ब्लॉगर सबसे लोकप्रिय ब्लॉगिंग प्लेटफॉर्म में से एक है। लेकिन मैं इसे वर्डप्रेस के बाद मानता हूं, जाहिर है। ब्लॉग टेम्प्लेट को कस्टमाइज़ करने में वर्डप्रेस की कमी थी, लेकिन इसके लिए वर्डप्रेस 3.4 अपडेट पर्याप्त से अधिक है। हालांकि ब्लॉगर प्लेटफॉर्म देता है ब्लॉग टेम्पलेट अनुकूलन और ब्लॉग टेम्प्लेट डिज़ाइन करने की क्षमता लेकिन ब्लॉगर थीम बनाना आसान है।
ब्लॉग टेम्प्लेट डिज़ाइन करने के लिए इस ट्यूटोरियल में, हम टेम्प्लेट को वांछित रूप देने के लिए मैन्युअल रूप से CSS को जोड़कर और संशोधित करके, या तो हम इसे प्राप्त करने के लिए ब्लॉगर टेम्प्लेट डिज़ाइनर का उपयोग करेंगे, बेस टेम्प्लेट से एक कस्टम ब्लॉग टेम्प्लेट बनाएंगे या डिज़ाइन करेंगे। परिपूर्ण देखो। हम ब्लॉग टेम्पलेट के किसी भी प्रकार के HTML भाग का संपादन नहीं करेंगे।
विषय-सूची
ब्लॉगर में फ़ेविकॉन बदलना
Favicon एक ऐसी चीज है जो हर ब्लॉगर ब्लॉग में होनी चाहिए। यदि आप फ़ेविकॉन के बारे में नहीं जानते हैं, तो फ़ेविकॉन का थोड़ा सा विवरण यहाँ जाता है, यह वह आइकन है जो ब्राउज़र के एड्रेस बार में वेब पेज से पहले प्रदर्शित होता है। आप DesignSkew का फ़ेविकॉन देख सकते हैं, जो एड्रेस बार में एक पत्ता है। यह एक ब्लॉग टेम्पलेट डिजाइन करने का एक सामान्य पहलू है।
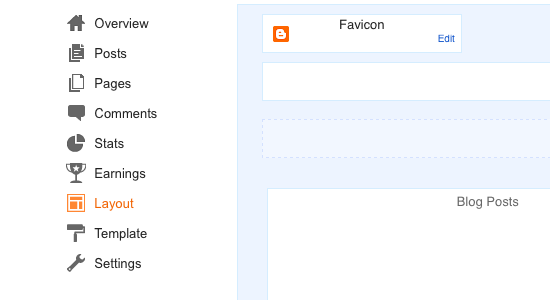
यहां बताया गया है कि आप अपने ब्लॉगर ब्लॉग के लिए फ़ेविकॉन कैसे सेट कर सकते हैं। अपने ब्लॉगर खाते में लॉगिन करें और यहां जाएं लेआउट फलक. आप लेआउट के शीर्ष पर एक फ़ेविकॉन विजेट देखेंगे। संपादित करें पर क्लिक करें, एक विंडो दिखाई देगी जहां आप अपना फ़ेविकॉन अपलोड कर सकते हैं। पाएँ बेहतर परिणामों के लिए, 16×16 पिक्सल आकार का एक आइकन बनाएं और इसे अपने ब्लॉग के फेविकॉन के रूप में अपलोड करें।
प्रारंभ करें : एक ब्लॉग टेम्पलेट डिज़ाइन करें
तो, चलिए अपने ब्लॉग के लिए एक ब्लॉग टेम्प्लेट डिज़ाइन करना शुरू करते हैं। आपके ब्लॉग के लिए व्यक्तिगत टेम्पलेट प्राप्त करने के दो तरीके हैं। दोनों में से एक एक आधार टेम्पलेट चुनें, जिसे आप आगे अनुकूलित करेंगे, या अपना खुद का टेम्प्लेट बदलें और डिज़ाइन करें ब्लॉगर के थीम कस्टमाइज़र के माध्यम से इसे कस्टमाइज़ करके। आपके ब्लॉग को आकर्षक और सुंदर दिखाने में सक्षम होने के लिए दोनों तरीके ठीक काम करेंगे।
बेस टेम्प्लेट चुनें और इसे आगे कस्टमाइज़ करें
