WordPress en çok kullanılan (CMS) Bize özgürlük verdiği için dünyanın her yerindeki İçerik Yönetim Sistemi, aynı zamanda birkaç sınırlama ve daha birçok şeyle birlikte gelir. Bir web sitesine sahip olmak yeterli değil, çalışmalarımızı olağanüstü bir şekilde sergileyebilmemiz için çarpıcı ve büyüleyici bir web sitesi oluşturmalıyız. Yeni başlayan biriyseniz, büyük ihtimalle aklınıza “Tek satır kod yazmadan bu işi nasıl yapabilirsiniz?” sorusu gelebilir.
Geçerli soru, ben de aynı soruyu sorardım. Sorunuzun cevabı “Sayfa Oluşturucular”, bu yazıda piyasadaki birinci sınıf Sayfa oluşturucu eklentilerini karşılaştıracağız: Beaver Builder vs Elementor vs Thrive Architect
Bir sayfa oluşturucu, esas olarak, tek bir kod satırı yazmadan tüm web sitesi düzeninizi özelleştirmenin yanı sıra oluşturmanıza, düzenlemenize olanak tanır.
Çoğu zaman, birçok WordPress acemi bir web sitesi oluşturduğunda, web sitelerinde sayfa düzenlerini değiştirmeyi ve özelleştirmeyi temelde zor buluyorlar. Bir sayfa oluşturucu yardımıyla, çalışmalarınızı olağanüstü bir şekilde sunmanın yanı sıra web sayfalarını kolayca geliştirebilir ve düzenleyebilirsiniz.
(HTML/CSS) kodlama konusunda önceden bilgisi olmayan biri için özelleştirmek çoğu zaman gerçekten çok zordur. Ancak bu sayfa oluşturucu eklentilerinin yardımıyla tek satır kod yazmadan harika bir web sitesi oluşturabilirsiniz.
Önemli olan şu ki, WordPress Eklentiler pazar yeri kesinlikle farklı tonlarca seçenek çıkardı. Bazıları ücretsizdir, bazıları sürükle ve bırak görsel oluşturma araçlarıyla gelir ve bazıları arka uç ve ön uç düzenleme sunar, bazıları da sağlam bir tasarım özelliğine sahiptir. Bildiğiniz gibi bu dijital dünyada olanaklar sonsuzdur.
Beaver Builder Vs Elementor Vs Thrive Architect için bu yazının amacı, aşağıdaki çok beğenilen sayfa oluşturucuları karşılaştırmak ve bunlar hakkında fikir vermektir:
Burada bu Sayfa Oluşturucu Eklentilerini özellikler, kullanım kolaylığı, temalar ve eklentilerle uyumluluk, güvenilirlik ile birlikte fiyat, destek ve daha pek çok şey temelinde karşılaştıracağız. Öyleyse, piyasadaki birinci sınıf sayfa oluşturucu eklentisinin en çok beklenen karşılaştırmasına başlayalım.
İçerik
- Beaver Builder, Elementor ve Thrive Architect'e Karşı: Derinlemesine Nisan 2024
- Kunduz Oluşturucu İncelemesi
- Beaver Builder ile Güzel Bir Sayfa Nasıl Oluşturulur
- ÜRETİCİ SAYFASI YAPMAK
- Beaver Builder, fiyatlandırma seçenekleriyle birlikte gelir:
- Elementor İncelemesi
- Elementor ile WordPress siteleri tasarlayın
- Elementor kullanarak yayınlar ve sayfalar oluşturun.
- Elementor Fiyatlandırması:
- Thrive Mimar İncelemesi
- Boş bir sayfayla başlamak
- Thrive Mimar Özellikleri:
- Thrive Mimar Fiyatlandırması:
- Beaver Builder Vs Elementor Vs Thrive Architect için SSS
- EndNote: En İyi Detaylı Beaver Builder vs Elementor vs Thrive Architect: In-Depth Nisan 2024
Beaver Builder, Elementor ve Thrive Architect'e Karşı: Derinlemesine Nisan 2024
Kunduz Oluşturucu İncelemesi
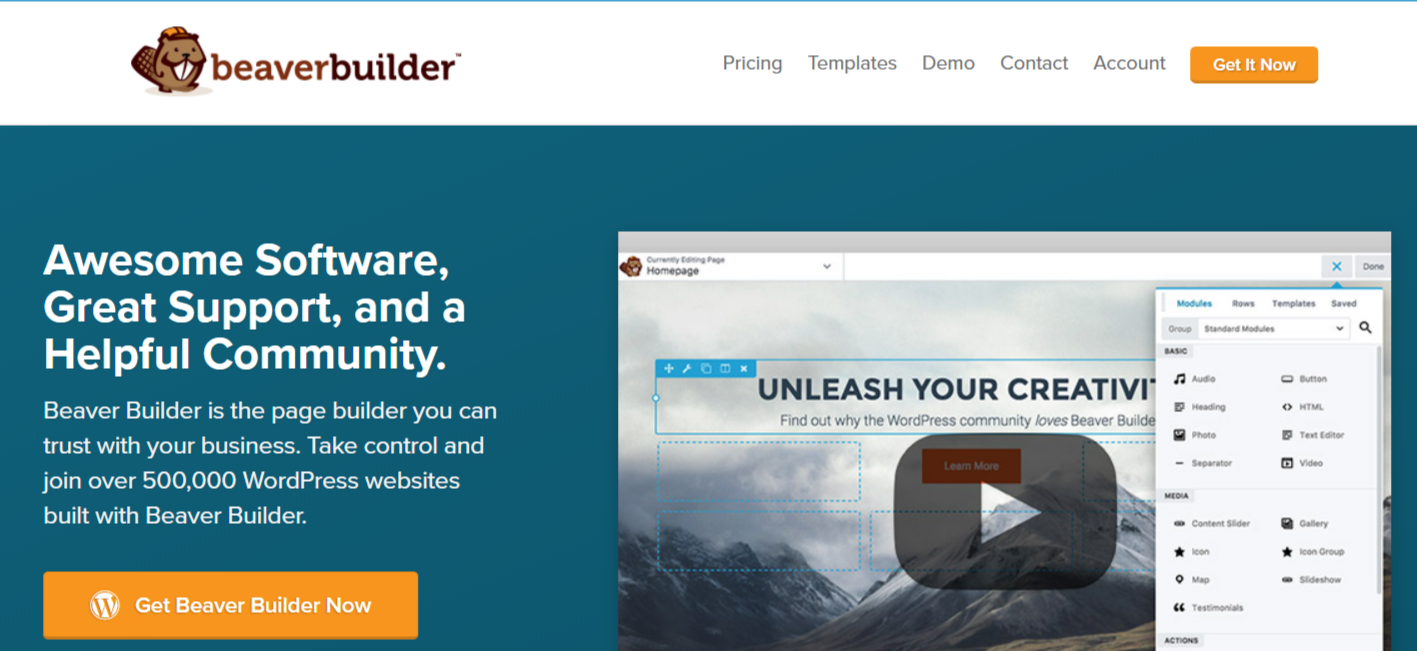
Beaver Oluşturucu blogcular ve web uzmanları için mevcut en iyi seçeneklerden biridir. Beaver Builder, tam sürükle ve bırak desteğine sahip gelişmiş bir içerik oluşturucudur. Ancak en önemlisi, bu çarpıcı sayfa oluşturucu eklentisinin en iyi parçalarından biri olan ön düzenleme arayüzü ile birlikte gelir.
