जहां सामान्य कैशिंग तकनीक विफल हो जाती है, ऑब्जेक्ट कैशिंग खेल में आ जाती है। WPEngine और Kinsta जैसी प्रबंधित होस्टिंग ऑब्जेक्ट कैशिंग सेवाएं प्रदान करती हैं जिनका आप उपयोग कर सकते हैं।
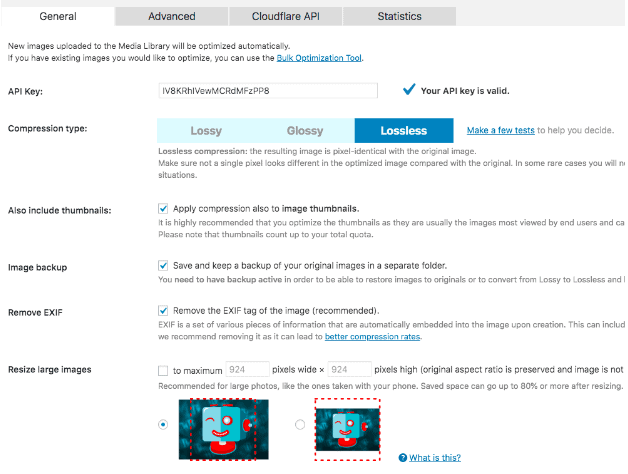
3. छवियों का अनुकूलन करें:
आपको अपनी वेबसाइट के लिए उच्चतम-रिज़ॉल्यूशन वाली छवियों का उपयोग करने के लिए लुभाया जा सकता है। जबकि वे आश्चर्यजनक दिखते हैं, वे बहुत अधिक बैंडविड्थ भी लेते हैं और आपके सर्वर के बहुत सारे संसाधनों का उपयोग करते हैं।
यह बदले में, आपकी वेबसाइट को धीमा कर देता है। सौभाग्य से, इसका उपाय कम-रिज़ॉल्यूशन, पिक्सेलयुक्त चित्र नहीं है! यह सुनिश्चित करने के लिए आप कई चीजें कर सकते हैं कि आपकी वेबसाइट की छवियां इसे धीमा नहीं कर रही हैं।

छवि के प्रकार से लेकर फ़ाइल के आकार तक, सब कुछ मापा जाना है।
आम तौर पर, आप 3 प्रकार के प्रारूपों में चित्र पाएंगे - JPEG, JPG और PNG। अंगूठे का एक नियम पीएनजी से बचना है क्योंकि वे अन्य छवि प्रारूपों की तुलना में काफी बड़े होते हैं।
आप उनके आकार को कम करने के लिए छवियों को संपीड़ित कर सकते हैं। जैसे उपकरण Shortpixel, Compressor.io आपको ऐसा करने में मदद करेगा लेकिन आप जिस प्रकार के कंप्रेसर का चयन कर रहे हैं, उसके प्रति सावधान रहें। दो प्रकार के कंप्रेशन के लिए जाना है - हानिपूर्ण और दोषरहित।
जबकि हानिपूर्ण छवि के आकार को काफी कम कर देता है, यह छवि गुणवत्ता को भी कम कर देता है। दूसरी ओर, दोषरहित, आपको अपनी छवियों को संपीड़ित करने की अनुमति देता है बिना गुणवत्ता खो रहा है, इसलिए आपके ग्राहकों को दर्दनाक धीमी लोडिंग अनुभव के बिना वही आश्चर्यजनक छवियां मिलती हैं।
यह अनुशंसा की जाती है कि छवि का आकार 100kb से कम होना चाहिए। जितना हो सके छवियों के आकार को काटें और कम करें। उदाहरण के लिए, यदि आपके पास किसी उत्पाद के बहुत सारे स्क्रीनशॉट वाली कोई पोस्ट है, तो आपको उपयोगकर्ताओं को पूरी विंडो दिखाने की आवश्यकता नहीं है।
बस उत्पाद के उस हिस्से का स्क्रीनशॉट लें जिसे आप पाठक को नोटिस करना चाहते हैं।
4. अनावश्यक प्लगइन्स हटाएं:
जबकि आपकी वेबसाइट के लिए कुछ प्लगइन्स आवश्यक हैं क्योंकि वे आपके आगंतुकों के लिए अनुभव को बेहतर बनाते हैं, वे "किसी भी चीज की अति बुरी चीज" की श्रेणी में भी आते हैं। आपके द्वारा जोड़ा गया प्रत्येक प्लगइन कार्य करने के लिए कुछ संसाधनों का उपयोग करेगा।
आप जितने अधिक प्लगइन्स का उपयोग करेंगे, उतने ही अधिक आवश्यक संसाधन होंगे और परिणामस्वरूप, सर्वर पर लोड उतना ही अधिक होगा।
