WordPress é o mais usado (CMS) Sistema de gerenciamento de conteúdo em todo o mundo, pois nos dá liberdade, mas também vem com poucas limitações e muito mais coisas. Não basta ter um site, temos que criar um site impressionante e fascinante para que possamos mostrar nosso trabalho de maneira extraordinária. Provavelmente, se você é um iniciante, uma pergunta pode vir à sua mente “Como você pode fazer essa tarefa sem escrever uma única linha de código”?
Pergunta válida, eu também teria feito a mesma pergunta. A resposta para sua pergunta é “Construtores de Páginas”, aqui neste post vamos comparar plugins de construtores de páginas de primeira linha no mercado: Beaver Builder Vs Elementor Vs Prosperar Arquiteto
Um construtor de páginas permite principalmente criar, editar e personalizar todo o layout do seu site, sem escrever nenhuma linha de código.
Na maioria das vezes, quando muitos iniciantes do WordPress criam um site, eles basicamente acham difícil alterar e personalizar os layouts de página diretamente em seus sites. Com a ajuda de um construtor de páginas, você pode facilmente desenvolver e editar páginas da Web, além de apresentar seu trabalho de maneira extraordinária.
Na maioria das vezes é realmente muito difícil customizar para quem não tem nenhum conhecimento prévio de codificação em (HTML/CSS). Mas com a ajuda desses plugins de construtor de páginas, você pode criar um site incrível sem escrever nenhuma linha de código.
O importante é que o WordPress plugins marketplace tirou toneladas de opções decididamente diferentes. Alguns deles são gratuitos, alguns deles vêm com ferramentas de construção visual de arrastar e soltar e alguns deles oferecem edição de back-end e front-end também alguns deles têm um recurso de design robusto. Como você sabe neste mundo digital as possibilidades são infinitas.
O objetivo desta postagem para Beaver Builder Vs Elementor Vs Thrive Architect é comparar e fornecer insights sobre os seguintes criadores de páginas aclamados:
Aqui, vamos comparar esses Plug-ins do Construtor de Páginas com base em recursos, facilidade de uso, compatibilidade com os temas e complementos, confiabilidade junto com o preço, suporte e muito mais. Então, vamos começar a comparação mais esperada de plugins de criação de páginas de primeira linha que existe no mercado.
Conteúdo
- Beaver Builder Vs Elementor Vs Thrive Architect: detalhado abril de 2024
- Avaliação do Beaver Builder
- Como criar uma página bonita com o Beaver Builder
- FAZENDO UMA PÁGINA DE FABRICANTE
- O Beaver Builder vem com as opções de preço:
- Avaliação Elementor
- Projete sites WordPress com Elementor
- Crie publicações e páginas usando Elementor.
- Preços Elementor:
- Avaliação do Thrive Architect
- Começando com uma página em branco
- Recursos do Thrive Architect:
- Preços do Thrive Architect:
- Perguntas frequentes para Beaver Builder Vs Elementor Vs Thrive Architect
- EndNote: Melhor detalhado Beaver Builder Vs Elementor Vs Thrive Architect: detalhado abril de 2024
Beaver Builder Vs Elementor Vs Thrive Architect: detalhado abril de 2024
Avaliação do Beaver Builder
Beaver Builder é uma das melhores opções disponíveis para blogueiros e profissionais da web. As Beaver Builder é um criador de conteúdo avançado que possui suporte completo para arrastar e soltar. Mas o mais importante, ele vem com uma interface de edição frontal que é uma das melhores partes deste incrível plugin de criação de páginas.
Aqui, o fácil editor de arrastar e soltar permitirá que você veja como suas páginas aparecerão diretamente para seus visitantes quando você as estiver construindo ao vivo. O Beaver Builder também oferece uma versão gratuita e se você realmente deseja toneladas de recursos extraordinários, você deve escolher a versão premium do plugin.
Como este plug-in também oferece suporte a postagens, páginas junto com os tipos de postagem personalizados junto com os quais você obterá modelos pré-fabricados certos para uma página de aterrissagem, Sobre páginas, Páginas de serviço junto com a página de conteúdo também. Aqui você também pode aplicar classes CSS facilmente dentro dos módulos apenas para a personalização completa.

Este plugin funcionará facilmente com o seu tema atual e tudo o que está sendo desenvolvido por você será totalmente responsivo a dispositivos móveis. Com este plug-in, o desenvolvimento de páginas e sites WordPress profissionais e atraentes será realmente mais simples do que nunca.
Como criar uma página bonita com o Beaver Builder
Começaremos com o plugin Beaver Builder, não com o tópico.
Ao trabalhar com o Beaver Builder, você pode escolher uma das duas rotas:
- Escolha um dos modelos de página disponíveis.
