En esta parte de cómo iniciar un blog, asumimos que ha instalado WordPress y sabe cómo escribir una publicación. Si no es así, vuelva a la instrucción anterior: Cómo iniciar un blog. Ahora explicaremos cómo cambiar el diseño de su blog.
Después de la instalación, su blog tendrá el diseño estándar de WordPress y se verá muy suave. Sin embargo, uno de los aspectos atractivos de WordPress es que le permite cambiar casi todo, incluida la forma en que se ve a sus visitantes. Existe una selección casi ilimitada de plantillas o temas que puede usar, muchos de ellos gratuitos, y también una amplia gama de complementos para brindar funcionalidad adicional.
Contenido
Cómo iniciar un blog: configuración de su tema
Un tema es una plantilla que proporciona la "apariencia" de su blog. El diseño completo de su blog se puede cambiar cambiando el tema. Vaya al Panel de control de su blog en el lado izquierdo y luego haga clic en Apariencia -> Temas. Luego verá una lista de temas que están disponibles para usted.
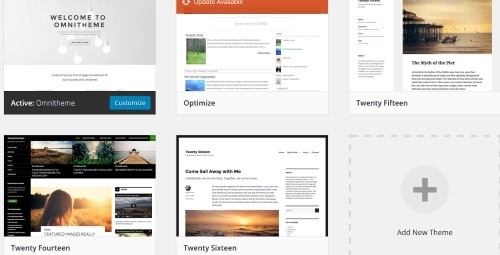
WordPress generalmente mostrará sus propios temas estándar aquí para empezar, y también cualquiera que instale usted mismo. El tema actualmente en uso indicará 'Activo' en la parte inferior de su imagen en esta lista.
La imagen de arriba muestra una serie de temas en este sitio: Twenty Fourteen a Twenty Sixteen son temas estándar gratuitos de WordPress. Normalmente puede obtener una vista previa de su tema primero y activarlo haciendo clic en 'Activar'; en algunos casos, deberá colocar el cursor sobre el tema para ver el botón 'Activar'.
Le sugerimos que comience con uno de los temas gratuitos de WordPress para comenzar hasta que se familiarice con el diseño y la redacción de blogs. Hay muchos más temas gratuitos y de pago disponibles en línea. Se cargan fácilmente en su blog.
Agregar un tema nuevo
En el tablero, vaya a Apariencia-> Temas y luego haga clic en el botón 'Agregar nuevo':
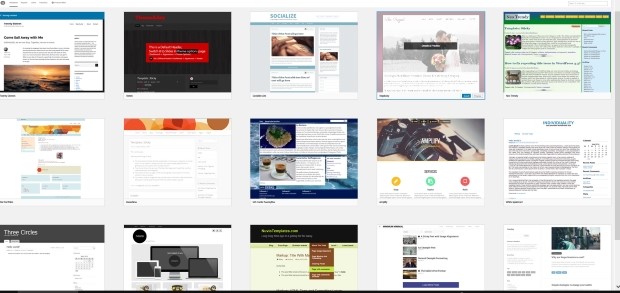
Ahora se le presentará una lista de temas disponibles:
Elija uno que se adapte a sus necesidades, coloque el cursor sobre él y haga clic en "Instalar". Una vez instalado, haga clic en '' Activar 'y su nuevo tema tomará el lugar del que ha estado usando. Puede comenzar a personalizar su blog para que se vea como lo desea. Encontrará miles de temas de WordPress en línea si realiza una búsqueda en Google, la mayoría de pago, pero algunos gratuitos.
Saber cómo configurar un buen sistema de navegación es un aspecto importante para comprender cómo iniciar un blog correctamente. Los menús de navegación permiten a sus lectores navegar por su sitio haciendo clic en los enlaces. WordPress ofrece una forma sencilla de crearlos, y su tema también puede ofrecer estructuras de menú específicas para ese tema. A continuación se explica cómo se pueden crear menús de navegación utilizando WordPress.
