WordPressが最も使用されています(CMS) 世界中のコンテンツ管理システムは、私たちに自由を与えてくれますが、制限がほとんどなく、さらに多くのものがあります。 ウェブサイトを持っているだけでは十分ではありません。私たちの作品を特別な方法で紹介できるように、魅力的で魅力的なウェブサイトを作成する必要があります。 おそらく、初心者の場合、「コードをXNUMX行も記述せずにそのタスクを実行するにはどうすればよいか」という質問が頭に浮かぶかもしれません。
有効な質問、私も同じ質問をしたでしょう。 あなたの質問への答えは「ページビルダー」です。この投稿では、市場に出回っている一流のページビルダープラグインを比較します。 ビーバービルダー対エレメンター対スライブアーキテクト
ページビルダーを使用すると、主に、コードをXNUMX行も記述せずに、すべてのWebサイトのレイアウトを作成、編集、およびカスタマイズできます。
多くのWordPress初心者がウェブサイトを作成するとき、彼らは基本的に自分のウェブサイトでページレイアウトを変更したりカスタマイズしたりするのが難しいと感じています。 ページビルダーの助けを借りて、あなたは簡単にウェブページを開発して編集することができ、そしてあなたの作品を並外れた方法で提示することができます。
ほとんどの場合、(HTML / CSS)でのコーディングの予備知識がない人のためにカスタマイズするのは非常に困難です。 しかし、これらのページビルダープラグインの助けを借りて、コードをXNUMX行も記述せずに見事なWebサイトを作成できます。
重要なことは、 WordPressのプラグイン マーケットプレイスは明らかに異なるオプションをたくさん出しました。 それらのいくつかは無料で、いくつかはドラッグアンドドロップのビジュアル構築ツールが付属しており、いくつかはバックエンドとフロントエンドの編集を提供し、いくつかは堅牢なデザイン機能を備えています。 ご存知のように、このデジタル世界では可能性は無限大です。
Beaver Builder Vs Elementor Vs Thrive Architectのこの投稿の目的は、次の評価の高いページビルダーを比較して洞察を与えることです。
ここでは、機能、使いやすさ、テーマやアドオンとの互換性、信頼性、価格、サポートなどに基づいて、これらのページビルダープラグインを比較します。 それでは、市場で最も待望されている一流のページビルダープラグインの比較を始めましょう。
内容
ビーバービルダー対エレメンター対スライブアーキテクト:詳細 2024年XNUMX月
ビーバービルダーレビュー
ビーバービルダー ブロガーやウェブの専門家が利用できる最良の選択肢のXNUMXつです。 Beaver Builderは、完全なドラッグアンドドロップをサポートする高度なコンテンツビルダーです。 しかし、最も重要なことは、この見事なページビルダープラグインの最良の部分のXNUMXつである前面編集インターフェイスが付属していることです。
