WordPress è il più utilizzato (CMS) Content Management System in tutto il mondo in quanto ci dà libertà ma ha anche poche limitazioni e molte altre cose. Avere un sito Web non è sufficiente, dobbiamo creare un sito Web straordinario e affascinante in modo da poter mostrare il nostro lavoro in un modo straordinario. Molto probabilmente se sei un principiante potrebbe venirti in mente una domanda "Come puoi svolgere quell'attività senza scrivere una sola riga di codice"?
Domanda valida, avrei fatto anche io la stessa domanda. La risposta alla tua domanda è " Page Builders ", qui in questo post confronteremo i plug-in per Page Builder di prim'ordine sul mercato: Beaver Builder contro Elementor contro Thrive Architect
Un generatore di pagine ti consente principalmente di creare, modificare e personalizzare tutto il layout del tuo sito Web senza scrivere una singola riga di codice.
La maggior parte delle volte, quando molti principianti di WordPress creano un sito Web, fondamentalmente trovano difficile modificare e personalizzare i layout di pagina direttamente sui loro siti Web. Con l'aiuto di un page builder, puoi facilmente sviluppare e modificare pagine web oltre a presentare il tuo lavoro in modo straordinario.
Il più delle volte è davvero molto difficile da personalizzare per chi non ha alcuna conoscenza preliminare della codifica in (HTML / CSS). Ma con l'aiuto di questi plug-in per la creazione di pagine, puoi creare un sito Web straordinario senza scrivere una singola riga di codice.
L'importante è che il WordPress plugin il mercato ha tirato fuori tonnellate di opzioni decisamente diverse. Alcuni di essi sono gratuiti, alcuni sono dotati di strumenti di costruzione visiva drag and drop e alcuni di essi offriranno modifiche di back-end e front-end, inoltre alcuni hanno una solida funzionalità di design. Come sai, in questo mondo digitale le possibilità sono infinite.
Lo scopo di questo post per Beaver Builder Vs Elementor Vs Thrive Architect, è confrontare e fornire approfondimenti sui seguenti acclamati page builder:
Qui confronteremo questi plug-in di Page Builder sulla base di funzionalità, facilità d'uso, compatibilità con temi e componenti aggiuntivi, affidabilità insieme a prezzo, supporto e molte altre cose. Quindi iniziamo il confronto più atteso tra i migliori plug-in per la creazione di pagine disponibili sul mercato.
Contenuti
- Beaver Builder Vs Elementor Vs Thrive Architect: approfondimento aprile 2024
- Recensione di Beaver Builder
- Come creare una bella pagina con Beaver Builder
- FARE UNA PAGINA DEL PRODUTTORE
- Beaver Builder viene fornito con le opzioni di prezzo:
- Recensione di Elementor
- Progetta siti WordPress con Elementor
- Crea pubblicazioni e pagine usando Elementor.
- Prezzi Elementor:
- Recensione dell'architetto prosperare
- A partire da una pagina vuota
- Caratteristiche di Thrive Architect:
- Prezzi di Thrive Architect:
- Domande frequenti per Beaver Builder Vs Elementor Vs Thrive Architect
- Nota finale: Miglior Beaver Builder dettagliato Vs Elementor Vs Thrive Architect: approfondimento aprile 2024
Beaver Builder Vs Elementor Vs Thrive Architect: approfondimento aprile 2024
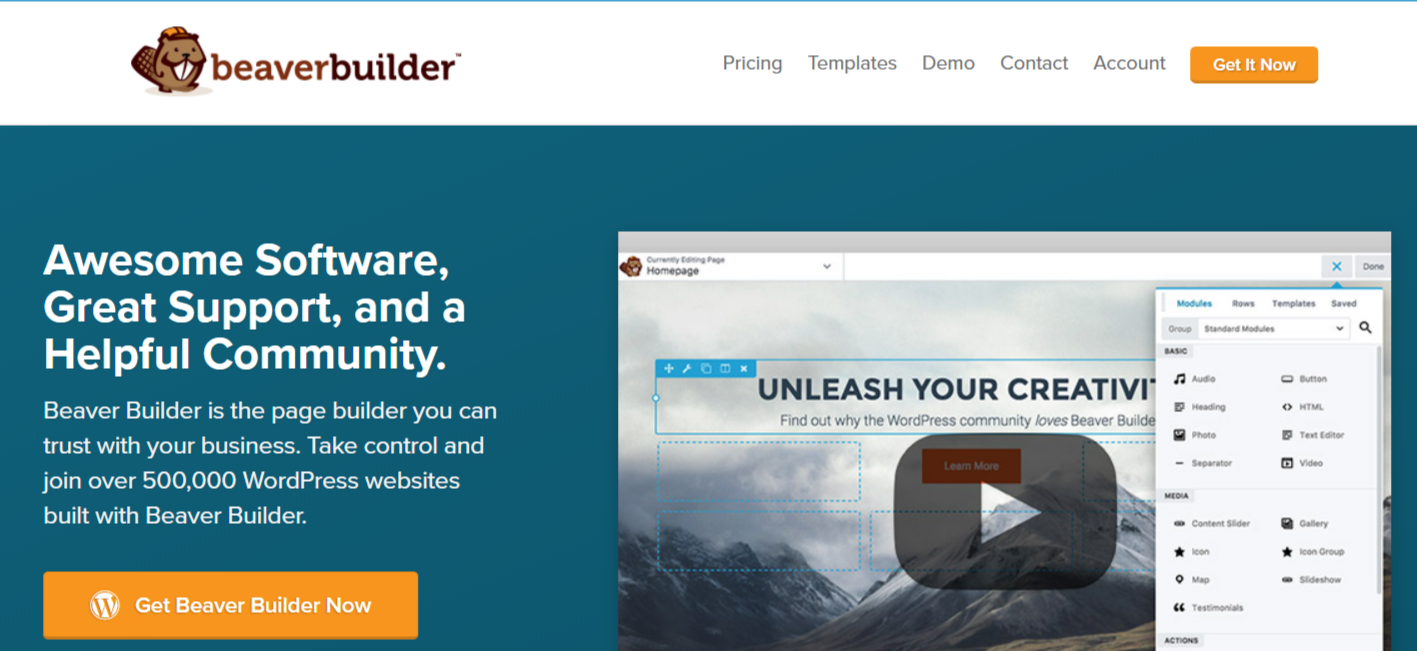
Recensione di Beaver Builder
Beaver Builder è una delle migliori scelte disponibili per blogger e professionisti del web. Poiché Beaver Builder è un generatore di contenuti avanzato che ha il supporto completo del drag and drop. Ma soprattutto, viene fornito con l'interfaccia di modifica frontale che è una delle parti migliori di questo straordinario plug-in per la creazione di pagine.
