WordPress är det mest använda (CMS) Content Management System runt om i världen eftersom det ger oss frihet men också kommer med få begränsningar och många fler saker. Det räcker inte att ha en webbplats, vi måste skapa en fantastisk och fascinerande webbplats så att vi kan visa upp vårt arbete på ett extraordinärt sätt. Om du är nybörjare kan du förmodligen tänka på en fråga "Hur kan du göra den uppgiften utan att skriva en enda rad kod"?
Giltig fråga, jag skulle också ha ställt samma fråga. Svaret på din fråga är "Sidbyggare", här i det här inlägget kommer vi att jämföra förstklassiga plugins för sidbyggare där ute på marknaden: Beaver Builder vs Elementor vs Thrive Architect
En sidbyggare låter dig främst skapa, redigera tillsammans med att anpassa hela din webbplatslayout bara utan att skriva en enda kodrad.
För det mesta när många WordPress-nybörjare skapar en webbplats har de i princip svårt att ändra och anpassa sidlayouterna direkt på sina webbplatser. Med hjälp av en sidbyggare kan du enkelt utveckla och redigera webbsidor tillsammans med att presentera ditt arbete på ett extraordinärt sätt.
För det mesta är det verkligen väldigt svårt att anpassa för en som inte har några förkunskaper om kodning i (HTML / CSS). Men med hjälp av dessa sidbyggarplugins kan du skapa en fantastisk webbplats utan att skriva någon enda kodrad.
Det viktiga är att WordPress plugins Marketplace har tagit ut massor av helt olika alternativ. Vissa av dem är gratis, några av dem kommer med dra och släpp visuella byggverktyg och några av dem kommer att erbjuda back-end och front-end redigering, även några av dem har en robust designfunktion. Som ni vet i denna digitala värld är möjligheterna oändliga.
Syftet med det här inlägget för Beaver Builder Vs Elementor Vs Thrive Architect, är att jämföra och ge insikter om följande välhyllade sidbyggare:
Här kommer vi att jämföra dessa Page Builder-plugins på basis av funktioner, användarvänlighet, kompatibilitet med teman och tillägg, tillförlitlighet tillsammans med pris, support och många fler saker. Så låt oss börja den mest efterlängtade jämförelsen av förstklassiga sidbyggarplugin som finns på marknaden.
Innehåll
- Beaver Builder vs Elementor vs Thrive Architect: Ingående april 2024
- Beaver Builder recension
- Hur man skapar en vacker sida med Beaver Builder
- ATT GÖRA EN TILLVERKARSIDA
- Beaver Builder kommer med prissättningsalternativen:
- Elementor recension
- Designa WordPress-webbplatser med Elementor
- Skapa publikationer och sidor med Elementor.
- Elementor prissättning:
- Thrive Architect Review
- Börjar med en tom sida
- Thrive Architect-funktioner:
- Thrive Architect Prissättning:
- Vanliga frågor för Beaver Builder vs Elementor vs Thrive Architect
- EndNote: Best Detailed Beaver Builder vs Elementor vs Thrive Architect: Ingående april 2024
Beaver Builder vs Elementor vs Thrive Architect: Ingående april 2024
Beaver Builder recension
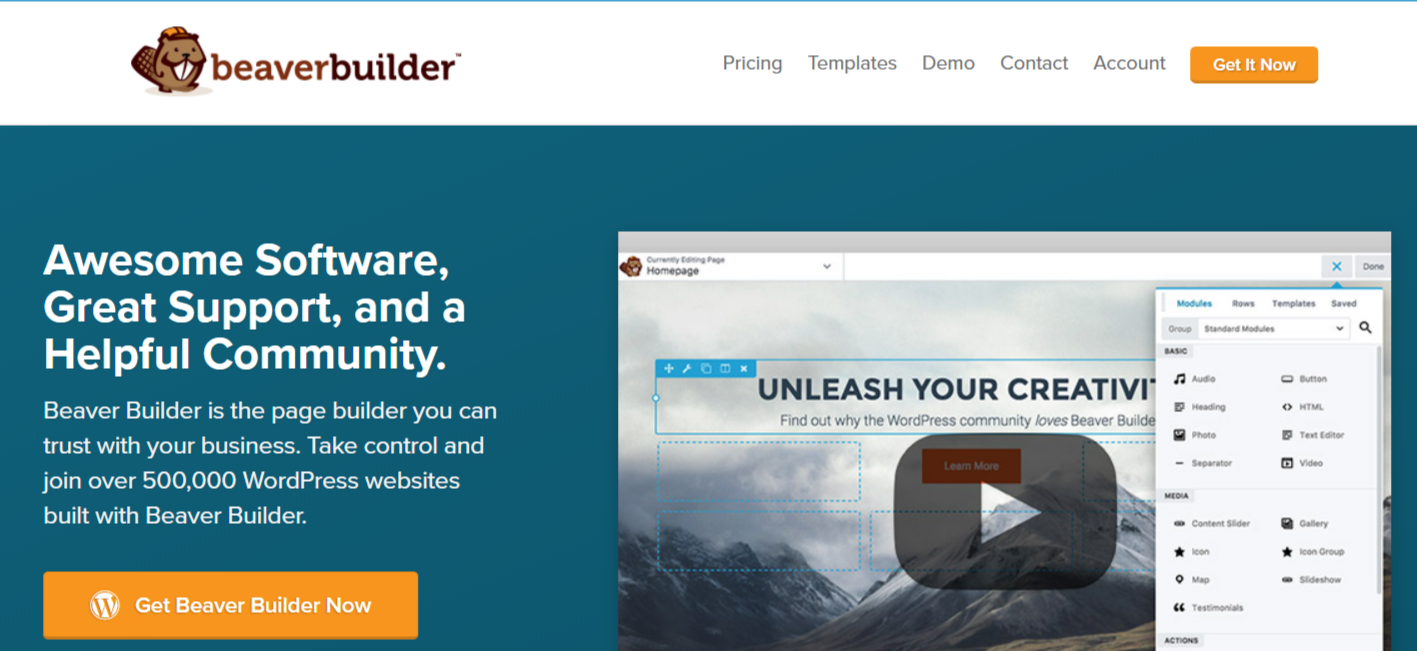
Beaver Builder är ett av de bästa valen som finns tillgängliga för bloggare och webbproffs. As Beaver Builder är en avancerad innehållsbyggare som har fullständigt stöd för dra och släpp. Men viktigast av allt, det kommer med det främre redigeringsgränssnittet som är en av de bästa delarna av denna fantastiska sidbyggarplugin.