ここでは、簡単なドラッグアンドドロップエディタを使用して、ライブでページを作成しているときに、訪問者にページがどのように表示されるかを確認できます。 Beaver Builderは無料バージョンも提供しており、本当にたくさんの特別な機能が必要な場合は、プレミアムバージョンのプラグインを使用する必要があります。
このプラグインは投稿もサポートしているため、カスタム投稿タイプとともにページは、コンテンツページに沿って、ランディングページ、About Pages、ServicePages用の事前に作成されたテンプレートを取得します。 ここでは、完全にカスタマイズするために、モジュール内でCSSクラスを簡単に適用することもできます。

このプラグインは現在のテーマで簡単に機能し、開発中のすべてのものは完全にモバイル対応になります。 このプラグインが人目を引くように開発することで、プロのWordPressページとサイトがこれまでになくシンプルになります。
BeaverBuilderで美しいページを作成する方法
トピックではなく、BeaverBuilderプラグインから始めます。
Beaver Builderを使用する場合、次のXNUMXつのルートのいずれかを選択できます。
- 利用可能なページテンプレートのXNUMXつから選択します。
- WP管理者に移動し、記事またはページを開いて(または新しいページを作成して)、エディターの「ページ作成者」に移動します。
方法1では、ランディングページとコンテンツページのどちらかを選択できます。
一般に、ランディングページは、マーケティングおよび販売の目的で使用されます(たとえば、ホームページ、製品ページ、またはその他の販売ページ)。 コンテンツページを使用すると、魅力的なページやチームページを作成できます。 、連絡先ページ、ポートフォリオなど。
ランディングページにはさまざまな目的でラベルが付けられており、中小企業、アプリケーション、フィットネス、電子出版物、クラシックブログ、写真ポートフォリオ、レストラン、代理店、さらには法律事務所向けの多数のテンプレートがあります。
モデルを選択するか、最初から始めたら、ページの構造を作成または変更します。 次はそれに焦点を当てます。
メーカーページの作成
Beaver Builderでのコンテンツ編成の仕組み(手動描画で申し訳ありません):
ご覧のとおり、ここには特定の構造があり、しばらくしてからサイトが再表示された場合に、サイトを理解しやすくする必要があります。
- 各ページには任意の数の行を含めることができます。
- 各行は、異なる数の列に分割できます。
- 各コンテンツブロックは、画像、テキストブロック、さらにはカスタムグラフィックなどのコンテンツアイテムの単一のインスタンスを表します。
ページを作成する際の最良のニュースは、行とコンテンツアイテムがドラッグアンドドロップでサポートされていることです。 これは、次のように、単一または行のコンテンツの任意のブロックを取得して、別の場所に再配置できることを意味します。
新しい行や新しいコンテンツブロックの追加も簡単です。 サイドバーメニューだけです。
ここでは、次のいずれかを選択できます。
- 行(ここでは、各行に必要な列数も選択します)
- 基本的なコンテンツモジュール(オーディオ、ボタン、タイトル、写真、テキスト、ビデオなど)