- Vá para o seu WP Admin, abra um artigo ou página (ou crie um novo), e vá para “Page Creator” no editor.
Para o método 1, você pode escolher entre páginas de destino e páginas de conteúdo:
Em geral, as páginas de destino são usadas para fins de marketing e vendas (por exemplo, para sua página inicial, página de produto ou outras páginas de vendas). As páginas de conteúdo permitem que você crie páginas atraentes e páginas de equipe. , Páginas de contato, portfólios, etc.
As páginas de destino são bem identificadas para uma variedade de finalidades e você encontrará vários modelos para pequenas empresas, aplicativos, fitness, publicações eletrônicas, blogs clássicos, portfólios de fotos, restaurantes, agências e até mesmo escritórios de advocacia
Depois de selecionar seu modelo ou começar do zero, é hora de criar ou alterar a estrutura da página. Vamos nos concentrar nisso a seguir.
FAZENDO UMA PÁGINA DE FABRICANTE
Como funciona a organização de conteúdo no Beaver Builder (desculpe pelo desenho manual):
Como você pode ver, há uma certa estrutura aqui que deve facilitar a compreensão do seu site se ele reaparecer após algum tempo.
- Você pode ter qualquer número de linhas em cada página.
- Cada linha pode ser separada em um número diferente de colunas.
- Cada bloco de conteúdo representa uma única instância de um item de conteúdo, como uma imagem, um bloco de texto ou mesmo um gráfico personalizado.
A melhor notícia ao criar uma página é que as linhas e os itens de conteúdo são suportados pelo recurso arrastar e soltar. Isso significa que você pode pegar qualquer bloco de conteúdo único ou de linha e reorientá-lo para outro lugar, da seguinte maneira:
Adicionar novas linhas e novos blocos de conteúdo também é fácil. Tudo o que você faz é o menu da barra lateral:
Aqui você pode escolher entre:
- Linhas (aqui você também seleciona o número de colunas que cada linha deve ter)
- Módulos de conteúdo básico (áudio, botões, títulos, fotos, texto, vídeos, etc.)
- Módulos de conteúdo avançado (call to action, acordeões, formulários de contato, galerias, mapas, depoimentos, botões sociais, etc.)
- Conteúdo do widget WordPress (você pode usar qualquer widget habilitado em seu site WordPress, o que significa que o Beaver Builder trabalha com o conteúdo gerado por outros add-ons).
Afinal, você sempre pode customizar ou até mesmo alterar o modelo com que trabalha, sem perder o conteúdo.

Quando terminar seu trabalho, basta clicar em Concluído no canto superior direito. O Beaver Builder publicará as alterações.
Em geral, editar conteúdo no Beaver Builder funciona muito bem e facilmente, o que é surpreendente dada a experiência que ganhei com as ferramentas do concurso. Além disso, interagir com o construtor é muito divertido e você pode obter facilmente resultados que, de outra forma, custariam muito a contratação de um designer.
Características:
- Compatibilidade com qualquer tema: Aqui, este plugin do construtor de páginas é compatível com quase todos os WordPress, juntamente com seus designs personalizados também. O Beaver Builder também vem com seu próprio tema.
- Edição frontal: O Beaver Builder também vem com a opção de edição frontal que permite desenvolver e editar diretamente todos os layouts e conteúdos do seu site na edição frontal.
- Modelos pré-fabricados: Este plugin também vem com muitos layouts de página interna e página inicial pré-construída. E se você não quiser construir seu site do zero, você pode escolher os modelos pré-concebidos. Todos os layouts são completamente personalizáveis com este construtor.
- Interface de arrastar e soltar: Ele vem com funcionalidade completa de arrastar e soltar para este incrível plugin de criação de páginas. Agora, com esse recurso incrível, você terá controle total sobre todos os layouts de página.
- Responsivo para celular: Aqui, todas as páginas desenvolvidas com o Beaver Builder serão totalmente responsivas para dispositivos móveis.
- SEO otimizado: Ele tem os padrões da indústria como compressão de código e também o HTML que realmente indica que todas as suas páginas serão amigáveis aos mecanismos de busca.
- Compatibilidade com WooCommerce: É totalmente compatível com o Plugin WooCommerce.