Burada, kolay sürükle ve bırak düzenleyici, sayfalarınızı canlı olarak oluştururken ziyaretçilerinize nasıl görüneceğini görmenizi sağlar. Beaver Builder ayrıca ücretsiz bir sürüm sunar ve gerçekten tonlarca olağanüstü özellik istiyorsanız, eklentinin premium sürümünü seçmelisiniz.
Bu eklenti aynı zamanda gönderileri, sayfaları ve özel gönderi türlerini de desteklediğinden, içerik sayfası boyunca bir açılış sayfası, Sayfalar Hakkında, Hizmet Sayfaları için önceden hazırlanmış şablonlar alacaksınız. Burada ayrıca tam özelleştirme için CSS sınıflarını modüllerin içinde kolayca uygulayabilirsiniz.

Bu eklenti mevcut temanızla kolayca çalışacak ve sizin tarafınızdan geliştirilen her şey tamamen mobil duyarlı olacaktır. Bu eklenti ile göz alıcı, profesyonel WordPress Sayfaları ve sitesi geliştirmek hiç olmadığı kadar kolay olacak.
Beaver Builder ile Güzel Bir Sayfa Nasıl Oluşturulur
Konuyla değil, Beaver Builder eklentisiyle başlayacağız.
Beaver Builder ile çalışırken iki yoldan birini seçebilirsiniz:
- Mevcut sayfa şablonlarından birini seçin.
- WP Yöneticinize gidin, bir makale veya sayfa açın (veya yeni bir tane oluşturun) ve düzenleyicide "Sayfa Oluşturucu"ya gidin.
1. yöntem için, açılış sayfaları ve içerik sayfaları arasında seçim yapabilirsiniz:
Genel olarak, açılış sayfaları pazarlama ve satış amacıyla kullanılır (örneğin, ana sayfanız, ürün sayfanız veya diğer satış sayfalarınız için). İçerik sayfaları, çekici sayfalar ve ekip sayfaları oluşturmanıza olanak tanır. , İletişim sayfaları, portföyler vb.
Açılış sayfaları çeşitli amaçlar için iyi etiketlenmiştir ve küçük işletmeler, uygulamalar, fitness, elektronik yayınlar, klasik bloglar, fotoğraf portföyleri, restoranlar, ajanslar ve hatta hukuk firmaları için sayısız şablon bulacaksınız.
Modelinizi seçtikten veya sıfırdan başladıktan sonra, sayfanın yapısını oluşturmanın veya değiştirmenin zamanı geldi. Bundan sonra buna odaklanacağız.
ÜRETİCİ SAYFASI YAPMAK
Beaver Builder'da içerik organizasyonu nasıl çalışır (manuel çizim için üzgünüm):
Gördüğünüz gibi, burada bir süre sonra yeniden ortaya çıkarsa sitenizi anlamayı kolaylaştıracak belirli bir yapı var.
- Her sayfada istediğiniz sayıda satır olabilir.
- Her satır farklı sayıda sütuna ayrılabilir.
- Her içerik bloğu, bir resim, bir metin bloğu ve hatta bir özel grafik gibi bir içerik öğesinin tek bir örneğini temsil eder.
Sayfa oluştururken en iyi haber, satırların ve içerik öğelerinin sürükle ve bırak desteği olmasıdır. Bu, herhangi bir tek veya satır içerik bloğunu aşağıdaki gibi başka bir yere yönlendirebileceğiniz anlamına gelir:
Yeni satırlar ve yeni içerik blokları eklemek de kolaydır. Tek yapmanız gereken kenar çubuğu menüsü:
Burada aşağıdakiler arasından seçim yapabilirsiniz:
- Satırlar (burada ayrıca her satırın sahip olması gereken sütun sayısını da seçersiniz)
- Temel içerik modülleri (ses, düğmeler, başlıklar, fotoğraflar, metin, videolar vb.)
- Gelişmiş içerik modülleri (harekete geçirme, akordeonlar, iletişim formları, galeriler, haritalar, referanslar, sosyal düğmeler vb.)
- WordPress widget'ının içeriği (WordPress sitenizde etkinleştirdiğiniz herhangi bir widget'ı kullanabilirsiniz; bu, Beaver Builder'ın diğer eklentiler tarafından oluşturulan içerikle çalıştığı anlamına gelir).
