WordPress є найбільш використовуваним (CMS) Система управління контентом у всьому світі, оскільки вона дає нам свободу, але також має кілька обмежень і багато інших речей. Наявності веб-сайту недостатньо, нам потрібно створити приголомшливий і заворожуючий веб-сайт, щоб ми могли екстраординарно продемонструвати нашу роботу. Швидше за все, якщо ви новачок, у вас на думці може спадати питання «Як можна виконати це завдання, не написавши жодного рядка коду»?
Правильне запитання, я б також поставив те саме запитання. Відповідь на ваше запитання – «Конструктори сторінок», тут у цій публікації ми збираємося порівняти найпопулярніші плагіни для створення сторінок, доступні на ринку: Beaver Builder проти Elementor проти Thrive Architect
Конструктор сторінок в основному дозволяє створювати, редагувати, а також налаштовувати весь макет вашого веб-сайту, просто не писуючи жодного рядка коду.
У більшості випадків, коли багато початківців WordPress створюють веб-сайт, їм, в основному, важко змінити та налаштувати макети сторінок прямо на своїх веб-сайтах. За допомогою конструктора сторінок ви можете легко розробляти та редагувати веб-сторінки, а також презентувати свою роботу в надзвичайний спосіб.
У більшості випадків це дійсно дуже важко налаштувати для тих, хто не має жодних попередніх знань з кодування (HTML / CSS). Але за допомогою цих плагінів для створення сторінок ви можете створити приголомшливий веб-сайт без написання жодного рядка коду.
Важливо те, що Плагіни для WordPress маркетплейс вибрав тонни суттєво різних варіантів. Деякі з них безкоштовні, деякі з них мають візуальні інструменти для створення інструментів перетягування, а деякі з них пропонують редагування у внутрішній частині та передньому плані, а деякі з них мають надійну функцію дизайну. Як ви знаєте, у цьому цифровому світі можливості безмежні.
Метою цієї публікації для Beaver Builder проти Elementor проти Thrive Architect є порівняння та надання уявлень про таких відомих конструкторів сторінок:
Тут ми збираємося порівняти ці плагіни для створення сторінок на основі функцій, простоти використання, сумісності з темами та доповненнями, надійності, ціни, підтримки та багатьох інших речей. Тож давайте розпочнемо найочікуваніше порівняння першокласних плагінів для створення сторінок на ринку.
зміст
- Beaver Builder Vs Elementor Vs Thrive Architect: докладно, квітень 2024 р.
- Огляд Beaver Builder
- Як створити красиву сторінку за допомогою Beaver Builder
- СТОРІНКА ВИРОБНИКА
- Beaver Builder пропонує такі варіанти цін:
- Огляд Elementor
- Створюйте сайти WordPress за допомогою Elementor
- Створюйте публікації та сторінки за допомогою Elementor.
- Ціни Elementor:
- Огляд Thrive Architect
- Починаючи з порожньої сторінки
- Особливості Thrive Architect:
- Ціни Thrive Architect:
- Поширені запитання щодо Beaver Builder vs Elementor проти Thrive Architect
- Кінцева примітка: найкращий деталізований Beaver Builder проти Elementor проти Thrive Architect: докладно, квітень 2024 р.
Beaver Builder Vs Elementor Vs Thrive Architect: докладно, квітень 2024 р.
Огляд Beaver Builder
Beaver Builder є одним із найкращих варіантів, доступних для блогерів та веб-професіоналів. Оскільки Beaver Builder — це розширений конструктор вмісту, який має повну підтримку перетягування. Але найголовніше, він поставляється з інтерфейсом редагування, який є однією з найкращих частин цього приголомшливого плагіна для створення сторінок.
Тут простий редактор перетягування дозволить вам побачити, як ваші сторінки відображатимуться безпосередньо вашим відвідувачам, коли ви створите їх у реальному часі. Beaver Builder також пропонує безкоштовну версію, і якщо ви дійсно хочете отримати безліч надзвичайних функцій, то вам варто вибрати його преміум-версію плагіна.
Оскільки цей плагін також підтримує дописи, сторінки разом із користувацькими типами публікацій, а також ви отримаєте готові шаблони для цільової сторінки, сторінок про сторінки, сторінок сервісу вздовж сторінки вмісту. Тут ви також можете легко застосовувати класи CSS прямо в модулях лише для повної настройки.