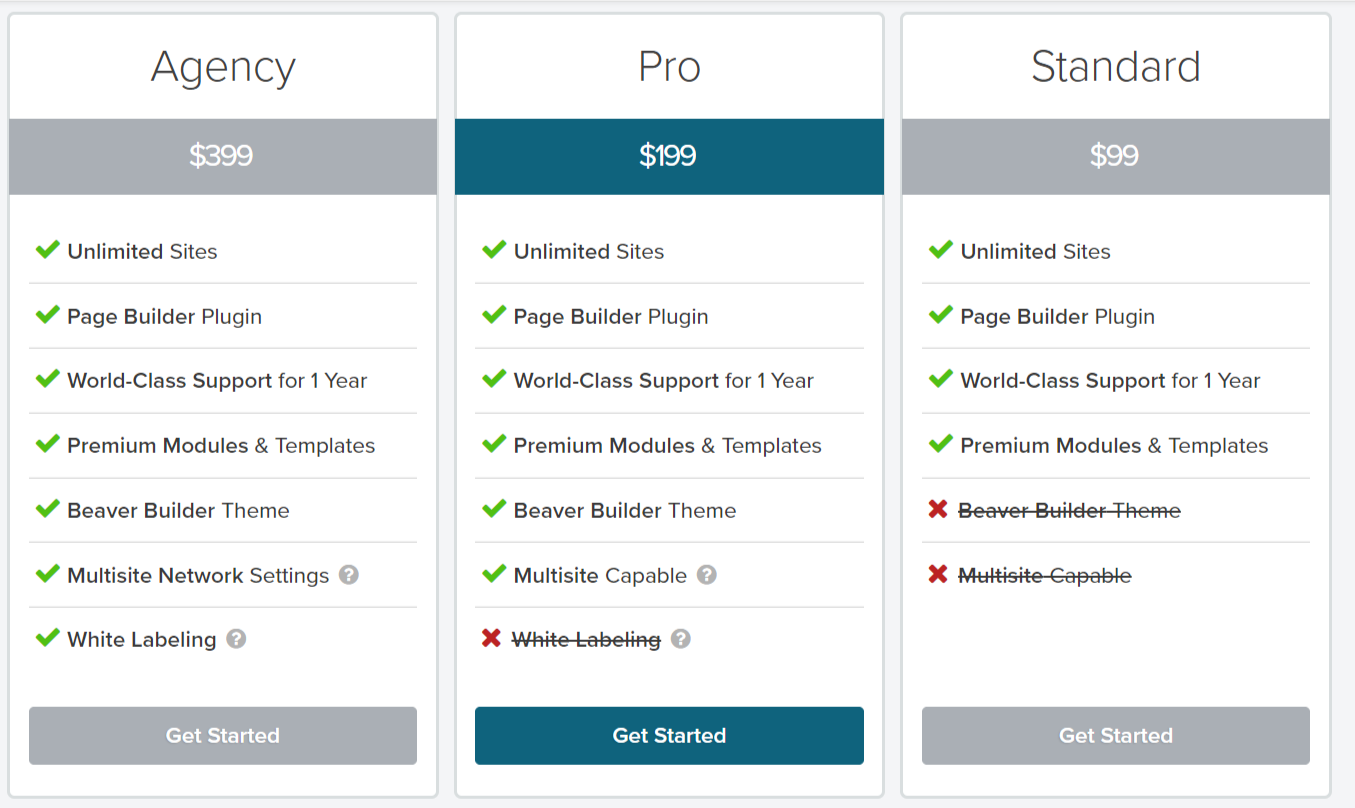
O Beaver Builder vem com as opções de preço:
- $ 99 padrão- Todos os módulos, sem tema, suporte de 1 ano
- $ 199 Pro- Temas Beaver Builder, compatível com vários locais
- Agência de US $ 399: Multisite compatível com as configurações de rede, temas

Prós:
- Construtor de página visual fácil de usar
- Otimizado para carregamento rápido e SEO
- Compatível com todos os Temas WordPress
- Os módulos são facilmente personalizáveis.
- Ele vem com política de reembolso de 30 dias.
- Páginas responsivas totalmente móveis, com a edição móvel
- Suporte técnico e comunitário incrível e recursos online
- Basicamente, oferece suporte a widgets WordPress básicos e de terceiros junto com os códigos de acesso.
Contras:
- A versão gratuita carece de muitos recursos
- Mais caro do que os construtores de páginas concorrentes do WordPress.
- Versões Pro também devem incluir elementos de design moderno.
Avaliação Elementor
Elementor é um dos melhores plugins de construtor de páginas para WordPress que possui várias opções de estilo. Basicamente, este plugin oferece muitos recursos com sua versão gratuita do que qualquer outro plugin de construtor de páginas no mercado. Com o Elementor, você também obterá o construtor de páginas de arrastar e soltar do WordPress de front-end, juntamente com a edição ao vivo e também as páginas de carregamento rápido.

Aqui, as versões gratuitas consistem em mais de 100 modelos, recursos avançados de design junto com animações e um monte de widgets que são basicamente chamados de Elements. E isso inclui contadores, carrosséis de imagens, caixas de ícones junto com o Google Maps e muito mais.