Här låter den enkla dra och släpp-redigeraren dig se hur dina sidor kommer att se ut direkt för dina besökare när du bygger dem live. Beaver Builder erbjuder också en gratisversion och om du verkligen vill ha massor av extraordinära funktioner bör du välja dess premiumversion av plugin.
Eftersom detta plugin också stöder inläggen, sidor tillsammans med de anpassade inläggstyperna tillsammans med att du kommer att få färdiga mallar för en målsida, Om-sidor, Service-sidor längs innehållssidan också. Här kan du också använda CSS-klasser enkelt direkt inom modulerna bara för fullständig anpassning.

Denna plugin kommer enkelt att fungera med ditt nuvarande tema och allt som utvecklas av dig kommer att vara fullt mobilt responsivt. Med detta plugin kommer det att bli enklare än någonsin att utveckla iögonfallande, professionella WordPress-sidor och webbplatser.
Hur man skapar en vacker sida med Beaver Builder
Vi börjar med Beaver Builder-plugin, inte ämnet.
När du arbetar med Beaver Builder kan du välja en av två vägar:
- Välj från en av de tillgängliga sidmallarna.
- Gå till din WP-administratör, öppna en artikel eller sida (eller skapa en ny) och gå till "Page Creator" i redigeraren.
För metod 1 kan du välja mellan målsidor och innehållssidor:
I allmänhet används målsidor i marknadsförings- och försäljningssyfte (till exempel för din hemsida, produktsida eller andra försäljningssidor). Innehållssidor låter dig skapa attraktiva sidor och lagsidor. , Kontaktsidor, portfolios m.m.
Målsidorna är välmärkta för en mängd olika ändamål och du hittar många mallar för småföretag, applikationer, fitness, elektroniska publikationer, klassiska bloggar, fotoportföljer, restauranger, byråer och till och med advokatbyråer
När du har valt din modell eller börjat från början är det dags att skapa eller ändra strukturen på sidan. Vi kommer att fokusera på det härnäst.
ATT GÖRA EN TILLVERKARSIDA
Hur innehållsorganisation fungerar i Beaver Builder (förlåt för manuell ritning):
Som du kan se finns det en viss struktur här som borde göra det lättare att förstå din sida om den dyker upp igen efter en tid.
- Du kan ha valfritt antal rader på varje sida.
- Varje rad kan delas upp i olika antal kolumner.
- Varje innehållsblock representerar en enda instans av ett innehållsobjekt, till exempel en bild, ett textblock eller till och med en anpassad grafik.
Den bästa nyheten när du skapar en sida är att rader och innehållsobjekt stöds för drag och släpp. Det betyder att du kan ta vilket block som helst med enstaka eller radinnehåll och ändra det någon annanstans, enligt följande:
Det är också enkelt att lägga till nya rader och nya innehållsblock. Allt du gör är sidofältsmenyn:
Här kan du välja mellan:
- Rader (här väljer du även antalet kolumner som varje rad ska ha)
- Grundläggande innehållsmoduler (ljud, knappar, titlar, foton, text, videor, etc.)
- Avancerade innehållsmoduler (uppmaning, dragspel, kontaktformulär, gallerier, kartor, vittnesmål, sociala knappar, etc.)
- Innehållet i WordPress-widgeten (Du kan använda vilken widget som helst som du har aktiverat på din WordPress-webbplats, vilket innebär att Beaver Builder fungerar med innehållet som genereras av andra tillägg).
När allt kommer omkring kan du alltid anpassa eller till och med ändra modellen du arbetar med, utan att förlora innehållet.

