В тази част от нашия как да стартираме блог, ние предполагаме, че сте инсталирали WordPress и знаете как да напишете публикация. Ако не, тогава се върнете към предишната инструкция: Как да започнете блог. Сега ще обясним как да промените дизайна на вашия блог.
След инсталирането, вашият блог ще бъде със стандартния дизайн на WordPress и ще изглежда много мек. Въпреки това, един от атрактивните аспекти на WordPress е, че ви позволява да промените почти всичко, включително начина, по който изглежда за вашите посетители. Има почти неограничен избор от шаблони или теми, които можете да използвате, много от тях безплатни, както и широка гама от плъгини за предоставяне на допълнителна функционалност.
Съдържание
Как да започнете блог: Задаване на вашата тема
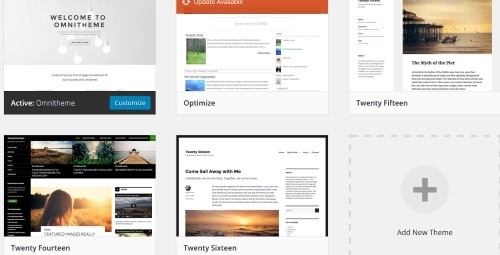
Темата е шаблон, който осигурява „изгледа и усещането“ на вашия блог. Пълното оформление на вашия блог може да бъде променено чрез промяна на темата. Отидете на таблото за управление на вашия блог от лявата страна, след което щракнете върху Външен вид ->Теми. След това ще видите списък с теми, които са достъпни за вас.
WordPress обикновено показва свои собствени стандартни теми тук за начало, както и всички, които инсталирате сами. Темата, която се използва в момента, ще посочи „Активна“ в долната част на изображението си в този списък.
Изображението по-горе показва редица теми на този сайт: Twenty Fourteen to Twenty Sixteen са стандартни безплатни теми на WordPress. Обикновено можете първо да прегледате вашата тема и да я активирате, като щракнете върху „Активиране“ – в някои случаи ще трябва да задържите курсора на мишката върху темата, за да видите бутона „Активиране“.
Предлагаме ви да започнете с една от безплатните теми на WordPress, докато не се запознаете с проектирането и писането на блогове. Има много повече платени и безплатни теми, достъпни онлайн. Те се качват лесно във вашия блог.
Добавяне на нова тема
На таблото за управление отидете на Външен вид->Теми, след което щракнете върху бутона „Добавяне на ново“:
Сега ще ви бъде представен списък с налични теми:
Изберете този, който ви подхожда, след това задръжте курсора на мишката върху него с курсора и щракнете върху „Инсталиране“. Веднъж инсталиран, щракнете върху „Активиране“ и новата ви тема ще заеме мястото на тази, която сте използвали. Можете да започнете да персонализирате блога си, за да изглежда така, както искате. Ще намерите хиляди теми на WordPress онлайн, ако извършите търсене в Google – повечето платени, но някои безплатни.
Знанието как да настроите добра навигационна система е важен аспект от разбирането как да стартирате блог правилно. Навигационните менюта позволяват на вашите читатели да навигират из вашия сайт, като щракват върху връзки. WordPress предлага прост начин за създаване на тези, а вашата тема може също да предлага структури на менюта, специфични за тази тема. Ето как можете да създадете менюта за навигация с помощта на WordPress.
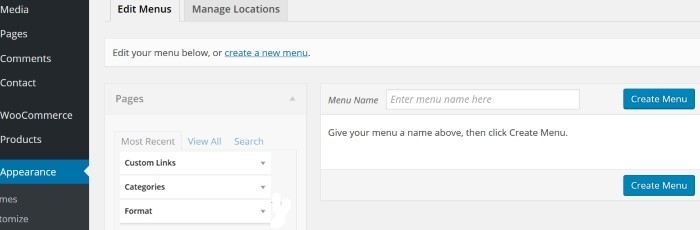
Отидете на Табло за управление -> Външен вид -> Менюта:
Въведете името, което искате да дадете на менюто си в 'Име на менюто и щракнете върху „Създаване на меню“. След това трябва да добавите елементите от менюто; страниците, към които ще води менюто ви, когато се щракне върху връзките.
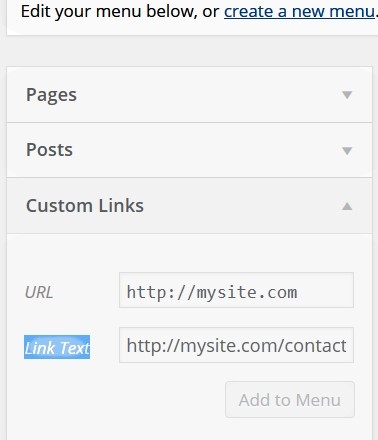
За да генерирате връзка, кликнете върху „Персонализирани връзки“ и след това добавете URL адреса на вашата връзка. Да приемем, че това е вашата начална страница, ще бъде http://mysite.com. Ще бъдете помолени и за „Текст на връзката“ – как ще изглежда връзката във вашето меню. Можете да назовете това „Дом“.
