In diesem Teil unserer Anleitung zum Starten eines Blogs gehen wir davon aus, dass Sie WordPress installiert haben und wissen, wie man einen Beitrag schreibt. Wenn nicht, kehren Sie zur vorherigen Anleitung zurück: So starten Sie einen Blog. Wir erklären jetzt, wie Sie Ihr Blog-Design ändern können.
Nach der Installation hat Ihr Blog das Standard-WordPress-Design und sieht sehr langweilig aus. Einer der attraktiven Aspekte von WordPress ist jedoch, dass Sie fast alles ändern können, einschließlich der Art und Weise, wie es für Ihre Besucher aussieht. Es gibt eine fast unbegrenzte Auswahl an Vorlagen oder Themes, die Sie verwenden können, viele davon kostenlos, und auch eine breite Palette von Plugins, die zusätzliche Funktionen bieten.
Inhalte
So starten Sie einen Blog: Festlegen Ihres Themas
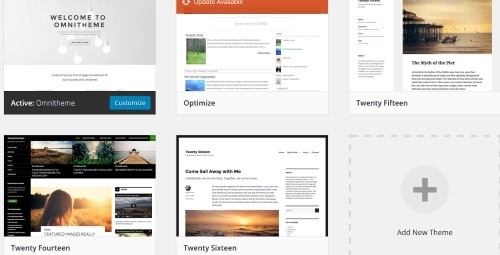
Ein Thema ist eine Vorlage, die das „Look and Feel“ Ihres Blogs bereitstellt. Das komplette Layout Ihres Blogs kann durch Ändern des Themas geändert werden. Gehen Sie zum Dashboard Ihres Blogs auf der linken Seite und klicken Sie dann auf Darstellung -> Themen. Sie sehen dann eine Liste der Themen, die Ihnen zur Verfügung stehen.
WordPress zeigt hier in der Regel zunächst seine eigenen Standard-Themes an und auch alle, die Sie selbst installieren. Das derzeit verwendete Design wird unten in seinem Bild in dieser Liste als "Aktiv" angezeigt.
Das obige Bild zeigt eine Reihe von Themes auf dieser Seite: Twenty Fourteen bis Twenty Sixteen sind standardmäßige kostenlose WordPress-Themes. Normalerweise können Sie Ihr Design zuerst in der Vorschau anzeigen und es aktivieren, indem Sie auf „Aktivieren“ klicken – in einigen Fällen müssen Sie Ihren Cursor über das Thema bewegen, um die Schaltfläche „Aktivieren“ zu sehen.
Wir empfehlen Ihnen, mit einem der kostenlosen WordPress-Themes zu beginnen, bis Sie mit dem Entwerfen und Schreiben von Blogs vertraut sind. Es gibt viele weitere kostenpflichtige und kostenlose Themes, die online verfügbar sind. Sie werden einfach in Ihren Blog hochgeladen.
Hinzufügen eines neuen Themas
Gehen Sie im Dashboard zu Erscheinungsbild->Themen und klicken Sie dann auf die Schaltfläche "Neu hinzufügen":
Sie erhalten nun eine Liste der verfügbaren Themen:
Wählen Sie eine für Sie geeignete aus, fahren Sie mit dem Cursor darüber und klicken Sie auf "Installieren". Klicken Sie nach der Installation auf ''Aktivieren' und Ihr neues Thema wird das von Ihnen verwendete ersetzen. Sie können damit beginnen, Ihr Blog so anzupassen, dass es so aussieht, wie Sie es möchten. Sie finden Tausende von WordPress-Themes online, wenn Sie eine Google-Suche durchführen – die meisten kostenpflichtig, aber einige kostenlos.
Zu wissen, wie man ein gutes Navigationssystem einrichtet, ist ein wichtiger Aspekt, um zu verstehen, wie man einen Blog richtig startet. Navigationsmenüs ermöglichen es Ihren Lesern, durch Klicken auf Links auf Ihrer Website zu navigieren. WordPress bietet eine einfache Möglichkeit, diese zu erstellen, und Ihr Theme bietet möglicherweise auch Menüstrukturen, die für dieses Theme spezifisch sind. So erstellen Sie Navigationsmenüs mit WordPress.