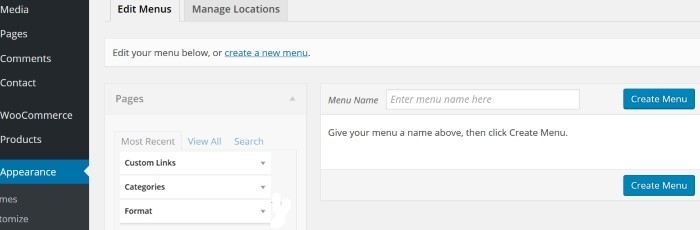
Vaya a Panel de control -> Apariencia -> Menús:
Ingrese el nombre que desea darle a su menú en el 'Nombre del menú ' cuadro y haga clic en 'Crear menú'. A continuación, debe agregar los elementos del menú; las páginas a las que conducirá su menú cuando se haga clic en los enlaces.
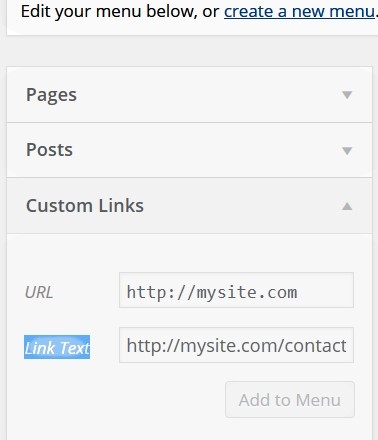
Para generar un enlace, haga clic en 'Enlaces personalizados' y luego agregue la URL de su enlace. Digamos que esta es su página de inicio, sería http://mysite.com. También se le pedirá el 'Texto del enlace': cómo se verá el enlace en su menú. Puede nombrar esta 'Casa'.
Si ya tiene páginas en su blog, agregue enlaces a estas haciendo clic en la sección 'Páginas' como se muestra arriba y eligiendo la página que desea de la lista proporcionada. También puede cambiar el texto del enlace para que se adapte al menú, por ejemplo, 'Contáctenos'. Una vez hecho esto, haga clic en 'Agregar al menú.
Cómo colocar su menú en su página
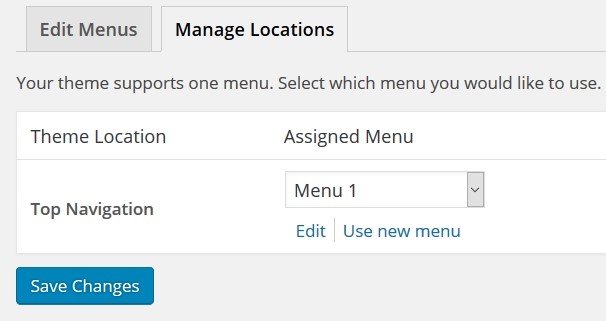
Eche otro vistazo a la imagen de la 'Sección' del menú de arriba. Verá una pestaña 'Administrar ubicación' junto a la pestaña 'Editar menús'. Ábrelo para colocar tu menú donde quieras que se vea en tus páginas. Al hacer clic en la pestaña, aparecerá algo como esto:
Quiero agregar mi menú al área 'Menú principal', así que use el menú desplegable a la derecha para seleccionar el nombre de su menú y luego guardar los cambios.
Para comenzar, haga clic en la sección "Páginas" del editor de menú.
Su tema puede ofrecerle múltiples ubicaciones de menú o solo una. En el ejemplo anterior, la única ubicación de su menú es en la parte superior de su página o publicación de blog. Muchos creen que esta es la mejor ubicación, ya que llama la atención de sus lectores cuando acceden a su blog. Una vez que hayan terminado de leer una publicación, pueden desplazarse hacia arriba y hacer clic para buscar otra página o servicio que les pueda interesar.
Cambiar las URL visibles
En WordPress, la forma en que se construyen las direcciones web (URL) se conoce como 'Enlaces permanentes'. Estos no son muy fáciles de usar y deben cambiarse. Un ejemplo de un enlace permanente estándar es http://yoursite.com/?p=127. No entraremos en cómo se construye esto aquí, ya que es irrelevante. Lo que debes hacer es cambiarlo.
