Blogger es una de las plataformas de blogs más populares. Pero lo considero después de wordpress, obviamente. A WordPress le faltaba la personalización de la plantilla de blog, pero la actualización de WordPress 3.4 es más que suficiente para esto. Aunque la plataforma Blogger ofrece Personalización de plantillas de blogs y capacidad para diseñar una plantilla de blog, pero es más fácil crear un tema de blogger.
En este tutorial para diseñar una plantilla de blog, crearemos o diseñaremos una plantilla de blog personalizada a partir de una plantilla base, ya sea agregando y modificando CSS manualmente para que la plantilla se vea como se desea, o usaremos Blogger Template Designer para obtenerla. luce perfecto. No editaremos ningún tipo de parte HTML de la plantilla del blog.
Contenido
Cambiar favicon en Blogger
Favicon es algo que todo blog de blogger debería tener. Si no conoce los favicons, aquí encontrará una pequeña descripción del favicon, es el icono que se muestra antes de una página web en la barra de direcciones de un navegador. Puede ver el favicon de DesignSkew, que es una hoja en la barra de direcciones. Es un aspecto general para diseñar una plantilla de blog.
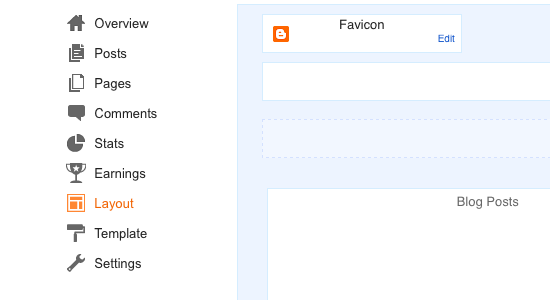
Así es como puede configurar un favicon para su blog de blogger. Inicie sesión en su cuenta de blogger y vaya a Panel de diseño. Verá un widget de Favicon en la parte superior del diseño. Haga clic en editar, aparecerá una ventana donde puede cargar su favicon. Para obtener mejores resultados, crea un icono de tamaño 16 × 16 píxeles y cárguelo como favicon de su blog.
Comenzar: diseñar una plantilla de blog
Entonces, comencemos a diseñar una plantilla de blog para tu blog. Hay dos formas de obtener una plantilla personal para tu blog. Cualquiera elige una plantilla base, que personalizará aún más, o cambia y diseña tu propia plantilla personalizándolo a través del personalizador de temas del blogger. Ambas formas funcionarán bien para poder hacer que su blog se vea atractivo y hermoso.
Elija la plantilla base y personalícela aún más
En este método, modificaremos una plantilla base para que parezca deseada. Así que primero elija una plantilla que le haya gustado más y asegúrese de que la plantilla que elija tenga el permiso para personalizarse aún más, por modificar y crear CSS personalizado en la plantilla de blogger.
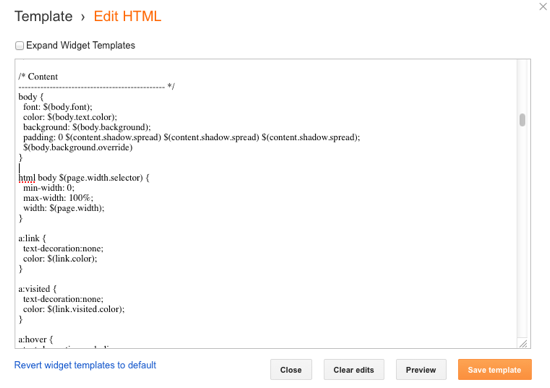
Sube y activa la plantilla de blog. Luego, vaya al Panel de plantillas y haga clic en Editar HTML de su plantilla de blog actual. Le mostrará el contenido de la plantilla de blog. Lo que debe hacer es cambiar el CSS de la plantilla como desee. Necesitas saber un poco de CSS y propiedades.
ADVERTENCIA : No intentes alterar el HTML patrón de la plantilla de blog, de lo contrario, es posible que la plantilla de su blog no funcione como debería. Por lo tanto, nunca cambie las partes HTML de la plantilla del blog.
solicite aprender CSS básico y use algunas propiedades básicas de CSS como las propiedades de la fuente, ajustar la tipografía es imprescindible en el proceso para diseñar una plantilla de blog, si la desea perfecta. Sugeriría nunca modificar las propiedades como el ancho del contenido y las áreas de widgets. Siempre puede cambiar el fondo de la plantilla e incluso usar una imagen como fondo de su plantilla.
Modificar una plantilla de Blogger con el editor de plantillas de Blogger
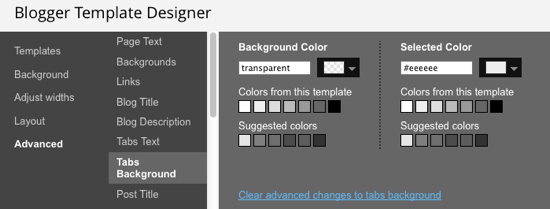
Preferiría este método a todos los bloggers novatos. Eso no necesita saber CSS, mientras edita la plantilla, lo que verá es lo que obtendrá. Vaya a la página de la plantilla en su panel de Blogger y luego haga clic en el Personalizar enlace del tema actual. De esta forma diseñar una plantilla de blog para que quede de acuerdo al deseado, es la forma más efectiva.
Verás opciones para adjuntar el tuyo fondos, ajustar el diseño del blog, modificar el ancho de la barra lateral de la plantilla, y la característica que más le gusta, está en la pestaña Avanzado. También puede ajustar la Tipografía de diferentes elementos, use diferentes fuentes y ajustar el tamaños de fuente.
Mientras cambia todas estas propiedades, verá una vista previa en vivo de lo que obtendrá debajo de la página.






Oye me gusta tu tutorial gracias por compartir