उदाहरण के लिए, एक सुरक्षा प्लगइन जो आपके सर्वर पर स्कैनिंग जैसी प्रक्रियाओं को करता है, आपके सर्वर के संसाधनों का उपयोग कर रहा है। कई बैकअप प्लग इन आपके साइट सर्वर पर बैकअप की एक प्रति संग्रहीत करते हैं।
इसका मतलब है कि वेबसर्वर को सुरक्षा प्लगइन चलाने, बैकअप स्टोर करने के साथ-साथ अपनी दैनिक प्रक्रियाओं को चलाने का बोझ उठाना पड़ता है।
यह आपदा के लिए एक नुस्खा है क्योंकि यह न केवल आपकी वेबसाइट को धीमा कर सकता है बल्कि इसे क्रैश भी कर सकता है! केवल उन प्लगइन्स का उपयोग करें जिनकी आपको बिल्कुल आवश्यकता है। एक न्यूनतर दृष्टिकोण जो मात्रा के बजाय गुणवत्ता पर ध्यान केंद्रित करता है, आपके लिए अद्भुत काम करेगा।
हर बार जब आप प्लगइन का उपयोग करना चाहते हैं, तो पता लगाएं कि प्लगइन साइट के प्रदर्शन को कैसे प्रभावित करता है।
समीक्षाओं पर एक नज़र डालें या डेवलपर्स से पूछें। प्लगइन का उपयोग करने से पहले और प्लगइन स्थापित करने के बाद पृष्ठ की गति का परीक्षण करें।
लेकिन उन प्लगइन्स का क्या जो साइट पर पहले से मौजूद हैं? यह पता लगाने के लिए कि कौन सा प्लगइन साइट के लिए समस्या पैदा कर रहा है, QueryMonitor का उपयोग करें।
यह आपको तुरंत नहीं बताएगा कि कौन सा प्लगइन समस्या पैदा कर रहा है लेकिन यह डेटा प्रदान करता है जिसे आप खोद सकते हैं और व्याख्या कर सकते हैं। यहां एक अच्छा लेख है जो प्रक्रिया में आपकी सहायता कर सकता है।
5. मैलवेयर की जांच करें:
कभी-कभी आपकी वेबसाइट के धीमे लोडिंग व्यवहार का मुख्य कारण मैलवेयर होता है। आपकी वेबसाइटों को हैक किया जा सकता है और आपके फ़ोल्डर मैलवेयर से संक्रमित हो सकते हैं। बहुत सी अवांछित फ़ाइलें आपकी वेबसाइट को बंद कर देती हैं।
इसके अलावा, आपकी वेबसाइट पर मैलवेयर की उपस्थिति का अर्थ है कि आपकी साइट हैक कर ली गई है। आपके संसाधनों का उपयोग कोई बाहरी व्यक्ति आपकी जानकारी के बिना कर रहा है।
शायद वह आपकी साइट का उपयोग स्पैम मेल भेजने के लिए कर रहा है। बहुत से वह पायरेटेड फिल्मों और सॉफ़्टवेयर को संग्रहीत कर रहा है जिससे आपके सर्वर पर अधिक से अधिक भार जुड़ रहा है जिससे यह धीमा हो रहा है।
मैलवेयर आपकी वेबसाइट को पंगु बना सकता है, सुरक्षा से समझौता कर सकता है, और आपको और आपके आगंतुकों को काफी जोखिम में डाल सकता है। आप सामग्री और यहां तक कि ग्राहक डेटा खो सकते हैं - अपने सबसे बुरे सपने को जीवन में ला सकते हैं।
शुक्र है, कई विश्वसनीय प्लगइन्स हैं जैसे MalCare इस उद्देश्य के लिए पूरी तरह से बनाया गया; वे न केवल एक संक्रमित साइट को साफ करते हैं बल्कि इसे भविष्य के हमलों से भी बचाते हैं। माफी से अधिक सुरक्षित!