När du är klar med ditt arbete klickar du bara på Klar i det övre högra hörnet. Beaver Builder kommer att publicera ändringarna.
I allmänhet fungerar redigering av innehåll i Beaver Builder väldigt smidigt och enkelt, vilket är förvånande med tanke på den erfarenhet jag har fått med tävlingens verktyg. Dessutom är det riktigt roligt att interagera med byggaren, och du kan enkelt få resultat som annars skulle kosta dig mycket att anlita en designer.
Funktioner:
- Kompatibilitet med alla teman: Här är detta plugin för sidbyggare kompatibel med nästan alla WordPress tillsammans med dina anpassade designs också. Beaver Builder kommer också med ett eget tema.
- Fronted redigering: Beaver Builder kommer också med fronted redigeringsalternativet som låter dig utveckla och redigera alla dina webbplatslayouter och innehåll direkt i frontendredigeringen.
- Färdiggjorda mallar: Denna plugin kommer också med många inre sida och förbyggda hemsida layouter. Och om du inte vill bygga din webbplats från början kan du gå med de fördesignade mallarna. Alla layouter är helt anpassningsbara direkt med denna byggare.
- Dra och släpp-gränssnitt: Den kommer med full dra och släpp-funktion för detta fantastiska plugin för sidbyggare. Nu med denna fantastiska funktion får du full kontroll över alla dina sidlayouter.
- Mobil responsiv: Här kommer alla sidor som är utvecklade med Beaver Builder att vara helt mobilresponsiva.
- SEO optimerad: Den har branschstandarder som kodkomprimering och även HTML som verkligen indikerar att alla dina sidor kommer att vara sökmotorvänliga.
- WooCommerce-kompatibilitet: Det är helt kompatibelt med WooCommerce Plugin.
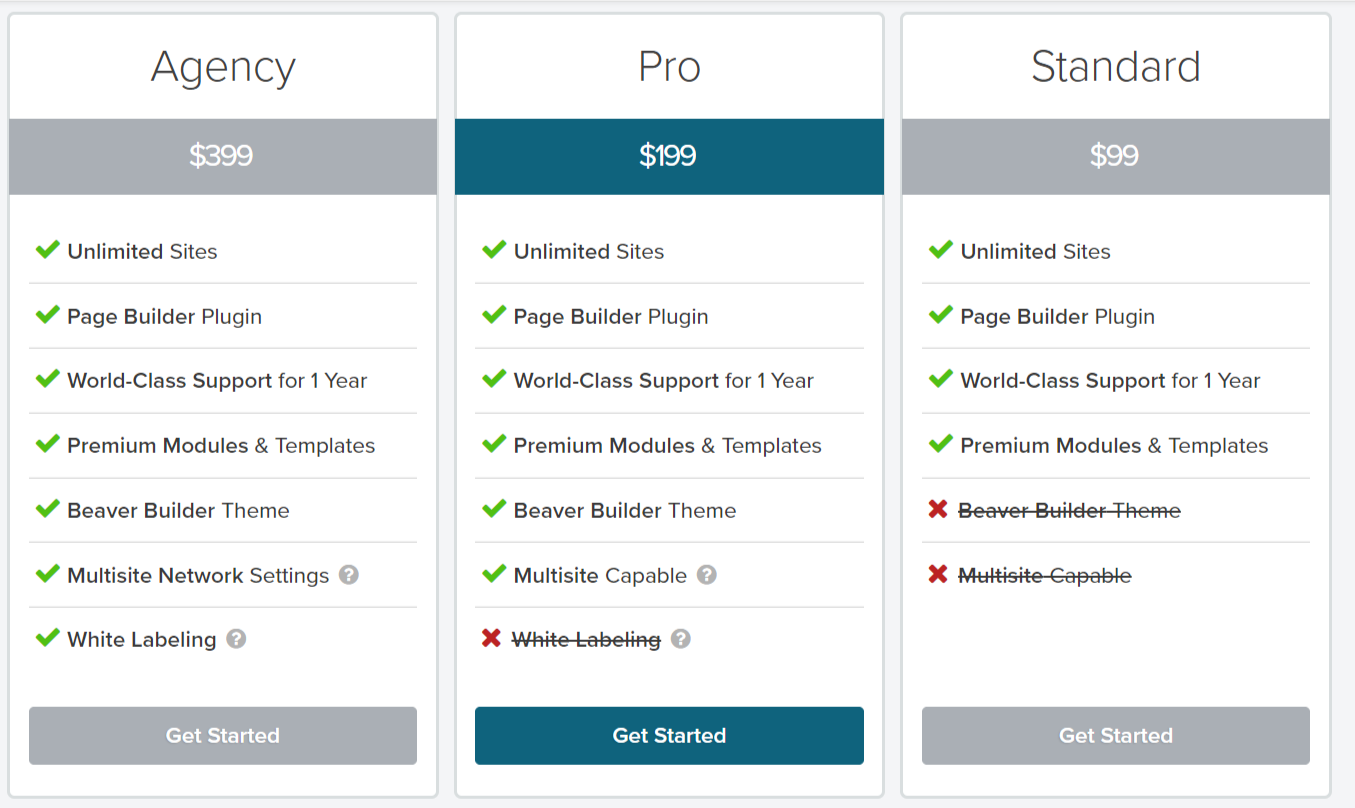
Beaver Builder kommer med prissättningsalternativen:
- 99 $ Standard– Alla moduler, inget tema, 1 års support
- $199 Pro– Beaver Builder-teman, Multisite-kompatibel
- 399 $ Byrå: Multisite kompatibel med nätverksinställningar, teman

Alla tillgångar på ett och samma ställe
- Enkel att använda visuell sidbyggare
- Optimerad för snabb laddning och SEO
- Kompatibel med alla WordPress-teman
- Moduler är lätta att anpassa.