- 高度なコンテンツモジュール(召喚状、アコーディオン、お問い合わせフォーム、ギャラリー、地図、証言、ソーシャルボタンなど)
- WordPressウィジェットのコンテンツ(WordPressサイトで有効にしたウィジェットを使用できます。つまり、Beaver Builderは他のアドオンによって生成されたコンテンツで動作します)。
結局のところ、コンテンツを失うことなく、いつでも使用するモデルをカスタマイズしたり、変更したりすることができます。

作業が終了したら、右上隅にある[完了]をクリックするだけです。 BeaverBuilderは変更を公開します。
一般に、Beaver Builderでのコンテンツの編集は非常にスムーズかつ簡単に機能します。これは、コンテストのツールで得た経験を考えると驚くべきことです。 さらに、ビルダーとのやり取りは本当に楽しいので、デザイナーを雇うのに多くの費用がかかる結果を簡単に得ることができます。
特徴:
- 任意のテーマとの互換性: ここで、このページビルダープラグインは、カスタムデザインとともに、ほぼすべてのWordPressと互換性があります。 BeaverBuilderには独自のテーマもあります。
- フロント編集: Beaver Builderには、フロントエンド編集ですべてのWebサイトのレイアウトとコンテンツを直接開発および編集できるフロント編集オプションも付属しています。
- 既製のテンプレート: このプラグインには、多くの内部ページと事前に作成されたホームページレイアウトも付属しています。 また、サイトを最初から構築したくない場合は、事前に設計されたテンプレートを使用できます。 すべてのレイアウトは、このビルダーを使用して完全にカスタマイズできます。
- ドラッグアンドドロップインターフェイス: この素晴らしいページビルダープラグインにぴったりの完全なドラッグアンドドロップ機能が付属しています。 この驚くべき機能により、すべてのページレイアウトを完全に制御できるようになります。
- モバイルレスポンシブ: ここでは、BeaverBuilderで開発されたすべてのページが完全にモバイルレスポンシブになります。
- SEO最適化: コード圧縮などの業界標準と、すべてのページが検索エンジンに対応することを真に示すHTMLがあります。
- WooCommerce の互換性: WooCommerceプラグインと完全に互換性があります。
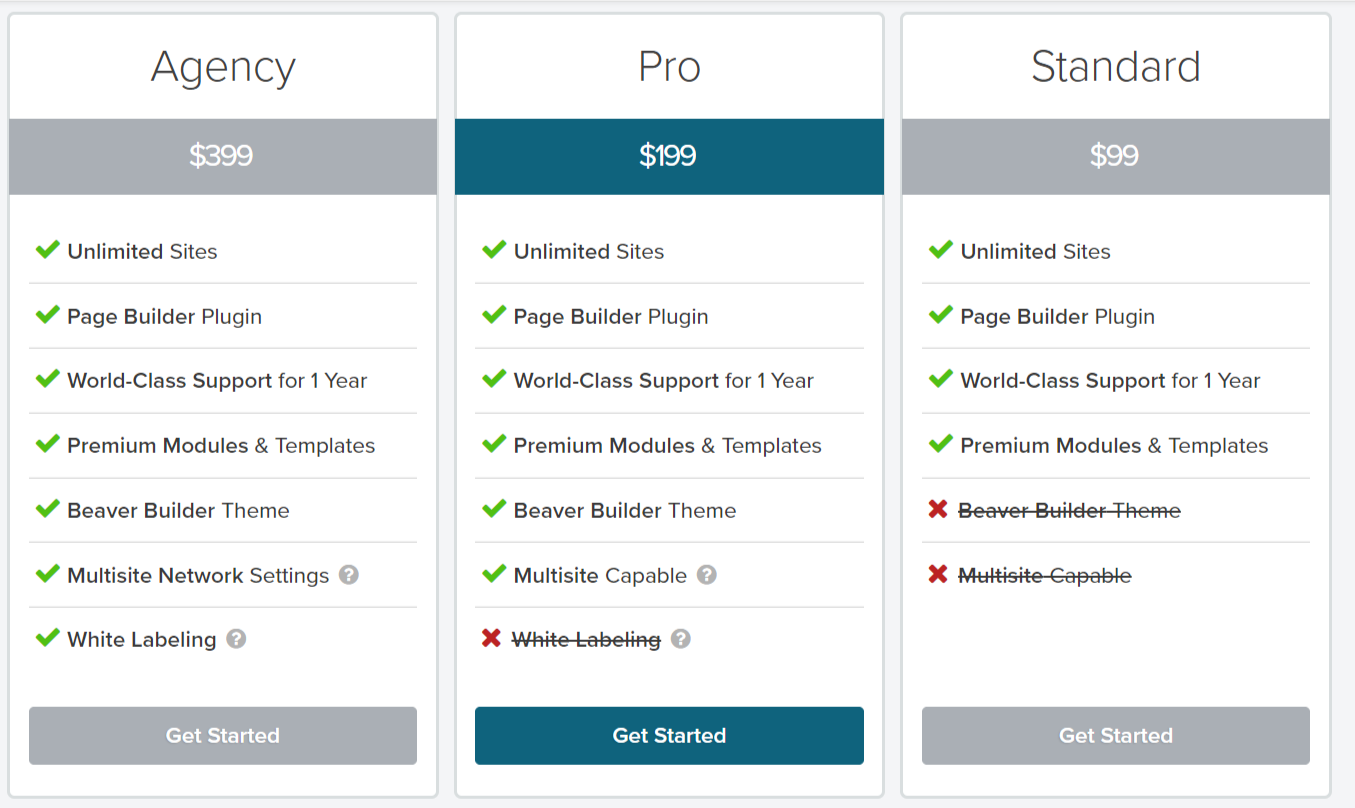
Beaver Builderには、価格オプションが付属しています。
- 99ドル標準–すべてのモジュール、テーマなし、1年間のサポート
- 199ドルプロ– Beaver Builderテーマ、マルチサイト互換
- 399ドルの代理店: ネットワーク設定、テーマと互換性のあるマルチサイト

長所:
- 使いやすいビジュアルページビルダー
- 高速読み込みとSEOに最適化
- すべてのWordPressテーマと互換性があります
- モジュールは簡単にカスタマイズできます。
- 30日間の返金ポリシーが付いています。