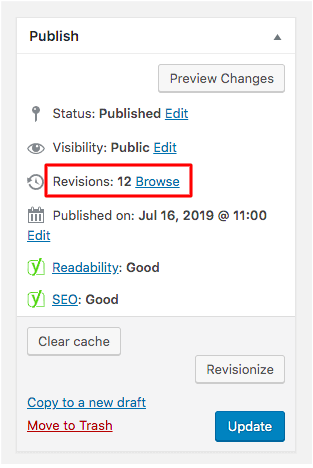
6. संशोधन अक्षम या सीमित करें:
संशोधन आपकी सामग्री के बैकअप हैं। हर बार जब आप वर्डप्रेस पर कोई पोस्ट या पेज सेव करते हैं, तो बैकअप ट्रिगर हो जाता है। संशोधन वापस जाने और सामग्री से मेल खाने के लिए बहुत सहायक होते हैं।
लेकिन संशोधन आपकी वेबसाइट को धीमा भी कर सकते हैं क्योंकि सामग्री का बैकअप आपके सर्वर पर संग्रहीत किया जा रहा है। ओवरटाइम आपके सर्वर पर जमा हुई सभी सामग्री इसे धीमा कर देगी।

हालांकि कुछ उपयोगकर्ता सभी संशोधनों को हटाना पसंद करते हैं, हम अनुशंसा करते हैं कि 3 से 5 संशोधन रखें और बाकी को हटा दें। आपको यह जानकर आश्चर्य होगा कि कुछ संशोधन कितने साल पुराने हैं।
इसके अलावा, आपकी वेबसाइट को गति देने के कई अन्य तरीके भी हैं। आप Gzip कम्प्रेशन को सक्षम कर सकते हैं, HTTP अनुरोधों को कम कर सकते हैं, HTTP Keep-Alive को सक्षम कर सकते हैं, JavaScript और CSS फ़ाइलों को छोटा कर सकते हैं।
अपनी वेबसाइट की थीम बदलें, बाहरी लिपियों को कम करें, टूटे हुए लिंक को ठीक करें, हॉटलिंकिंग को अक्षम करें, एक उन्नत सीएमएस का उपयोग करें, और अन्य चीजों के साथ अपने डेटाबेस को अनुकूलित करें।
अपनी वेबसाइट को बेहतर बनाने के लिए आप जो भी विकल्प चुनते हैं, हम आशा करते हैं कि आप लोडिंग गति को प्राथमिकता देंगे और इसे अनुकूलित करने की दिशा में काम करेंगे क्योंकि आपके ग्राहकों और आगंतुकों की यही सबसे कम उम्मीद है।
त्वरित लिंक्स
- वर्डप्रेस वेबसाइट को 12 आसान चरणों में कैसे गति दें
- शॉर्टपिक्सेल समीक्षा
- कार्टफ्लो कूपन, छूट
- शॉर्टपिक्सेल अनुकूली छवि समीक्षा
- डिस्काउंट के साथ प्रेस मूल्य निर्धारण उत्पन्न करें
- शॉर्टपिक्सल कूपन, ऑफ़र प्रोमो कोड, छूट
निष्कर्ष | धीमी वेबसाइट को आसानी से कैसे तेज करें
अब आपका काम हो गया! अपनी वेबसाइट में ऊपर दिए गए हर संभव बदलाव करने के बाद इसके प्रदर्शन की जांच करना न भूलें। यदि आपके परिणाम पहले जैसे ही हैं तो कृपया कैशे प्लगइन से अपना पेज कैश खाली करें और स्पीड चेकर वेबसाइटों पर फिर से प्रयास करें।
तब निश्चित रूप से आपको वेबसाइट के परिणाम का एक अद्यतन संस्करण दिखाई देगा
तो, यहां वेबसाइट को तेजी से गति देने के सबसे महत्वपूर्ण तरीके दिए गए हैं। आप अपनी वेबसाइट पर इन तरीकों को आजमा सकते हैं और अपने वेबपेज पर परिणाम देख सकते हैं। यह निश्चित रूप से आपकी वेबसाइट पर अच्छी गति लाएगा।
मुझे बताएं कि टिप्पणी के माध्यम से या मेरी ईमेल सूची की सदस्यता लेने के दौरान आपको अपनी वेबसाइट को गति देने में क्या समस्या आती है और मैं आपको सर्वोत्तम परिणाम प्राप्त करने में मदद करूंगा।
इस पोस्ट को सोशल मीडिया पर अपने सभी प्रशंसकों और अनुयायियों के साथ साझा करना न भूलें और मेरे साथ बने रहने के लिए मेरी ईमेल सूची को सब्सक्राइब करें। अपना समय देने के लिए धन्यवाद।


ऑनलाइन व्यवसाय में वेबसाइट की गति एक महत्वपूर्ण कारक है। नई वेबसाइटें 7 या 8 साल पहले की तुलना में इतनी तेजी से लोड हो सकती हैं, और यह सिर्फ इसलिए नहीं है क्योंकि इंटरनेट भी बदल गया है, बल्कि इसलिए भी कि हमारे टूल में हैं। उदाहरण के लिए: आरओआई और कम प्रतिक्रिया समय बढ़ाने में मदद करने के लिए पीएसडीआई आपकी वेबसाइट के लिए तेजी से वेबपेज लोड करने की पेशकश करता है; Google PageSpeed Insights उन समस्याओं का निदान करने और उन्हें ठीक करने में आपकी सहायता करता है जो प्रदर्शन को नुकसान पहुंचा सकती हैं, आपको उच्च-प्रभाव वाले वेब पेजों के साथ उठने और चलने में कुछ ही मिनट लगेंगे! आज उन्हें आजमाएं।