- Den kommer med 30 dagars återbetalningspolicy.
- Fullständiga mobila responsiva sidor, med mobilredigering
- Otroligt tekniskt och communitystöd och onlineresurser
- Stöder i princip kärn- och tredjeparts WordPress-widgets tillsammans med kortkoderna.
Nackdelar:
- Gratisversionen saknar många funktioner
- Högre pris än konkurrerande WordPress-sidbyggare.
- Pro-versioner bör också inkluderas moderna designelement.
Elementor recension
Elementor är ett av de bästa plugins för sidbyggare för WordPress som har olika stilalternativ. I grund och botten erbjuder detta plugin många funktioner med sin gratisversion än någon annan sidbyggarplugin där ute på marknaden. Precis med Elementor får du också front-end WordPress dra och släpp sidbyggare tillsammans med liveredigering och även sidorna som laddas snabbt.

Här består gratisversionerna av 100+ mallar, avancerade designfunktioner tillsammans med animationer och ett gäng widgets som i princip kallas Elements. Och dessa inkluderar räknare, bildkaruseller, ikonrutor tillsammans med Google Maps och många fler saker.
När du kommer att uppgradera till dess proversion kommer du att kunna njuta av mer och mer funktionalitet och även 20+ ytterligare element, WooCommerce-stöd, visuell formbyggare. Och här med dessa fantastiska sidbyggarplugins kommer du att kunna anpassa alla dina blogginlägg, införliva slide tillsammans med globala widgets och anpassad CSS och mer i rad.
Designa WordPress-webbplatser med Elementor
Elementor är ett lättanvänt WordPress-tillägg för att skapa sidor med ett visuellt dra-och-släpp-gränssnitt. Den kommer med många element som hjälper dig att enkelt organisera innehållet på din sida med dra-och-släpp-verktyg.
Tillägget kräver ingen kodning för att konfigurera inställningarna och skapa sidor.
Med mer än 900,000 XNUMX aktiva installationer är det en av de mest populära WordPress-sidgeneratorerna på webben.
Skapa publikationer och sidor med Elementor.
När du lägger till en ny sida eller redigerar en befintlig sida i din sidredigerare, kommer du att se Redigera med elementknappen högst upp i WordPress-redigeraren. Klicka bara på den för att starta Element Editor.
Detta tar dig till Elementor Editor-gränssnittet som visas på skärmdumpen.
På vänster sida kan elementen eller widgetarna dras och släppas. Du hittar parameterfältet under elementen. För att lägga till nytt innehåll, klicka på Lägg till nytt avsnitt eller Lägg till mall i innehållsområdet.

En sektion är ett designblock med en eller flera kolumner. Om du väljer Lägg till nytt avsnitt kommer du att uppmanas att välja en innehållsstruktur för din nya sida. Du kan välja mellan 12 typer av sektioner som visas på skärmdumpen.
När du har valt strukturen på din sida kan du välja en sektionslayout och dra element till sektionens kolumner.
Som visas i bilden nedan kan du redigera allt i redigeraren till vänster och se ändringarna live i innehållsområdet.
Om du vill använda fördefinierade mallar för din sida, klicka på knappen Lägg till mall. Den har tillgång till mer än 300 fördefinierade mallar, namngivna sidor och block i Elementor-biblioteket.
Funktioner:
- Dra och släpp: Elementor inkluderar i princip den snabbaste och mest fantastiska redigeraren i WordPress. Bara att dra och släppa och helt enkelt anpassa din webbplats.
- Ingen kodning krävs: Du kommer att nå avancerade design utan att skriva någon enda rad kod. Det bästa är att den resulterande sidan är kompakt och redan optimerad för någon av webbplatserna.
- Inline redigering: Skriv nu helt enkelt direkt på skärmen, bara genom att använda den inbyggda redigeringsfunktionen. Här kommer detta verkligen att göra ett skrivande blogginlägg och allt annat innehåll är verkligen enkelt och utnyttjande.
- widgets: JVälj bland dussintals widgets för att skapa allt innehåll du behöver. Som knappar, rubriker, formulär tillsammans med många fler saker.
- Mallbibliotek: Välj bara bland mer än 300 fördesignade mallar som i grunden är designade för att passa in i någon av branschen.
- Mobilredigering: Här kan du byta till mobilvy och helt enkelt justera nästan justera varje element bara för att se fantastiskt ut på vilken enhet som helst.