इस पद्धति में, हम वांछित दिखने के लिए आधार टेम्पलेट को संशोधित करेंगे। तो पहले एक टेम्पलेट चुनें जो आपको सबसे ज्यादा पसंद आया और सुनिश्चित करें कि आपके द्वारा चुने गए टेम्पलेट को आगे अनुकूलित करने की अनुमति है, इसके द्वारा कस्टम सीएसएस को संशोधित करना और बनाना ब्लॉगर टेम्पलेट में।
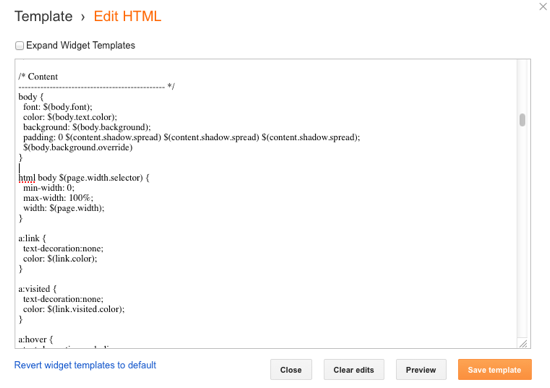
ब्लॉग टेम्प्लेट अपलोड और सक्रिय करें। बाद में, टेम्प्लेट पेन पर जाएं और पर क्लिक करें HTML संपादित करें आपके वर्तमान ब्लॉग टेम्पलेट का। यह आपको ब्लॉग टेम्पलेट की सामग्री दिखाएगा। आपको टेम्पलेट के सीएसएस को इच्छानुसार बदलने की आवश्यकता है। आपको सीएसएस के बारे में थोड़ा जान लें और गुण।
चेतावनी : HTML को डिस्टर्ब करने की कोशिश न करें ब्लॉग टेम्प्लेट का पैटर्न अन्यथा आपका ब्लॉग टेम्प्लेट उस तरह से काम नहीं कर सकता जैसा उसे करना चाहिए। इसलिए, ब्लॉग टेम्प्लेट के HTML भागों को कभी न बदलें।
आप ऐसा कर सकते हैं बुनियादी सीएसएस सीखें और कुछ बुनियादी सीएसएस गुणों जैसे फ़ॉन्ट गुणों का उपयोग करें, यदि आप इसे सही चाहते हैं, तो ब्लॉग टेम्पलेट को डिज़ाइन करने की प्रक्रिया में टाइपोग्राफी को ट्वीव करना आवश्यक है। मैं सुझाव दूंगा कि सामग्री की चौड़ाई और विजेट क्षेत्रों जैसी संपत्तियों को कभी भी ट्वीक न करें। आप हमेशा टेम्पलेट की पृष्ठभूमि बदल सकते हैं और यहां तक कि अपने टेम्पलेट की पृष्ठभूमि के रूप में एक छवि का भी उपयोग कर सकते हैं।
ब्लॉगर टेम्पलेट संपादक का उपयोग करके ब्लॉगर टेम्पलेट में बदलाव करें
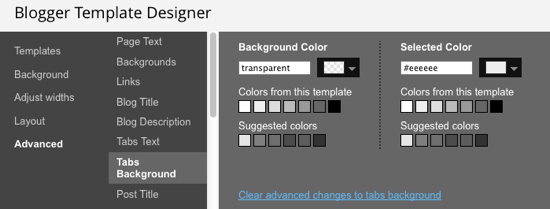
मैं सभी नौसिखिया ब्लॉगर ब्लॉगर्स को यह तरीका पसंद करूंगा। यह सीएसएस जानने की जरूरत नहीं है, टेम्पलेट को संपादित करते समय, आप जो देखेंगे वही आपको मिलेगा। अपने ब्लॉगर डैशबोर्ड पर टेम्पलेट पेज पर जाएँ और फिर पर क्लिक करें अनुकूलित वर्तमान विषय का लिंक। ब्लॉग टेम्प्लेट को वांछित के अनुसार बनाने के लिए इस तरह से डिजाइन करना सबसे प्रभावी तरीका है।
आपको अपना खुद का संलग्न करने के विकल्प दिखाई देंगे पृष्ठभूमि, ब्लॉग के लेआउट को समायोजित करना, टेम्पलेट साइडबार की चौड़ाई को संशोधित करना, और सबसे अधिक पसंद की जाने वाली विशेषता, उन्नत टैब में है। आप विभिन्न तत्वों की टाइपोग्राफी को भी समायोजित कर सकते हैं, उपयोग करें विभिन्न फोंट और समायोजित करें फ़ॉन्ट आकार.
इन सभी गुणों को बदलते समय, आपको पृष्ठ के नीचे क्या मिलेगा इसका एक लाइव पूर्वावलोकन दिखाई देगा।






अरे मुझे आपका ट्यूटोरियल पसंद है साझा करने के लिए धन्यवाद