Dans cette partie de notre comment créer un blog, nous supposons que vous avez installé WordPress et que vous savez comment rédiger un article. Si ce n'est pas le cas, revenez à l'instruction précédente : Comment démarrer un blog. Nous allons maintenant vous expliquer comment changer le design de votre blog.
Après l'installation, votre blog aura un design WordPress standard et aura l'air très fade. Cependant, l'un des aspects attrayants de WordPress est qu'il vous permet de changer à peu près tout, y compris l'apparence de vos visiteurs. Il existe une sélection presque illimitée de modèles ou de thèmes que vous pouvez utiliser, dont beaucoup sont gratuits, ainsi qu'une large gamme de plugins pour fournir des fonctionnalités supplémentaires.
Table des matières
Comment démarrer un blog : définir votre thème
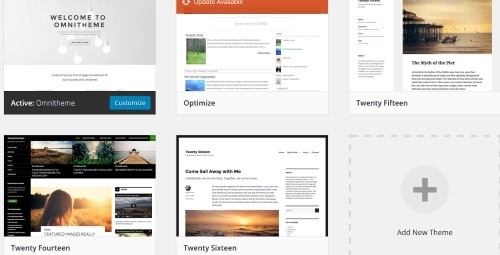
Un thème est un modèle qui fournit le « look and feel » de votre blog. La mise en page complète de votre blog peut être modifiée en changeant le thème. Accédez au tableau de bord de votre blog sur le côté gauche, puis cliquez sur Apparence -> Thèmes. Vous verrez alors une liste des thèmes qui s'offrent à vous.
WordPress affichera généralement ses propres thèmes standard ici pour commencer, ainsi que ceux que vous installez vous-même. Le thème actuellement utilisé indiquera « Actif » au bas de son image sur cette liste.
L'image ci-dessus montre un certain nombre de thèmes sur ce site : Twenty Fourteen to Twenty Sixteen sont des thèmes WordPress gratuits standard. Vous pouvez normalement d'abord prévisualiser votre thème et l'activer en cliquant sur « Activer » - dans certains cas, vous devrez passer votre curseur sur le thème pour voir le bouton « Activer ».
Nous vous suggérons de commencer avec l'un des thèmes WordPress gratuits jusqu'à ce que vous soyez familiarisé avec la conception et la rédaction de blogs. Il existe de nombreux autres thèmes payants et gratuits disponibles en ligne. Ils sont facilement téléchargés sur votre blog.
Ajouter un nouveau thème
Sur le tableau de bord, allez dans Apparence->Thèmes puis cliquez sur le bouton 'Ajouter nouveau' :
Une liste des thèmes disponibles vous sera maintenant présentée :
Choisissez celui qui vous convient, survolez-le avec votre curseur puis cliquez sur « Installer ». Une fois installé, cliquez sur ''Activer' et votre nouveau thème prendra la place de celui que vous utilisiez auparavant. Vous pouvez commencer à personnaliser votre blog pour qu'il ressemble à ce que vous voulez. Vous trouverez des milliers de thèmes WordPress en ligne si vous effectuez une recherche Google – la plupart payants, mais certains gratuits.
Savoir comment configurer un bon système de navigation est un aspect important pour comprendre comment démarrer correctement un blog. Les menus de navigation permettent à vos lecteurs de naviguer sur votre site en cliquant sur des liens. WordPress offre un moyen simple de les créer, et votre thème peut également proposer des structures de menu spécifiques à ce thème. Voici comment créer des menus de navigation à l'aide de WordPress.
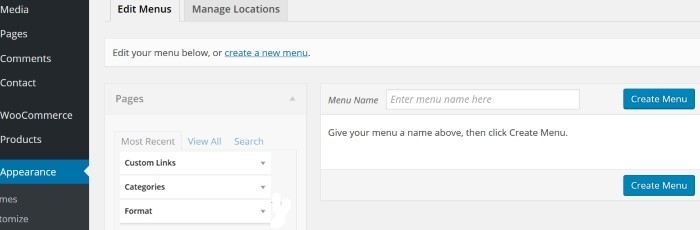
Allez dans Tableau de bord -> Apparence -> Menus :
Entrez le nom que vous souhaitez donner à votre menu dans le champ 'Nom du menu' boîte et cliquez sur « Créer un menu ». Ensuite, vous devez ajouter les éléments de menu ; les pages vers lesquelles votre menu mènera lorsque les liens seront cliqués.