Quando você atualizar para sua versão profissional, poderá desfrutar de mais e mais funcionalidades e também de mais de 20 elementos adicionais, suporte WooCommerce e criador de formulários visuais. E aqui, com esses incríveis plug-ins construtores de páginas, você poderá personalizar todas as suas postagens de blog, incorporar slides junto com os widgets globais e CSS personalizado e muito mais em uma linha.
Projete sites WordPress com Elementor
O Elementor é um complemento de criação de páginas WordPress fácil de usar com uma interface visual de arrastar e soltar. Ele vem com muitos elementos que ajudam você a organizar facilmente o conteúdo de sua página com ferramentas de arrastar e soltar.
O complemento não requer codificação para definir as configurações e criar páginas.
Com mais de 900,000 instalações ativas, é um dos geradores de páginas WordPress mais populares da web.
Crie publicações e páginas usando Elementor.
Ao adicionar uma nova página ou editar uma página existente em seu editor de página, você verá Editar com o botão elementar na parte superior do editor do WordPress. Basta clicar nele para iniciar o Editor de elemento.
Isso o levará para a interface do Editor do Elementor, conforme mostrado na captura de tela.
No lado esquerdo, os elementos ou widgets podem ser arrastados e soltos. Você encontrará a barra de parâmetros sob os elementos. Para adicionar novo conteúdo, clique em Adicionar nova seção ou Adicionar modelo na área de conteúdo.

Uma seção é um bloco de projeto com uma ou mais colunas. Se você escolher Adicionar nova seção, será solicitado que você selecione uma estrutura de conteúdo para sua nova página. Você pode escolher entre 12 tipos de seções, conforme mostrado na imagem.
Depois de selecionar a estrutura de sua página, você pode selecionar um layout de seção e arrastar elementos para as colunas da seção.
Conforme mostrado na figura abaixo, você pode editar tudo no editor à esquerda e visualizar as alterações ao vivo na área de conteúdo.
Se você deseja usar modelos predefinidos para sua página, clique no botão Adicionar modelo. Ele tem acesso a mais de 300 modelos predefinidos, páginas nomeadas e blocos na biblioteca Elementor.
Características:
- Arrastar e soltar: Elementor basicamente inclui o editor mais rápido e impressionante do WordPress. Basta arrastar e soltar e simplesmente personalizar seu site.
- Nenhuma codificação necessária: Você alcançará designs de ponta sem escrever nenhuma linha de código. A melhor parte é que a página resultante é compacta e já otimizada para qualquer um dos sites.
- Edição em linha: Agora, basta digitar direto na tela, apenas usando o recurso de edição embutida. Aqui, isso realmente tornará um post de blog escrito e qualquer outro conteúdo é realmente fácil e aproveitável.
- Widgets: JBasta escolher entre dezenas de widgets para criar o conteúdo de que você precisa. Como os botões, títulos, formulários e muito mais coisas.
- Biblioteca de modelos: Basta escolher entre mais de 300 modelos pré-concebidos que são basicamente concebidos para se adequarem a qualquer setor da indústria.
- Edição móvel: Aqui você pode alternar para a visualização móvel e simplesmente ajustar quase todos os elementos para ficar deslumbrante em qualquer dispositivo.
- RTL Pronto: Basicamente, este plugin do construtor de páginas é multilíngue e também oferece suporte quase completo direto para os idiomas LTR e RTL.
Preços Elementor:
Elementor também vem com uma versão gratuita robusta e se você realmente deseja acessar vários recursos incríveis, deve optar pela versão pro. Esses pacotes incluem basicamente um ano de suporte junto com atualizações.
- Funcionários: $ 49 por 1 site
- O negócio: $ 99 para 3 sites
- Ilimitado: $ 199 para sites ilimitados

Prós:
- Vem com versão gratuita robusta
- 30 dias de garantia de devolução do seu dinheiro
- Ele salvará seus elementos como widgets globais
- Totalmente responsivo vem com edição móvel
- Pode incorporar widgets em qualquer lugar direto do seu site
- Possui design rápido front-end ao vivo e edição embutida
- Suporta widgets WordPress básicos e de terceiros
Contras:
- As atualizações não vêm com muita frequência e algumas delas também não são confiáveis.
- Muitos dos usuários relatam problemas de compatibilidade diretamente com seus temas WordPress.
