Blogger est l'une des plateformes de blogs les plus populaires. Mais je le considère après wordpress, évidemment. WordPress manquait de personnalisation du modèle de blog, mais la mise à jour WordPress 3.4 est plus que suffisante pour cela. Bien que la plate-forme Blogger donne Personnalisation du modèle de blog et la possibilité de concevoir un modèle de blog, mais il est plus facile de créer un thème de blogueur.
Dans ce didacticiel pour concevoir un modèle de blog, nous allons créer ou concevoir un modèle de blog personnalisé à partir d'un modèle de base, soit en ajoutant et en modifiant manuellement le CSS pour donner au modèle l'apparence souhaitée, soit en utilisant Blogger Template Designer pour l'obtenir. l'air parfait. Nous n'éditerons aucune sorte de partie HTML du modèle de blog.
Table des matières
Changer de favicon dans Blogger
Favicon est quelque chose que chaque blog de blogueur devrait avoir. Si vous ne connaissez pas les favicons, alors une petite description des favicons va ici, c'est l'icône qui s'affiche devant une page Web dans la barre d'adresse d'un navigateur. Vous pouvez voir le favicon de DesignSkew, qui est une feuille dans la barre d'adresse. C'est un aspect général pour concevoir un modèle de blog.
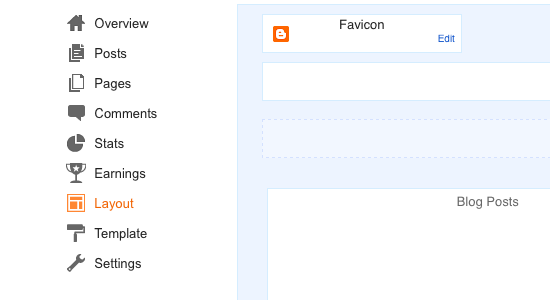
Voici comment vous pouvez définir un favicon pour votre blog de blogueur. Connectez-vous à votre compte blogueur et accédez à Volet de mise en page. Vous verrez un widget Favicon en haut de la mise en page. Cliquez sur modifier, une fenêtre apparaîtra où vous pourrez télécharger votre favicon. Pour de meilleurs résultats, créer une icône de taille 16×16 pixels et téléchargez-le en tant que favicon de votre blog.
Commencer : Concevoir un modèle de blog
Alors, commençons à concevoir un modèle de blog pour votre blog. Il existe deux façons d'obtenir un modèle personnel pour votre blog. Soit choisir un modèle de base, que vous personnaliserez davantage, ou modifiez et concevez votre propre modèle en le personnalisant via le personnalisateur de thème du blogueur. Les deux méthodes fonctionneront très bien pour rendre votre blog attrayant et beau.
Choisissez le modèle de base et personnalisez-le davantage
Dans cette méthode, nous allons modifier un modèle de base pour le rendre souhaité. Choisissez donc d'abord un modèle que vous avez le plus aimé et assurez-vous que le modèle que vous choisissez a la permission d'être personnalisé davantage, en modifier et créer des CSS personnalisés dans le modèle de blogueur.
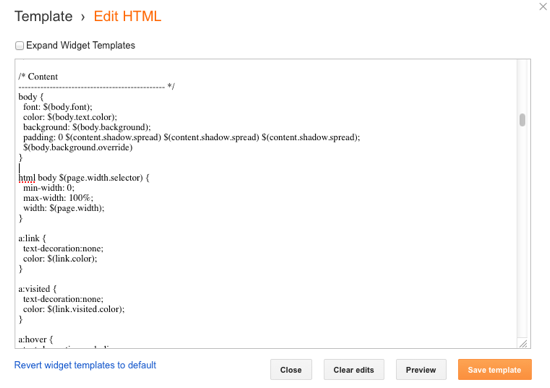
Téléchargez et activez le modèle de blog. Ensuite, allez dans le volet des modèles et cliquez sur Modifier le HTML de votre modèle de blog actuel. Il vous montrera le contenu du modèle de blog. Ce que vous devez faire est de modifier le CSS du modèle comme vous le souhaitez. Vous devez connais un peu le CSS et propriétés.
ATTENTION : N'essayez pas de perturber le HTML modèle de modèle de blog, sinon votre modèle de blog risque de ne pas fonctionner comme il le devrait. Donc, ne modifiez jamais les parties HTML du modèle de blog.
Vous pouvez apprendre le CSS de base et utilisez certaines propriétés CSS de base comme les propriétés de police, peaufiner la typographie est indispensable dans le processus de conception d'un modèle de blog, si vous le voulez parfait. Je suggérerais de ne jamais modifier les propriétés telles que la largeur du contenu et les zones de widgets. Vous pouvez toujours modifier l'arrière-plan du modèle et même utiliser une image comme arrière-plan de votre modèle.
Ajuster un modèle Blogger à l'aide de l'éditeur de modèles Blogger
Je préférerais cette méthode à tous les blogueurs blogueurs débutants. Ce n'a pas besoin de connaître CSS, lors de la modification du modèle, vous verrez ce que vous obtiendrez. Accédez à la page de modèle sur votre tableau de bord Blogger, puis cliquez sur le Personnaliser lien du thème en cours. Cette façon de concevoir un modèle de blog pour le rendre conforme à ce que vous souhaitez est la manière la plus efficace.
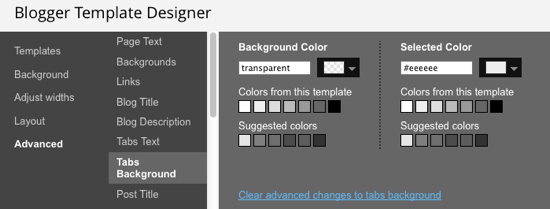
Vous verrez des options pour attacher le vôtre arrière-plans, ajustement de la mise en page du blog, modification de la largeur de la barre latérale du modèle, et la fonctionnalité la plus appréciée, est dans l'onglet Avancé. Vous pouvez également ajuster la typographie de différents éléments, utilisez différentes polices et ajustez le tailles de police.
En modifiant toutes ces propriétés, vous verrez un aperçu en direct de ce que vous obtiendrez sous la page.






Hey j'aime ton tuto merci de partager