Sonuçta, içeriği kaybetmeden birlikte çalıştığınız modeli her zaman özelleştirebilir ve hatta değiştirebilirsiniz.

İşiniz bittiğinde, sağ üst köşedeki Bitti'yi tıklamanız yeterlidir. Beaver Builder değişiklikleri yayınlayacaktır.
Genel olarak, Beaver Builder'da içerik düzenlemek gerçekten sorunsuz ve kolay bir şekilde çalışıyor, bu da yarışma araçlarıyla kazandığım deneyime bakıldığında şaşırtıcı. Ayrıca, inşaatçıyla etkileşim kurmak gerçekten eğlencelidir ve aksi takdirde bir tasarımcı tutmanıza çok pahalıya mal olacak sonuçları kolayca alabilirsiniz.
Özellikler:
- Herhangi Bir Temayla Uyumluluk: Burada bu sayfa oluşturucu eklentisi, özel tasarımlarınızla birlikte hemen hemen her WordPress ile uyumludur. Beaver Builder ayrıca kendi temasıyla gelir.
- Önden Düzenleme: Beaver Builder ayrıca tüm web sitesi düzenlerinizi ve içeriklerinizi doğrudan ön uç düzenlemede geliştirmenize ve düzenlemenize izin verecek önden düzenleme seçeneğiyle birlikte gelir.
- Önceden Hazırlanmış Şablonlar: Bu eklenti ayrıca birçok iç sayfa ve önceden oluşturulmuş ana sayfa düzeniyle birlikte gelir. Ve sitenizi sıfırdan oluşturmak istemiyorsanız, önceden tasarlanmış şablonları kullanabilirsiniz. Tüm düzenler bu oluşturucu ile tamamen özelleştirilebilir.
- Sürükle ve Bırak Arayüzü: Bu harika sayfa oluşturucu eklentisi için tam sürükle ve bırak işleviyle birlikte gelir. Şimdi bu harika özellik ile tüm sayfa düzenleriniz üzerinde tam kontrole sahip olacaksınız.
- Mobil Duyarlı: Burada Beaver Builder ile geliştirilen tüm sayfalar tamamen mobil uyumlu olacak.
- SEO Optimize Edildi: Kod sıkıştırma gibi endüstri standartlarına ve ayrıca tüm sayfalarınızın arama motoru dostu olacağını gerçekten gösteren HTML'ye sahiptir.
- WooCommerce Uyumluluğu: WooCommerce Eklentisi ile tamamen uyumludur.
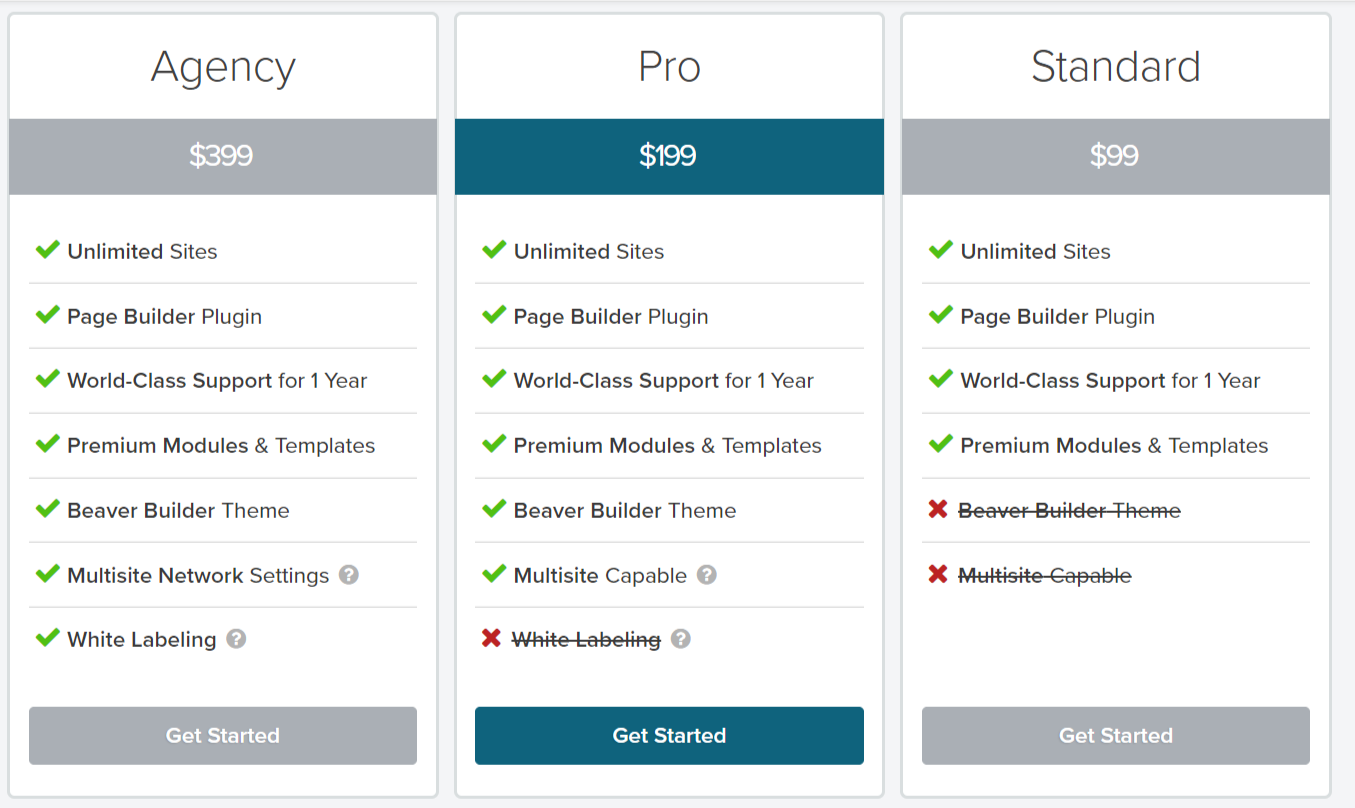
Beaver Builder, fiyatlandırma seçenekleriyle birlikte gelir:
- 99 $ Standart– Tüm Modül, Temasız, 1 Yıl Destek
- $199 Profesyonel– Beaver Builder Temaları, Multisite Uyumlu
- 399$ Ajans: Ağ ayarları, temalar ile uyumlu multisite

Artıları:
- Kullanımı kolay görsel sayfa oluşturucu
- Hızlı yükleme ve SEO için optimize edilmiştir
- Tüm WordPress Temalarıyla uyumlu
- Modüller kolayca özelleştirilebilir.