पीएसडीआई ग्रह पर एकमात्र मुफ्त पेटेंट वेबसाइट गति-विश्लेषण उपकरण है। इसका उपयोग करना इतना आसान है, आपको साइन अप करने की भी आवश्यकता नहीं है! मानक अनुशंसाएं '2 सेकंड या उससे कम' हैं, लेकिन पीएसडीआई आपके लिए आपकी साइट के लोडिंग समय का पूर्ण विश्लेषण करेगा - यह त्वरित और दर्द रहित है। यदि समस्याएं पाई जाती हैं, तो यह उन्हें जल्दी से पहचान सकता है और 5 मिनट या उससे कम समय में समाधान सुझा सकता है। अत्यधिक सिफारिशित।
अपनी वेबसाइट की गति में सुधार करना इसे और अधिक उपयोगकर्ता के अनुकूल बनाने के लिए एक अच्छा पहला कदम है। एक वेबसाइट को गति दें और अपनी साइट के ऑनलाइन अनुभव को बेहतर बनाने के लिए हमें आपके लिए हैवी लिफ्टिंग का जिम्मा दें! वे आपकी साइट पर कुछ अनुकूलन करेंगे, जैसे वेब होस्टिंग जोड़ना और कैशिंग सर्वर सक्षम करना। यदि वे प्रारंभिक मूल्यांकन में कुछ गलत देखते हैं, तो वे अनुशंसा करेंगे कि आप Google क्लाउड होस्टिंग पर स्विच करें या वर्डप्रेस के लिए ट्यून या ऑप्टिमाइज़ करें। देखें कि उनकी लोडिंग स्पीड ऑप्टिमाइज़ेशन सेवा का उपयोग करके तुलना में कितना पीछे है (Pingdom के अनुसार) आपको एक ऑनलाइन स्थान पर जल्दी से ऊपर उठा देगा जहाँ लगभग सभी को सफल होने के लिए अतिरिक्त बढ़ावा की आवश्यकता होती है!
क्या आपकी वेबसाइट बहुत धीमी लोड होती है? पता लगाना मुश्किल नहीं है। बस सही उपकरण चुनें, अपनी वेबसाइट का URL दर्ज करें और विश्लेषण की प्रतीक्षा करें कि आपका पृष्ठ कितनी तेजी से लोड होता है। आप अपने फ़ोन पर कुछ ही टैप करके Google PageSpeed Insights जैसी सुविधाओं का उपयोग कर सकते हैं। ठेठ 'आदर्श' लोडिंग गति 2 सेकंड से कम है - यह केवल एक मोटा बेंचमार्क है! यह क्यों मायने रखता है? धीमी साइट होने से लोग भविष्य में फिर से आने से रोकेंगे या अपने दोस्तों को बताएंगे कि क्या उन्हें इसकी सामग्री तक पहुंचने से पहले इतनी देर तक इंतजार करना अच्छा नहीं लगता। सुनिश्चित करें कि आप अक्सर सुधार करके नवीनतम तकनीकों के साथ बने रहते हैं!
वेबसाइट लोड होने में कितना समय लगता है, इसका कोई एक आकार-फिट-सभी उत्तर नहीं है। आमतौर पर स्वीकृत "आदर्श" लोडिंग गति 2 सेकंड से कम है, लेकिन यह केवल एक मोटा बेंचमार्क है। दो सबसे लोकप्रिय गति विश्लेषण टूल जिनका आप उपयोग कर सकते हैं, वे हैं Pingdom और Google PageSpeed Insights, दोनों ही आपकी साइट की लोडिंग गति पर व्यापक रिपोर्ट प्रदान करते हैं। वह चुनें जो आपकी वेबसाइट के लिए सबसे उपयुक्त हो, और इसके बारे में आपको जो पता चलता है उसके आधार पर समायोजन करके उसके अनुसार कदम उठाएं।
एक सफल वेबसाइट के सबसे महत्वपूर्ण पहलुओं में से एक इसकी लोडिंग गति है। यह बताने के कई अलग-अलग तरीके हैं कि आपके वेब पेज की लोडिंग गति उचित स्तर पर है या नहीं; उदाहरण के लिए, Pingdom आपको परीक्षा परिणाम प्रदान करेगा और Google PageSpeed Insights में उपयोगी विश्लेषण उपकरण हैं। आज ही इनमें से किसी एक सेवा का लाभ उठाएं!