Para hacer esto, vaya a Panel de control -> Configuración -> Enlaces permanentes
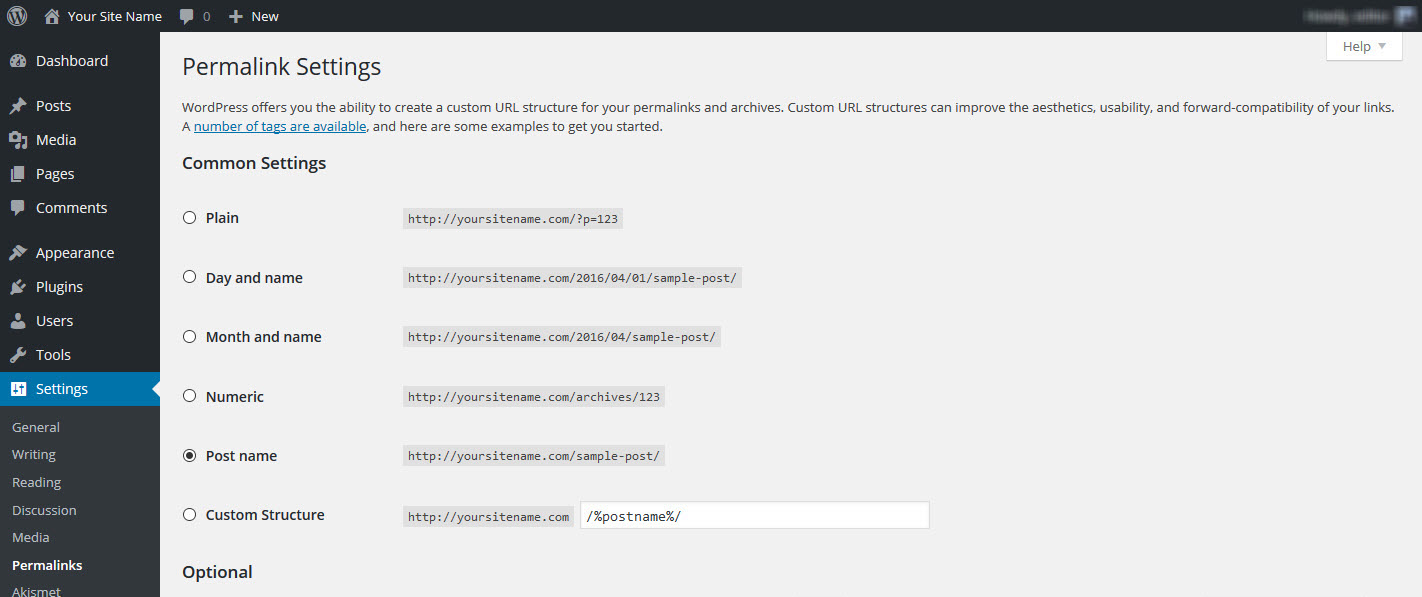
Verá una pantalla como esta:
Haga clic en el nombre de la publicación o, como prefiero hacer, haga clic en Estructura personalizada y copie /%Nombre del puesto%/ en el cuadro de texto proporcionado. Cualquiera debería funcionar. Lo que hace es usar el nombre de la publicación que ingresó en el cuadro 'Enlace permanente' en la parte superior de la pantalla 'Agregar nueva publicación'. Haga clic en 'Guardar cambios' y ya está.
A continuación, le mostraremos cómo agregar complementos para abrir un mundo completamente nuevo de blogs.
Agregar complementos a un blog
Los complementos son scripts o aplicaciones que puede agregar a su blog para expandir su funcionalidad, y son un aspecto importante para comprender cómo iniciar un blog que sus visitantes tomarán y les gustará. Los complementos son desarrollados por programadores de terceros y hay literalmente cientos de ellos para elegir, si no miles. Los complementos están disponibles para funciones como:
Acertando su SEO: La optimización de motores de búsqueda mejora la probabilidad de una buena clasificación en los motores de búsqueda. Yoast es el mejor en nuestra opinión.
medio social: Los complementos le permiten agregar una variedad de botones de redes sociales a su blog. Conectarse con las redes sociales como Facebook, Twitter, Instagram, Pinterest, Google+ y otros no solo aumenta la exposición de su blog a visitantes potenciales, sino que también mejora su exposición en los motores de búsqueda.
Formularios de contacto: Tener un formulario de contacto en su blog facilita que los lectores se comuniquen con usted. No tienen que acceder y escribir correos electrónicos, simplemente complete su formulario y envíelo con un solo clic.