- 30 günlük geri ödeme politikası ile birlikte gelir.
- Mobil düzenleme ile tam mobil uyumlu sayfalar
- İnanılmaz teknoloji ve topluluk desteği ve çevrimiçi kaynaklar
- Temel olarak, kısa kodlarla birlikte çekirdek ve üçüncü taraf WordPress widget'larını destekler.
Eksileri:
- Ücretsiz sürüm birçok özellikten yoksundur
- Rakip WordPress sayfa oluşturucularından daha pahalı.
- Pro sürümler de modern tasarım öğelerini içermelidir.
Elementor İncelemesi
Elementor çeşitli stil seçeneklerine sahip WordPress için en iyi sayfa oluşturucu eklentilerinden biridir. Temel olarak, bu eklenti ücretsiz sürümüyle piyasadaki diğer sayfa oluşturucu eklentilerinden daha fazla özellik sunar. Doğrudan Elementor ile, canlı düzenleme ve ayrıca hızlı yükleme sayfaları ile birlikte ön uç WordPress sürükle ve bırak sayfa oluşturucusuna da sahip olacaksınız.

Buradaki ücretsiz sürümler, 100'den fazla şablon, animasyonlarla birlikte gelişmiş tasarım özellikleri ve temel olarak Elements olarak adlandırılan bir dizi widget'tan oluşur. Bunlara Google Haritalar ile birlikte sayaçlar, resim karuselleri, simge kutuları ve daha pek çok şey dahildir.
Profesyonel sürümüne yükselttiğinizde, giderek daha fazla işlevselliğin ve ayrıca 20'den fazla ek öğenin, WooCommerce desteğinin, görsel form oluşturucunun keyfini çıkarabileceksiniz. Ve burada, bu harika sayfa oluşturucu eklentileri ile, tüm blog gönderilerinizi özelleştirebilecek, küresel widget'lar ve Özel CSS ile birlikte slaytları birleştirebilecek ve art arda daha fazlasını yapabileceksiniz.
Elementor ile WordPress siteleri tasarlayın
Elementor, görsel bir sürükle ve bırak arayüzüne sahip, kullanımı kolay bir WordPress sayfa oluşturma eklentisidir. Sürükle ve bırak araçlarıyla sayfanızın içeriğini kolayca düzenlemenize yardımcı olan birçok öğeyle birlikte gelir.
Eklenti, ayarları yapılandırmak ve sayfalar oluşturmak için kodlama gerektirmez.
900,000'den fazla aktif kurulum ile web'deki en popüler WordPress sayfa oluşturucularından biridir.
Elementor kullanarak yayınlar ve sayfalar oluşturun.
Sayfa düzenleyicinizde yeni bir sayfa eklediğinizde veya mevcut bir sayfayı düzenlediğinizde, WordPress düzenleyicinin üst kısmındaki temel düğmeyle Düzenle'yi görürsünüz. Öğe Düzenleyiciyi başlatmak için üzerine tıklamanız yeterlidir.
Bu sizi ekran görüntüsünde gösterildiği gibi Elementor Editor arayüzüne götürecektir.
Sol tarafta, öğeler veya widget'lar sürüklenip bırakılabilir. Öğelerin altında parametre çubuğunu bulacaksınız. Yeni içerik eklemek için içerik alanında Yeni Bölüm Ekle veya Şablon Ekle'yi tıklayın.

Bölüm, bir veya daha fazla sütun içeren bir tasarım bloğudur. Yeni Bölüm Ekle'yi seçerseniz, yeni sayfanız için bir içerik yapısı seçmeniz istenecektir. Ekran görüntüsünde gösterildiği gibi 12 tür bölüm arasından seçim yapabilirsiniz.
Sayfanızın yapısını seçtikten sonra, bir bölüm düzeni seçebilir ve öğeleri bölümün sütunlarına sürükleyebilirsiniz.
Aşağıdaki şekilde gösterildiği gibi, soldaki düzenleyicide her şeyi düzenleyebilir ve değişiklikleri içerik alanında canlı olarak görüntüleyebilirsiniz.
Sayfanız için önceden tanımlanmış şablonlar kullanmak istiyorsanız, Şablon Ekle düğmesini tıklayın. Elementor kitaplığındaki 300'den fazla önceden tanımlanmış şablona, adlandırılmış sayfaya ve bloğa erişimi vardır.
Özellikler:
- Sürükle ve bırak: Elementor, temel olarak WordPress'teki en hızlı ve en çarpıcı düzenleyiciyi içerir. Sadece sürükleyip bırakın ve sitenizi özelleştirin.
- Kodlama Gerekmez: Tek satır kod yazmadan üst düzey tasarımlara ulaşacaksınız. En iyi yanı, ortaya çıkan sayfanın kompakt olması ve herhangi bir web sitesi için zaten optimize edilmiş olmasıdır.
- Satır İçi Düzenleme: Şimdi sadece satır içi düzenleme özelliğini kullanarak doğrudan ekrana yazın. Burada bu gerçekten bir blog yazısı yazacak ve diğer tüm içerikler gerçekten kolay ve yararlanılacak.