- モバイル編集を備えた完全なモバイルレスポンシブページ
- 信じられないほどの技術とコミュニティのサポートとオンラインリソース
- 基本的に、ショートコードとともにコアおよびサードパーティのWordPressウィジェットをサポートします。
短所:
- 無料版には多くの機能がありません
- 競合するWordPressページビルダーよりも高額です。
- Proバージョンには、最新のデザイン要素も含める必要があります。
Elementorレビュー
Elementor は、さまざまなスタイリングオプションを備えたWordPress用の最高のページビルダープラグインのXNUMXつです。 基本的に、このプラグインは、市場に出回っている他のどのページビルダープラグインよりも無料バージョンで多くの機能を提供します。 Elementorを使用すると、フロントエンドのWordPressドラッグアンドドロップページビルダー、ライブ編集、高速読み込みページも利用できます。

ここでの無料バージョンは、100以上のテンプレート、アニメーションを伴う高度なデザイン機能、および基本的にElementsと呼ばれる一連のウィジェットで構成されています。 そして、これらには、カウンター、画像カルーセル、Googleマップと一緒のアイコンボックス、および他の多くのものが含まれます。
プロバージョンにアップグレードすると、ますます多くの機能と20以上の追加要素、WooCommerceサポート、ビジュアルフォームビルダーを楽しむことができます。 そして、これらの素晴らしいページビルダープラグインを使用すると、すべてのブログ投稿をカスタマイズしたり、グローバルウィジェットやカスタムCSSとともにスライドを組み込んだりすることができます。
Elementorを使用してWordPressサイトを設計する
Elementorは、視覚的なドラッグアンドドロップインターフェイスを備えた使いやすいWordPressページ作成アドオンです。 ドラッグアンドドロップツールを使用してページのコンテンツを簡単に整理するのに役立つ多くの要素が付属しています。
アドオンは、設定を構成してページを作成するためにエンコードを必要としません。
900,000以上のアクティブなインストールがあり、Web上で最も人気のあるWordPressページジェネレーターのXNUMXつです。
Elementorを使用してパブリケーションとページを作成します。
ページエディタで新しいページを追加したり、既存のページを編集したりすると、WordPressエディタの上部にある[要素]ボタンで[編集]が表示されます。 それをクリックするだけで、エレメントエディタが起動します。
これにより、スクリーンショットに示すようにElementorEditorインターフェイスに移動します。
左側では、要素またはウィジェットをドラッグアンドドロップできます。 要素の下にパラメータバーがあります。 新しいコンテンツを追加するには、コンテンツ領域で[新しいセクションの追加]または[テンプレートの追加]をクリックします。