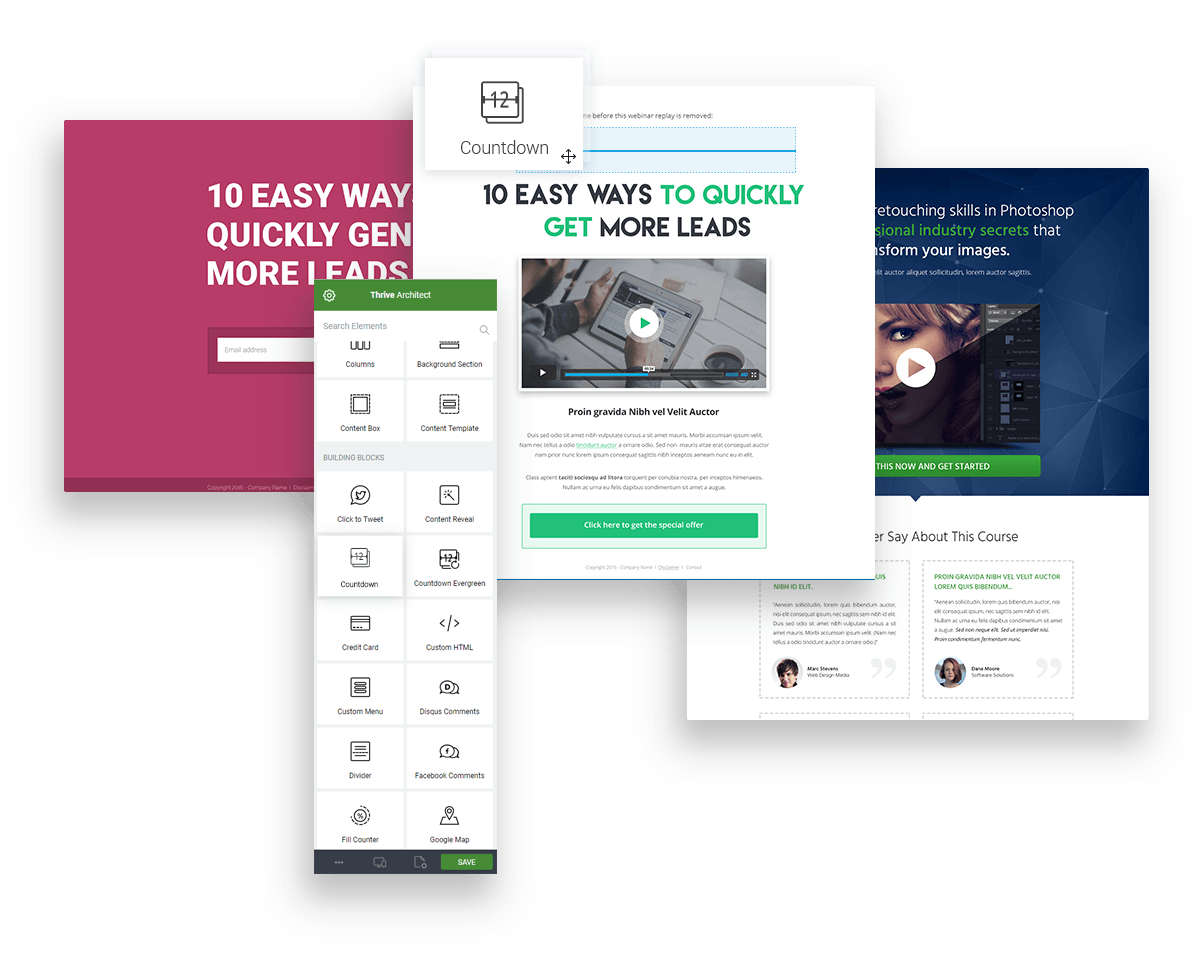
Avaliação do Thrive Architect
Basicamente, Thrive Architect é o sucessor do Thrive Content Builder. E realmente este é um impressionante WordPress Page Builder Plugins que existe no mercado. Thrive Architect é a nova entrada nos plugins do construtor de páginas do WordPress. Ele possui recursos focados em conversão e realmente oferece a todos os profissionais de marketing uma ferramenta fantástica para aumentar os visitantes do site e também as vendas.
O Thrive Architect também se integra bem a todos os principais serviços de marketing por e-mail. Este está no último da lista porque realmente precisa de algum tipo de trabalho. Basicamente, Thrive Themes também é conhecido por não fornecer um bom suporte ao cliente.
Na realidade, este incrível plugin Thrive Architect oferece séria competição para o Beaver Builder e o Elementor. Aqui você não obterá nenhuma versão gratuita, mas eles oferecem uma garantia de reembolso de 30 dias.

Começando com uma página em branco
Às vezes, faz mais sentido criar sua página do zero, começando com uma tela em branco. Por exemplo, você pode gostar do design de uma página que viu em outro site e decidir criar algo semelhante.
