WordPress가 가장 많이 사용됨(CMS) 전 세계의 콘텐츠 관리 시스템은 우리에게 자유를 주지만 몇 가지 제한 사항과 더 많은 것들을 함께 제공합니다. 웹사이트를 갖는 것만으로는 충분하지 않습니다. 우리의 작업을 특별한 방식으로 선보일 수 있도록 놀랍고 매혹적인 웹사이트를 만들어야 합니다. 아마도 초보자라면 "한 줄의 코드도 작성하지 않고 어떻게 그 작업을 수행할 수 있습니까?"라는 질문이 떠오를 것입니다.
유효한 질문, 나도 같은 질문을 했을 것입니다. 귀하의 질문에 대한 답은 "페이지 빌더"입니다. 이 게시물에서 우리는 시장에 나와 있는 최고 수준의 페이지 빌더 플러그인을 비교할 것입니다. Beaver Builder 대 Elementor 대 Thrive Architect
페이지 빌더를 사용하면 주로 한 줄의 코드를 작성하지 않고도 모든 웹사이트 레이아웃을 사용자 정의하고 만들고 편집할 수 있습니다.
대부분의 WordPress 초보자는 웹 사이트를 만들 때 기본적으로 웹 사이트에서 페이지 레이아웃을 변경하고 사용자 정의하는 것이 어렵다는 것을 알게 됩니다. 페이지 빌더의 도움으로 웹 페이지를 쉽게 개발하고 편집할 수 있을 뿐만 아니라 작업을 특별한 방식으로 표현할 수 있습니다.
대부분의 경우 (HTML/CSS) 코딩에 대한 사전 지식이 없는 사람을 위해 사용자 정의하는 것은 정말 매우 어렵습니다. 그러나 이러한 페이지 빌더 플러그인을 사용하면 코드를 한 줄도 작성하지 않고도 멋진 웹사이트를 만들 수 있습니다.
중요한 것은 WordPress 플러그인 마켓 플레이스는 확실히 다른 옵션을 많이 선택했습니다. 그들 중 일부는 무료이고, 일부는 드래그 앤 드롭 비주얼 구축 도구와 함께 제공되며, 일부는 백엔드 및 프론트 엔드 편집을 제공하며 일부는 강력한 디자인 기능을 제공합니다. 아시다시피 이 디지털 세계의 가능성은 끝이 없습니다.
Beaver Builder Vs Elementor Vs Thrive Architect에 대한 이 게시물의 목적은 다음과 같은 호평을 받는 페이지 빌더를 비교하고 통찰력을 제공하는 것입니다.
여기에서는 기능, 사용 용이성, 테마 및 추가 기능과의 호환성, 가격과 함께 안정성, 지원 등을 기준으로 이러한 Page Builder 플러그인을 비교할 것입니다. 이제 시장에서 가장 기다려온 최고 수준의 페이지 빌더 플러그인 비교를 시작하겠습니다.
내용
Beaver Builder 대 Elementor 대 Thrive Architect: 2024년 XNUMX월 심층 분석
비버 빌더 검토
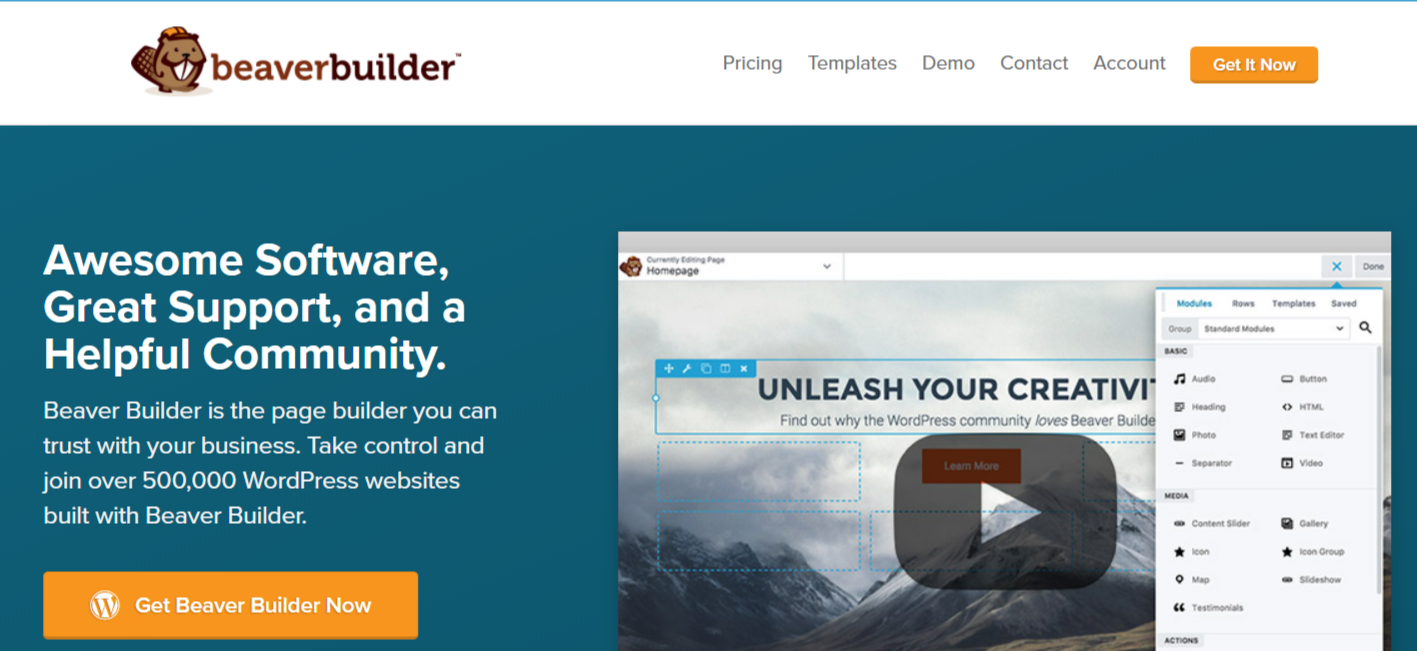
비버 빌더 블로거와 웹 전문가가 사용할 수 있는 최고의 선택 중 하나입니다. Beaver Builder는 완전한 끌어서 놓기를 지원하는 고급 콘텐츠 빌더입니다. 그러나 가장 중요한 것은 이 멋진 페이지 빌더 플러그인의 가장 중요한 부분 중 하나인 전면 편집 인터페이스와 함께 제공된다는 것입니다.