- widget'lar: Jİhtiyacınız olan herhangi bir içeriği oluşturmak için düzinelerce widget arasından seçim yapın. Düğmeler, manşetler, formlar ve daha birçok şey gibi.
- Şablon Kitaplığı: Temel olarak herhangi bir sektöre uyacak şekilde tasarlanmış 300'den fazla önceden tasarlanmış şablon arasından seçim yapın.
- Mobil Düzenleme: Burada mobil görünüme geçebilir ve herhangi bir cihazda çarpıcı görünmek için neredeyse her öğede ince ayar yapabilirsiniz.
- RTL Hazır: Temel olarak bu sayfa oluşturucu eklentisi çok dillidir ve ayrıca LTR ve RTL dillerine neredeyse tam destek sunar.
Elementor Fiyatlandırması:
Elementor Ayrıca sağlam bir ücretsiz sürümle birlikte gelir ve gerçekten tonlarca harika özelliğe erişmek istiyorsanız, profesyonel sürümüne gitmelisiniz. Bu paketler temel olarak güncellemelerle birlikte bir yıllık desteği içerir.
- Kişisel: 49 site için 1 dolar
- İş dünyası: 99 site için 3 ABD doları
- Sınırsız: Sınırsız siteler için 199$

Artıları:
- Sağlam ücretsiz sürümle birlikte gelir
- 30 gün para iade garantisi
- Öğelerinizi global widget'lar olarak kaydedecek
- Tamamen duyarlı, mobil düzenleme ile birlikte gelir
- Widget'ları sitenizin herhangi bir yerine yerleştirebilir
- Hızlı ön uç canlı tasarıma ve satır içi düzenlemeye sahiptir
- Çekirdek ve ayrıca üçüncü taraf WordPress widget'larını destekler
Eksileri:
- Güncellemeler çok sık gelmiyor ve bazıları güvenilir bile değil.
- Kullanıcıların çoğu, WordPress temalarıyla ilgili uyumluluk sorunları bildirmektedir.
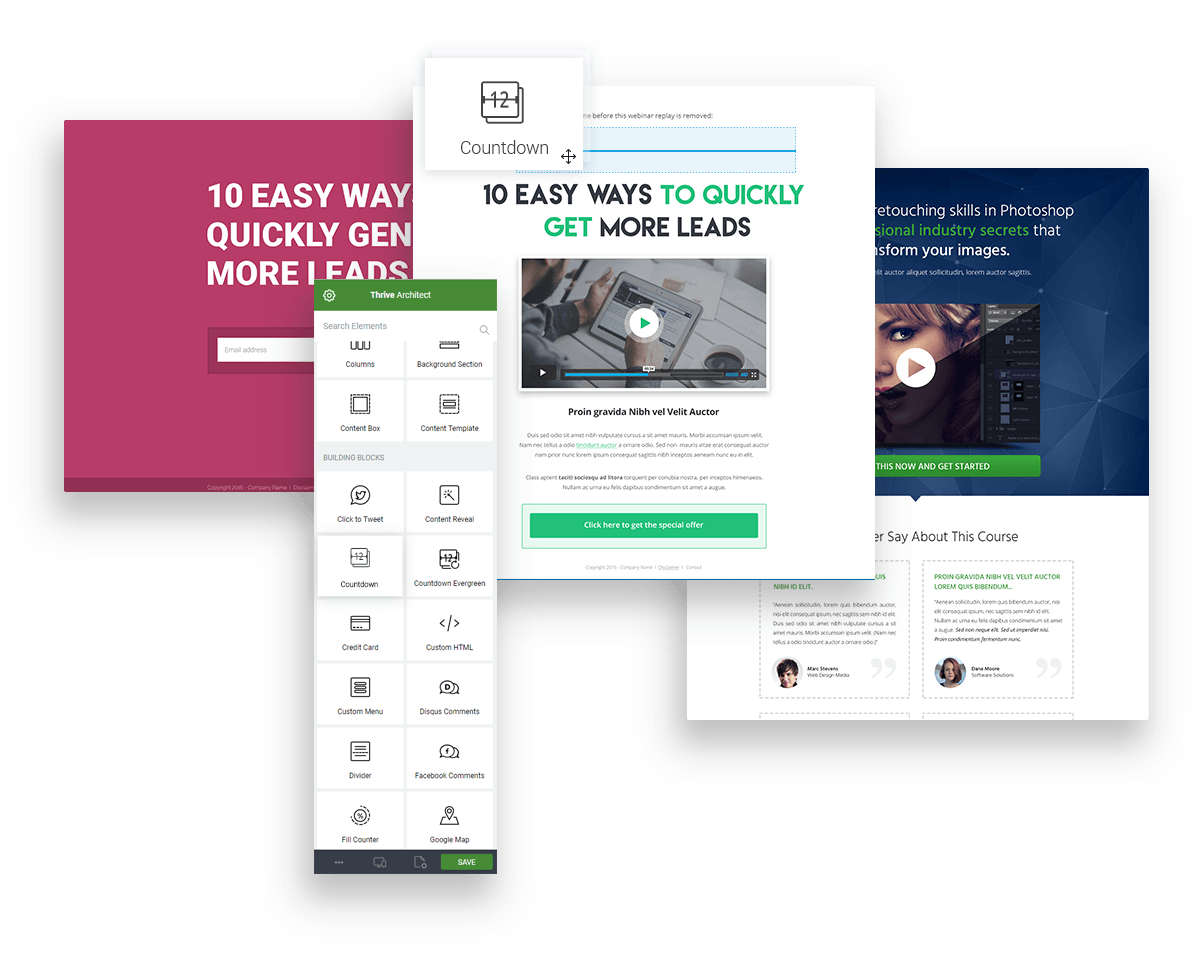
Thrive Mimar İncelemesi
Temel olarak, Thrive Architect, Thrive Content Builder'ın halefidir. Ve gerçekten bu, piyasada bulunan çarpıcı bir WordPress Sayfa Oluşturucu Eklentisidir. Thrive Architect, WordPress Sayfa oluşturucu eklentilerine yeni giriştir. Dönüşüm odaklı özelliklere sahiptir ve tüm pazarlamacılara web sitesi ziyaretçilerini ve ayrıca satışları artırmak için gerçekten harika bir araç sunar.