Цей плагін буде легко працювати з вашою теперішньою темою, і все, що ви розробляєте, буде повністю адаптованим для мобільних пристроїв. Завдяки цьому плагіну розробка привабливих професійних сторінок і сайтів WordPress стане справді простішими, ніж будь-коли.
Як створити красиву сторінку за допомогою Beaver Builder
Ми почнемо з плагіна Beaver Builder, а не з теми.
Працюючи з Beaver Builder, ви можете вибрати один з двох маршрутів:
- Виберіть один із доступних шаблонів сторінок.
- Перейдіть до свого адміністратора WP, відкрийте статтю або сторінку (або створіть нову) і перейдіть до «Створення сторінки» в редакторі.
Для методу 1 ви можете вибрати між цільовими сторінками та сторінками вмісту:
Загалом, цільові сторінки використовуються для маркетингу та продажу (наприклад, для вашої домашньої сторінки, сторінки продукту чи інших сторінок продажу). Сторінки вмісту дозволяють створювати привабливі сторінки та сторінки команд. , сторінки контактів, портфоліо тощо.
Цільові сторінки добре позначені для різних цілей, і ви знайдете численні шаблони для малого бізнесу, додатків, фітнесу, електронних публікацій, класичних блогів, фотопортфоліо, ресторанів, агентств і навіть юридичних фірм.
Після того, як ви вибрали свою модель або почали з нуля, настав час створити або змінити структуру сторінки. На цьому ми зосередимося далі.
СТОРІНКА ВИРОБНИКА
Як працює організація контенту в Beaver Builder (вибачте за ручне малювання):
Як бачите, тут є певна структура, яка має полегшити розуміння вашого сайту, якщо він знову з’явиться через деякий час.
- На кожній сторінці може бути будь-яка кількість рядків.
- Кожен рядок можна розділити на різну кількість стовпців.
- Кожен блок вмісту представляє один екземпляр елемента вмісту, наприклад зображення, текстовий блок або навіть користувацьку графіку.
Найкраща новина під час створення сторінки полягає в тому, що рядки та елементи вмісту підтримуються перетягуванням. Це означає, що ви можете взяти будь-який блок однорядкового або рядкового вмісту та переорієнтувати його в іншому місці, як показано нижче:
Додавати нові рядки та нові блоки вмісту також легко. Все, що ви робите, це меню бічної панелі:
Тут ви можете вибрати між:
- Рядки (тут ви також вибираєте кількість стовпців, яку повинен мати кожен рядок)
- Основні модулі вмісту (аудіо, кнопки, заголовки, фотографії, текст, відео тощо)
- Розширені модулі контенту (заклик до дії, акордеони, контактні форми, галереї, карти, відгуки, соціальні кнопки тощо)
- Вміст віджета WordPress (Ви можете використовувати будь-який віджет, який ви ввімкнули на своєму сайті WordPress, що означає, що Beaver Builder працює з вмістом, створеним іншими додатками).
Зрештою, ви завжди можете налаштувати або навіть змінити модель, з якою працюєте, не втрачаючи вмісту.

Коли ви закінчите свою роботу, просто натисніть Готово у верхньому правому куті. Beaver Builder опублікує зміни.
Загалом, редагування контенту в Beaver Builder працює дійсно гладко та легко, що дивно, враховуючи досвід, який я отримав із інструментами конкурсу. Крім того, взаємодія з розробником справді весела, і ви можете легко отримати результати, які в іншому випадку коштували б вам дуже багато найму дизайнера.
Особливості гри:
- Сумісність з будь-якими темами: Тут цей плагін конструктора сторінок сумісний майже з кожним WordPress разом із вашими власними дизайнами. Beaver Builder також має свою власну тему.
- Передне редагування: Beaver Builder також поставляється з опцією редагування фронтенду, яка дозволить вам безпосередньо розробляти та редагувати всі макети та вміст вашого веб-сайту прямо під час редагування інтерфейсу.
- Готові шаблони: Цей плагін також поставляється з багатьма внутрішніми та попередньо створеними макетами домашньої сторінки. І якщо ви не хочете створювати свій сайт з нуля, ви можете скористатися попередньо розробленими шаблонами. Усі макети можна повністю налаштувати за допомогою цього конструктора.
- Інтерфейс перетягування: Він поставляється з повною функцією перетягування прямо для цього дивовижного плагіна для створення сторінок. Тепер за допомогою цієї дивовижної функції ви отримаєте повний контроль над усіма макетами сторінки.
- Мобільний адаптивний: Тут усі сторінки, розроблені за допомогою Beaver Builder, будуть повністю адаптованими до мобільних пристроїв.