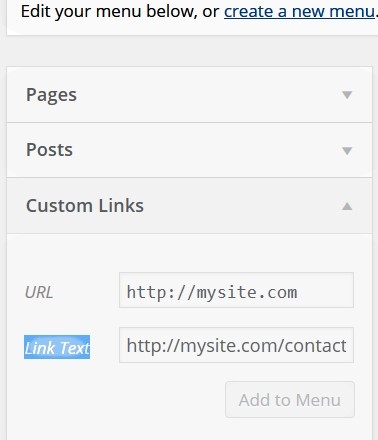
Pour générer un lien, cliquez sur « Liens personnalisés », puis ajoutez l'URL de votre lien. Disons que c'est votre page d'accueil, ce serait http://mysite.com. Il vous sera également demandé le 'Texte du lien' - à quoi ressemblera le lien dans votre menu. Vous pouvez nommer cette « Maison ».
Si vous avez déjà des pages sur votre blog, vous ajoutez des liens vers celles-ci en cliquant sur la section « Pages » comme ci-dessus et en choisissant la page que vous souhaitez dans la liste fournie. Vous pouvez également modifier le texte du lien pour l'adapter au menu, par exemple « Nous contacter ». Cela fait, cliquez sur « Ajouter au menu ».
Comment placer votre menu sur votre page
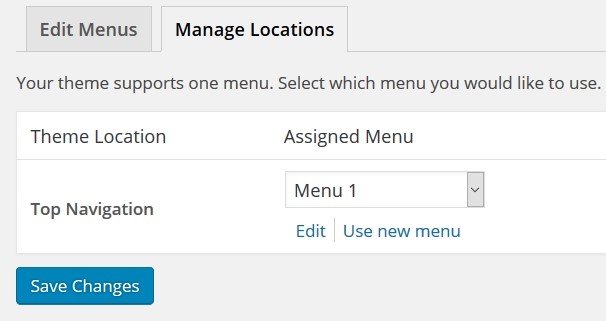
Jetez un autre coup d'œil à l'image du menu 'Section' ci-dessus. Vous verrez un onglet « Gérer l'emplacement » à côté de l'onglet « Modifier les menus ». Ouvrez-le pour placer votre menu là où vous voulez qu'il apparaisse sur vos pages. Lorsque vous cliquez sur l'onglet, vous obtenez quelque chose comme ceci :
Je souhaite ajouter mon menu à la zone « Menu principal » - utilisez donc le menu déroulant à droite pour sélectionner le nom de votre menu, puis enregistrez les modifications.
Pour commencer, cliquez sur la section « Pages » de l'éditeur de menu.
Votre thème peut vous proposer plusieurs emplacements de menu ou un seul. Dans l'exemple ci-dessus, votre seul emplacement de menu se trouve en haut de votre page ou de votre article de blog. Beaucoup pensent que c'est le meilleur emplacement car il attire l'attention de vos lecteurs lorsqu'ils accèdent à votre blog. Une fois qu'ils ont fini de lire un article, ils peuvent faire défiler vers le haut et cliquer pour trouver une autre page ou un autre service susceptible de les intéresser.
Modification des URL visibles
Dans WordPress, la façon dont les adresses Web (URL) sont construites est appelée 'Permaliens'. Ceux-ci ne sont pas très conviviaux et doivent être modifiés. Un exemple de lien permanent standard est http://yoursite.com/?p=127. Nous n'entrerons pas dans la façon dont cela est construit ici car cela n'a pas d'importance. Ce que vous devez faire, c'est le changer.