여기에서 간편한 드래그 앤 드롭 편집기를 사용하면 방문자를 라이브로 구축할 때 페이지가 방문자에게 바로 어떻게 표시되는지 확인할 수 있습니다. Beaver Builder는 무료 버전도 제공하며 정말 많은 특별한 기능을 원한다면 플러그인의 프리미엄 버전을 선택해야 합니다.
이 플러그인은 게시물, 맞춤 게시물 유형과 함께 페이지도 지원하므로 랜딩 페이지, 정보 페이지, 콘텐츠 페이지를 따라 서비스 페이지에 대한 사전 제작 템플릿도 얻을 수 있습니다. 여기에서 전체 사용자 정의를 위해 모듈 내에서 바로 CSS 클래스를 쉽게 적용할 수도 있습니다.

이 플러그인은 귀하의 현재 테마와 쉽게 작동하며 귀하가 개발 중인 모든 것은 모바일에서 완벽하게 반응합니다. 눈길을 끄는 이 플러그인을 사용하면 전문 WordPress 페이지와 사이트가 그 어느 때보다 훨씬 간단해집니다.
Beaver Builder로 아름다운 페이지를 만드는 방법
주제가 아닌 Beaver Builder 플러그인부터 시작하겠습니다.
Beaver Builder로 작업할 때 두 가지 경로 중 하나를 선택할 수 있습니다.
- 사용 가능한 페이지 템플릿 중 하나를 선택합니다.
- WP 관리자로 이동하여 기사 또는 페이지를 열고(또는 새 페이지를 생성) 편집기에서 "페이지 생성기"로 이동합니다.
방법 1의 경우 방문 페이지와 콘텐츠 페이지 중에서 선택할 수 있습니다.
일반적으로 방문 페이지는 마케팅 및 판매 목적으로 사용됩니다(예: 홈페이지, 제품 페이지 또는 기타 판매 페이지). 콘텐츠 페이지를 사용하면 매력적인 페이지와 팀 페이지를 만들 수 있습니다. , 연락처 페이지, 포트폴리오 등
랜딩 페이지는 다양한 목적에 맞게 레이블이 잘 지정되어 있으며 소규모 비즈니스, 애플리케이션, 피트니스, 전자 출판물, 클래식 블로그, 사진 포트폴리오, 레스토랑, 에이전시 및 법률 회사를 위한 수많은 템플릿을 찾을 수 있습니다.
모델을 선택하거나 처음부터 시작했으면 페이지 구조를 만들거나 변경할 차례입니다. 우리는 다음에 그것에 초점을 맞출 것입니다.
제조업체 페이지 만들기
Beaver Builder에서 콘텐츠 구성이 작동하는 방식(수동 그리기 죄송합니다):
보시다시피, 여기에는 일정 시간 후에 다시 표시되는 경우 사이트를 더 쉽게 이해할 수 있도록 하는 특정 구조가 있습니다.
- 각 페이지에는 원하는 수의 행이 있을 수 있습니다.
- 각 행은 다른 수의 열로 분리될 수 있습니다.
- 각 콘텐츠 블록은 이미지, 텍스트 블록 또는 사용자 정의 그래픽과 같은 콘텐츠 항목의 단일 인스턴스를 나타냅니다.
페이지를 만들 때 가장 좋은 소식은 라인과 콘텐츠 항목이 끌어서 놓기가 지원된다는 것입니다. 즉, 다음과 같이 단일 또는 줄 콘텐츠 블록을 가져와 다른 곳으로 방향을 바꿀 수 있습니다.
새 줄과 새 콘텐츠 블록을 추가하는 것도 쉽습니다. 사이드바 메뉴만 있으면 됩니다.
여기에서 다음 중에서 선택할 수 있습니다.
- 라인(여기서 각 라인에 포함되어야 하는 열의 수를 선택합니다.)
- 기본 콘텐츠 모듈(오디오, 버튼, 제목, 사진, 텍스트, 동영상 등)
- 고급 콘텐츠 모듈(클릭 유도문안, 아코디언, 문의 양식, 갤러리, 지도, 평가, 소셜 버튼 등)
- WordPress 위젯의 콘텐츠(WordPress 사이트에서 활성화한 모든 위젯을 사용할 수 있습니다. 즉, Beaver Builder는 다른 애드온에서 생성된 콘텐츠와 함께 작동합니다.)
결국 콘텐츠를 잃지 않고 작업하는 모델을 항상 사용자 정의하거나 변경할 수도 있습니다.

작업이 끝나면 오른쪽 상단 모서리에 있는 완료를 클릭합니다. Beaver Builder가 변경 사항을 게시합니다.