Ако вече имате страници във вашия блог, вие добавяте връзки към тях, като щракнете върху секцията „Страници“, както е по-горе, и изберете страницата, която искате от предоставения списък. Можете също да промените текста на връзката, за да отговаря на менюто, например „Свържете се с нас“. След като направите това, кликнете върху „Добавяне към менюто“.
Как да поставите менюто си на страницата си
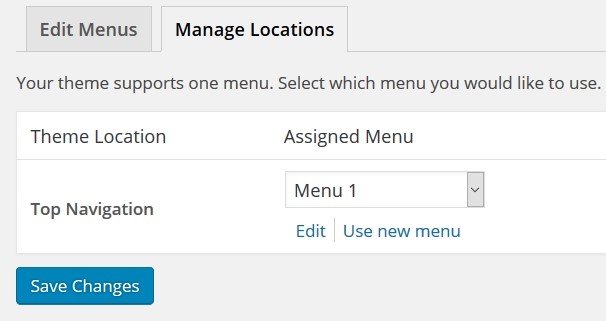
Погледнете още веднъж изображението на менюто „Секция“ по-горе. Ще видите раздел „Управление на местоположението“ до раздела „Редактиране на менютата“. Отворете го, за да поставите менюто си там, където искате да се вижда на страниците ви. Когато щракнете върху раздела, ще получите нещо подобно:
Искам да добавя моето меню към областта „Основно меню“ – така че използвайте падащото меню вдясно, за да изберете името на менюто си и след това да запишете промените.
За да започнете, щракнете върху секцията „Страници“ на редактора на менюто.
Вашата тема може да ви предложи няколко места в менюто или само едно. В примера по-горе единственото ви местоположение в менюто е в горната част на вашата страница или публикация в блога. Мнозина смятат, че това е най-доброто място, тъй като хваща окото на вашите читатели, когато имат достъп до вашия блог. След като приключат с четенето на публикация, те могат да превъртят нагоре и да щракнат, за да намерят друга страница или услуга, която може да ги заинтересува.
Промяна на видимите URL адреси
В WordPress начинът, по който се конструират уеб адресите (URL), е известен като „Постоянни връзки“. Те не са много удобни за потребителя и трябва да бъдат променени. Пример за стандартна постоянна връзка е http://yoursite.com/?p=127. Тук няма да навлизаме в това как е изградено, тъй като е без значение. Това, което трябва да направите, е да го промените.
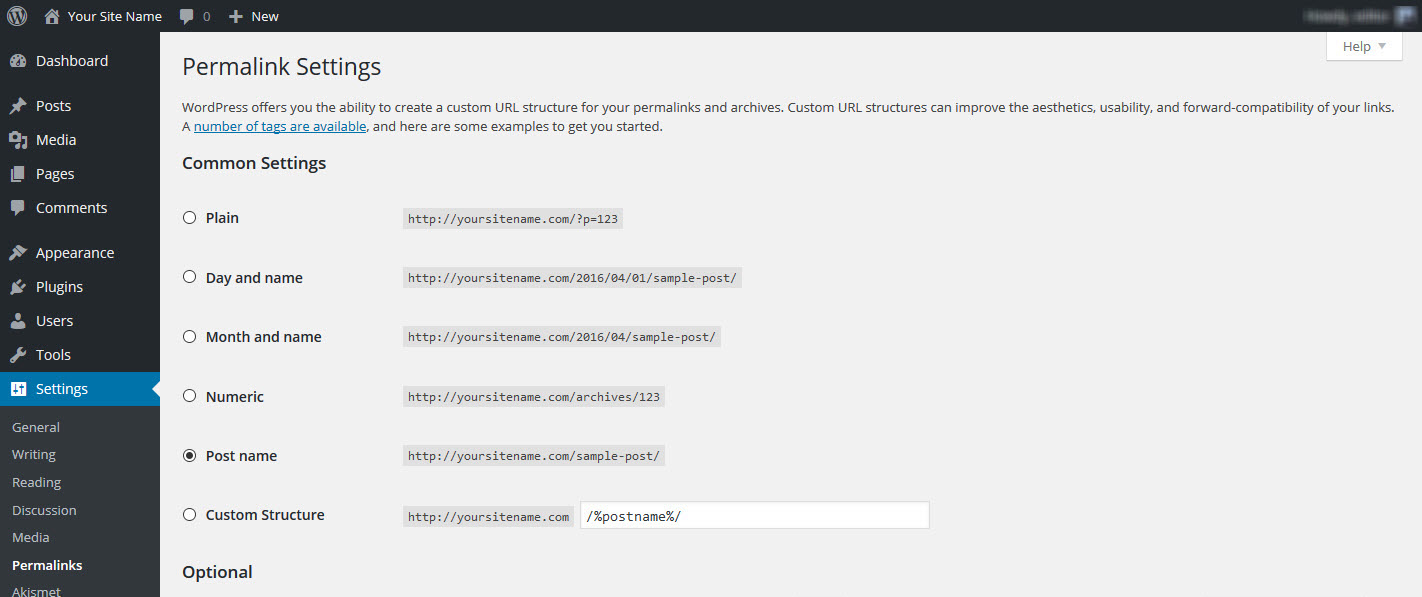
За да направите това, отидете на Табло за управление -> Настройки -> Постоянни връзки
Ще видите екран като този:
Или щракнете върху Име на публикация или, както предпочитам, щракнете върху Персонализирана структура и копирайте /% име на файла% / в предоставеното текстово поле. И двете трябва да работят. Това, което прави това, е да използвате името на публикацията, което сте въвели в полето „Постоянна връзка“ в горната част на екрана „Добавяне на нова публикация“. Щракнете върху „Запазване на промените“ и сте готови.