Pour ce faire, allez dans Tableau de bord -> Paramètres -> Permaliens
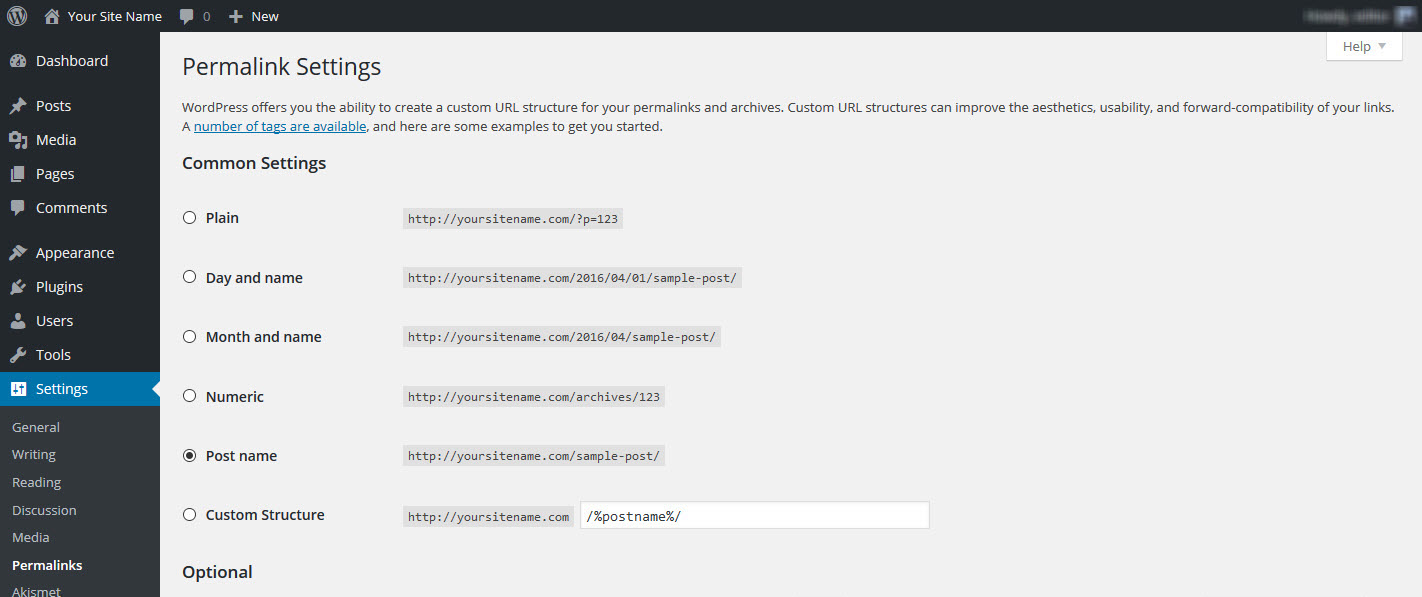
Vous verrez un écran comme celui-ci :
Soit cliquez sur Nom de la publication ou, comme je préfère le faire, cliquez sur Structure personnalisée et copiez /%après le nom%/ dans la zone de texte fournie. L'un ou l'autre devrait fonctionner. Cela permet d'utiliser le nom de la publication que vous avez entré dans la case « Permalien » en haut de votre écran « Ajouter une nouvelle publication ». Cliquez sur « Enregistrer les modifications » et vous avez terminé.
Ensuite, nous allons vous montrer comment ajouter des plugins pour ouvrir un tout nouveau monde de blogs.
Ajouter des plugins à un blog
Les plugins sont des scripts ou des applications que vous pouvez ajouter à votre blog pour étendre ses fonctionnalités, et sont un aspect important pour comprendre comment démarrer un blog que vos visiteurs apprécieront. Les plugins sont développés par des programmeurs tiers et il y en a littéralement des centaines, voire des milliers. Des plugins sont disponibles pour des fonctions telles que :
Bien réussir son référencement : L'optimisation des moteurs de recherche améliore la probabilité d'un bon classement dans les moteurs de recherche. Yoast est à notre avis le meilleur.
Médias sociaux: Les plugins vous permettent d'ajouter une gamme de boutons de réseaux sociaux à votre blog. La connexion avec les médias sociaux tels que Facebook, Twitter, Instagram, Pinterest, Google+ et autres augmente non seulement l'exposition de votre blog aux visiteurs potentiels, mais améliore également votre exposition sur les moteurs de recherche.
Formulaires de contact: Avoir un formulaire de contact sur votre blog permet aux lecteurs de vous contacter facilement. Ils n'ont pas besoin d'accéder et d'écrire des e-mails, mais simplement de remplir votre formulaire et de vous l'envoyer en un clic.
Plugin Jetpack : Il existe un plugin qui vous donne non seulement de nombreuses statistiques sur votre blog et vous permet d'afficher des images dans les menus de votre barre latérale, mais qui garantit également que votre blog s'affiche bien sur les petits écrans de téléphones portables et les tablettes. C'est jetpack, un plugin que la plupart des gens devraient avoir installé - vous pouvez toujours le désactiver si vous n'en avez pas besoin.