セクションは、12つ以上の列を持つデザインブロックです。 [新しいセクションの追加]を選択すると、新しいページのコンテンツ構造を選択するように求められます。 スクリーンショットに示すように、XNUMX種類のセクションから選択できます。
ページの構造を選択したら、セクションレイアウトを選択して、要素をセクションの列にドラッグできます。
次の図に示すように、左側のエディターですべてを編集し、コンテンツ領域で変更をライブで表示できます。
ページに事前定義されたテンプレートを使用する場合は、[テンプレートの追加]ボタンをクリックします。 Elementorライブラリの300以上の事前定義されたテンプレート、名前付きページ、およびブロックにアクセスできます。
特徴:
- ドラッグアンドドロップ: Elementorには、基本的にWordPressで最も高速で最も魅力的なエディターが含まれています。 ドラッグアンドドロップするだけで、サイトをカスタマイズできます。
- コーディングは不要: コードをXNUMX行も記述せずに、ハイエンドのデザインに到達できます。 最良の部分は、結果のページがコンパクトで、どのWebサイトにも最適化されていることです。
- インライン編集: インライン編集機能を使用するだけで、画面に直接入力するだけです。 ここでこれは本当にブログ投稿を書くことになり、他のコンテンツは本当に簡単で活用できます。
- ウィジェット: J必要なコンテンツを作成するには、数十のウィジェットから選択する必要があります。 ボタン、見出し、フォームなど、さらに多くのものがあります。
- テンプレートライブラリ: 基本的にどの業界にも適合するように設計された300以上の事前に設計されたテンプレートから選択するだけです。
- モバイル編集: ここでは、モバイルビューに切り替えて、すべての要素を微調整するだけで、どのデバイスでも見栄えがするようにできます。
- RTL対応: 基本的に、このページビルダープラグインは多言語対応であり、LTRおよびRTL言語に対するほぼ完全なサポートも提供します。
Elementorの価格:
Elementor また、堅牢な無料バージョンが付属しており、本当にたくさんの素晴らしい機能にアクセスしたい場合は、そのプロバージョンを選択する必要があります。 これらのパッケージには、基本的にXNUMX年間のサポートとアップデートが含まれています。
- 個人: 49サイトで1ドル
- ビジネス: 99サイトで3ドル
- 無制限: 無制限のサイトの場合は199ドル

長所:
- 堅牢な無料バージョンが付属しています
- 30日返金保証
- 要素をグローバルウィジェットとして保存します
- 完全なレスポンシブにはモバイル編集が付属しています
- サイトのどこにでもウィジェットを埋め込むことができます
- フロントエンドのライブデザインとインライン編集が高速です
- コアウィジェットとサードパーティのWordPressウィジェットをサポートします
短所:
- 更新はそれほど頻繁には行われず、信頼性さえ低いものもあります。
- ユーザーの多くは、WordPressテーマとの互換性の問題を報告しています。
建築家レビューを繁栄させる
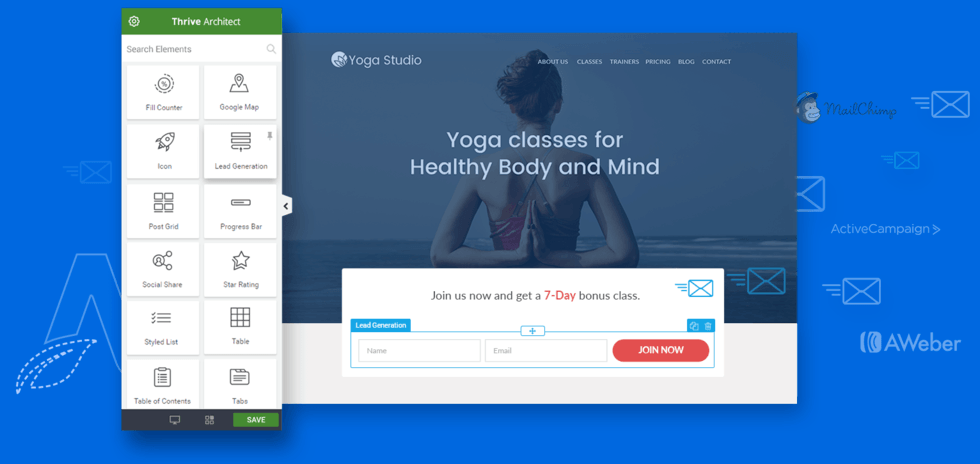
