Blogger ist eine der beliebtesten Blogging-Plattformen. Aber ich betrachte es natürlich nach WordPress. WordPress fehlte es an der Anpassung der Blog-Vorlage, aber das WordPress 3.4-Update ist dafür mehr als genug. Obwohl die Blogger-Plattform bietet Anpassung der Blog-Vorlage und die Möglichkeit, eine Blog-Vorlage zu entwerfen, aber es ist einfacher, ein Blogger-Theme zu erstellen.
In diesem Tutorial zum Entwerfen einer Blog-Vorlage erstellen oder entwerfen wir eine benutzerdefinierte Blog-Vorlage aus einer Basisvorlage, entweder durch manuelles Hinzufügen und Ändern von CSS, um die Vorlage wie gewünscht aussehen zu lassen, oder wir verwenden Blogger Template Designer, um sie zu erhalten sehen perfekt aus. Wir werden keinerlei HTML-Teile der Blog-Vorlage bearbeiten.
Inhalte
Favicon in Blogger ändern
Favicon ist etwas, das jeder Blogger-Blog haben sollte. Wenn Sie sich mit Favicons nicht auskennen, dann folgt hier eine kleine Beschreibung von Favicon, es ist das Symbol, das vor einer Webseite in der Adressleiste eines Browsers angezeigt wird. Sie können das Favicon von DesignSkew sehen, das ein Blatt in der Adressleiste ist. Es ist ein allgemeiner Aspekt, eine Blog-Vorlage zu entwerfen.
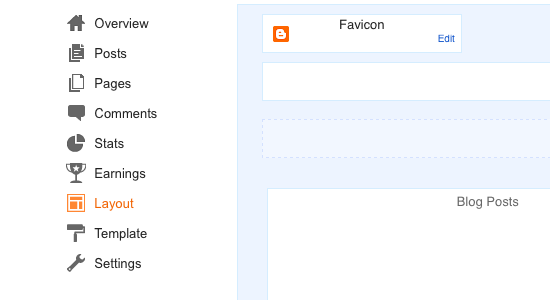
So können Sie ein Favicon für Ihren Blogger-Blog einrichten. Melden Sie sich bei Ihrem Blogger-Konto an und springen Sie zu Layoutbereich. Oben im Layout wird ein Favicon-Widget angezeigt. Klicken Sie auf Bearbeiten, es erscheint ein Fenster, in dem Sie Ihr Favicon hochladen können. Für bessere Ergebnisse, Erstellen Sie ein Symbol der Größe 16×16 Pixel und laden Sie es als Favicon Ihres Blogs hoch.
Erste Schritte: Entwerfen Sie eine Blog-Vorlage
Beginnen wir also mit dem Entwerfen einer Blog-Vorlage für Ihr Blog. Es gibt zwei Möglichkeiten, eine persönliche Vorlage für Ihren Blog zu erhalten. Entweder Wählen Sie eine Basisvorlage, die Sie weiter anpassen werden, oder ändern und gestalten Sie Ihre eigene Vorlage indem Sie es über den Theme-Anpasser des Bloggers anpassen. Beide Möglichkeiten funktionieren gut, um Ihren Blog attraktiv und schön aussehen zu lassen.
Wählen Sie die Basisvorlage und passen Sie sie weiter an
Bei dieser Methode ändern wir eine Basisvorlage, damit sie wie gewünscht aussieht. Wählen Sie also zuerst eine Vorlage aus, die Ihnen am besten gefallen hat, und stellen Sie sicher, dass die von Ihnen ausgewählte Vorlage die Berechtigung hat, weiter angepasst zu werden, indem Sie Ändern und Erstellen von benutzerdefiniertem CSS in der Blogger-Vorlage.
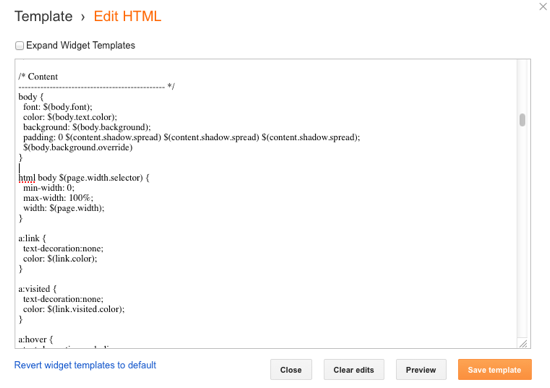
Laden Sie die Blog-Vorlage hoch und aktivieren Sie sie. Gehen Sie anschließend zum Vorlagenbereich und klicken Sie auf HTML bearbeiten Ihrer aktuellen Blog-Vorlage. Es zeigt Ihnen den Inhalt der Blog-Vorlage. Was Sie tun müssen, ist das CSS der Vorlage wie gewünscht zu ändern. Du musst kennen ein bisschen CSS und Eigenschaften.
WARNUNG : Versuchen Sie nicht, den HTML-Code zu stören Muster der Blog-Vorlage andernfalls funktioniert Ihre Blog-Vorlage möglicherweise nicht so, wie sie sollte. Ändern Sie daher niemals die HTML-Teile der Blog-Vorlage.
Du kannst dich lerne grundlegendes CSS und einige grundlegende CSS-Eigenschaften wie Schrifteigenschaften verwenden, ist das Optimieren der Typografie ein Muss, um eine Blog-Vorlage zu entwerfen, wenn Sie sie perfektionieren möchten. Ich würde vorschlagen, niemals die Eigenschaften wie Breite von Inhalten und Widget-Bereichen zu optimieren. Sie können den Hintergrund der Vorlage jederzeit ändern und sogar ein Bild als Hintergrund Ihrer Vorlage verwenden.
Optimieren Sie eine Blogger-Vorlage mit dem Blogger-Vorlagen-Editor
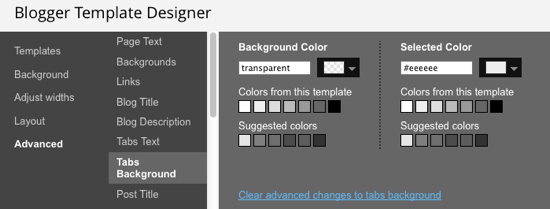
Ich würde diese Methode allen Blogger-Neulingen vorziehen. Es braucht keine CSS-Kenntnisse, während Sie die Vorlage bearbeiten, sehen Sie, was Sie erhalten. Wechseln Sie in Ihrem Blogger-Dashboard zur Vorlagenseite und klicken Sie dann auf das Anpassen Link zum aktuellen Thema. Auf diese Weise ist es am effektivsten, eine Blog-Vorlage so zu gestalten, dass sie den Wünschen entspricht.
Sie sehen Optionen zum Anhängen Ihrer eigenen Hintergründe, Layout des Blogs anpassen, Seitenleistenbreite der Vorlage ändern, und beliebteste Funktion, ist die auf der Registerkarte Erweitert. Sie können auch die Typografie verschiedener Elemente anpassen, verwenden verschiedene Schriftarten und stellen Sie die Schriftgrößen.
Während Sie all diese Eigenschaften ändern, sehen Sie eine Live-Vorschau dessen, was Sie unter der Seite erhalten.






Hey, ich mag dein Tutorial dank Teilen