След това ще ви покажем как да добавите плъгини, за да отворите цял нов свят на блоговете.
Добавяне на плъгини към блог
Плъгините са скриптове или приложения, които можете да добавите към вашия блог, за да разширите неговата функционалност, и са важен аспект от разбирането как да стартирате блог, който посетителите ви ще посещават и харесват. Плъгините са разработени от програмисти на трети страни и има буквално стотици от тях, от които да избирате, ако не и хиляди. Достъпни са плъгини за функции като:
Поставяне на правилното си SEO: Оптимизацията за търсачки подобрява вероятността за добро класиране в търсачките. Yoast е най-добрият според нас.
Social Media: Плъгините ви позволяват да добавите набор от бутони за социални медии към вашия блог. Свързването със социални медии като Facebook, Twitter, Instagram, Pinterest, Google+ и други не само увеличава излагането на вашия блог пред потенциални посетители, но също така подобрява експозицията ви в търсачките.
Форми за контакт: Наличието на формуляр за контакт във вашия блог улеснява читателите да се свържат с вас. Те не трябва да имат достъп и да пишат имейли, а просто попълват вашия формуляр и ви го изпращат с едно щракване.
Приставка за Jetpack: Има един плъгин, който не само ви дава много статистически данни за вашия блог и ви позволява да прехвърляте изображения към менютата на страничната лента, но също така гарантира, че блогът ви изглежда добре на малки екрани на мобилни телефони и таблети. Това е jetpack, един плъгин, който повечето хора трябва да са инсталирали – винаги можете да го деактивирате, ако не ви трябва.
Askimet плъгин: Askimet спира „Спам за коментари“. Това е като спам по имейл, но се появява в полето „Коментари“ във вашите блогове. Освен ако не контролирате това, софтуерът за спам в блогове може да запълни коментарите в блога ви със спам, преди да го осъзнаете.
За да инсталирате който и да е плъгин, просто го изтеглете и щракнете върху „Инсталиране“. Вашите плъгини ще се покажат в таблото ви за управление под „Plugins“ и обикновено идват с инструкции как да ги използвате, както и уебсайт за поддръжка, ако имате нужда от нея.
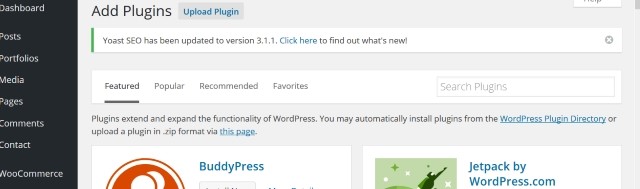
Ето страницата за инсталиране на плъгин. Отидете на таблото -> Plugins и ще намерите този екран:
Тази страница ще ви позволи да търсите полезни плъгини – както в превъртащия се списък, започващ с BuddyPress и jetpack по-горе, така и като щракнете върху менюто, започващо с „Представени“ и „Популярни“. Всеки плъгин обяснява използването му и как да го изтеглите и активирате. Повечето също ви позволяват да променяте настройките, ако това е свързано с приставката.
Ако изберете правилните плъгини, можете да си спестите много време при настройката на вашия блог. Има дори плъгин, който прикачи вашия акаунт в Google Analytics към вашия блог и такъв, който го регистрира с вашия акаунт в Google Search Console (бивш Google Webmaster Tools). Прекарайте известно време в сканиране на наличните плъгини и можете да намерите нещо, което харесвате или което може да ви спести много работа.