- RTL redo: I grund och botten är denna sidbyggarplugin flerspråkig och den erbjuder också nästan fullt stöd direkt till LTR- och RTL-språk.
Elementor prissättning:
Elementor kommer också med en robust gratisversion och om du verkligen vill ha tillgång till massor av fantastiska funktioner bör du välja dess proversion. Dessa paket inkluderar i princip ett års support tillsammans med uppdateringar.
- Personal: $49 för 1 webbplats
- Företag: 99 $ för 3 platser
- Obegränsat: $ 199 för obegränsade webbplatser

Alla tillgångar på ett och samma ställe
- Kommer med Robust gratisversion
- 30 dagars återbetalningsgaranti
- Det kommer att spara dina element som globala widgets
- Fullt responsiv kommer med mobilredigering
- Kan bädda in widgets var som helst direkt på din webbplats
- Den har snabb front-end live-design och inline-redigering
- Stöder kärna och även tredjeparts WordPress-widgets
Nackdelar:
- Uppdateringar kommer inte särskilt ofta och vissa av dem är inte ens tillförlitliga.
- Många av användarna rapporterar kompatibilitetsproblem direkt med sina WordPress-teman.
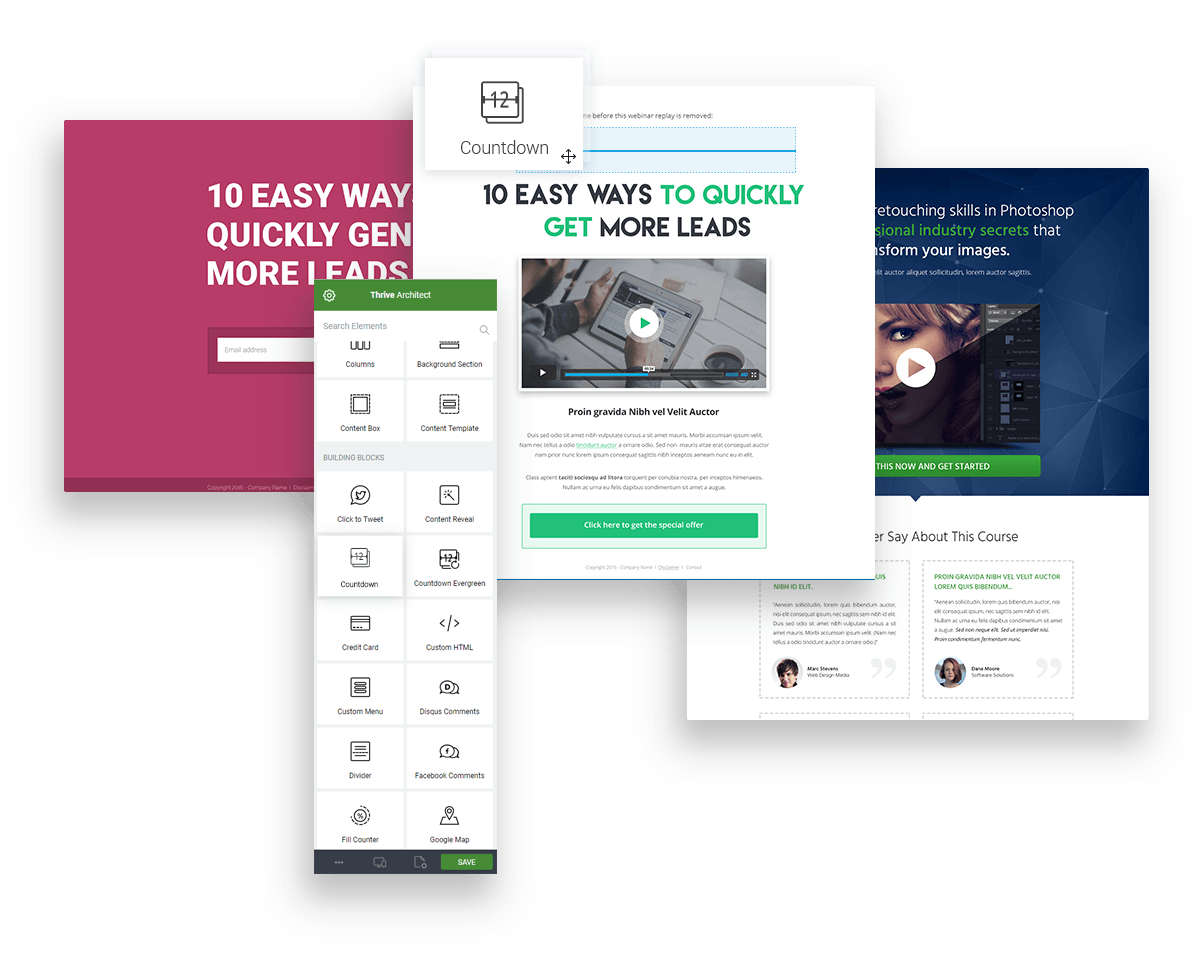
Thrive Architect Review
I grund och botten, Thrive Architect är efterträdaren till Thrive Content Builder. Och det här är verkligen en fantastisk WordPress Page Builder-plugin som finns där ute på marknaden. Thrive Architect är det nya inlägget i WordPress Page Builder-plugins. Det har konverteringsfokuserade funktioner och det ger verkligen alla marknadsförare ett fantastiskt verktyg för att öka webbplatsbesökarna och även försäljningen.