- SEO оптимізовано: Він має галузеві стандарти, такі як стиснення коду, а також HTML, який дійсно вказує на те, що всі ваші сторінки будуть зручними для пошукових систем.
- Сумісність з WooCommerce: Він повністю сумісний з плагіном WooCommerce.
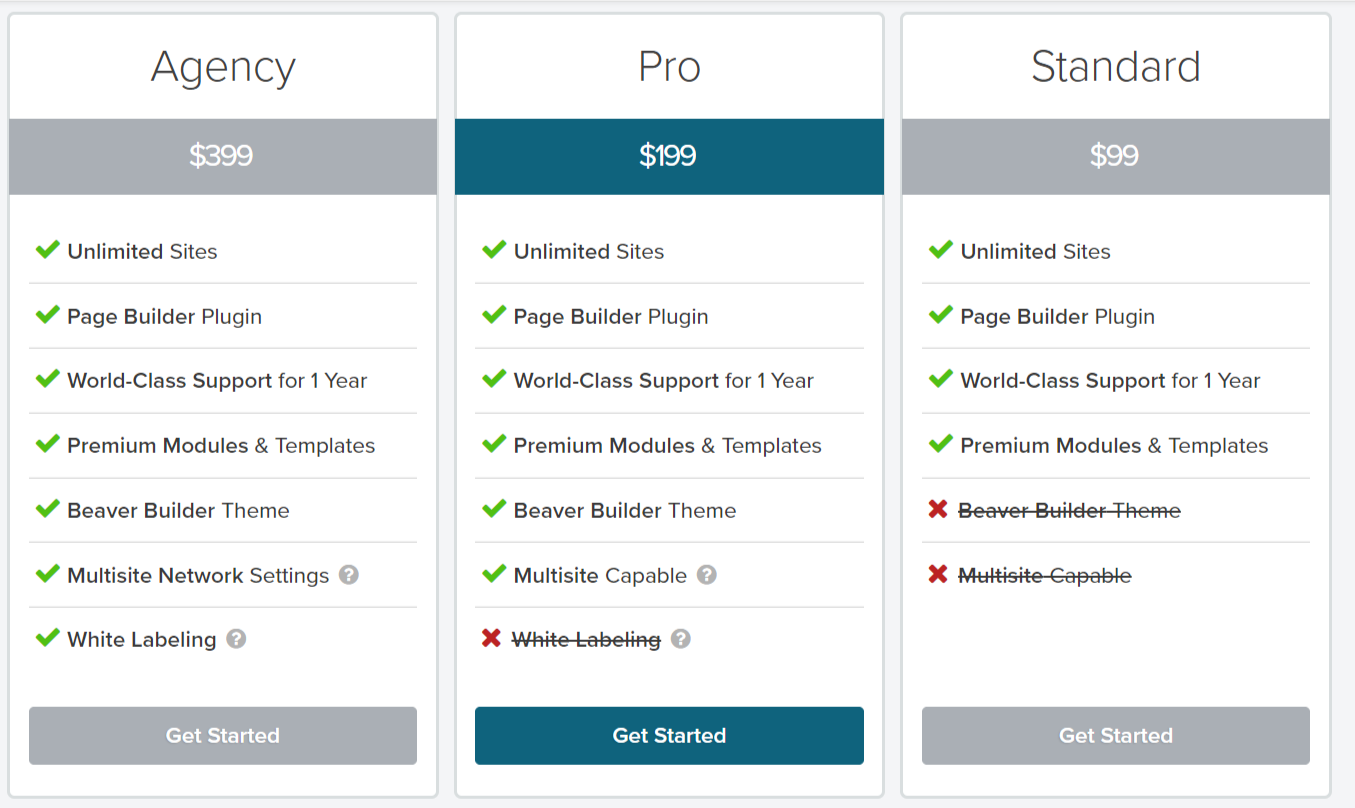
Beaver Builder пропонує такі варіанти цін:
- 99 $ Стандарт– Усі модулі, без теми, підтримка 1 рік
- 199 доларів США Профі– Теми Beaver Builder, сумісні з багатьма сайтами
- $399 Агентство: Багатосайтовий сумісний з мережевими налаштуваннями, темами

Плюси:
- Простий у використанні візуальний конструктор сторінок
- Оптимізовано для швидкого завантаження та SEO
- Сумісний з усіма темами WordPress
- Модулі легко налаштовуються.