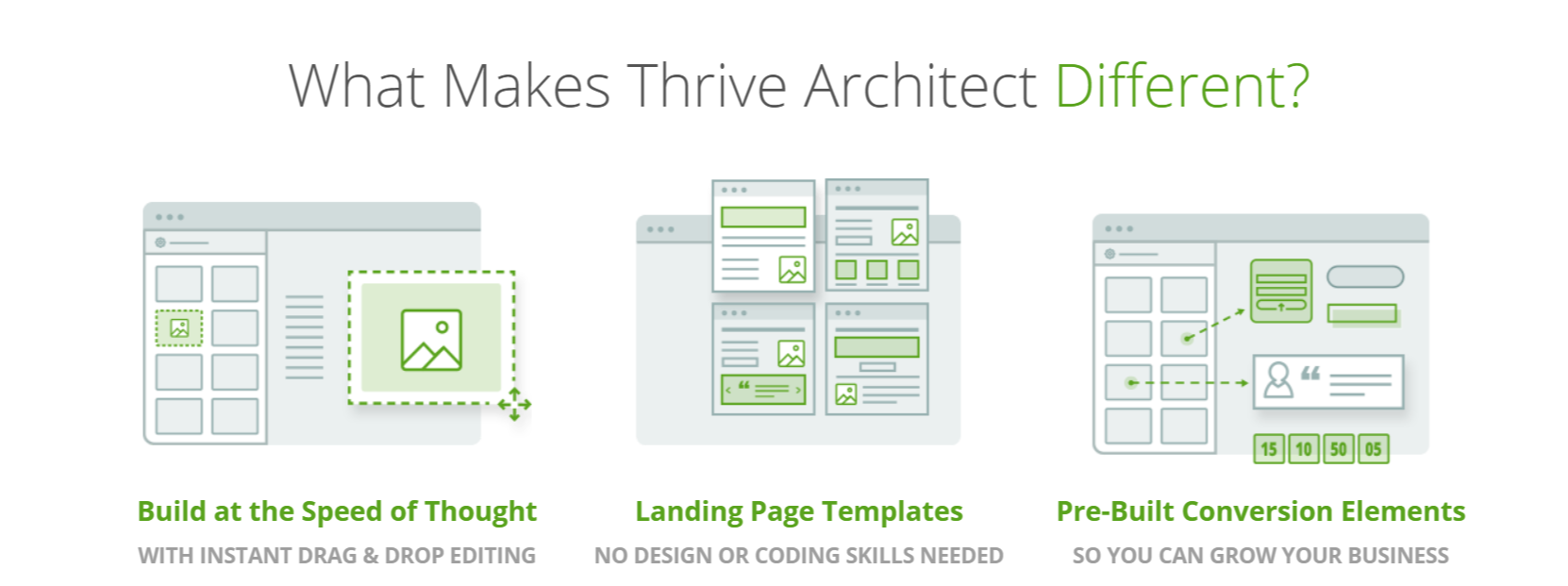
Vejamos três dos elementos de design poderosos e flexíveis que você pode usar para criar sua página.
Não se preocupe, depois mostrarei os outros itens incríveis.
1. piso em largura total
Adicionar um plano de fundo de largura total não parece grande coisa, mas você não o encontrará em todos os construtores de página.
O parâmetro principal aqui é “O conteúdo cobre a largura da tela inteira”, já que você pode ter um fundo de largura total, independentemente do tema WordPress que estiver usando.
Existem vários outros parâmetros que usei para criar este plano de fundo. Primeiro, adicionei uma imagem como camada base e, em seguida, apliquei uma camada sólida a ela. Isso ajuda você se você deseja adicionar texto como o cabeçalho a seguir.
Você pode adicionar quantas camadas desejar para obter o efeito desejado.
Antes de sair do fundo, há outra função que você pode mostrar. Com um fundo de duas colunas de largura total, você pode criar um efeito de tela dividida verticalmente:
Se você dividir seu design verticalmente, poderá adicionar diferentes elementos de conteúdo. Por exemplo, você pode criar uma imagem e um texto, uma câmera de vídeo, uma captura de tela e muitas outras combinações.

2. Área de conteúdo
A área de conteúdo é um elemento de design de uso duplo no Thrive Architect. Ele serve como um contêiner de conteúdo contendo vários elementos que você deseja tratar da mesma maneira. Você também pode usá-lo para destacar partes importantes do conteúdo.
Primeiro, temos uma área de conteúdo que contém um símbolo e um texto: Nada de especial, talvez?
No entanto, você pode usar o gesto de arrastar e soltar para mover a área de conteúdo para a área de fundo.
Se você criou uma área de conteúdo que acredita que será útil no futuro, você pode salvá-la como um modelo de conteúdo no Thrive Architect. Tudo isso faz parte de sua ideologia de implementação acelerada.