일반적으로 Beaver Builder에서 콘텐츠를 편집하는 것은 정말 매끄럽고 쉽게 작동합니다. 이는 제가 콘테스트 도구로 얻은 경험을 감안할 때 놀랍습니다. 또한 빌더와 상호 작용하는 것이 정말 재미있고 디자이너를 고용하는 데 많은 비용이 들던 결과를 쉽게 얻을 수 있습니다.
특징:
- 모든 테마와의 호환성: 여기에서 이 페이지 빌더 플러그인은 사용자 정의 디자인과 함께 거의 모든 WordPress와 호환됩니다. Beaver Builder에는 자체 테마도 있습니다.
- 전면 편집: Beaver Builder에는 프런트엔드 편집에서 바로 모든 웹사이트 레이아웃과 콘텐츠를 직접 개발하고 편집할 수 있는 프런트 편집 옵션이 함께 제공됩니다.
- 미리 만들어진 템플릿: 이 플러그인은 또한 많은 내부 페이지 및 사전 구축된 홈페이지 레이아웃과 함께 제공됩니다. 사이트를 처음부터 구축하고 싶지 않다면 미리 디자인된 템플릿을 사용할 수 있습니다. 이 빌더를 사용하면 모든 레이아웃을 완전히 사용자 정의할 수 있습니다.
- 드래그 앤 드롭 인터페이스: 이 놀라운 페이지 빌더 플러그인에 대한 완전한 끌어서 놓기 기능이 함께 제공됩니다. 이제 이 놀라운 기능으로 모든 페이지 레이아웃을 완전히 제어할 수 있습니다.
- 모바일 반응형: 여기에서 Beaver Builder로 개발된 모든 페이지는 완전히 모바일 반응형입니다.
- 최적화된 SEO: 코드 압축과 같은 업계 표준과 모든 페이지가 검색 엔진 친화적임을 진정으로 나타내는 HTML이 있습니다.
- WooCommerce 호환성 : WooCommerce 플러그인과 완벽하게 호환됩니다.
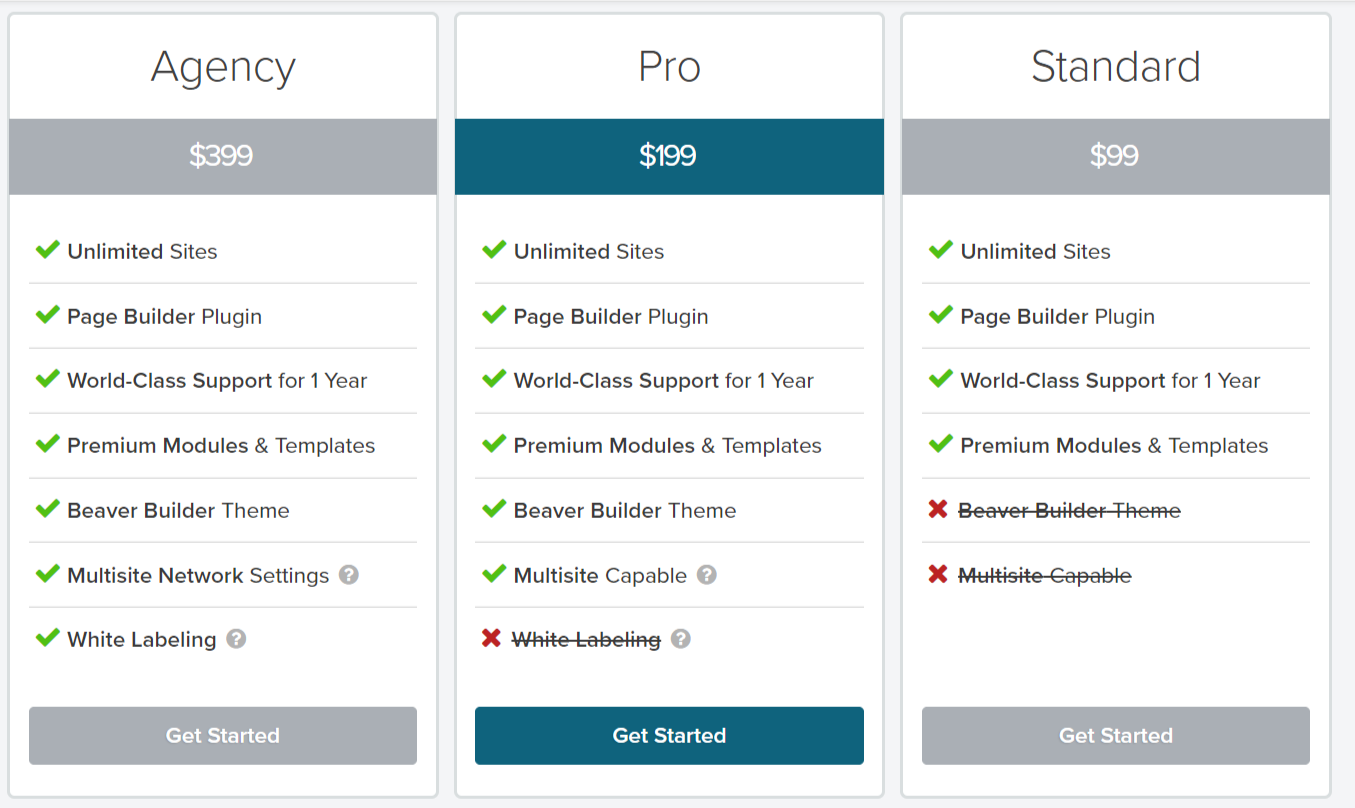
Beaver Builder에는 가격 옵션이 제공됩니다.