- Він поставляється з політикою повернення коштів протягом 30 днів.
- Повноцінні мобільні адаптивні сторінки з мобільним редагуванням
- Неймовірна технічна та громадська підтримка та онлайн-ресурси
- В основному підтримує основні та сторонні віджети WordPress разом із шорткодами.
Мінуси:
- У безкоштовній версії немає багатьох функцій
- Вища ціна, ніж у конкуруючих конструкторів сторінок WordPress.
- Професійні версії також повинні мати сучасні елементи дизайну.
Огляд Elementor
Elementor є одним із найкращих плагінів для створення сторінок для WordPress, який має різні варіанти стилів. По суті, цей плагін пропонує багато функцій у своїй безкоштовної версії, ніж будь-який інший плагін для створення сторінок на ринку. Прямо з Elementor ви також отримаєте інтерфейсний конструктор сторінок для перетягування WordPress разом із редагуванням у реальному часі, а також сторінками швидкого завантаження.

Тут безкоштовні версії складаються з понад 100 шаблонів, розширених функцій дизайну разом з анімацією та купи віджетів, які в основному називаються елементами. До них належать лічильники, каруселі зображень, поля значків разом із Картами Google та багато іншого.
Коли ви перейдете до його професійної версії, ви зможете насолоджуватися все більшою функціональністю, а також 20+ додатковими елементами, підтримкою WooCommerce, візуальним конструктором форм. І тут за допомогою цих дивовижних плагінів для створення сторінок ви зможете налаштувати всі свої дописи в блозі, включити слайд разом із глобальними віджетами та користувацьким CSS тощо.
Створюйте сайти WordPress за допомогою Elementor
Elementor — це простий у використанні додаток для створення сторінок WordPress з візуальним інтерфейсом перетягування. Він містить багато елементів, які допомагають легко організувати вміст сторінки за допомогою інструментів перетягування.
Доповнення не вимагає кодування для налаштування параметрів і створення сторінок.
Маючи понад 900,000 XNUMX активних інсталяцій, це один із найпопулярніших генераторів сторінок WordPress в Інтернеті.
Створюйте публікації та сторінки за допомогою Elementor.
Коли ви додаєте нову сторінку або редагуєте наявну сторінку в редакторі сторінки, ви побачите Редагувати за допомогою кнопки елемента у верхній частині редактора WordPress. Просто натисніть на нього, щоб запустити редактор елементів.
Це перенесе вас в інтерфейс редактора Elementor, як показано на знімку екрана.
З лівого боку елементи або віджети можна перетягувати та опускати. Під елементами ви знайдете рядок параметрів. Щоб додати новий вміст, натисніть Додати новий розділ або Додати шаблон в області вмісту.

Розділ — це проектний блок з одним або кількома стовпцями. Якщо ви виберете Додати новий розділ, вам буде запропоновано вибрати структуру вмісту для нової сторінки. Ви можете вибрати один із 12 типів розділів, як показано на знімку екрана.
Після того як ви вибрали структуру сторінки, ви можете вибрати макет розділу та перетягнути елементи в стовпці розділу.
Як показано на малюнку нижче, ви можете редагувати все в редакторі ліворуч і переглядати зміни в реальному часі в області вмісту.
Якщо ви хочете використовувати попередньо визначені шаблони для своєї сторінки, натисніть кнопку Додати шаблон. Він має доступ до більш ніж 300 попередньо визначених шаблонів, іменованих сторінок і блоків у бібліотеці Elementor.
Особливості гри:
- Перетягни та Впусти: Elementor по суті включає найшвидший і найприголомшливіший редактор WordPress. Просто перетягніть і просто налаштуйте свій сайт.
- Кодування не потрібне: Ви досягнете високоякісних дизайнів, просто не написавши жодного рядка коду. Найприємніше те, що отримана сторінка компактна і вже оптимізована для будь-якого з веб-сайтів.
- Вбудоване редагування: Тепер просто вводьте прямо на екрані, використовуючи функцію вбудованого редагування. Це дійсно дозволить писати повідомлення в блозі, а будь-який інший вміст буде дуже простим і ефективним.
- Віджети: Jнам потрібно вибрати один із десятків віджетів, щоб створити потрібний вміст. Такі як кнопки, заголовки, форми разом із багатьма іншими речами.
- Бібліотека шаблонів: Просто виберіть із понад 300 попередньо розроблених шаблонів, які в основному розроблені для того, щоб вписатися в будь-яку галузь.