आप इस वाक्य को अपने ब्राउज़र पर पढ़ रहे हैं, लेकिन क्या आप इसे जल्दी से पढ़ रहे हैं? सबसे लोकप्रिय गति-विश्लेषण टूल में से कुछ हैं Pingdom और Google PageSpeed Insights. एक बार जब आप परीक्षण शुरू कर देते हैं तो पीएसडीआई एक संपूर्ण विश्लेषण प्रदान करके सीधे मुद्दे पर जाता है, जबकि पेजस्पीड इनसाइट्स अपनी रिपोर्ट में अधिक व्यापक है। इतने सारे विकल्पों के साथ, यह निर्धारित करना मुश्किल हो सकता है कि आपकी वेबसाइट की आवश्यकताओं के लिए कौन सा सबसे उपयुक्त है।
दुनिया भर में वेब पेजों के लिए औसत लोडिंग समय 2 सेकंड या उससे कम है—लेकिन यह सिर्फ एक उद्योग बेंचमार्क है! यदि परिणाम तेजी से वितरित करना आपकी समस्या नहीं है, तो आपको उस संख्या से नीचे किसी चीज़ के लिए समझौता करने की आवश्यकता नहीं है।
किसी वेबसाइट को दो सेकंड से कम समय में लोड न कर पाना निराशाजनक है। और, यदि आपके व्यवसाय की साइट को लोड होने में चार सेकंड से अधिक समय लगता है, तो ऐसे बहुत से अध्ययन हैं जो सुझाव देते हैं कि अधिकांश संभावित ग्राहक पहले ही अपना शॉपिंग कार्ट छोड़ चुके होंगे या आपकी कंपनी के पेज पर जा चुके होंगे! हमारी स्पीड अप सेवा को आपके और आपकी वेबसाइट के लिए विशेष रूप से तैयार किए गए किफायती समाधानों के साथ वेब कनेक्शन बहाल करने दें। उनमें से एक पीएसडीआई है और दूसरा गूगल पेजस्पीड है, इसलिए जो भी आपको पसंद हो उन्हें आजमाएं और निश्चित रूप से आपको उनका उपयोग करके पछतावा नहीं होगा। अनुशंसित।
कभी-कभी, कोई वेबसाइट अपनी लोडिंग गति के कारण धीमी हो सकती है। जब ऐसा होता है, तो यह सुनिश्चित करने के लिए आवश्यक कदम उठाना महत्वपूर्ण है कि आप किसी भी संभावित ग्राहक को न खोएं। औसत लक्षित बाउंस समय के लिए सबसे सामान्य बेंचमार्क 3-4 सेकंड है और इससे आगे की किसी भी चीज़ से जितना संभव हो बचा जाना चाहिए। अपनी साइट की लोडिंग गति को ट्रैक करने के लिए आप जिन दो बेहतरीन टूल का उपयोग कर सकते हैं, वे हैं Pingdom और Google पेज स्पीड इनसाइट्स! ये दो निःशुल्क टूल आपको यह निर्धारित करने में मदद करेंगे कि आपकी वेबसाइट लोड समय कुछ संशोधनों से लाभान्वित हो सकता है या नहीं ताकि लोग संतुष्ट ग्राहकों के रूप में बार-बार वापस आ सकें।
वेबसाइट चलाना समय लेने वाला हो सकता है और यह गारंटी देने में सक्षम होना कि आपकी साइट आदर्श समय के भीतर लोड हो रही है, महत्वपूर्ण है। क्या आपको यह जानने की आवश्यकता है कि क्या आपकी साइट बहुत अधिक समय ले रही है? किसी भी संख्या में टूल के साथ करना आसान है, बस सेकंड में विश्लेषण के लिए पीएसडीआई पर जाएं। लेकिन क्या आप कुछ और विशिष्ट संख्याएँ चाहते हैं? Google PageSpeed Insights आपके लिए पूरी मेहनत करता है, आपको यह रिपोर्ट देता है कि आपका पृष्ठ डेस्कटॉप और मोबाइल उपकरणों पर कितनी अच्छी तरह लोड होता है। क्या यह बहुत अच्छा नहीं है जब किसी ने हमारे लिए पहले से ही कुछ धीमा (हे) काम किया हो! अब उन्हें आजमाएं….