- $99 스탠다드– 모든 모듈, 테마 없음, 1년 지원
- $199 프로– Beaver Builder 테마, 다중 사이트 호환
- $399 대행사: 네트워크 설정, 테마와 호환되는 멀티 사이트

장점 :
- 사용하기 쉬운 시각적 페이지 빌더
- 빠른 로딩 및 SEO에 최적화
- 모든 WordPress 테마와 호환
- 모듈은 쉽게 사용자 정의할 수 있습니다.
- 30일 환불 정책과 함께 제공됩니다.
- 모바일 편집이 포함된 전체 모바일 반응형 페이지
- 놀라운 기술 및 커뮤니티 지원 및 온라인 리소스
- 기본적으로 단축 코드와 함께 핵심 및 타사 WordPress 위젯을 지원합니다.
단점 :
- 무료 버전에는 많은 기능이 부족합니다.
- 경쟁 WordPress 페이지 빌더보다 높은 가격.
- Pro 버전에는 현대적인 디자인 요소도 포함되어야 합니다.
Elementor 검토
Elementor 다양한 스타일 옵션이 있는 WordPress용 페이지 빌더 플러그인 중 하나입니다. 기본적으로 이 플러그인은 시장에 나와 있는 다른 페이지 빌더 플러그인보다 무료 버전으로 많은 기능을 제공합니다. Elementor를 사용하면 라이브 편집 및 빠른 로딩 페이지와 함께 프론트 엔드 WordPress 드래그 앤 드롭 페이지 빌더도 얻을 수 있습니다.

여기에서 무료 버전은 100개 이상의 템플릿, 애니메이션과 함께 고급 디자인 기능, 기본적으로 Elements라고 하는 여러 위젯으로 구성됩니다. 여기에는 카운터, 이미지 회전 목마, Google 지도와 함께 아이콘 상자 등이 포함됩니다.
프로 버전으로 업그레이드하면 점점 더 많은 기능과 20개 이상의 추가 요소, WooCommerce 지원, 시각적 양식 빌더를 즐길 수 있습니다. 그리고 여기 이 놀라운 페이지 빌더 플러그인을 사용하여 모든 블로그 게시물을 사용자 정의하고 글로벌 위젯 및 사용자 정의 CSS와 함께 슬라이드를 통합하는 등의 작업을 연속적으로 수행할 수 있습니다.
Elementor로 WordPress 사이트 디자인
Elementor는 시각적인 드래그 앤 드롭 인터페이스가 있는 사용하기 쉬운 WordPress 페이지 생성 애드온입니다. 끌어서 놓기 도구를 사용하여 페이지의 콘텐츠를 쉽게 구성하는 데 도움이 되는 많은 요소가 함께 제공됩니다.
추가 기능은 설정을 구성하고 페이지를 만드는 데 인코딩이 필요하지 않습니다.
900,000개 이상의 활성 설치로 웹에서 가장 인기 있는 WordPress 페이지 생성기 중 하나입니다.
Elementor를 사용하여 출판물과 페이지를 만드십시오.
페이지 편집기에서 새 페이지를 추가하거나 기존 페이지를 편집하면 WordPress 편집기 상단에 요소 버튼이 있는 편집이 표시됩니다. 요소 편집기를 시작하려면 클릭하기만 하면 됩니다.
그러면 스크린샷과 같이 Elementor Editor 인터페이스로 이동합니다.
왼쪽에서 요소 또는 위젯을 드래그 앤 드롭할 수 있습니다. 요소 아래에 매개변수 막대가 있습니다. 새 콘텐츠를 추가하려면 콘텐츠 영역에서 새 섹션 추가 또는 템플릿 추가를 클릭합니다.

섹션은 하나 이상의 열이 있는 디자인 블록입니다. 새 섹션 추가를 선택하면 새 페이지의 콘텐츠 구조를 선택하라는 메시지가 표시됩니다. 스크린샷과 같이 12가지 유형의 섹션 중에서 선택할 수 있습니다.
페이지 구조를 선택한 후 섹션 레이아웃을 선택하고 요소를 섹션의 열로 드래그할 수 있습니다.
아래 그림과 같이 왼쪽에 있는 편집기에서 모든 것을 편집할 수 있고 콘텐츠 영역에서 실시간으로 변경 사항을 볼 수 있습니다.
페이지에 미리 정의된 템플릿을 사용하려면 템플릿 추가 버튼을 클릭합니다. Elementor 라이브러리의 300개 이상의 미리 정의된 템플릿, 명명된 페이지 및 블록에 액세스할 수 있습니다.
특징:
- 끌어서 놓기: Elementor에는 기본적으로 WordPress에서 가장 빠르고 가장 놀라운 편집기가 포함되어 있습니다. 끌어다 놓기만 하면 사이트를 사용자 지정할 수 있습니다.
- 코딩 불필요: 코드를 한 줄도 작성하지 않고도 고급 디자인에 도달할 수 있습니다. 가장 좋은 점은 결과 페이지가 작고 이미 모든 웹 사이트에 최적화되어 있다는 것입니다.
- 인라인 편집: 이제 인라인 편집 기능을 사용하여 화면에 바로 입력하기만 하면 됩니다. 여기에서 블로그 게시물을 작성하고 다른 모든 콘텐츠를 정말 쉽고 활용할 수 있습니다.
- 위젯 : J필요한 콘텐츠를 만들기 위해 수십 개의 위젯 중에서 선택하십시오. 버튼, 헤드라인, 양식과 같은 더 많은 것들.
- 템플릿 라이브러리: 기본적으로 모든 산업 분야에 적합하도록 설계된 300개 이상의 사전 디자인된 템플릿 중에서 선택하십시오.