- Мобільне редагування: Тут ви можете переключитися на мобільний вигляд і просто налаштувати майже кожен елемент, щоб виглядати приголомшливо на будь-якому пристрої.
- Готовий до RTL: В основному цей плагін конструктора сторінок є багатомовним, а також пропонує майже повну підтримку мов LTR і RTL.
Ціни Elementor:
Elementor також поставляється з надійною безкоштовною версією, і якщо ви дійсно хочете отримати доступ до безлічі дивовижних функцій, вам варто вибрати її професійну версію. Ці пакети в основному включають підтримку протягом року разом з оновленнями.
- Особиста: 49 доларів США за 1 сайт
- бізнес: 99 доларів за 3 сайтів
- Необмежена кількість: 199 доларів США за необмежену кількість сайтів

Плюси:
- Поставляється з надійною безкоштовною версією
- 30 днів гарантії повернення грошей
- Це збереже ваші елементи як глобальні віджети
- Повністю адаптивний доступ до мобільного редагування
- Можна вставляти віджети будь-де прямо на вашому сайті
- Він має швидкий інтерфейс живого дизайну та вбудоване редагування
- Підтримує основні, а також сторонні віджети WordPress
Мінуси:
- Оновлення надходять не дуже часто, а деякі з них навіть не є надійними.
- Багато користувачів повідомляють про проблеми сумісності саме зі своїми темами WordPress.
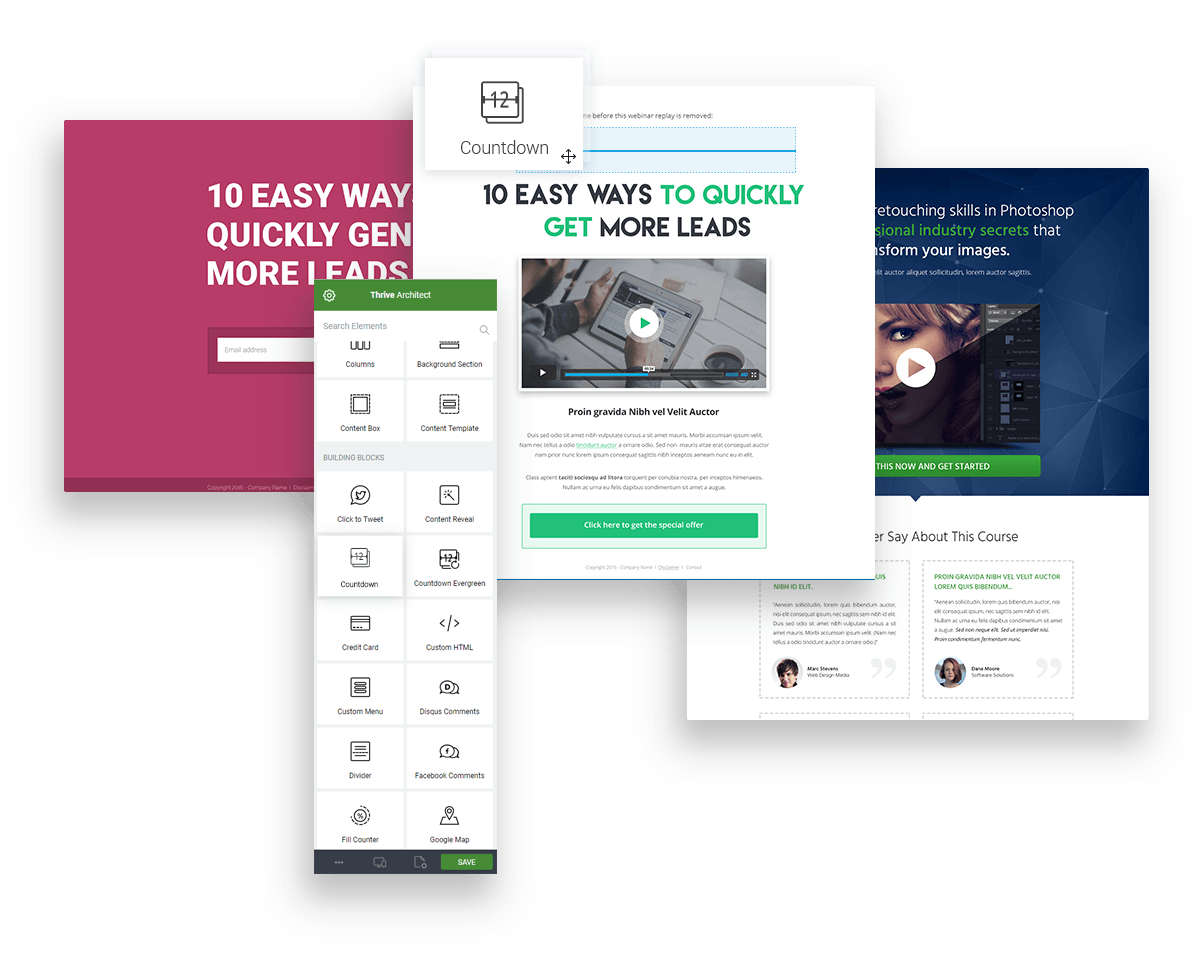
Огляд Thrive Architect
В принципі, Thrive Architect є наступником Thrive Content Builder. І насправді це приголомшливий плагін WordPress для створення сторінок прямо на ринку. Thrive Architect — це новий запис у плагінах конструктора сторінок WordPress. Він має функції, орієнтовані на конверсію, і це дійсно дає всім маркетологам фантастичний інструмент для збільшення відвідувачів веб-сайту, а також продажів.