Thrive Architect ayrıca önde gelen ve en iyi e-posta pazarlama hizmetlerinin tümü ile iyi bir şekilde bütünleşir. Bu, listenin sonuncusunda çünkü gerçekten bir çeşit çalışmaya ihtiyacı var. Temel olarak, Thrive Temaları, iyi müşteri desteği sağlamadığı için de bilinir.
Gerçekte, bu harika eklenti Thrive Architect, Beaver Builder ve Elementor'a ciddi bir rekabet sunuyor. Burada herhangi bir ücretsiz sürüm alamayacaksınız, ancak 30 günlük para iade garantisi sunuyorlar.

Boş bir sayfayla başlamak
Bazen boş bir tuvalle başlayarak sayfanızı sıfırdan oluşturmak daha mantıklıdır. Örneğin, başka bir web sitesinde gördüğünüz bir sayfanın tasarımını beğenebilir ve benzer bir şey oluşturmaya karar verebilirsiniz.
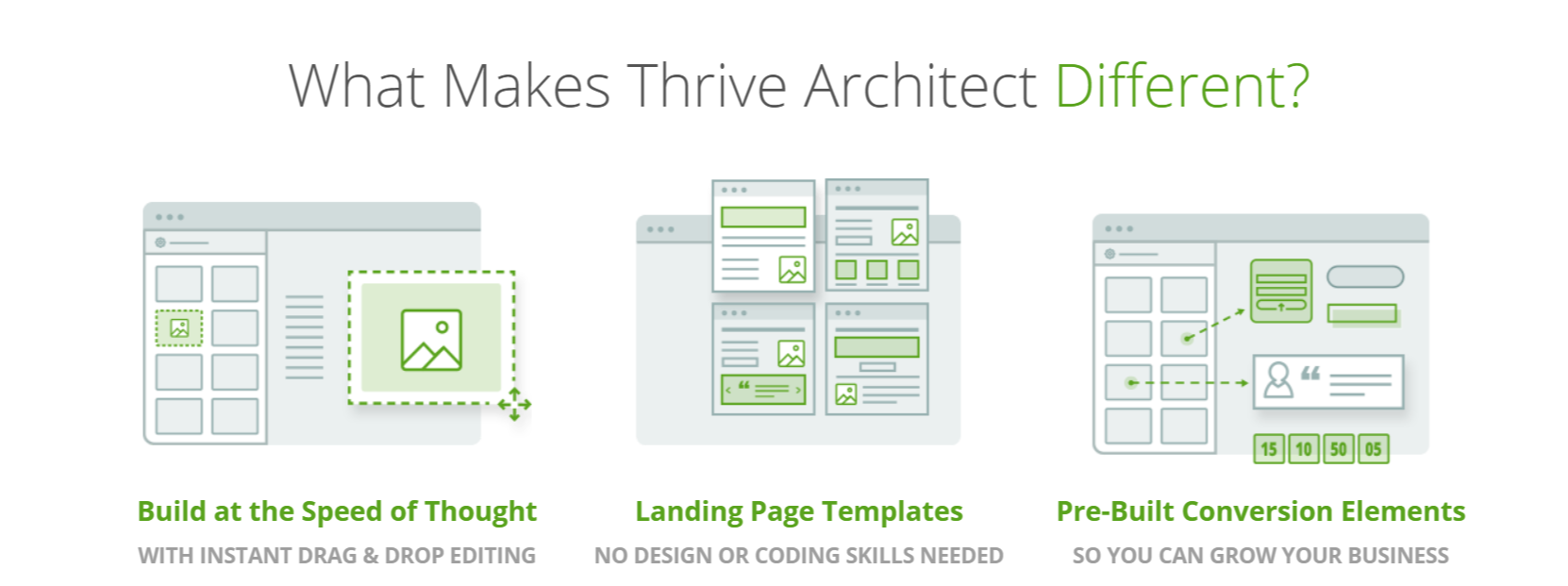
Sayfanızı oluşturmak için kullanabileceğiniz güçlü ve esnek tasarım öğelerinden üçüne bakalım.
Endişelenme, sana diğer inanılmaz eşyaları daha sonra göstereceğim.
1. kat tam genişlikte
Tam genişlikte bir arka plan eklemek çok önemli bir şey gibi görünmüyor, ancak bunu tüm sayfa oluşturucularda bulamazsınız.
Kullandığınız WordPress temasından bağımsız olarak tam genişlikte bir arka plana sahip olabileceğiniz için buradaki anahtar parametre “İçerik tam ekran genişliğini kapsar” şeklindedir.
Bu arka planı oluşturmak için kullandığım birkaç parametre daha var. Önce temel katman olarak bir görüntü ekledim ve ardından ona katı bir katman uyguladım. Aşağıdaki başlık gibi bir metin eklemek istiyorsanız bu size yardımcı olur.
İstediğiniz efekti elde etmek için istediğiniz kadar katman ekleyebilirsiniz.
Fondan ayrılmadan önce gösterebileceğiniz başka bir fonksiyon daha var. Tam genişlikte, iki sütunlu bir arka planla dikey olarak bölünmüş ekran efekti oluşturabilirsiniz:
Tasarımınızı dikey olarak bölerseniz farklı içerik öğeleri ekleyebilirsiniz. Örneğin, bir resim ve metin, bir video kamera, bir ekran görüntüsü ve diğer birçok kombinasyon oluşturabilirsiniz.