Plugin Askimet : Askimet arrête le 'Comment Spam'. C'est comme le spam par e-mail, mais il apparaît dans la zone « Commentaires » de vos blogs. À moins que vous ne contrôliez cela, le logiciel de spam de blog peut remplir les commentaires de votre blog de spam avant que vous ne vous en rendiez compte.
Pour installer n'importe quel plugin, téléchargez-le simplement et cliquez sur 'Installer'. Vos plugins apparaîtront dans votre tableau de bord sous "Plugins" et ils sont généralement accompagnés d'instructions sur la façon de les utiliser, et d'un site Web d'assistance si vous en avez besoin.
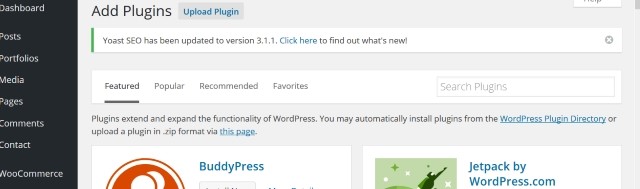
Voici la page d'installation du plugin. Allez dans le tableau de bord -> Plugins et vous trouverez cet écran :
Cette page vous permettra de rechercher des plugins utiles – à la fois dans la liste déroulante commençant par BuddyPress et jetpack ci-dessus, et en cliquant sur le menu commençant par « En vedette » et « Populaire ». Chaque plugin explique son utilisation et comment le télécharger et l'activer. La plupart vous permettent également de modifier les paramètres, si cela est pertinent pour le plugin.
Si vous choisissez les bons plugins, vous pouvez gagner beaucoup de temps dans la configuration de votre blog. Il existe même un plugin qui attache votre compte Google Analytics à votre blog et un qui l'enregistre avec votre compte Google Search Console (anciennement Google Webmaster Tools). Passez un peu de temps à parcourir les plugins disponibles et vous pourriez trouver quelque chose que vous aimez ou qui pourrait vous faire économiser beaucoup de travail.
Apporter des changements rapides à la conception de votre blog
Votre blog fonctionne maintenant comme il se doit, mais vous voulez peut-être qu'il soit différent, peut-être avec vos propres couleurs ou vos propres images dans votre en-tête. Voici comment personnaliser le design de votre blog pour refléter vos propres préférences.
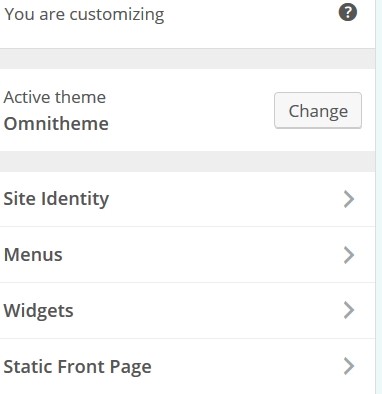
Allez dans Tableau de bord -> Apparence -> Personnaliser. Vous verrez cet écran avec votre page d'accueil à droite et les options de personnalisation à gauche. Ceux affichés ci-dessous peuvent être différents des vôtres, selon votre thème. Cependant, les principes généraux s'appliquent toujours.
Votre propre thème actif s'affichera à la place de notre « Omnithème ». Vous pouvez modifier le thème à partir d'ici, mais cela n'est pas recommandé si vous travaillez déjà avec celui que vous aimez. Voici les modifications qui peuvent être apportées ici :
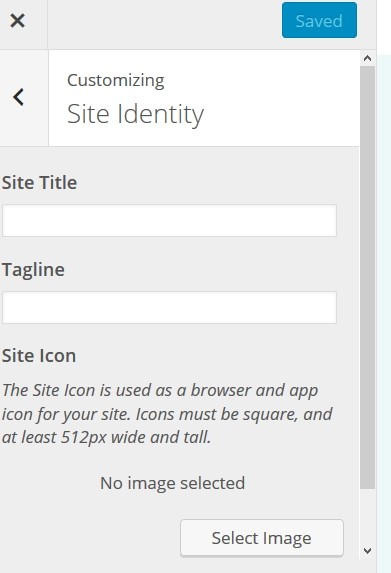
Identité du site :
Les options données ici changeront avec le thème que vous choisissez d'utiliser. Ici, vous pouvez modifier le titre de votre blog ainsi que le slogan, un sous-titre qui apparaît en haut de chaque page. Beaucoup préfèrent ignorer le slogan, mais cette fonctionnalité permet de l'utiliser facilement, puis de l'effacer si vous n'aimez pas le look. Revenez simplement ici et effacez la fenêtre du slogan.