- 모바일 편집: 여기에서 모바일 보기로 전환하고 모든 장치에서 멋지게 보이도록 거의 모든 요소를 미세하게 조정할 수 있습니다.
- RTL 준비: 기본적으로 이 페이지 빌더 플러그인은 다국어이며 LTR 및 RTL 언어에 대한 거의 완전한 지원 권한도 제공합니다.
엘리멘터 가격:
Elementor 또한 강력한 무료 버전이 함께 제공되며 정말 많은 놀라운 기능에 액세스하려면 프로 버전으로 이동해야 합니다. 이러한 패키지에는 기본적으로 업데이트와 함께 XNUMX년 지원이 포함됩니다.
- 개인 : 49개 사이트당 $1
- 사업 : 99 개 사이트에 $ 3
- 제한 없는: 무제한 사이트의 경우 $199

장점 :
- 강력한 무료 버전과 함께 제공
- 30 일 환불 보증
- 요소를 전역 위젯으로 저장합니다.
- 완전 반응형 모바일 편집 기능 제공
- 사이트 어디에서나 위젯을 삽입할 수 있습니다.
- 빠른 프론트 엔드 라이브 디자인과 인라인 편집 기능이 있습니다.
- 핵심 및 타사 WordPress 위젯 지원
단점 :
- 업데이트는 자주 제공되지 않으며 일부는 신뢰할 수조차 없습니다.
- 많은 사용자가 WordPress 테마와 관련된 호환성 문제를 보고합니다.
건축가 검토를 번성
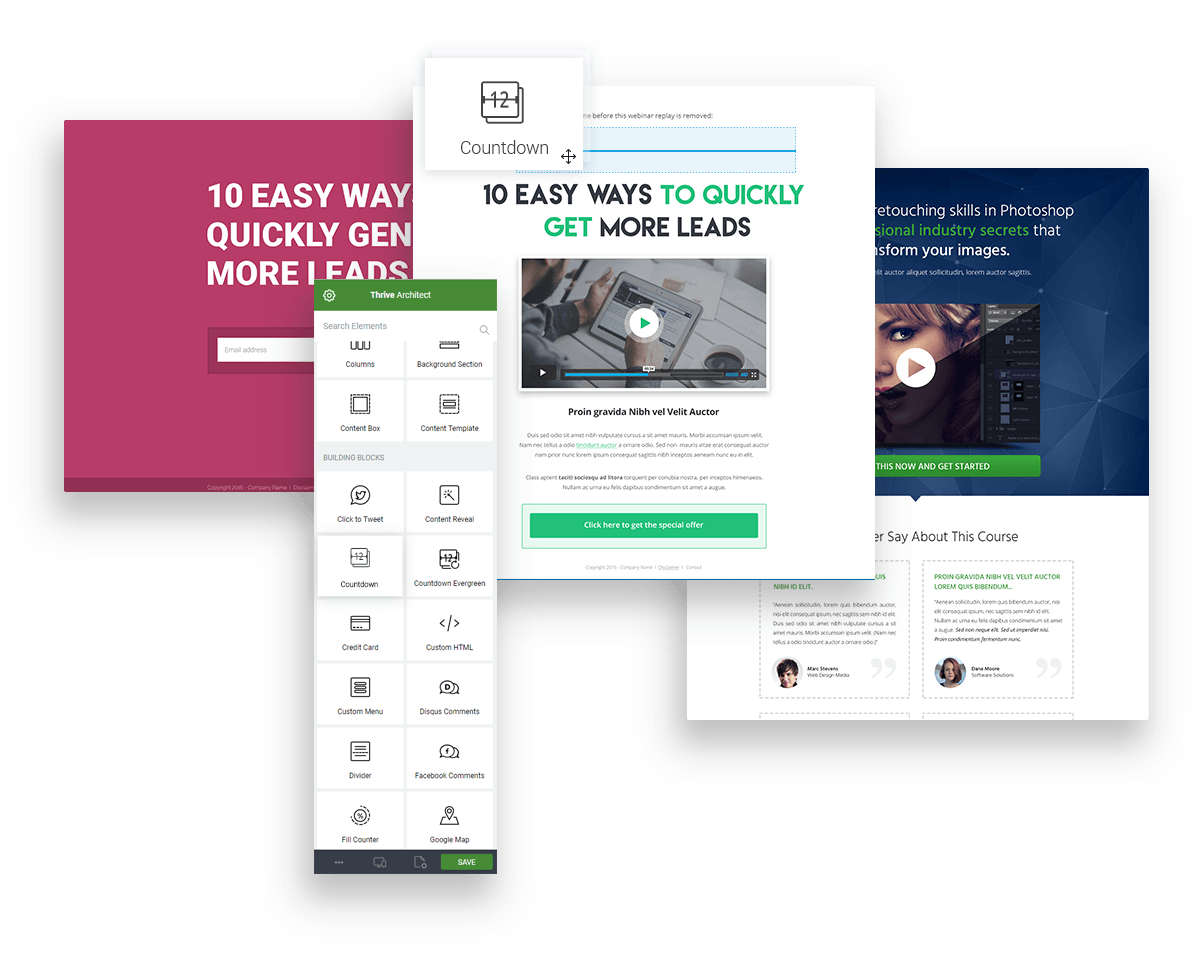
원래, Thrive Architect는 Thrive Content Builder의 후속 제품입니다. 그리고 실제로 이것은 시장에 나와 있는 놀라운 WordPress Page Builder 플러그인입니다. Thrive Architect는 WordPress 페이지 빌더 플러그인의 새로운 항목입니다. 전환 중심 기능이 있으며 모든 마케터에게 웹사이트 방문자와 매출을 높일 수 있는 환상적인 도구를 제공합니다.