आगंतुकों को निराश न करने के लिए प्रत्येक वेबसाइट को शीघ्रता से लोड करने की आवश्यकता है। आप Pingdom या Google PageSpeed Insights जैसे टूल का उपयोग कर सकते हैं, या यह सुनिश्चित करके कुछ व्यक्तिगत जिम्मेदारी ले सकते हैं कि आप आलसी लोडिंग और अपनी इमेजरी को छोटा करने जैसी सुविधाओं को लागू कर रहे हैं। आप चाहे किसी भी टूल का उपयोग करें, आपकी साइट पर लोगों को खुश रखने के दो सबसे महत्वपूर्ण तरीके अनुरोधों की संख्या में कटौती करना (सुनिश्चित करने के लिए कि वे न्यूनतम हैं) और कम HTTP अनुरोध बनाना है।
वर्षों से, लोग एक सुस्त वेबसाइट को गति देने के तरीके खोज रहे हैं। ऐसे कई उपकरण हैं जो आपको अपनी साइट की गति का अनुमान लगाने की अनुमति देते हैं और ये अधिकांश प्रमुख ब्राउज़रों पर पाए जा सकते हैं। लगातार लोडिंग समय बनाए रखने के लिए, पीएसडीआई या Google के पेजस्पीड इनसाइट्स टूल का उपयोग करने का प्रयास करें जो समान है लेकिन अपनी अनूठी अंतर्दृष्टि प्रदान करता है। हमेशा याद रखें: अधिकांश विशेषज्ञ सहमत होंगे कि 2 सेकंड से भी कम समय स्वीकार्य है!
कई लोग अपनी वेबसाइट की गति से निराश होने का एक कारण है: वेब पेज को लोड होने में 10 सेकंड तक का समय लगता है। आठ सेकंड में, आप 50% आगंतुक जिज्ञासा और रुचि खो देते हैं, 16 सेकंड में राशि 80% कम हो जाती है। सौभाग्य से आपके लिए – उनका स्पीड-अप ब्राउज़र या टूल आपकी वेबसाइट को दस लाख गुना तेज बना सकते हैं। सिर्फ चार सेकेंड में! इसलिए उन पर चेकआउट करना न भूलें और उनकी मदद से अपनी वेबसाइट को गति दें। अनुशंसित।
वेब पर सर्फ करने के लिए मोबाइल उपकरणों के बढ़ते उपयोग के साथ, वेबसाइट लोडिंग समय उपयोगकर्ता के ब्राउज़िंग अनुभव को महत्वपूर्ण रूप से प्रभावित कर सकता है। पेज रेंडरिंग समय में संभावित बाधाओं की पहचान करने में आपकी मदद करने के लिए डिज़ाइन की गई कई सेवाओं में से एक पीएसडीआई है और विभिन्न अन्य मीट्रिक जो गैर-तकनीकी उपयोगकर्ताओं के लिए सहज नहीं हो सकते हैं। Google PageSpeed Insights एक अन्य विकल्प है जो आपकी साइट की लोडिंग गति डेटा की जांच करने के आसान तरीके के लिए उपलब्ध है।
प्रौद्योगिकी तेजी से हमारे दैनिक जीवन का एक अंतर्निहित हिस्सा बनती जा रही है, इसलिए आपकी वेबसाइट को गति के साथ बनाए रखने की आवश्यकता है। यदि आप अपनी वेबसाइट के लिए धीमी लोडिंग गति का अनुभव कर रहे हैं, तो कई बैकएंड समायोजन हैं जिन्हें एक बार फिर से तेज साइट का अनुभव करने के लिए किया जा सकता है। आपके पृष्ठों को किसी के ब्राउज़र पर लोड होने में लगने वाले समय में तेजी लाने के लिए यह लेख कुछ सरल परिवर्तनों का परिचय देगा।
दो सबसे लोकप्रिय गति-विश्लेषण उपकरण हैं जिनका आप उपयोग कर सकते हैं। इन लेखों में उनका स्पष्ट रूप से नाम है। उनकी वेबसाइट पर जाएं, अपनी वेबसाइट का URL दर्ज करें, और 'स्टार्ट टेस्ट' हिट करने के बाद एक पूर्ण विश्लेषण की प्रतीक्षा करें। यह इतना सरल है! एक बार जब आप यह निर्धारित कर लेते हैं कि आपकी साइट को धीमा करने का कारण क्या है, तो बैकएंड को ट्विक करना आपको एक त्वरित प्रतिक्रियाशील साइट सुनिश्चित करने के लिए आवश्यक है जो आगंतुकों को प्रसन्न करता है - इसे स्पीड अप माई वेबसाइट कहा जाता है। उन्हें एक कोशिश देने की अत्यधिक अनुशंसा की जाती है।
हम सभी चाहते हैं कि हमारी वेबसाइटें जल्द से जल्द लोड हों, और हम जानते हैं कि अनुशंसित गति दो सेकंड है। 'अपने पृष्ठ के लोडिंग समय के त्वरित विश्लेषण के लिए पीएसडीआई पर जाएं। अनुशंसित।