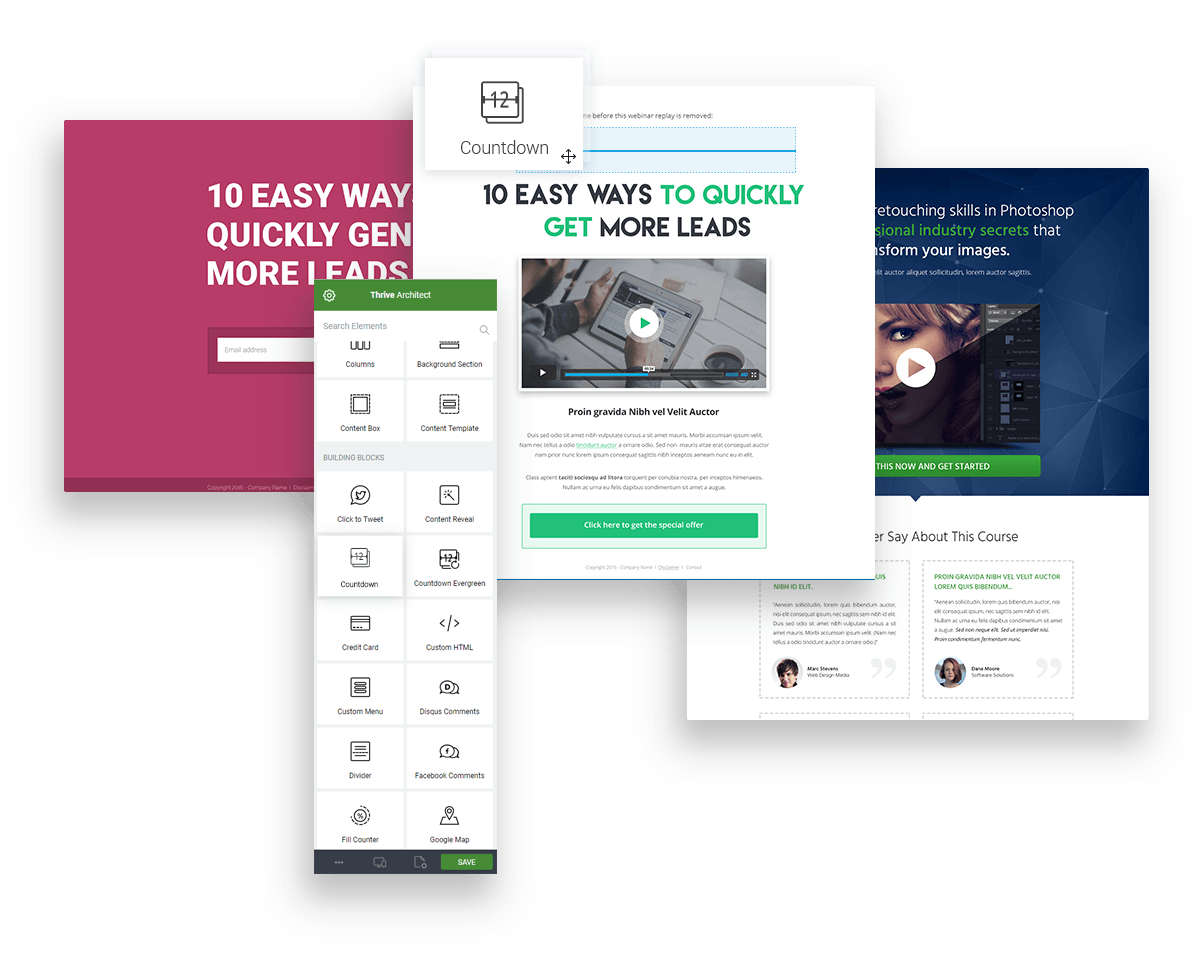
基本的に、 Thrive Architectは、Thrive ContentBuilderの後継です。 そして実際、これは市場に出回っている素晴らしいWordPress PageBuilderプラグインです。 Thrive Architectは、WordPressページビルダープラグインへの新しいエントリです。 コンバージョン重視の機能を備えており、ウェブサイトの訪問者と売上を伸ばすために、すべてのマーケターに素晴らしいツールを提供します。
Thrive Architectは、すべての主要なトップEメールマーケティングサービスともうまく統合できます。 これは本当に何らかの作業が必要なため、リストの最後にあります。 基本的に、Thrive Themesは、優れたカスタマーサポートを提供していないことでも知られています。
実際には、この驚くべきプラグインThrive Architectは、BeaverBuilderとElementorに深刻な競争をもたらします。 ここでは無料版は入手できませんが、30日間の返金保証があります。

空白のページから始める
空白のキャンバスから始めて、最初からページを作成する方が理にかなっている場合があります。 たとえば、別のWebサイトで見たページのデザインが好きで、似たようなものを作成することにしたとします。
ページの作成に使用できる強力で柔軟なXNUMXつのデザイン要素を見てみましょう。
心配しないでください、後で他の素晴らしいアイテムをお見せします。
1.全幅の床
全幅の背景を追加することは大したことではないように思われますが、すべてのページビルダーでそれを見つけることはできません。
ここでの重要なパラメータは、使用しているWordPressテーマに関係なく全幅の背景を持つことができるため、「コンテンツは全画面幅をカバーする」です。
この背景を作成するために使用した他のいくつかのパラメーターがあります。 最初にベースレイヤーとして画像を追加し、次にソリッドレイヤーを適用しました。 これは、次のヘッダーのようなテキストを追加する場合に役立ちます。
必要な数のレイヤーを追加して、目的の効果を実現できます。
ファンドを離れる前に、表示できる別の機能があります。 全幅のXNUMX列の背景を使用して、垂直分割画面効果を作成できます。
デザインを垂直に分割すると、さまざまなコンテンツ要素を追加できます。 たとえば、画像とテキスト、ビデオカメラ、スクリーンキャプチャ、およびその他の多くの組み合わせを作成できます。

2.コンテンツエリア
コンテンツ領域は、ThriveArchitectのデュアルユースデザイン要素です。 これは、同じように扱いたいいくつかの要素を含むコンテンツコンテナとして機能します。 また、コンテンツの重要な部分を強調するために使用することもできます。
まず、記号とテキストを含むコンテンツ領域があります。特別なことは何もないのではないでしょうか。
ただし、ドラッグアンドドロップジェスチャを使用して、コンテンツ領域を背景領域に移動できます。