Thrive Architect також добре інтегрується з усіма провідними та найкращими службами електронного маркетингу. Цей на останньому місці в списку, тому що він дійсно потребує певної роботи. По суті, Thrive Themes також відомий тим, що не надає належної підтримки клієнтів.
Насправді цей дивовижний плагін Thrive Architect складає серйозну конкуренцію Beaver Builder і Elementor. Тут ви не отримаєте жодної безкоштовної версії, але вони пропонують 30-денну гарантію повернення грошей.

Починаючи з порожньої сторінки
Іноді доцільніше створити свою сторінку з нуля, починаючи з чистого полотна. Наприклад, вам може сподобатися дизайн сторінки, яку ви бачили на іншому веб-сайті, і ви вирішите створити щось подібне.
Давайте розглянемо три потужні та гнучкі елементи дизайну, які можна використовувати для створення сторінки.
Не хвилюйтеся, пізніше я покажу вам інші неймовірні предмети.
1. підлога на всю ширину
Додавання фону повної ширини не здається великою справою, але ви знайдете його не у всіх конструкторах сторінок.
Ключовим параметром тут є «Вміст охоплює всю ширину екрана», оскільки ви можете мати фон на всю ширину незалежно від теми WordPress, яку ви використовуєте.
Є кілька інших параметрів, які я використав для створення цього фону. Спочатку я додав зображення як базовий шар, а потім наніс до нього суцільний шар. Це допоможе вам, якщо ви хочете додати текст, як наведений нижче заголовок.
Ви можете додати скільки завгодно шарів для досягнення бажаного ефекту.
Перед тим, як вийти з фонду, ви можете показати ще одну функцію. За допомогою фону з двома стовпцями на повну ширину ви можете створити ефект вертикального розділеного екрана:
Якщо ви розділите дизайн по вертикалі, ви можете додати різні елементи вмісту. Наприклад, ви можете створити зображення та текст, відеокамеру, знімок екрана та багато інших комбінацій.

2. Зона змісту
Область вмісту є елементом дизайну подвійного використання в Thrive Architect. Він служить контейнером вмісту, що містить кілька елементів, які потрібно обробляти однаково. Ви також можете використовувати його для виділення важливих частин вмісту.
По-перше, у нас є область вмісту, яка містить символ і текст: можливо, нічого особливого?
Однак ви можете використовувати жест перетягування, щоб перемістити область вмісту у фонову область.
Якщо ви створили область вмісту, яка, на вашу думку, буде корисною в майбутньому, ви можете зберегти її як шаблон вмісту в Thrive Architect. Усе це є частиною його ідеології швидкого впровадження.
3. Сертифікат
Додавання облікових даних на вашу сторінку є перевіреним способом продемонструвати соціальні докази. Thrive Architect має понад 30 тестових шаблонів, які ви можете налаштувати:
Давайте подивимось.
Chic Light використовує дві колонки для зображення та тексту. Ви можете перетягувати ширину стовпців, щоб налаштувати зображення та текст на свій смак.
Правий стовпець містить два елементи тексту/абзацу, кожен з яких має різний шрифт і розмір. Ліва колонка містить три значки/картинки, які ви можете редагувати.
За допомогою цього шаблону ви можете змінити ширину стовпців, кольори, зображення, символи, розташування тощо.