साइट की गति एक सामान्य SEO रैंकिंग संकेत है, और आप जितनी तेज़ी से जाते हैं, इसका मतलब है कि कम उछाल दर। आपकी साइट कैसे अपनी उपस्थिति दर्ज करा सकती है? आपको इसे सामग्री-प्रकाश रखने की आवश्यकता है (उन सभी मार्केटिंग साइटों के बारे में सोचें जो तीन सेकंड में विज़िटर प्राप्त करती हैं), गुणवत्ता हानि के बिना संपीड़न के लिए छवियों को अनुकूलित करें, और यदि आवश्यक न हो तो jQuery जैसे भारी संसाधनों को ऑफ़लोड करें। आपकी वेबसाइट पर रिकॉर्ड गति से ट्रैफ़िक आना शुरू हो जाएगा! उन्हें अभी आज़माएं और उनके टूल का उपयोग सुनिश्चित करें कि आपको इसका पछतावा नहीं होगा।
इंटरनेट आज के जीवन के लिए इतना केंद्रीय होने के साथ, एक ऐसी वेबसाइट का होना जरूरी है जिस तक जल्दी से पहुंचा जा सके। यदि आपकी साइट को लोड होने में 2 सेकंड से अधिक समय लगता है, तो आपको इसके लिए दंडित किया जा रहा है! वहाँ बहुत सारे उपकरण हैं जो आपके पृष्ठ की गति का विश्लेषण करेंगे और आपको बताएंगे कि वास्तव में क्या ठीक करने की आवश्यकता है। अगली बार, उनके लिए उपयोगकर्ताओं की प्रतीक्षा न करें - इन दो टूल पीएसडीआई और गूगल पेज स्पीड के साथ परिणाम प्राप्त करें और उनके संचालन के तरीके सीखें जो आपकी धीमी वेबसाइट को गति देने में आपकी मदद करेंगे।
क्या आप कभी किसी वेबसाइट पर गए हैं, केवल धीमे लोड समय पर निराश होने के लिए? यदि हाल के महीनों में आपके साथ ऐसा एक से अधिक बार हुआ है, तो हो सकता है कि आपकी साइट वर्तमान ब्राउज़र तकनीक के लिए अनुकूलित न हो। इन समस्याओं को ठीक करने से सभी आगंतुक खुश होंगे और बिक्री या यातायात में वृद्धि हो सकती है। इसलिए वे यहां दे रहे हैं: "अपनी वेबसाइट को गति दें: 2 सेकंड के भीतर अपनी साइट को कैसे लोड करें," सर्वर को ठीक से कॉन्फ़िगर करने और कैशिंग प्लग-इन या कंप्रेसिंग जैसे सरल सुधारों की पहचान करने सहित सामान्य लोडिंग गति के मुद्दों को ठीक करने के तरीके पर एक गाइड। इमेजिस। आप उनके टूल का उपयोग कर सकते हैं और वे बिल्कुल बेहतरीन टूल हैं और मुझे खुशी है कि मैं इस वेबसाइट के माध्यम से आया हूं। जाओ उन्हें अभी कोशिश करो।
वेबसाइटें कुख्यात रूप से धीमी हैं। अपनी साइट का विश्लेषण करने वाले और लोडिंग समय को 80% तक बढ़ाने के लिए ऑप्टिमाइज़ेशन की एक सूची प्रदान करने वाले इस निःशुल्क ऐप के साथ अपना काम तेज़ी से करें! यह ब्राउज़र एक्सटेंशन यह सुनिश्चित करने का सबसे तेज़, आसान तरीका है कि विज़िटर आपकी वेबसाइट के बारे में सोचें! उन्हें अभी आज़माने की अत्यधिक अनुशंसा की जाती है।
आप चाहते हैं कि आपकी वेबसाइट जल्द से जल्द लोड हो, है ना? एक वेबसाइट को गति दें। Pingdom और Google PageSpeed Insights के साथ, गति अब कभी कोई समस्या नहीं रही है। उनके उत्पाद का उपयोग करना इतना आसान है। कुछ ही क्लिक के साथ, आप एक विश्लेषण कर सकते हैं और देख सकते हैं कि आपकी वेबसाइट औसत लोडिंग गति के साथ कैसे रैंक करती है। क्या इसे अभी भी ट्विक करने की आवश्यकता है? अपने DIY लोड-टाइम समाधान के साथ आज ही अपनी साइट को गति दें और व्यवसाय में सुधार करें! उन्हें अभी आज़माएं।
Pingdom और Google PageSpeed Insights के साथ एक वेबसाइट को गति दें: आपको जिस बेंचमार्क से नीचे रहना चाहिए वह लगभग 2 सेकंड का है, 3-4 सेकंड से अधिक की किसी भी चीज़ से बचना चाहिए। अब उन्हें आजमाएं यह इसके लायक है।