将来役立つと思われるコンテンツ領域を作成した場合は、それをコンテンツテンプレートとしてThriveArchitectに保存できます。 これらはすべて、彼のペースの速い実装イデオロギーの一部です。
3。 証明書
ページにクレデンシャルを追加することは、社会的証拠を示すための実証済みの方法です。 Thrive Architectには、カスタマイズ可能な30を超えるテストテンプレートがあります。
見てみましょう。
Chic Lightは、画像とテキストにXNUMXつの列を使用します。 列幅をドラッグアンドドロップして、画像とテキストを好みに合わせてカスタマイズできます。
右側の列には、それぞれ異なるフォントとサイズのXNUMXつのテキスト/段落要素が含まれています。 左側の列には、編集可能なXNUMXつのアイコン/画像が含まれています。
このテンプレートを使用すると、列の幅、色、画像、記号、配置などを変更できます。

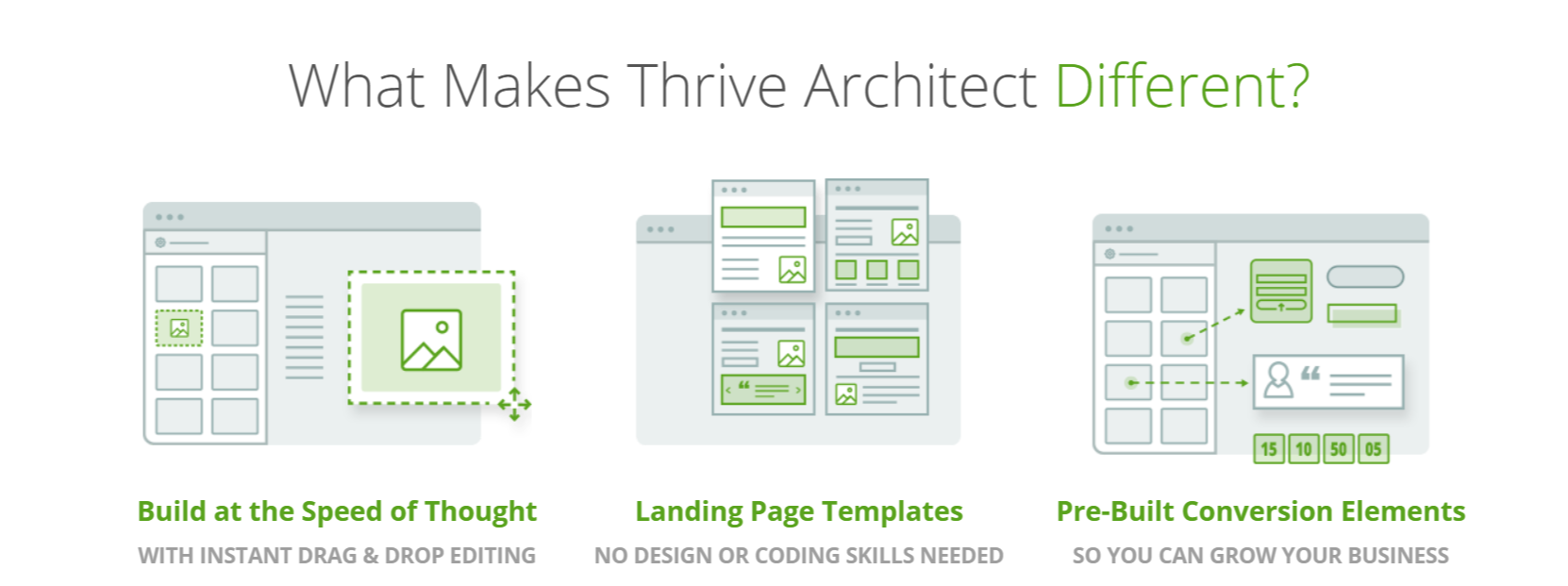
建築家の特徴を繁栄させる:
- ドラッグアンドドロップ編集: この素晴らしいプラグインを使用すると、ドラッグアンドドロップエディタと呼ばれる最も素晴らしい機能を利用できます。 「クリックして編集」するだけで、必要なものをすべて変更できます。 ここで何かを移動したい場合は、クリックしてドラッグアンドドロップするだけです。
- ランディングページテンプレート: ここではコーディングスキルは実際には必要ありません。236を超える美しくデザインされたランディングページテンプレートが付属しており、これらはすべて変換に重点を置いており、ThriveArchitectで取得できます。
- 構築済みの変換要素: 基本的にThriveArchitect向けに構築されたコンバージョン重視の要素が付属しています。 これには主に、カスタマイズ可能なボタン、カウントダウンタイマー、リード生成フォームなどの紹介文が含まれています。
- 超柔軟なカラムレイアウト: 列レイアウトを作成するだけで、要素を並べてドロップするだけです。 レイアウトを変更するだけで、サイズ変更列をいつでも簡単に追加、削除、ドラッグアンドドロップできます。
建築家の価格設定を繁栄させる:
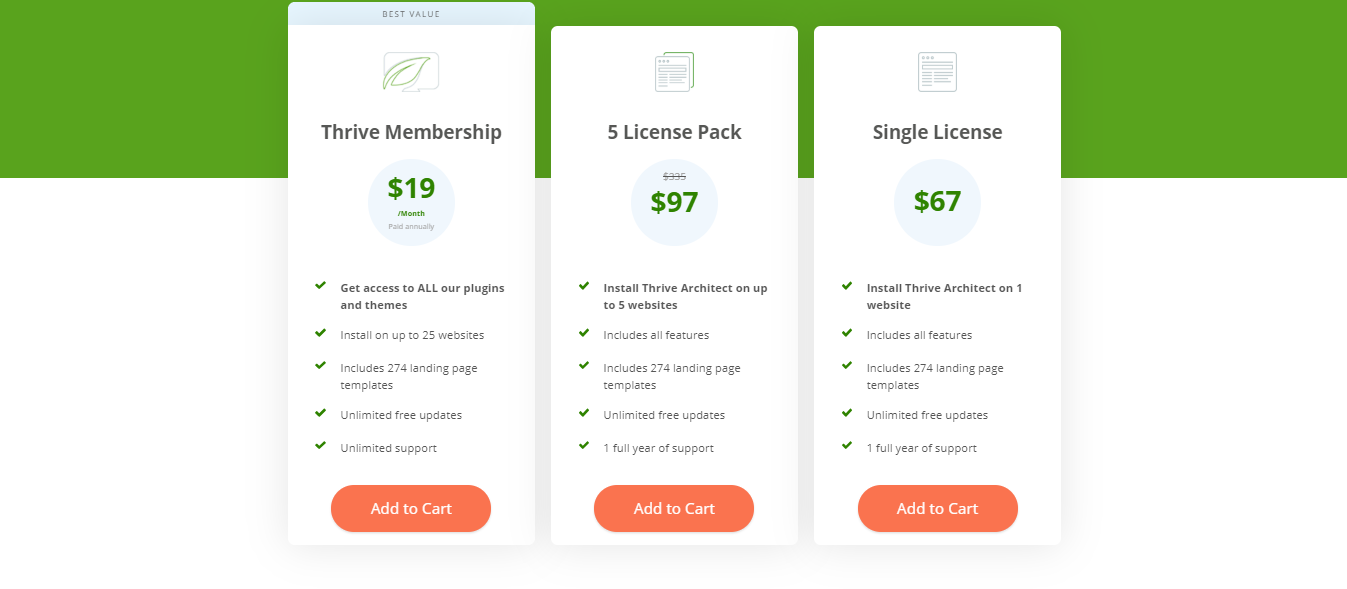
ここで、Thrive Architectは、通常、無制限のライフタイムアップデートを提供するXNUMX回限りのライセンス料です。 また、ここではXNUMX年間のサポートも含まれており、少額の料金を支払うだけでサポートを更新することもできます。
- 1サイト: $67
- 5サイト: $97
- 15サイト: $147
長所:
- コンバージョンに焦点を合わせた224ページのランディングページを提供する
- モバイル編集に完全に対応します
- 30日間の返金ポリシーが付属しています
- 見事な背景とアニメーション効果
- XNUMX回限りのライセンス料で簡単に手頃な価格
- 20以上の統合があり、ソーシャルメディアとEメールマーケティングサービスも含まれています。
- カスタマイズ可能なボタン、証言、カウントダウンタイマーなどの事前に構築された変換要素と、リード生成フォームが付属しています。