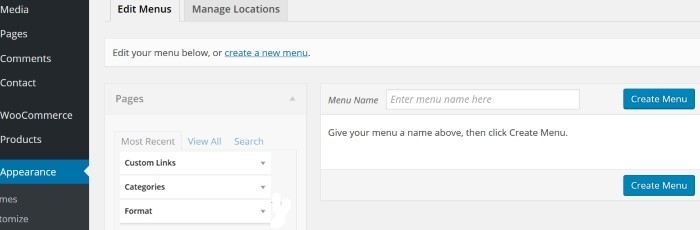
Gehen Sie zu Dashboard -> Darstellung -> Menüs:
Geben Sie den Namen, den Sie Ihrem Menü geben möchten, in das 'Menüname' Kästchen und klicken Sie auf 'Menü erstellen'. Als nächstes müssen Sie die Menüpunkte hinzufügen; die Seiten, zu denen Ihr Menü führt, wenn die Links angeklickt werden.
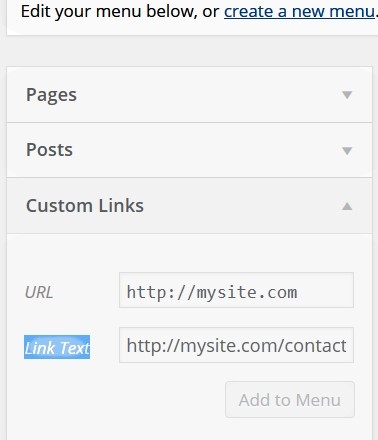
Um einen Link zu generieren, klicken Sie auf 'Benutzerdefinierte Links' und fügen Sie dann die URL Ihres Links hinzu. Nehmen wir an, dies ist Ihre Homepage, es wäre http://mysite.com. Sie werden auch nach dem 'Link Text' gefragt – wie der Link in Ihrem Menü aussehen soll. Sie können dieses 'Heimat' nennen.
Wenn Sie bereits Seiten in Ihrem Blog haben, fügen Sie Links zu diesen hinzu, indem Sie wie oben auf den Abschnitt "Seiten" klicken und die gewünschte Seite aus der bereitgestellten Liste auswählen. Sie können auch den Linktext an das Menü anpassen, zum Beispiel 'Kontakt'. Klicken Sie anschließend auf „Zum Menü hinzufügen“.
So platzieren Sie Ihr Menü auf Ihrer Seite
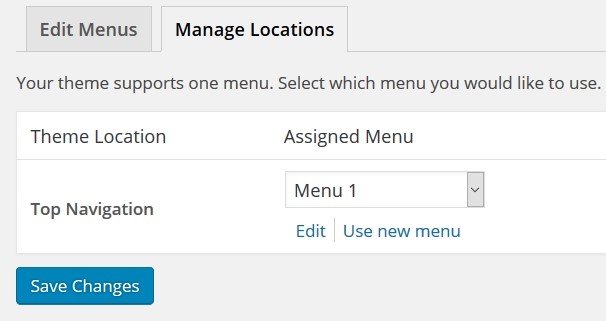
Sehen Sie sich das Bild oben im Menü "Abschnitt" noch einmal an. Neben der Registerkarte "Menüs bearbeiten" wird die Registerkarte "Standort verwalten" angezeigt. Öffnen Sie diese, um Ihr Menü dort zu platzieren, wo es auf Ihren Seiten angezeigt werden soll. Wenn Sie auf die Registerkarte klicken, sehen Sie etwa Folgendes:
Ich möchte mein Menü zum Bereich 'Primary Menu' hinzufügen – verwenden Sie also das Dropdown-Menü rechts, um Ihren Menünamen auszuwählen und dann die Änderungen zu speichern.
Klicken Sie zum Starten auf den Abschnitt „Seiten“ des Menüeditors.