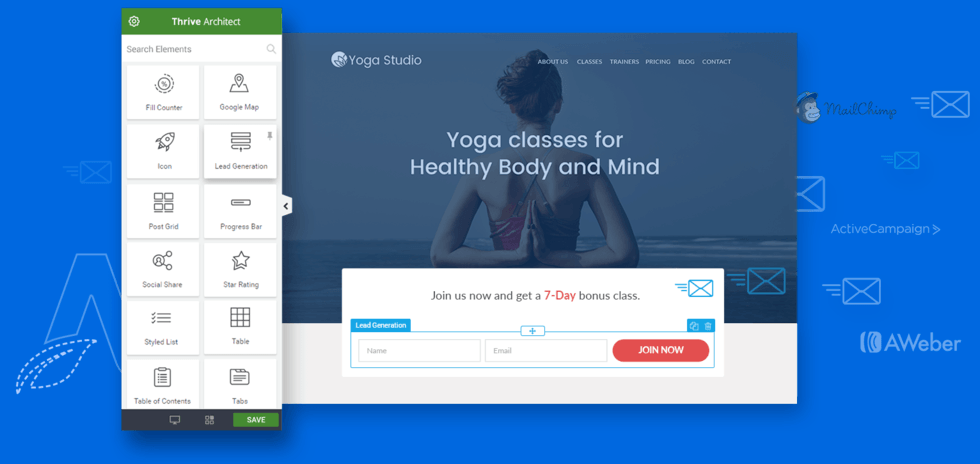
Thrive Architect는 또한 모든 주요 이메일 마케팅 서비스와 잘 통합됩니다. 이것은 정말로 어떤 종류의 작업이 필요하기 때문에 목록의 마지막에 있습니다. 기본적으로 Thrive Themes는 좋은 고객 지원을 제공하지 않는 것으로도 알려져 있습니다.
실제로 이 놀라운 플러그인 Thrive Architect는 Beaver Builder 및 Elementor에 심각한 경쟁을 제공합니다. 여기에서는 무료 버전을 얻지 못하지만 30일 환불 보장을 제공합니다.

빈 페이지에서 시작
때로는 빈 캔버스로 시작하여 처음부터 페이지를 만드는 것이 더 합리적입니다. 예를 들어, 다른 웹사이트에서 본 페이지 디자인이 마음에 들어서 비슷한 것을 만들기로 결정할 수 있습니다.
페이지를 만드는 데 사용할 수 있는 강력하고 유연한 세 가지 디자인 요소를 살펴보겠습니다.
걱정하지 마십시오. 나중에 다른 놀라운 항목을 보여 드리겠습니다.
1. 전체 너비의 바닥
전체 너비 배경을 추가하는 것은 큰 문제처럼 보이지 않지만 모든 페이지 빌더에서 찾을 수 있는 것은 아닙니다.
여기에서 핵심 매개변수는 "콘텐츠가 전체 화면 너비를 포함합니다"입니다. 사용 중인 WordPress 테마에 관계없이 전체 너비 배경을 가질 수 있기 때문입니다.
이 배경을 만드는 데 사용한 몇 가지 다른 매개변수가 있습니다. 먼저 이미지를 기본 레이어로 추가한 다음 솔리드 레이어를 적용했습니다. 이것은 다음 헤더와 같은 텍스트를 추가하려는 경우에 도움이 됩니다.
원하는 효과를 얻기 위해 원하는 만큼 레이어를 추가할 수 있습니다.
펀드를 떠나기 전에 보여줄 수 있는 또 다른 기능이 있습니다. 전체 너비, XNUMX열 배경을 사용하여 세로 분할 화면 효과를 만들 수 있습니다.
디자인을 세로로 분할하면 다양한 콘텐츠 요소를 추가할 수 있습니다. 예를 들어, 사진과 텍스트, 비디오 카메라, 화면 캡처 및 기타 여러 조합을 만들 수 있습니다.

2. 콘텐츠 영역
콘텐츠 영역은 Thrive Architect의 이중 용도 디자인 요소입니다. 동일한 방식으로 처리하려는 여러 요소를 포함하는 콘텐츠 컨테이너 역할을 합니다. 콘텐츠의 중요한 부분을 강조 표시하는 데 사용할 수도 있습니다.
먼저 심볼과 텍스트가 포함된 콘텐츠 영역이 있습니다. 특별한 것은 없겠죠?
그러나 끌어서 놓기 제스처를 사용하여 콘텐츠 영역을 배경 영역으로 이동할 수 있습니다.
미래에 유용할 것으로 생각되는 콘텐츠 영역을 생성했다면 Thrive Architect에서 콘텐츠 템플릿으로 저장할 수 있습니다. 이 모든 것은 빠르게 진행되는 그의 구현 이념의 일부입니다.
3. 증명서
페이지에 자격 증명을 추가하는 것은 사회적 증거를 입증하는 입증된 방법입니다. Thrive Architect에는 사용자 정의할 수 있는 30개 이상의 테스트 템플릿이 있습니다.
한 번 보자.
Chic Light는 이미지와 텍스트에 두 개의 열을 사용합니다. 열 너비를 끌어다 놓아 이미지와 텍스트를 원하는 대로 사용자 지정할 수 있습니다.
오른쪽 열에는 각각 글꼴과 크기가 다른 두 개의 텍스트/단락 요소가 있습니다. 왼쪽 열에는 편집할 수 있는 세 개의 아이콘/그림이 있습니다.
이 템플릿을 사용하면 열 너비, 색상, 이미지, 기호, 위치 등을 변경할 수 있습니다.