短所:
- グローバル貯蓄が不足している
- 無料版は提供されていません
- カスタマーサポートはそれほど良くありません
- 彼らは新しいソフトウェアで動作するので少しバグがあります
Beaver Builder Vs Elementor Vs ThriveArchitectに関するFAQ
👉Elementorとビーバービルダーのどちらが優れていますか?
Beaver Builderには、Elementorproが持つ機能がいくつかあります。 Elementor Proには、ビジュアルコンポーザーのような高度なカスタマイズオプションとソリューションがあります。 しかし、ビーバービルダーは他の分野でも優れています。 カスタムレイアウトを作成する時間を節約できるため。
🔥Elementorは最高のページビルダーですか?
Elementorは、ユーザーフレンドリーで理解しやすいプログラムです。 多くの無料機能も含まれています。 これは、すばらしいページデザインを作成するための自明のDIYプラットフォームです。
👍ビーバービルダーは無料ですか?
Beaver Builderパッケージは年間99ドルから始まり、Proバージョンは年間199ドルです。 標準パッケージは、無料のものを含む多くのテーマで構成されています。
✌️Elementorはあなたのサイトを遅くしますか?
Elementorは多くの分野で優れたソリューションですが、ユーザーエクスペリエンスが低下し、サイトのバウンス率が高くなり、Googleのランキングが低下します。
EndNote: 最も詳細な Beaver Builder 対 Elementor 対 Thrive Architect: 詳細 2024 年 XNUMX 月
これで、WordPress用のこれらの一流のページビルダープラグインのすべてと、その長所と短所、および他の多くの要因を確認しました。 今こそ、どれが最適かを判断するときです。ここでは、これらのプラグインのすべてが、WordPressプラットフォームで魅力的なWebサイトを作成するのに本当に役立ちます。
特に、Beaver Builderは、その驚くべき機能、アドオン、サードパーティの統合、および優れたサポートにより、ElementorおよびThriveArchitectをリードしています。 優れた機能と使いやすいインターフェイスが必要な場合は、Elementorを使用できます。 しかし、ここでThrive Architectは、これらのXNUMXページのビルダープラグインにも厳しい競争を与えており、ThriveArchitectは完全なコストパフォーマンスです。
そのため、次のようにリストに最適なページビルダープラグインをリストしました。
これは私たちの好みですが、これらのWordPressページビルダープラグインのいずれかを選択するときは、すべてあなたの好みと要件によって異なります。
どれがあなたのお気に入りか教えてくださいriteページビルダープラグインとどれを選びたいですか- ビーバービルダー対エレメンター対スライブアーキテクト コメントセクションの右側。