Thrive Architect integrerar också väl med alla de ledande och bästa e-postmarknadsföringstjänsterna. Den här är på den sista på listan eftersom den verkligen behöver någon form av träning. I grund och botten är Thrive Themes också känt för att inte ge bra kundsupport.
I verkligheten ger detta fantastiska plugin Thrive Architect en seriös konkurrens till Beaver Builder och Elementor. Här kommer du inte att få någon gratisversion men de erbjuder en 30-dagars pengarna-tillbaka-garanti.

Börjar med en tom sida
Ibland är det mer meningsfullt att skapa din sida från grunden och börja med en tom duk. Till exempel kanske du gillar designen på en sida som du har sett på en annan webbplats, och du bestämmer dig för att skapa något liknande.
Låt oss titta på tre av de kraftfulla och flexibla designelementen som du kan använda för att skapa din sida.
Oroa dig inte, jag ska visa dig de andra otroliga föremålen senare.
1. våning i full bredd
Att lägga till en bakgrund i full bredd verkar inte vara en stor sak, men du hittar det inte i alla sidbyggare.
Nyckelparametern här är "Innehåll täcker hela skärmens bredd", eftersom du kan ha en bakgrund i full bredd oavsett vilket WordPress-tema du använder.
Det finns flera andra parametrar som jag har använt för att skapa denna bakgrund. Först lade jag till en bild som baslager och applicerade sedan ett fast lager på den. Detta hjälper dig om du vill lägga till text som följande rubrik.
Du kan lägga till så många lager som du vill för att uppnå önskad effekt.
Innan du lämnar fonden finns det ytterligare en funktion som du kan visa. Med en bakgrund med två kolumner i full bredd kan du skapa en vertikal delad skärmeffekt:
Om du delar din design vertikalt kan du lägga till olika innehållselement. Du kan till exempel skapa en bild och text, en videokamera, en skärmdump och många andra kombinationer.

2. Innehållsområde
Innehållsområdet är ett designelement med dubbla användningsområden i Thrive Architect. Den fungerar som en innehållsbehållare som innehåller flera element som du vill behandla på samma sätt. Du kan också använda den för att lyfta fram viktiga delar av innehållet.
Först har vi ett innehållsområde som innehåller en symbol och en text: Inget speciellt, kanske?
Du kan dock använda dra-och-släpp-gesten för att flytta innehållsområdet till bakgrundsområdet.
Om du har skapat ett innehållsområde som du tror kommer att vara användbart i framtiden kan du spara det som en innehållsmall i Thrive Architect. Allt detta är en del av hans snabba implementeringsideologi.
3. Certifikat
Att lägga till referenser på din sida är ett beprövat sätt att visa sociala bevis. Thrive Architect har mer än 30 testmallar som du kan anpassa:
Låt oss ta en titt.
Chic Light använder två kolumner för bild och text. Du kan dra och släppa kolumnbredderna för att anpassa bilden och texten efter eget tycke.
Den högra kolumnen innehåller två text-/styckeelement, var och en med olika teckensnitt och storlek. Den vänstra kolumnen innehåller tre ikoner/bilder som du kan redigera.
Med den här mallen kan du ändra bredden på kolumnerna, färgerna, bilderna, symbolerna, placeringen med mera.