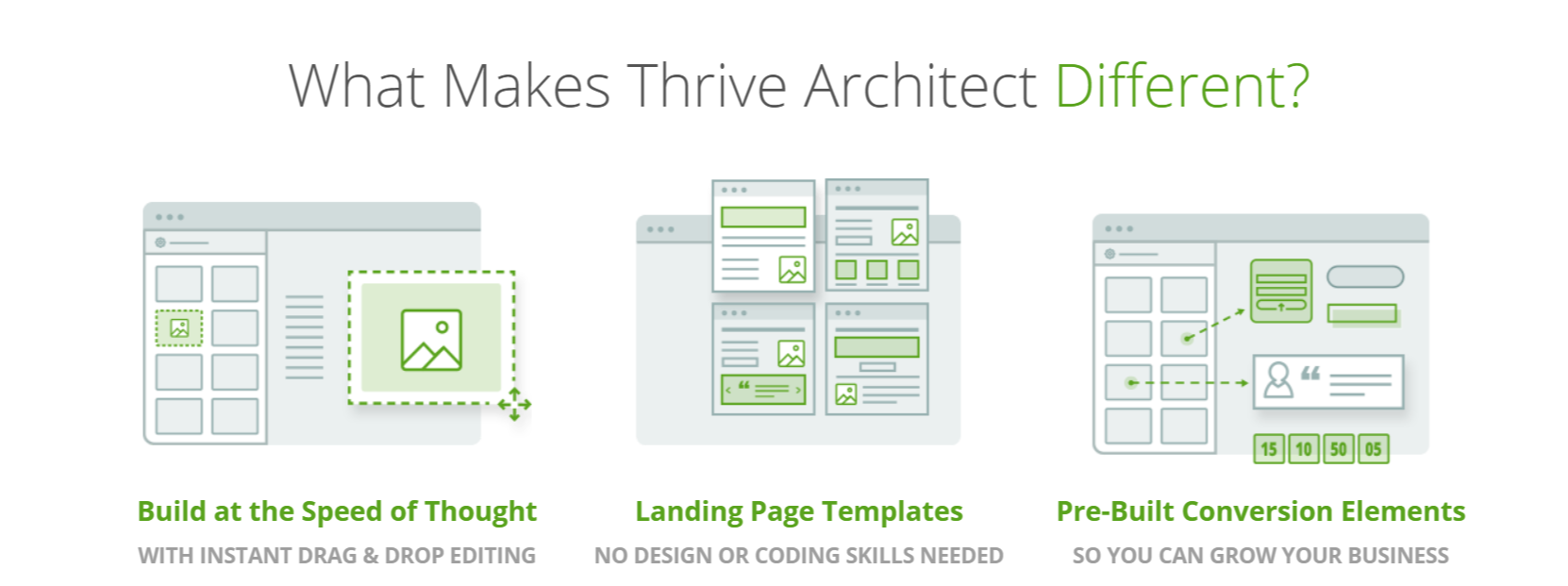
건축가 기능을 번창하십시오:
- 드래그 앤 드롭 편집: 이 놀라운 플러그인을 사용하면 드래그 앤 드롭 편집기라는 가장 놀라운 기능을 사용할 수 있습니다. "클릭하여 편집"하고 원하는 모든 것을 변경하기만 하면 됩니다. 여기에서 무언가를 이동하려면 클릭하고 간단히 끌어다 놓기만 하면 됩니다.
- 방문 페이지 템플릿: 여기에는 코딩 기술이 필요하지 않으며 아름답게 디자인된 236개 이상의 랜딩 페이지 템플릿과 함께 제공되며 이 모든 템플릿은 변환에 중점을 두고 있으며 Thrive Architect에서 얻을 수 있는 모든 것입니다.
- 사전 구축된 변환 요소: 기본적으로 Thrive Architect에 구축된 변환 중심 요소와 함께 제공됩니다. 여기에는 주로 사용자 정의 가능한 버튼, 카운트다운 타이머와 함께 사용후기 및 리드 생성 양식 등이 포함됩니다.
- 매우 유연한 열 레이아웃: 열 레이아웃을 생성하기만 하면 요소를 서로 옆에 놓기만 하면 됩니다. 레이아웃을 변경하고 언제든지 쉽게 열 크기 조정을 추가, 제거 및 끌어다 놓기만 하면 됩니다.