Ihr Thema kann Ihnen mehrere Menüpositionen oder nur eine anbieten. Im obigen Beispiel befindet sich Ihre einzige Menüposition oben auf Ihrer Seite oder Ihrem Blog-Beitrag. Viele glauben, dass dies der beste Ort ist, da er die Aufmerksamkeit Ihrer Leser auf sich zieht, wenn sie auf Ihren Blog zugreifen. Sobald sie einen Beitrag gelesen haben, können sie nach oben scrollen und klicken, um eine andere Seite oder einen Dienst zu finden, der sie interessieren könnte.
Ändern der sichtbaren URLs
In WordPress wird die Konstruktion der Webadressen (URLs) als . bezeichnet 'Permalinks'. Diese sind nicht sehr benutzerfreundlich und müssen geändert werden. Ein Beispiel für einen Standard-Permalink ist http://yoursite.com/?p=127. Wir werden hier nicht darauf eingehen, wie dies konstruiert ist, da es irrelevant ist. Was Sie tun müssen, ist es zu ändern.
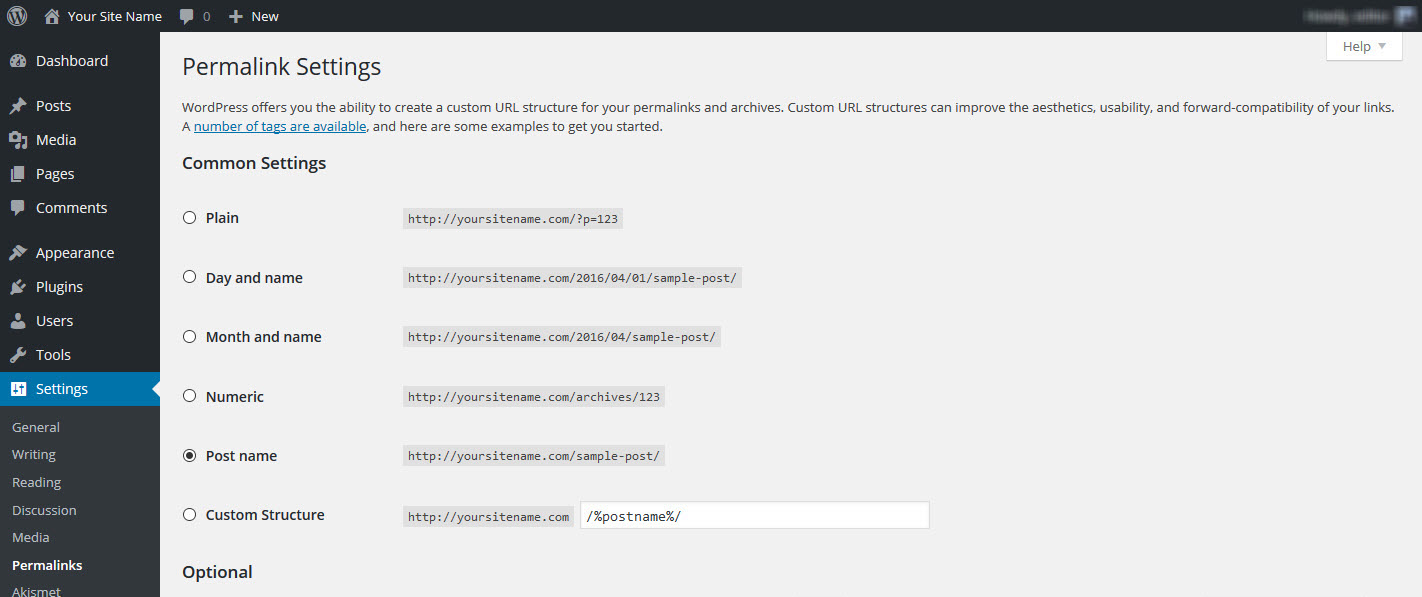
Gehen Sie dazu zu Dashboard -> Einstellungen -> Permalinks
Sie sehen einen Bildschirm wie diesen:
Klicken Sie entweder auf Beitragsname oder, wie ich es vorziehe, auf Benutzerdefinierte Struktur und kopieren Sie /%Anschriftname%/ in das dafür vorgesehene Textfeld ein. Beides sollte funktionieren. Dazu wird der Beitragsname verwendet, den Sie in das Feld "Permalink" oben auf Ihrem Bildschirm "Neuen Beitrag hinzufügen" eingegeben haben. Klicken Sie auf "Änderungen speichern" und Sie sind fertig.