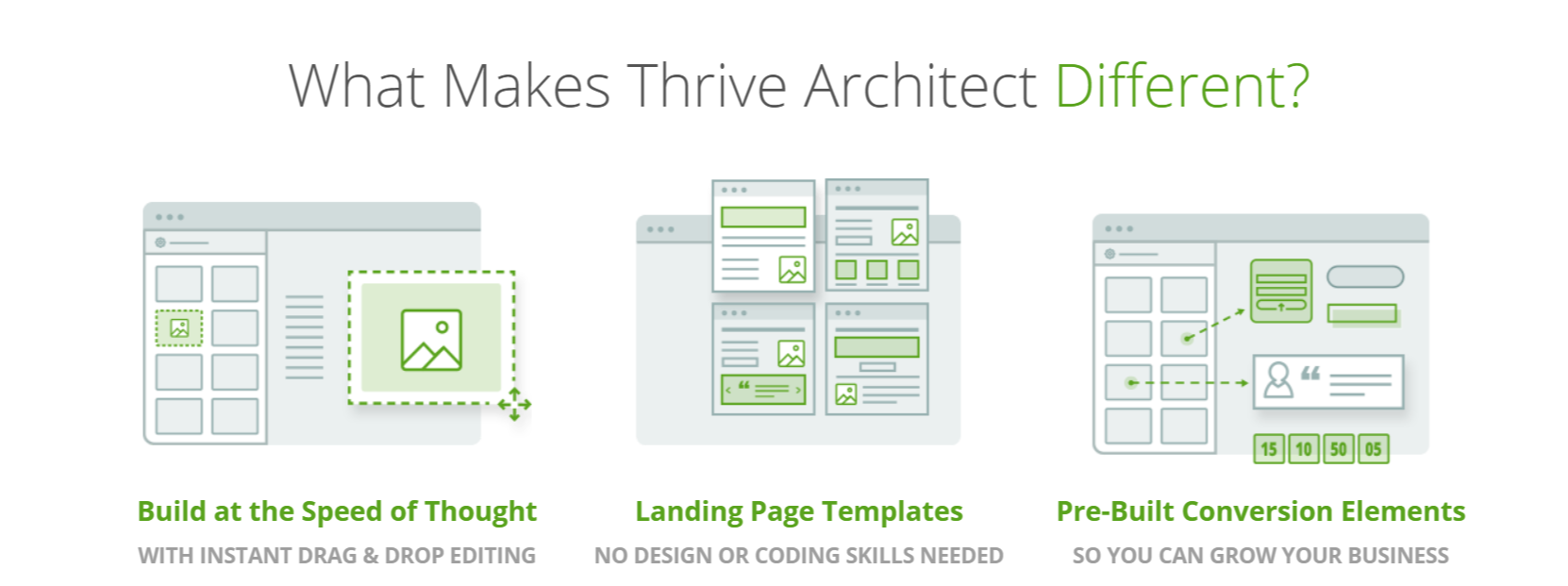
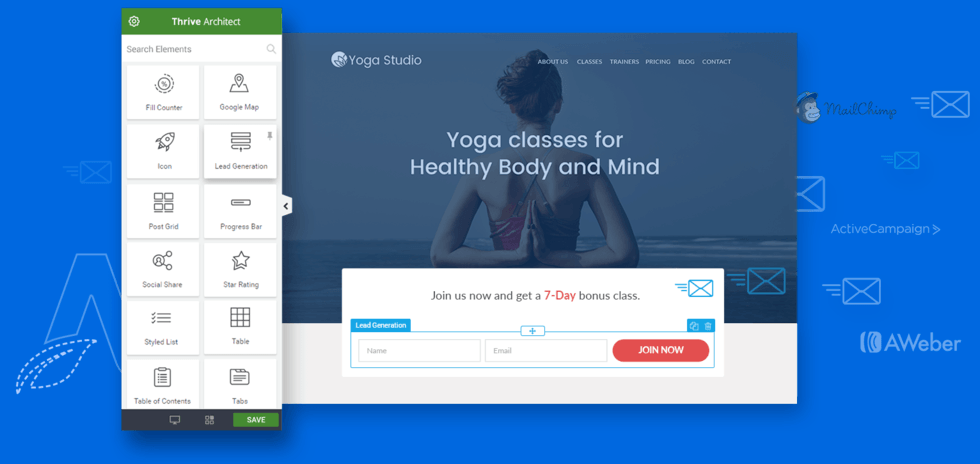
Thrive Architect-funktioner:
- Dra och släpp redigering: Precis med detta fantastiska plugin får du de mest fantastiska funktionerna som kallas Dra och släpp-redigerare. Helt enkelt "klicka för att redigera" och ändra allt du vill. Här om du vill flytta något är det bara att klicka och helt enkelt dra och släppa.
- Målsidors mallar: Egentligen krävs inga kodningskunskaper här och den kommer med mer än 236 vackert designade målsidesmallar och alla dessa är konverteringsfokuserade och alla dessa får du med Thrive Architect.
- Förbyggda konverteringselement: Den kommer med konverteringsfokuserade element som i princip är byggda för Thrive Architect. Det inkluderar främst de anpassningsbara knapparna, vittnesmål tillsammans med nedräkningstimer och även formulären för att generera potentiella kunder och mer.
- Ultraflexibla kolumnlayouter: Skapa bara kolumnlayouter och släpp bara element bredvid varandra. Ändra bara layouterna och även enkelt lägga till, ta bort och dra och släpp ändra storlek på kolumner när som helst.