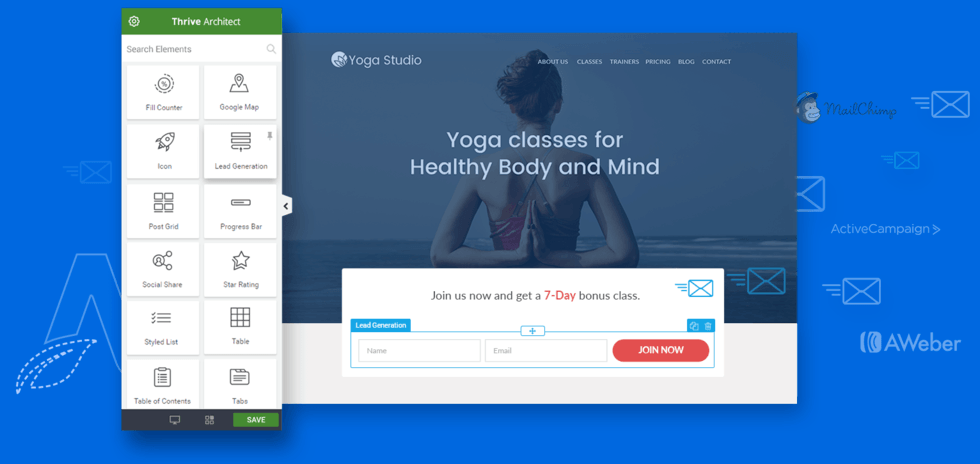
Особливості Thrive Architect:
- Редагування перетягуванням: Саме з цим дивовижним плагіном ви отримаєте найдивовижніші функції, які називаються редактором Drag and Drop. Просто «клацніть, щоб редагувати» і змінюйте все, що хочете. Тут, якщо ви хочете щось перемістити, просто клацніть і просто перетягніть.
- Шаблони цільових сторінок: Тут справді не потрібні навички програмування, і він поставляється з понад 236 красиво оформленими шаблонами цільових сторінок, і всі вони орієнтовані на перетворення, і все це ви отримаєте з Thrive Architect.
- Попередньо вбудовані елементи перетворення: Він поставляється з елементами, орієнтованими на перетворення, які в основному створені для Thrive Architect. В основному він включає настроювані кнопки, відгуки разом із таймерами зворотного відліку, а також форми генерації потенційних клієнтів тощо.
- Надгнучкі макети колон: Просто створіть макети стовпців, просто розташуйте елементи один біля одного. Просто змініть макети, а також просто легко додавайте, видаляйте та перетягуйте стовпці зі зміною розміру.
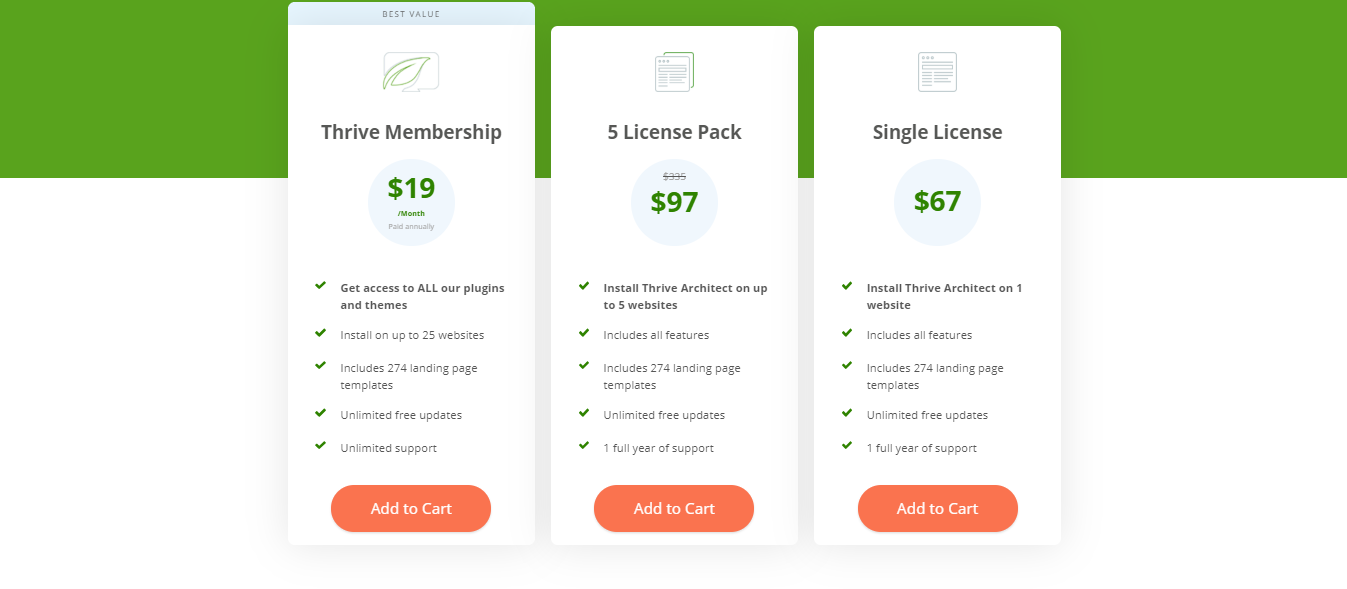
Ціни Thrive Architect:
Тут Thrive Architect отримує одноразову ліцензійну плату, яка зазвичай забезпечує необмежену кількість оновлень протягом усього життя. І тут підтримка також включена на один рік, і тут ви також можете просто поновити свою підтримку, просто сплативши невелику плату.