Als Nächstes zeigen wir Ihnen, wie Sie Plugins hinzufügen, um eine ganz neue Welt des Bloggens zu eröffnen.
Hinzufügen von Plugins zu einem Blog
Plugins sind Skripte oder Apps, die Sie zu Ihrem Blog hinzufügen können, um seine Funktionalität zu erweitern, und sind ein wichtiger Aspekt, um zu verstehen, wie Sie einen Blog starten, den Ihre Besucher mögen und mögen. Plugins werden von Drittprogrammierern entwickelt und es stehen buchstäblich Hunderte von ihnen zur Auswahl, wenn nicht sogar Tausende. Für Funktionen wie:
SEO richtig machen: Suchmaschinenoptimierung erhöht die Wahrscheinlichkeit eines guten Suchmaschinenrankings. Yoast ist unserer Meinung nach das Beste.
Sozialen Medien: Mit Plugins können Sie Ihrem Blog eine Reihe von Social-Media-Buttons hinzufügen. Die Verbindung mit sozialen Medien wie Facebook, Twitter, Instagram, Pinterest, Google+ und anderen erhöht nicht nur die Präsenz Ihres Blogs für potenzielle Besucher, sondern erhöht auch Ihre Präsenz in Suchmaschinen.
Kontaktformulare: Ein Kontaktformular in Ihrem Blog macht es den Lesern leicht, Sie zu kontaktieren. Sie müssen keine E-Mails abrufen und schreiben, sondern einfach Ihr Formular ausfüllen und mit einem Klick an Sie senden.
Jetpack-Plugin: Es gibt ein Plugin, das Ihnen nicht nur viele Statistiken zu Ihrem Blog liefert und Ihnen ermöglicht, Bilder in Ihre Seitenleistenmenüs einzufügen, sondern auch dafür sorgt, dass Ihr Blog auf kleinen Handy-Bildschirmen und Tablets gut aussieht. Das ist Jetpack, ein Plugin, das die meisten Leute installiert haben sollten – Sie können es jederzeit deaktivieren, wenn Sie es nicht benötigen.
Askimet-Plugin: Askimet stoppt 'Kommentar-Spam'. Dies ist wie E-Mail-Spam, wird jedoch in Ihrem Kommentarfeld in Ihren Blogs angezeigt. Wenn Sie dies nicht kontrollieren, kann Blog-Spamming-Software Ihre Blog-Kommentare mit Spam füllen, bevor Sie es bemerken.
Um ein Plugin zu installieren, laden Sie es einfach herunter und klicken Sie auf "Installieren". Ihre Plugins werden in Ihrem Dashboard unter "Plugins" angezeigt und enthalten im Allgemeinen Anweisungen zu ihrer Verwendung sowie eine Website für Support, falls Sie diese benötigen.
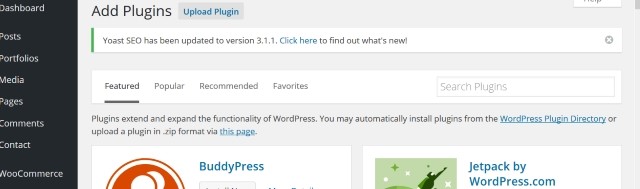
Hier ist die Plugin-Installationsseite. Gehen Sie zu Dashboard -> Plugins und Sie finden diesen Bildschirm:
Auf dieser Seite können Sie nach nützlichen Plugins suchen – sowohl in der Scroll-Down-Liste, beginnend mit BuddyPress und Jetpack oben, als auch durch Klicken auf das Menü, das mit „Featured“ und „Popular“ beginnt. Jedes Plugin erklärt seine Verwendung und wie man es herunterlädt und aktiviert. Die meisten ermöglichen Ihnen auch, Einstellungen zu ändern, falls dies für das Plugin relevant ist.