Complemento Jetpack: Hay un complemento que no solo le brinda muchas estadísticas sobre su blog y le permite agregar imágenes a los menús de la barra lateral, sino que también se asegura de que su blog se vea bien en pequeñas pantallas de teléfonos celulares y tabletas. Eso es jetpack, un complemento que la mayoría de la gente debería haber instalado; siempre puede desactivarlo si no lo necesita.
Complemento Askimet: Askimet detiene el "spam de comentarios". Esto es como spam de correo electrónico, pero aparece en el cuadro "Comentarios" de sus blogs. A menos que controle esto, el software de spam de blogs puede llenar los comentarios de su blog con spam antes de que se dé cuenta.
Para instalar cualquier complemento, simplemente descárguelo y haga clic en 'Instalar'. Sus complementos aparecerán en su panel de control en 'Complementos' y, por lo general, vienen con instrucciones sobre cómo usarlos y un sitio web de asistencia en caso de que lo necesite.
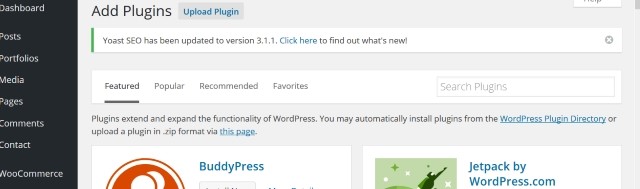
Aquí está la página de instalación del complemento. Vaya al panel -> Complementos y encontrará esta pantalla:
Esta página le permitirá buscar complementos útiles, tanto en la lista desplegable que comienza con BuddyPress y jetpack arriba, como haciendo clic en el menú que comienza con 'Destacado' y 'Popular'. Cada complemento explica su uso y cómo descargarlo y activarlo. La mayoría también le permite cambiar la configuración, en caso de que sea relevante para el complemento.
Si elige los complementos adecuados, puede ahorrar una gran cantidad de tiempo en la configuración de su blog. Incluso hay un complemento que adjunta su cuenta de Google Analytics a su blog y uno que lo registra con su cuenta de Google Search Console (anteriormente, Google Webmaster Tools). Dedique algún tiempo a explorar los complementos disponibles y podrá encontrar algo que le guste o que le ahorre una gran cantidad de trabajo.
Realización de cambios rápidos en el diseño de su blog
Ahora tienes tu blog funcionando como debería, pero tal vez quieras que se vea diferente, tal vez con tus propios colores o tus propias imágenes en el encabezado. A continuación, se explica cómo personalizar el diseño de su blog para reflejar sus propias preferencias.
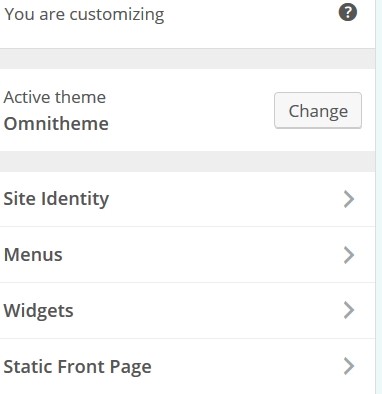
Vaya a Panel de control -> Apariencia -> Personalizar. Verá esta pantalla con su página de inicio a la derecha y las opciones de personalización a la izquierda. Los que se muestran a continuación pueden ser diferentes a los suyos, dependiendo de su tema. Sin embargo, se siguen aplicando los principios generales.
Su propio tema activo se mostrará en lugar de nuestro 'Omnitema'. Puede cambiar el tema desde aquí, pero esto no se recomienda si ya está trabajando con uno que le guste. Estos son los cambios que se pueden realizar aquí:
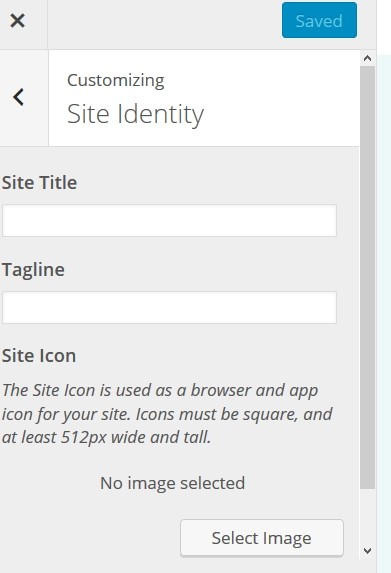
Identidad del sitio:
Las opciones dadas aquí cambiarán con el tema que elija usar. Aquí puede cambiar el título de su blog y también el eslogan, un subtítulo que aparece en la parte superior de cada página. Muchos prefieren ignorar el lema, pero esta función facilita el uso de uno y luego lo borra si no le gusta el aspecto. Simplemente regrese aquí y borre la ventana del lema.