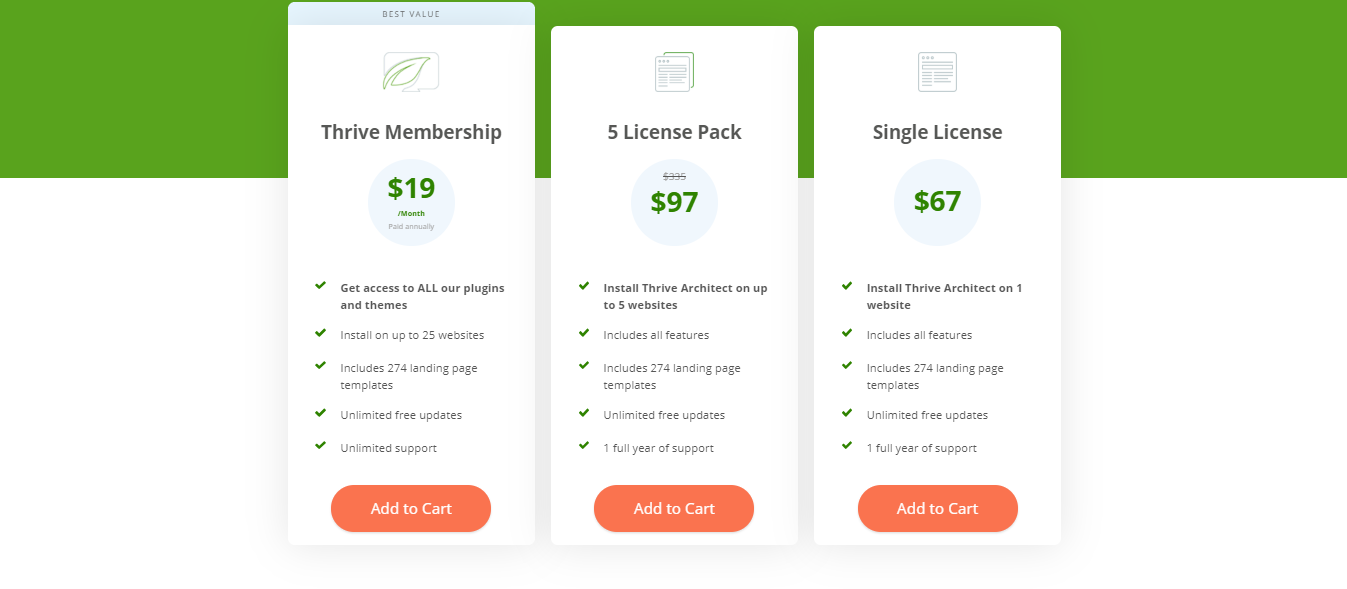
Thrive Architect Prissättning:
Här är Thrive Architect för en engångslicensavgift som i allmänhet ger obegränsade livstidsuppdateringar. Och här ingår även support under ett år och här kan du också bara förnya ditt stöd bara genom att betala en liten avgift.
- 1 webbplats: $67
- 5 XNUMX webbplatser: $97
- 15 XNUMX webbplatser: $147
Alla tillgångar på ett och samma ställe
- Tillhandahåll 224 konverteringsfokuserade målsidor
- Den är helt lyhörd för mobilredigering
- Levereras med 30-dagars policy för återbetalning av pengar
- Fantastiska bakgrunder och animationseffekter
- Lätt prisvärt med en engångslicensavgift
- Den har 20+ integrationer och den inkluderar även sociala medier och e-postmarknadsföringstjänster.
- Levereras med förbyggda konverteringselement som anpassningsbara knappar, vittnesmål, nedräkningstimer tillsammans med leadsgenererande formulär.
Nackdelar:
- Saknar globalt sparande
- Ingen gratisversion tillhandahålls
- Kundsupport är inte så bra
- Lite buggiga när de tränar med ny programvara
Vanliga frågor för Beaver Builder vs Elementor vs Thrive Architect
👉Vilket är bättre Elementor eller bäverbyggare?
Beaver builder har inte få funktioner som Elementor pro har. Elementor Pro har några avancerade anpassade alternativ och lösningar som en visuell kompositör. Men Bäverbyggare utmärker sig också på andra områden. Eftersom det sparar tid att skapa anpassade layouter.
🔥Är Elementor den bästa sidbyggaren?
Elementor är det användarvänliga och lättförståeliga programmet. Den består av många gratisfunktioner också. Det är en självförklarande och DIY-plattform för att skapa fantastiska siddesigner.
👍Är Beaver Builder gratis?
Beaver Builder-paketet börjar från $99 per år och Pro-versionen är $199 per år. Standardpaketet består av många teman inklusive de gratis.
✌️Bröjer Elementor din sajt?
Elementor är en bra lösning inom många områden men det minskar användarupplevelsen, ökar avvisningsfrekvensen på din webbplats och skadar Googles rankning
EndNote: Best Detailed Beaver Builder vs Elementor vs Thrive Architect: Ingående april 2024
Nu har vi granskat alla dessa förstklassiga Page Builder Plugins för WordPress med dess för- och nackdelar tillsammans med många andra faktorer. Nu är det dags att bestämma vilken som är bäst, här skulle jag vilja säga att alla dessa plugins verkligen kommer att hjälpa dig att skapa attraktiva webbplatser direkt på WordPress-plattformarna.
I synnerhet leder Beaver Builder Elementor och Thrive Architect rätt med sina fantastiska funktioner, tillägg och även tredjepartsintegrationer och även bra support. Du kan använda Elementor om du vill ha några enastående funktioner och lättanvänt gränssnitt. Men här ger Thrive Architect också hård konkurrens till dessa tvåsidiga byggarplugins och Thrive Architect är det totala värdet för pengarna.
Så vi listade det bästa sidbyggarpluginet för dig på listan enligt följande:
Den här är vår preferens men allt beror på dina preferenser och krav när du kommer att välja något av dessa WordPress-sidbyggarplugin.
Låt oss veta vilken som är din favoritrite page builder plugin och vilken skulle du vilja välja- Beaver Builder vs Elementor vs Thrive Architect direkt i kommentarsfältet.