2. İçerik alanı
İçerik alanı, Thrive Architect'te çift kullanımlı bir tasarım öğesidir. Aynı şekilde ele almak istediğiniz birkaç öğeyi içeren bir içerik kabı görevi görür. İçeriğin önemli kısımlarını vurgulamak için de kullanabilirsiniz.
İlk olarak, bir sembol ve bir metin içeren bir içerik alanımız var: Belki özel bir şey yok?
Ancak, içerik alanını arka plan alanına taşımak için sürükle ve bırak hareketini kullanabilirsiniz.
Gelecekte faydalı olacağına inandığınız bir içerik alanı oluşturduysanız, bunu Thrive Architect'te bir içerik şablonu olarak kaydedebilirsiniz. Bütün bunlar onun hızlı uygulama ideolojisinin bir parçası.
3. Sertifika
Sayfanıza kimlik bilgileri eklemek, sosyal kanıtları göstermenin kanıtlanmış bir yoludur. Thrive Architect, özelleştirebileceğiniz 30'dan fazla test şablonuna sahiptir:
Hadi bir bakalım.
Chic Light, resim ve metin için iki sütun kullanır. Görüntüyü ve metni beğeninize göre özelleştirmek için sütun genişliklerini sürükleyip bırakabilirsiniz.
Sağ sütun, her biri farklı yazı tipi ve boyutuna sahip iki metin/paragraf öğesi içerir. Sol sütun, düzenleyebileceğiniz üç simge/resim içerir.
Bu şablonla sütunların genişliğini, renkleri, görüntüleri, sembolleri, konumlandırmayı ve daha fazlasını değiştirebilirsiniz.

Thrive Mimar Özellikleri:
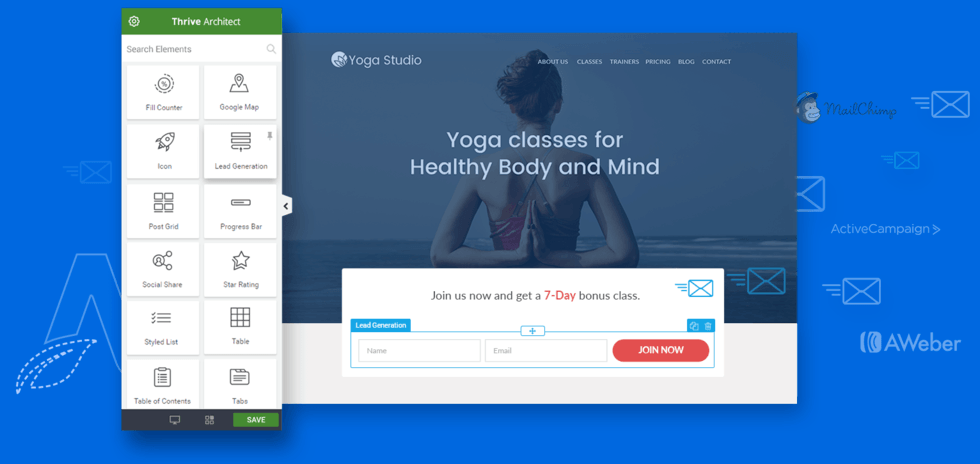
- Sürükle ve Bırak Düzenleme: Bu harika eklentiyle, Sürükle ve Bırak düzenleyicisi adı verilen en şaşırtıcı özelliklere sahip olacaksınız. Basitçe "düzenlemek için tıklayın" ve istediğiniz her şeyi değiştirin. Burada bir şeyi taşımak istiyorsanız, tıklayın ve sürükleyip bırakın.
- Açılış Sayfaları Şablonları: Burada gerçekten hiçbir kodlama becerisine gerek yoktur ve 236'dan fazla güzel tasarlanmış açılış sayfası şablonu ile birlikte gelir ve bunların tümü dönüşüm odaklıdır ve tüm bunları Thrive Architect ile elde edeceksiniz.
- Önceden Oluşturulmuş Dönüşüm Öğeleri: Temelde Thrive Architect için oluşturulmuş dönüşüm odaklı öğelerle birlikte gelir. Temelde özelleştirilebilir düğmeleri, geri sayım sayaçları ile birlikte referansları ve ayrıca müşteri adayı oluşturma formlarını ve daha fazlasını içerir.
- Ultra Esnek Sütun Düzenleri: Yalnızca sütun düzenleri oluşturun, öğeleri yan yana bırakın. Sadece düzenleri değiştirin ve istediğiniz zaman kolayca yeniden boyutlandırma sütunları ekleyin, kaldırın ve sürükleyip bırakın.