Wenn du die richtigen Plugins wählst, kannst du dir beim Einrichten deines Blogs viel Zeit sparen. Es gibt sogar ein Plugin, das Ihr Google Analytics-Konto mit Ihrem Blog verknüpft und es mit Ihrem Google Search Console-Konto (ehemals Google Webmaster Tools) registriert. Verbringen Sie einige Zeit damit, die verfügbaren Plugins zu durchsuchen, und Sie könnten etwas finden, das Ihnen gefällt oder Ihnen viel Arbeit ersparen könnte.
Schnelle Änderungen am Design Ihres Blogs vornehmen
Ihr Blog läuft jetzt wie er soll, aber vielleicht möchten Sie, dass er anders aussieht – vielleicht mit Ihren eigenen Farben oder Ihren eigenen Bildern in Ihrer Überschrift. So passen Sie das Design Ihres Blogs an Ihre eigenen Vorlieben an.
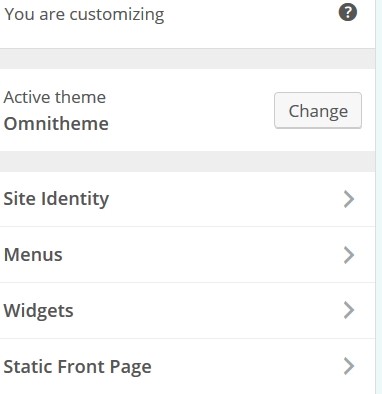
Gehen Sie zu Dashboard -> Darstellung -> Anpassen. Sie sehen diesen Bildschirm mit Ihrer Startseite auf der rechten Seite und den Anpassungsoptionen auf der linken Seite. Die unten angezeigten können je nach Thema von Ihren abweichen. Es gelten jedoch weiterhin die allgemeinen Grundsätze.
Ihr eigenes aktives Thema wird anstelle unseres 'Omnithems' angezeigt. Sie können das Thema von hier aus ändern, dies wird jedoch nicht empfohlen, wenn Sie bereits mit einem gewünschten Thema arbeiten. Hier sind die Änderungen, die hier vorgenommen werden können:
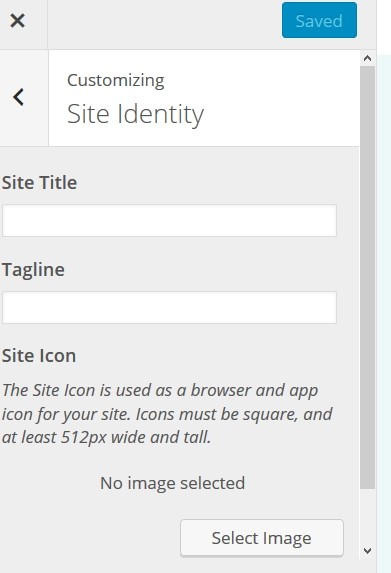
Site-Identität:
Die hier angegebenen Optionen ändern sich mit dem von Ihnen gewählten Thema. Hier können Sie den Titel Ihres Blogs und auch den Slogan ändern, einen Untertitel, der oben auf jeder Seite angezeigt wird. Viele ignorieren den Slogan lieber, aber diese Funktion macht es einfach, einen zu verwenden und ihn dann zu löschen, wenn Ihnen das Aussehen nicht gefällt. Komm einfach hierher zurück und lösche das Slogan-Fenster.
Sie können auch ein Bild für den Header Ihres Blogs auswählen – dieses erscheint auf jeder Seite und jedem Beitrag. Bei einigen Designs können Sie ein Hintergrundbild hinzufügen, das unter Ihrem Text liegt. In einigen Fällen können Sie die Farbe Ihres Textes ändern und Ihren Blog-Posts eine Hintergrundfarbe hinzufügen.
Machen Sie sich keine Sorgen, wenn alle diese Optionen mit Ihrem Design angezeigt werden. Sie können all dies an anderer Stelle in Ihrem Blog durchführen. Die Textfarbe kann für jede Seite und jeden Beitrag im Texteditor geändert werden, und Hintergrundfarben und Bilder sollten Sie im Moment nicht beunruhigen, da die meisten Leute sie nicht verwenden.