3. Certificado
Adicionar credenciais à sua página é uma forma comprovada de demonstrar evidências sociais. O Thrive Architect tem mais de 30 modelos de teste que você pode personalizar:
Vamos dar uma olhada.
Chic Light usa duas colunas para imagem e texto. Você pode arrastar e soltar as larguras das colunas para personalizar a imagem e o texto de acordo com sua preferência.
A coluna da direita contém dois elementos de texto / parágrafo, cada um com uma fonte e tamanho diferentes. A coluna da esquerda contém três ícones / imagens que você pode editar.
Com este modelo, você pode alterar a largura das colunas, as cores, as imagens, os símbolos, o posicionamento e muito mais.

Recursos do Thrive Architect:
- Edição de arrastar e soltar: Com este incrível plugin, você obterá os recursos mais incríveis, chamados de editor Arrastar e Soltar. Simplesmente “clique para editar” e mude tudo o que quiser. Aqui, se você deseja mover algo, basta clicar e simplesmente arrastar e soltar.
- Modelos de páginas de destino: Realmente, nenhuma habilidade de codificação é necessária aqui e ele vem com mais de 236 modelos de páginas de destino lindamente projetados e todos eles são focados na conversão e tudo isso você obterá com o Thrive Architect.
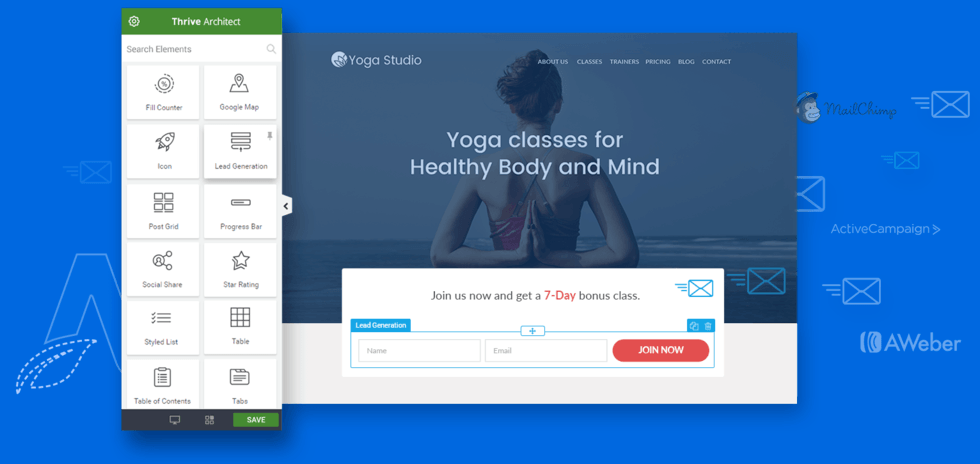
- Elementos de conversão pré-construídos: Ele vem com elementos focados na conversão que são basicamente construídos para o Thrive Architect. Inclui principalmente os botões personalizáveis, depoimentos juntamente com cronômetros de contagem regressiva e também os formulários de geração de leads e muito mais.
- Layouts de coluna ultraflexíveis: Basta criar layouts de coluna simplesmente soltar os elementos próximos uns dos outros. Basta alterar os layouts e também simplesmente adicionar, remover e arrastar e soltar colunas de redimensionamento a qualquer momento facilmente.
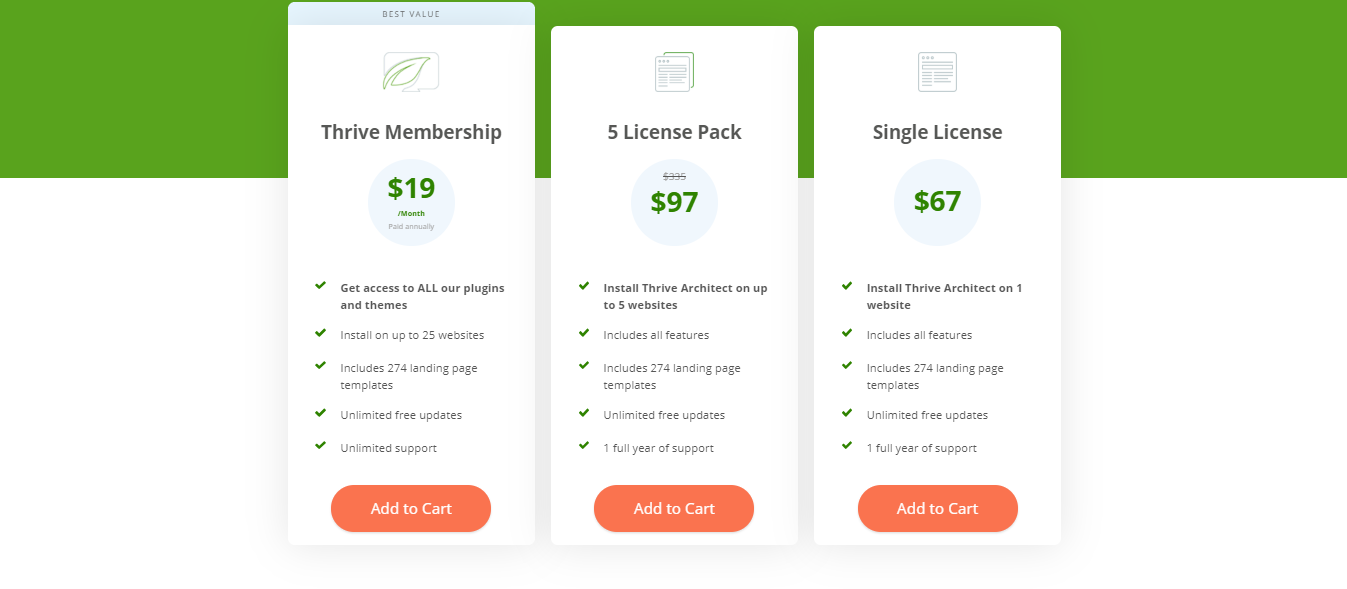
Preços do Thrive Architect:
Aqui, o Thrive Architect é para uma taxa de licença única que geralmente fornece atualizações vitalícias ilimitadas. E aqui o suporte também está incluído por um ano e aqui você também pode apenas renovar seu suporte pagando uma pequena taxa.
- 1 local: $67
- 5 sites: $97
- 15 sites: $147
Prós:
- Fornece 224 páginas de destino com foco na conversão
- É totalmente responsivo à edição móvel
- Vem com a política de reembolso de 30 dias
- Planos de fundo impressionantes e efeitos de animação
- Facilmente acessível com uma taxa de licença única
- Possui mais de 20 integrações e também inclui serviços de mídia social e marketing por e-mail.