Внасяне на бързи промени в дизайна на вашия блог
Сега вашият блог работи както трябва, но може би искате той да изглежда различно – може би с вашите собствени цветове или ваши собствени изображения в заглавието ви. Ето как да персонализирате дизайна на вашия блог, за да отразява вашите собствени предпочитания.
Отидете на Табло за управление -> Външен вид -> Персонализиране. Ще видите този екран с началната си страница отдясно и опциите за персонализиране отляво. Показаните по-долу може да са различни от вашите, в зависимост от вашата тема. Въпреки това общите принципи все още се прилагат.
Вашата собствена активна тема ще се покаже на мястото на нашата „Omnitheme“. Можете да промените темата от тук, но това не се препоръчва, ако вече работите с такава, която харесвате. Ето промените, които могат да бъдат направени тук:
Идентичност на сайта:
Опциите, дадени тук, ще се променят с темата, която изберете да използвате. Тук можете да промените заглавието на вашия блог, както и слоганът, подзаглавие, което се появява в горната част на всяка страница. Мнозина предпочитат да игнорират промоцията, но тази функция улеснява използването на един и след това да го изчистите, ако не ви харесва външният вид. Просто се върнете тук и изчистете прозореца на лозунга.
Можете също да изберете изображение за заглавката на вашия блог – това ще се показва на всяка страница и публикация. Някои теми ще ви позволят да добавите фоново изображение, което да лежи под вашия текст. В някои случаи можете да промените цвета на текста си и да добавите цвят на фона към публикациите в блога си.
Не се притеснявайте, ако всички тези опции се появят с вашата тема. Можете да извършите всичко по-горе на друго място във вашия блог. Цветът на текста може да се променя за всяка страница и публикация от текстовия редактор, а цветовете на фона и изображенията не трябва да ви притесняват в момента, тъй като повечето хора не ги използват.
Менюта:
Връзката „Менюта“ ви предлага следните опции:
Отново, това може да бъде различно с вашата тема, въпреки че трябва да има същите опции. Можете да промените местоположението на менютата си и също така да добавите нови менюта.
След като водите блог известно време, ще се запознаете с всички налични опции за темата, която използвате. Има и други начини да промените облика и усещането на вашия блог, но засега имате достатъчно информация, с която да продължите.
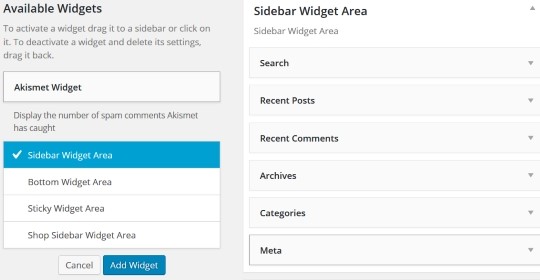
Приспособления:
Трябва да се научите как да използвате правилно джаджи. Widgets са скриптове, които осигуряват допълнителна функционалност и пица на вашия сайт. Например, можете да добавите приспособление за календар, което показва на посетителите ви календар за текущия месец на вашия сайт. Притурка „Търсене“ добавя прозорец за търсене към вашия блог, където читателите могат да добавят ключови думи, за да търсят подходяща информация в сайта ви. Дясната странична лента по-долу показва селекция от възможни джаджи, които можете да използвате.
Можете да щракнете върху „Налични джаджи“ и след това да активирате джаджата, която искате да използвате. Можете също да изтегляте джаджи онлайн и да ги използвате, ако вашата конкретна тема го позволява. Можете да изберете къде да поставите джаджа: в странична лента, в долната част на страница или дори да я направите лепкава, в област във вашата публикация или страница, която остава видима на екрана, независимо от превъртане.
Статична предна страница
Тази опция ви позволява да идентифицирате една от вашите страници или публикации в блога като статична първа страница. Това ще бъде страницата, която всички ваши посетители виждат, когато за първи път влязат в блога ви. Някои блогъри предпочитат техните публикации да се показват на целевата страница на URL адреса, докато други предпочитат статична страница, с която посетителите могат да се запознаят.
Понякога определени посетители изпитват по-добро чувство за идентичност с блог, ако попадат на една и съща първа страница всеки път. Тази страница може. Разбира се, бъдете проектирани така, че да имат статичен раздел за въведение и след това да показвате най-новите публикации в блога. Така че статичната страница не трябва да бъде като обикновена целева страница на уебсайт – но тя ще бъде целевата страница за вашия блог!
Това е всичко за тази част от нашето ръководство за това как да започнете блог. Вече трябва да можете да създадете блог, започнете да го популяризирате. Следващата част от това ръководство ще обясни как да популяризирате блога си.