Thrive Architect 가격:
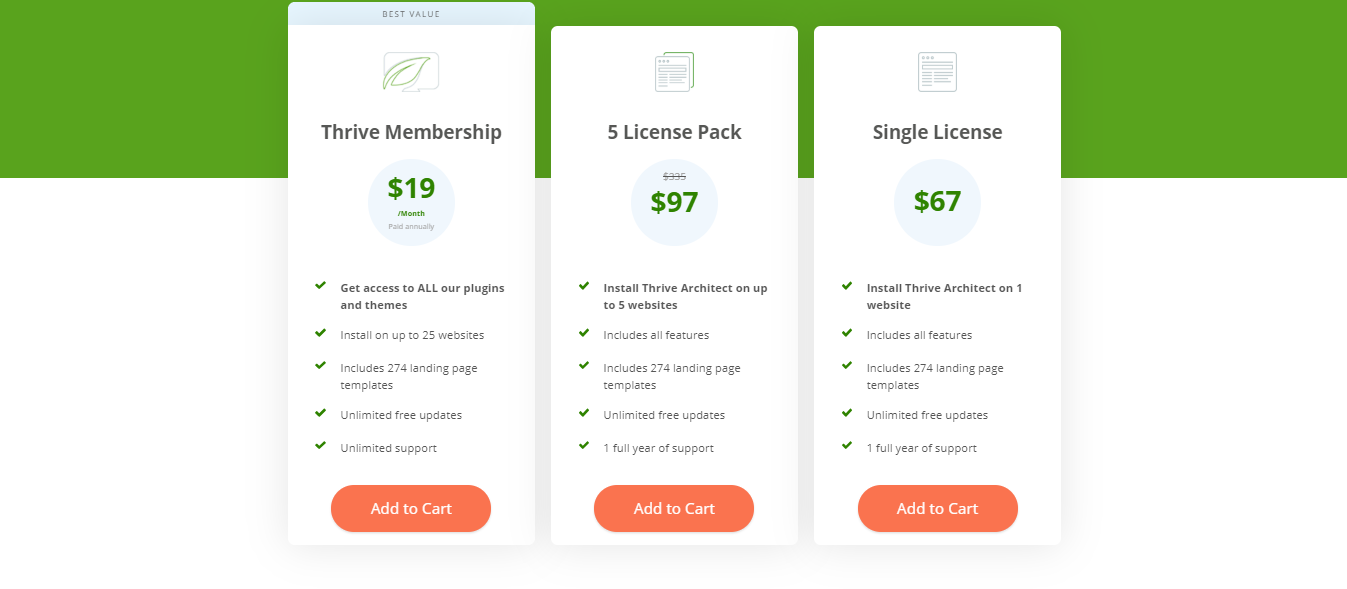
여기에서 Thrive Architect는 일반적으로 평생 업데이트를 무제한으로 제공하는 일회성 라이선스 비용입니다. 여기에 XNUMX년 동안의 지원도 포함되어 있으며 여기서 약간의 비용만 지불하면 지원을 갱신할 수도 있습니다.
- 1개 사이트: $67
- 5개 사이트: $97
- 15개 사이트: $147
장점 :
- 224개의 전환 중심 랜딩 페이지 제공
- 모바일 편집에 완벽하게 대응합니다.
- 30일 환불 정책과 함께 제공
- 멋진 배경과 애니메이션 효과
- 일회성 라이선스 비용으로 쉽게 저렴
- 20개 이상의 통합 기능이 있으며 소셜 미디어 및 이메일 마케팅 서비스도 포함합니다.
- 리드 생성 양식과 함께 사용자 정의 가능한 버튼, 평가, 카운트다운 타이머와 같은 사전 구축된 변환 요소가 함께 제공됩니다.
단점 :
- 글로벌 절약 부족
- 무료 버전이 제공되지 않음
- 고객 지원은 그다지 좋지 않습니다
- 새 소프트웨어로 작업할 때 버그가 거의 없음
Beaver Builder 대 Elementor 대 Thrive Architect에 대한 FAQ
👉엘리멘터와 비버 빌더 중 어느 것이 더 낫습니까?
Beaver Builder에는 Elementor pro에 있는 몇 가지 기능이 없습니다. Elementor Pro에는 시각적 작곡가와 같은 고급 맞춤형 옵션과 솔루션이 있습니다. 그러나 Beaver 빌더는 다른 영역에서도 탁월합니다. 맞춤형 레이아웃을 만드는 시간을 절약할 수 있기 때문입니다.
🔥엘레멘터가 최고의 페이지 빌더인가요?
Elementor는 사용자 친화적이고 이해하기 쉬운 프로그램입니다. 또한 많은 무료 기능으로 구성되어 있습니다. 멋진 페이지 디자인을 만들기 위한 설명이 필요 없는 DIY 플랫폼입니다.
👍Beaver Builder는 무료인가요?
Beaver Builder 패키지는 연간 $99부터 시작하며 Pro 버전은 연간 $199입니다. 표준 패키지는 무료 테마를 포함한 많은 테마로 구성되어 있습니다.
✌️Elementor로 인해 사이트 속도가 느려집니까?
Elementor는 많은 영역에서 좋은 솔루션이지만 사용자 경험을 감소시키고 사이트 이탈률을 높이고 Google 순위를 손상시킵니다.
EndNote: 최고의 상세 Beaver Builder 대 Elementor 대 Thrive Architect: 2024년 XNUMX월 심층 분석
이제 우리는 다른 많은 요소와 함께 장단점이 있는 WordPress용 페이지 빌더 플러그인을 모두 검토했습니다. 이제 어느 것이 가장 좋은지 결정할 때입니다. 여기에서 이 모든 플러그인이 WordPress 플랫폼에서 바로 매력적인 웹 사이트를 만드는 데 정말로 도움이 될 것이라고 말하고 싶습니다.
특히 Beaver Builder는 놀라운 기능, 추가 기능, 타사 통합 및 우수한 지원으로 Elementor와 Thrive Architect를 이끌고 있습니다. 뛰어난 기능과 사용하기 쉬운 인터페이스를 원한다면 Elementor를 사용할 수 있습니다. 그러나 여기서 Thrive Architect는 이러한 XNUMX페이지 빌더 플러그인과도 치열한 경쟁을 펼쳤고 Thrive Architect는 가격 대비 완벽한 가치를 제공합니다.
따라서 다음과 같이 목록에 가장 적합한 페이지 빌더 플러그인을 나열했습니다.
이것은 우리의 선호 사항이지만 이러한 WordPress 페이지 빌더 플러그인 중 하나를 선택할 때 선호도와 요구 사항에 따라 다릅니다.
어느 것이 당신의 마음에 드는지 알려주십시오rite 페이지 빌더 플러그인과 어떤 플러그인을 선택하시겠습니까? Beaver Builder 대 Elementor 대 Thrive Architect 댓글 섹션에 있습니다.