También puede elegir una imagen para el encabezado de su blog; esto aparecerá en cada página y publicación. Algunos temas te permitirán agregar una imagen de fondo debajo de tu texto. En algunos casos, puede cambiar el color de su texto y agregar un color de fondo a las publicaciones de su blog.
No se preocupe si todas estas opciones aparecen con su tema. Puede llevar a cabo todo lo anterior en otra parte de su blog. El color del texto se puede cambiar para cada página y publicación desde el editor de texto, y los colores de fondo y las imágenes no deberían preocuparle en este momento, ya que la mayoría de la gente no los usa.
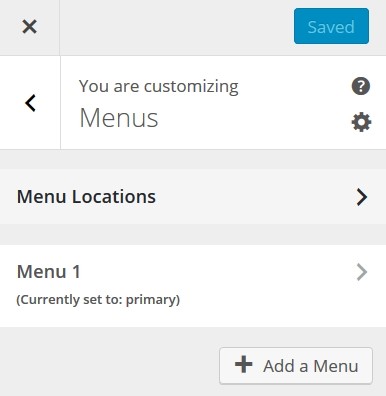
Menús:
El enlace 'Menús' le ofrece estas opciones:
Nuevamente, esto puede ser diferente con su tema, aunque las mismas opciones deberían estar ahí. Puede cambiar la ubicación de sus menús y también agregar nuevos menús.
Una vez que haya estado escribiendo en un blog durante un tiempo, se familiarizará con todas las opciones disponibles con el tema que está utilizando. Hay otras formas de cambiar la apariencia de tu blog, pero por ahora tienes suficiente información.
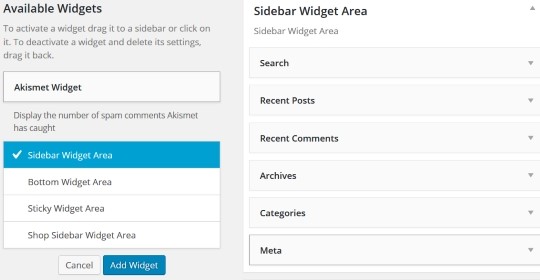
Widgets:
Debería aprender a usar los widgets correctamente. Los widgets son scripts que brindan funcionalidad y dinamismo adicionales a su sitio. Por ejemplo, puede agregar un widget de calendario que muestre a sus visitantes un calendario para el mes actual en su sitio. Un widget de 'Búsqueda' agrega una ventana de búsqueda a su blog, donde los lectores pueden agregar palabras clave para buscar información relevante en su sitio. La barra lateral derecha a continuación muestra una selección de posibles widgets que puede usar.
Puede hacer clic en 'Widgets disponibles' y luego activar el widget que desea utilizar. También puede descargar widgets en línea y usarlos si su tema particular lo permite. Puede elegir dónde colocar un widget: en una barra lateral, en la parte inferior de una página o incluso hacerlo fijo, en un área de su publicación o página que permanece visible en la pantalla independientemente del desplazamiento.
Página inicial estática
Esta opción le permite identificar una de sus páginas o publicaciones de blog como una página de inicio estática. Esta será la página que verán todos tus visitantes cuando accedan por primera vez a tu blog. Algunos blogueros prefieren que sus publicaciones aparezcan en la página de destino de la URL, mientras que otros prefieren una página estática con la que los visitantes puedan familiarizarse.
A veces, ciertos visitantes sienten un mejor sentido de identidad con un blog si siempre acceden a la misma página principal. Esa página puede. Por supuesto, debe estar diseñado para tener una sección de introducción estática y luego mostrar las últimas publicaciones del blog. Por lo tanto, una página estática no tiene por qué ser como la página de inicio de un sitio web normal, ¡sino que será la página de inicio de tu blog!
Eso es todo por esta parte de nuestra Guía sobre cómo iniciar un blog. Ahora debería poder crear un blog y comenzar a promocionarlo. La siguiente parte de esta guía explicará cómo promocionar su blog.