Vous pouvez également choisir une image pour l'en-tête de votre blog - elle apparaîtra sur chaque page et chaque article. Certains thèmes vous permettront d'ajouter une image de fond sous votre texte. Dans certains cas, vous pouvez modifier la couleur de votre texte et ajouter une couleur d'arrière-plan à vos articles de blog.
Ne vous inquiétez pas si toutes ces options apparaissent avec votre thème. Vous pouvez effectuer tout ce qui précède ailleurs sur votre blog. La couleur du texte peut être modifiée pour chaque page et publication à partir de l'éditeur de texte, et les couleurs d'arrière-plan et les images ne devraient pas vous inquiéter pour le moment, car la plupart des gens ne les utilisent pas.
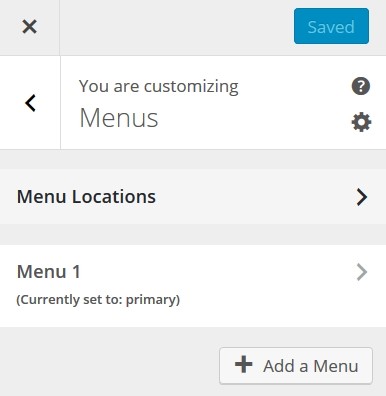
Menus:
Le lien « Menus » vous propose ces options :
Encore une fois, cela peut être différent avec votre thème, bien que les mêmes options devraient être présentes. Vous pouvez modifier l'emplacement de vos menus et également ajouter de nouveaux menus.
Une fois que vous aurez blogué depuis un certain temps, vous vous familiariserez avec toutes les options disponibles avec le thème que vous utilisez. Il existe d'autres façons de modifier l'apparence de votre blog, mais pour l'instant, vous disposez de suffisamment d'informations.
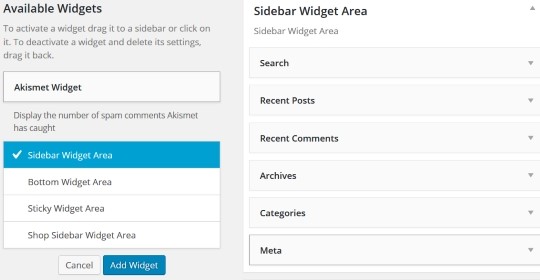
Widgets:
Vous devez apprendre à utiliser correctement les widgets. Les widgets sont des scripts qui fournissent des fonctionnalités supplémentaires et du piquant à votre site. Par exemple, vous pouvez ajouter un widget de calendrier qui montre à vos visiteurs un calendrier pour le mois en cours sur votre site. Un widget « Recherche » ajoute une fenêtre de recherche à votre blog, où les lecteurs peuvent ajouter des mots-clés pour rechercher sur votre site des informations pertinentes. La barre latérale droite ci-dessous montre une sélection de widgets possibles que vous pouvez utiliser.
Vous pouvez cliquer sur « Widgets disponibles », puis activer le widget que vous souhaitez utiliser. Vous pouvez également télécharger des widgets en ligne et les utiliser si votre thème particulier le permet. Vous pouvez choisir où placer un widget : sur une barre latérale, au bas d'une page ou même le rendre collant, dans une zone de votre publication ou de votre page qui reste visible à l'écran quel que soit le défilement.
Première page statique
Cette option vous permet d'identifier l'une de vos pages ou articles de blog en tant que page d'accueil statique. Ce sera la page que tous vos visiteurs verront lorsqu'ils accéderont pour la première fois à votre blog. Certains blogueurs préfèrent que leurs articles apparaissent sur la page de destination de l'URL, tandis que d'autres préfèrent une page statique avec laquelle les visiteurs peuvent se familiariser.
Parfois, certains visiteurs ressentent un meilleur sentiment d'identité avec un blog s'ils accèdent à chaque fois à la même page d'accueil. Cette page peut. Bien sûr, être conçu pour avoir une section d'introduction statique, puis afficher les derniers articles de blog. Ainsi, une page statique n'a pas besoin d'être comme une page de destination de site Web classique, mais ce sera la page de destination de votre blog !
C'est tout pour cette partie de notre Guide sur la création d'un blog. Vous devriez maintenant être en mesure de créer un blog pour commencer à en faire la promotion. La prochaine partie de ce guide vous expliquera comment promouvoir votre blog.