- Vem com elementos de conversão pré-construídos, como botões personalizáveis, depoimentos, cronômetros de contagem regressiva, além de formulários de geração de leads.
Contras:
- Carece de economia global
- Nenhuma versão gratuita fornecida
- O suporte ao cliente não é muito bom
- Pequenos erros enquanto trabalham com o novo software
Perguntas frequentes para Beaver Builder Vs Elementor Vs Thrive Architect
👉Qual é o melhor Elementor ou construtor de castores?
O construtor Beaver não tem poucos recursos que o Elementor pro possui. Elementor Pro tem algumas opções e soluções personalizadas avançadas, como um compositor visual. Mas os construtores da Beaver também se destacam em outras áreas. Porque economiza tempo para criar layouts personalizados.
🔥O Elementor é o melhor construtor de páginas?
Elementor é o programa amigável e fácil de entender. Inclui também muitos recursos gratuitos. É uma plataforma autoexplicativa e DIY para criar designs de página incríveis.
👍O Beaver Builder é grátis?
O pacote Beaver Builder custa a partir de $ 99 por ano e a versão Pro custa $ 199 por ano. O pacote padrão consiste em muitos temas, incluindo os gratuitos.
✌️O Elementor torna seu site lento?
Elementor é uma boa solução em muitas áreas, mas reduz a experiência do usuário, aumentando as taxas de rejeição do seu site e prejudicando a classificação do Google
EndNote: Melhor detalhado Beaver Builder Vs Elementor Vs Thrive Architect: detalhado abril de 2024
Agora, revisamos todos esses plug-ins construtores de páginas de alto nível para WordPress com seus prós e contras, juntamente com muitos outros fatores. Agora é a hora de decidir qual é o melhor, aqui eu gostaria de dizer que todos esses plug-ins irão realmente ajudá-lo na criação de sites atraentes diretamente nas plataformas WordPress.
Em particular, o Beaver Builder lidera o Elementor e o Thrive Architect com seus incríveis recursos, complementos e também integrações de terceiros e também bom suporte. Você pode usar o Elementor se quiser ter alguns recursos excelentes e uma interface fácil de usar. Mas aqui o Thrive Architect também oferece uma forte concorrência a esses plugins de construção de duas páginas e o Thrive Architect é o valor completo pelo dinheiro.
Portanto, listamos o melhor plug-in de criador de páginas para você na lista da seguinte maneira:
Este é nossa preferência, mas tudo depende de sua preferência e requisitos quando você escolher qualquer um desses plug-ins de construtor de páginas do WordPress.
Deixe-nos saber qual é o seu favoritorite plugin construtor de páginas e qual você gostaria de escolher- Beaver Builder Vs Elementor Vs Prosperar Arquiteto à direita na seção de comentários.