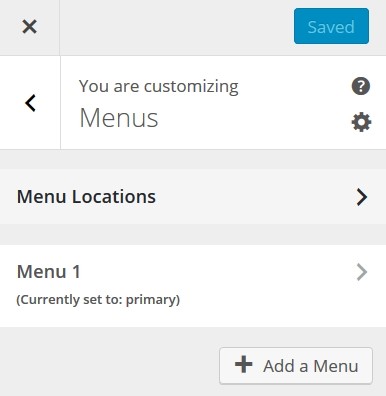
Menüs:
Der Link 'Menüs' bietet Ihnen diese Optionen:
Auch dies kann bei Ihrem Thema anders sein, obwohl die gleichen Optionen vorhanden sein sollten. Sie können die Position Ihrer Menüs ändern und auch neue Menüs hinzufügen.
Sobald Sie eine Weile bloggen, werden Sie mit allen Optionen vertraut sein, die mit dem von Ihnen verwendeten Thema verfügbar sind. Es gibt andere Möglichkeiten, das Erscheinungsbild Ihres Blogs zu ändern, aber im Moment haben Sie genug Informationen, um mitzumachen.
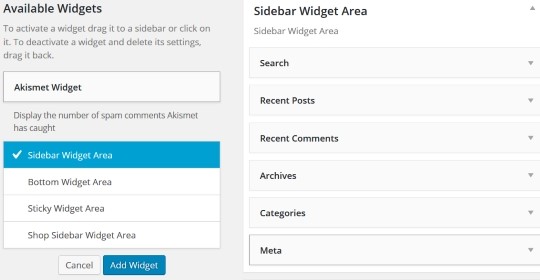
Widgets:
Sie sollten lernen, wie Sie Widgets richtig verwenden. Widgets sind Skripte, die Ihrer Website zusätzliche Funktionen und Schwung verleihen. Sie können beispielsweise ein Kalender-Widget hinzufügen, das Ihren Besuchern einen Kalender für den aktuellen Monat auf Ihrer Website anzeigt. Ein "Suchen"-Widget fügt Ihrem Blog ein Suchfenster hinzu, in dem Leser Schlüsselwörter hinzufügen können, um Ihre Website nach relevanten Informationen zu durchsuchen. Die rechte Seitenleiste unten zeigt eine Auswahl möglicher Widgets, die Sie verwenden können.
Sie können auf „Verfügbare Widgets“ klicken und dann das gewünschte Widget aktivieren. Sie können Widgets auch online herunterladen und diese verwenden, wenn Ihr spezielles Thema dies zulässt. Sie können wählen, wo Sie ein Widget platzieren möchten: In einer Seitenleiste, am unteren Rand einer Seite oder sogar festkleben, in einem Bereich in Ihrem Beitrag oder Ihrer Seite, der unabhängig vom Scrollen auf dem Bildschirm sichtbar bleibt.
Statische Vorderseite
Mit dieser Option können Sie eine Ihrer Seiten oder Blogbeiträge als statische Startseite kennzeichnen. Dies ist die Seite, die alle Ihre Besucher sehen, wenn sie zum ersten Mal auf Ihren Blog zugreifen. Einige Blogger bevorzugen es, dass ihre Beiträge auf der Landingpage der URL erscheinen, während andere eine statische Seite bevorzugen, mit der sich die Besucher vertraut machen können.
Manchmal fühlen sich bestimmte Besucher mit einem Blog besser identitätsstiftend, wenn sie jedes Mal auf die gleiche Titelseite gelangen. Diese Seite kann. Natürlich sollten Sie einen statischen Einführungsbereich haben und dann die neuesten Blog-Posts anzeigen. Eine statische Seite muss also nicht wie eine normale Website-Landingpage sein – aber sie wird die Landingpage für Ihren Blog!
Das ist alles für diesen Teil unseres Leitfadens zum Starten eines Blogs. Sie sollten jetzt in der Lage sein, einen Blog zu erstellen und ihn zu bewerben. Im nächsten Teil dieses Leitfadens wird erklärt, wie Sie für Ihr Blog werben.