पीएसडीआई स्पीड टेस्ट के साथ अपनी वेबसाइट को गति दें! पीएसडीआई आपकी साइट के लिए पूर्ण अनुकूलन उपकरण प्रदान करता है। यदि आप अपनी साइट के लोड समय का पता लगाना चाहते हैं, तो यह उपकरण ऐसा कर रहा है। Google पेजस्पीड इनसाइट्स के साथ, अपनी साइट को तेज़ बनाने के लिए त्वरित समाधान प्रस्तुत करें, जिसमें समान साइटों के निष्कर्षों के आधार पर प्रदर्शन सुधार के सुझाव शामिल हैं।
4 सेकंड इंतजार नहीं कर सकते? Pingdom और PageSpeed इनसाइट्स द्वारा स्पीड टेस्ट गाइड के साथ वेबसाइटों को गति देने के बारे में अधिक जानकारी प्राप्त करें।
Google PageSpeed Insights आपकी वेबसाइट को अनुकूलित करने में मदद करने के लिए एक अच्छा उपकरण है। तेज़ सेवा के लिए Google जैसे दिग्गज पर भरोसा करें! यह आपकी साइट को तेजी से लोड करने का एक आसान, प्रभावी और किफायती तरीका है। इसका उपयोग करके, आप उन कारणों को ठीक कर सकते हैं जो आपके वेबपेज को धीमा कर सकते हैं - छवियों, सीएसएस स्टाइलशीट और जावास्क्रिप्ट फाइलों से कुछ गतिशील सामग्री को पेज लोड पर लोड होने से रोकने के लिए ठीक से कैश नहीं किया जा रहा है। शुरुआत के लिए, यह जाँचने का प्रयास करें कि HTTP कंप्रेशन सक्षम होने पर Google कितनी तेजी से लोड होता है।
एक वेबसाइट का स्वामी चाहता है कि उपयोगकर्ता उसकी साइट का अनुभव बिजली की गति से करें। यह कोई आसान उपलब्धि नहीं है, लेकिन ऑनलाइन उपकरण हैं जो प्रक्रिया को सरल बनाने में मदद कर सकते हैं। हमारी शानदार साइटों की सूची में दो प्रमुख टूल के साथ, आप यह पता लगा सकते हैं कि आपकी वेबसाइट दुनिया भर के विभिन्न क्षेत्रों में कितनी जल्दी लोड होती है और मानक अपेक्षाओं के विरुद्ध अपने स्वयं के लोडिंग समय को बेंचमार्क कर सकते हैं। लोड समय के मुद्दों के साथ आपके पास किसी भी समस्या को ठीक करने के लिए आप प्रेरणा के लिए या टूलकिट के रूप में इन उपकरणों का उपयोग करना चाह सकते हैं। उन्हें अब कोशिश करो। अत्यधिक सिफारिशित।
यदि आपकी वेबसाइट लोड होने में बहुत अधिक समय ले रही है, तो पेशेवरों को अपना व्यवसाय संभालने दें। आज वेब पर सेवाओं का अनुकूलन करने वाली सबसे भरोसेमंद वेबसाइटों में से एक Phatt के साथ एक वेबसाइट को गति दें। वे हर बजट और सनक के लिए अनुकूलन पैकेज प्रदान करते हैं ताकि आप महत्वपूर्ण चीज़ों पर वापस जा सकें: अपना व्यवसाय चलाना! अनुशंसित।
Pingdom और Google PageSpeed Insights जैसे टूल के साथ अपनी वेबसाइट के लोड समय को तेज़ करें। दोनों उपयोग करने के लिए स्वतंत्र हैं, प्रबंधन में आसान हैं, और व्यापक रिपोर्ट प्रदान करते हैं जो आपकी साइट की लोड गति में सुधार करने में आपका मार्गदर्शन करेंगे। केवल एक बढ़िया टूल के साथ तेज़ SEO के लिए आपको जो चाहिए वह प्राप्त करें! जाओ अब उन्हें आजमाओ।
कभी अपनी वेबसाइट को गति देना चाहते हैं? एक अच्छे उपयोगकर्ता अनुभव के लिए गति महत्वपूर्ण है। हम आपको यह समझने में मदद कर सकते हैं कि यह कितना तेज़ होना चाहिए और, यदि आवश्यक हो, तो कुछ बदलाव करने में आपकी सहायता करें ताकि उपयोगकर्ता अपने ऑनलाइन अनुभव से संतुष्ट रहें। अधिक चिंता न करें – ऐसे बहुत से उपकरण हैं जिनका उपयोग आप अपनी वेबसाइट के लोडिंग समय को मापने के लिए कर सकते हैं। दो सबसे प्रसिद्ध उपकरण हैं Pingdom और Google PageSpeed Insights. बहुत सारे फायदे हैं और मैं वर्षों से इन उत्पादों का उपयोग कर रहा हूं और अब मैं उनके साथ अपना अनुभव साझा करने के लिए यहां हूं, वे अब तक सबसे अच्छे हैं। और मैं इसे सभी को सुझाऊंगा।