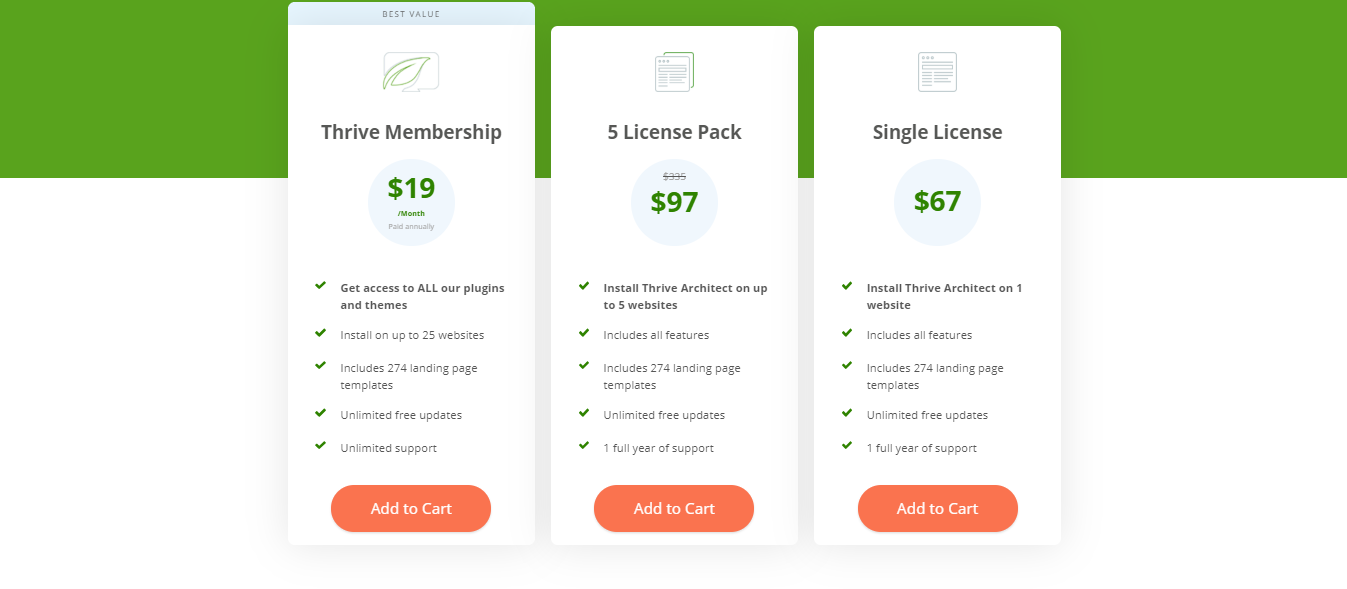
Thrive Mimar Fiyatlandırması:
Burada Thrive Architect, genellikle sınırsız ömür boyu güncelleme sağlayan bir kerelik lisans ücreti içindir. Ve burada da bir yıllık destek dahildir ve burada sadece küçük bir ücret ödeyerek desteğinizi yenileyebilirsiniz.
- 1 site: $67
- 5 site: $97
- 15 site: $147
Artıları:
- 224 dönüşüm odaklı açılış sayfası sağlayın
- Mobil düzenlemeye tamamen duyarlıdır
- 30 günlük para iadesi politikası ile birlikte gelir
- Çarpıcı arka planlar ve animasyon efektleri
- Tek seferlik lisans ücreti ile kolayca uygun fiyatlı
- 20'den fazla entegrasyona sahiptir ve ayrıca sosyal medya ve e-posta pazarlama hizmetlerini içerir.
- Özelleştirilebilir düğmeler, referanslar, geri sayım sayaçları ve olası satış oluşturma formları gibi önceden oluşturulmuş dönüştürme öğeleriyle birlikte gelir.
Eksileri:
- Küresel tasarruftan yoksun
- Ücretsiz Sürüm Sağlanmadı
- Müşteri desteği o kadar iyi değil
- Yeni yazılımla çalışırken küçük buggy
Beaver Builder Vs Elementor Vs Thrive Architect için SSS
👉Hangisi daha iyi Elementor veya kunduz oluşturucu?
Beaver oluşturucu, Elementor pro'nun sahip olduğu birkaç özelliğe sahip değildir. Elementor Pro, görsel bir besteci gibi bazı gelişmiş özelleştirilmiş seçeneklere ve çözümlere sahiptir. Ancak Kunduz inşaatçıları diğer alanlarda da başarılıdır. Özel düzenler oluşturmak için zaman kazandırır.
🔥Elementor en iyi sayfa oluşturucu mu?
Elementor, kullanıcı dostu ve anlaşılması kolay bir programdır. Aynı zamanda birçok ücretsiz özellikten oluşur. Harika sayfa tasarımları oluşturmak için kendi kendini açıklayan ve kendin yap platformudur.
👍Beaver Builder ücretsiz mi?
Beaver Builder paketi yıllık 99 dolardan başlar ve Pro sürümü yıllık 199 dolardır. Standart paket, ücretsiz olanlar da dahil olmak üzere birçok temadan oluşur.
✌️Elementor sitenizi yavaşlatır mı?
Elementor birçok alanda iyi bir çözümdür ancak kullanıcı deneyimini azaltır, sitenizin hemen çıkma oranlarını artırır ve google sıralamasına zarar verir.
EndNote: En İyi Detaylı Beaver Builder vs Elementor vs Thrive Architect: In-Depth Nisan 2024
Şimdi WordPress için tüm bu birinci sınıf Sayfa Oluşturucu Eklentilerini Artıları ve Eksileri ile birlikte diğer birçok faktörü inceledik. Şimdi hangisinin en iyisi olduğuna karar verme zamanı, burada tüm bu eklentilerin WordPress platformlarında çekici web siteleri oluşturmanıza gerçekten yardımcı olacağını söylemek isterim.
Özellikle Beaver Builder, şaşırtıcı özellikleri, eklentileri ve ayrıca üçüncü taraf entegrasyonları ve ayrıca iyi desteği ile Elementor ve Thrive Architect'e öncülük ediyor. Bazı olağanüstü özelliklere ve kullanımı kolay arayüze sahip olmak istiyorsanız Elementor'u kullanabilirsiniz. Ancak burada Thrive Architect aynı zamanda bu iki sayfalık oluşturucu eklentilerine zorlu bir rekabet sunuyor ve Thrive Architect paranızın tam karşılığını veriyor.
Bu nedenle, sizin için en iyi sayfa oluşturucu eklentisini listede şu şekilde listeledik:
Bu bizim tercihimizdir, ancak hepsi bu WordPress sayfa oluşturucu eklentilerinden herhangi birini ne zaman seçeceğiniz konusundaki tercihlerinize ve gereksinimlerinize bağlıdır.
Hangisinin favoriniz olduğunu bize bildirinrite sayfa oluşturucu eklentisi ve hangisini seçmek istersiniz? Beaver Builder vs Elementor vs Thrive Architect sağ yorum bölümünde.