- 1 сайт: $67
- 5 сайтів: $97
- 15 сайтів: $147
Плюси:
- Надайте 224 цільові сторінки, орієнтовані на конверсію
- Він повністю реагує на мобільне редагування
- Постачається з 30-денною політикою повернення грошей
- Приголомшливий фон і ефекти анімації
- Легко доступний з одноразовою платою за ліцензію
- Він має понад 20 інтеграцій, а також соціальні медіа та служби маркетингу електронною поштою.
- Постачається з попередньо вбудованими елементами перетворення, такими як кнопки, що налаштовуються, відгуки, таймери зворотного відліку, а також форми для генерування потенційних клієнтів.
Мінуси:
- Бракує глобального заощадження
- Безкоштовна версія не надається
- Підтримка клієнтів не така вже й добра
- Маленькі помилки, коли вони працюють з новим програмним забезпеченням
Поширені запитання щодо Beaver Builder vs Elementor проти Thrive Architect
👉Що краще Elementor чи beaver builder?
Beaver Builder не має мало функцій, які має Elementor pro. Elementor Pro має деякі передові налаштовані параметри та рішення, як-от візуальний композитор. Але будівельники Beaver також досягають успіху в інших сферах. Оскільки це економить час на створення власних макетів.
🔥Чи Elementor найкращий конструктор сторінок?
Elementor — це зручна та зрозуміла програма. Він також містить багато безкоштовних функцій. Це сама собою зрозуміла платформа для створення чудових дизайнів сторінок.
👍Чи безкоштовний Beaver Builder?
Пакет Beaver Builder коштує від 99 доларів на рік, а версія Pro – 199 доларів на рік. Стандартний пакет складається з багатьох тем, включаючи безкоштовні.
✌️Чи гальмує Elementor ваш сайт?
Elementor є хорошим рішенням у багатьох сферах, але він зменшує взаємодію з користувачем, збільшуючи показники відмов вашого сайту та погіршуючи рейтинг у Google.
Кінцева примітка: найкращий деталізований Beaver Builder проти Elementor проти Thrive Architect: докладно, квітень 2024 р.
Тепер ми розглянули всі ці першокласні плагіни для створення сторінок для WordPress з їх плюсами і мінусами, а також багатьма іншими факторами. Тепер настав час вирішити, який з них найкращий, тут я хотів би сказати, що всі ці плагіни дійсно допоможуть вам у створенні привабливих веб-сайтів прямо на платформах WordPress.
Зокрема, Beaver Builder лідирує в Elementor і Thrive Architect завдяки своїм чудовим функціям, доповненням, а також стороннім інтеграціям, а також хорошою підтримкою. Ви можете використовувати Elementor, якщо хочете мати якісь видатні функції та простий у використанні інтерфейс. Але тут Thrive Architect також дає жорстку конкуренцію цим двосторінковим плагінам, і Thrive Architect — це повне співвідношення ціни і якості.
Отже, ми перерахували найкращий плагін для створення сторінок у списку таким чином:
Це наш перевага, але все залежить від ваших уподобань та вимог, коли ви виберете будь-який із цих плагінів для створення сторінок WordPress.
Дайте нам знати, який із них є вашим фаворитомплагін для створення сторінок rite і який із них ви б хотіли вибрати Beaver Builder проти Elementor проти Thrive Architect прямо в розділі коментарів.