Qui il semplice editor drag and drop ti consentirà di vedere come appariranno le tue pagine ai tuoi visitatori quando le creerai dal vivo. Beaver Builder offre anche una versione gratuita e se vuoi davvero tantissime funzionalità straordinarie, dovresti optare per la sua versione premium del plugin.
Poiché questo plug-in supporta anche i post, le pagine insieme ai tipi di post personalizzati insieme a questo riceverai modelli predefiniti adatti a una pagina di destinazione, Informazioni sulle pagine, Pagine di servizio anche lungo la pagina dei contenuti. Qui puoi anche applicare facilmente le classi CSS direttamente all'interno dei moduli solo per la personalizzazione completa.

Questo plugin funzionerà facilmente con il tuo tema attuale e tutto ciò che viene sviluppato da te sarà completamente mobile responsive. Con questo plugin, lo sviluppo di pagine e siti WordPress professionali e accattivanti sarà davvero più semplice che mai.
Come creare una bella pagina con Beaver Builder
Inizieremo con il plug-in Beaver Builder, non con l'argomento.
Quando lavori con Beaver Builder, puoi scegliere uno dei due percorsi:
- Scegli uno dei modelli di pagina disponibili.
- Vai al tuo amministratore WP, apri un articolo o una pagina (o creane uno nuovo) e vai a "Page Creator" nell'editor.
Per il metodo 1, puoi scegliere tra pagine di destinazione e pagine di contenuto:
In generale, le pagine di destinazione vengono utilizzate per scopi di marketing e vendita (ad esempio, per la home page, la pagina del prodotto o altre pagine di vendita). Le pagine di contenuto consentono di creare pagine attraenti e pagine del team. , Pagine di contatto, portfolio, ecc.
Le pagine di destinazione sono ben etichettate per una varietà di scopi e troverai numerosi modelli per piccole imprese, applicazioni, fitness, pubblicazioni elettroniche, blog classici, portafogli fotografici, ristoranti, agenzie e persino studi legali
Una volta selezionato il modello o ricominciato da zero, è il momento di creare o modificare la struttura della pagina. Ci concentreremo su quello in seguito.
FARE UNA PAGINA DEL PRODUTTORE
Come funziona l'organizzazione dei contenuti in Beaver Builder (scusa per il disegno manuale):
Come puoi vedere, qui c'è una certa struttura che dovrebbe rendere più facile la comprensione del tuo sito se riappare dopo un po 'di tempo.
- Puoi avere un numero qualsiasi di righe su ogni pagina.
- Ogni riga può essere separata in un diverso numero di colonne.
- Ogni blocco di contenuto rappresenta una singola istanza di un elemento di contenuto, come un'immagine, un blocco di testo o anche un'immagine personalizzata.
La notizia migliore quando si crea una pagina è che le righe e gli elementi di contenuto sono supportati dal drag & drop. Ciò significa che puoi prendere qualsiasi blocco di contenuto singolo o lineare e riorientarlo altrove, come segue:
Anche l'aggiunta di nuove righe e nuovi blocchi di contenuto è facile. Tutto quello che fai è il menu della barra laterale:
Qui puoi scegliere tra:
- Righe (qui selezioni anche il numero di colonne che ogni riga dovrebbe avere)
- Moduli di contenuto di base (audio, pulsanti, titoli, foto, testo, video, ecc.)
- Moduli di contenuti avanzati (call to action, fisarmoniche, moduli di contatto, gallerie, mappe, testimonianze, pulsanti social, ecc.)
- Contenuto del widget WordPress (puoi utilizzare qualsiasi widget che hai abilitato sul tuo sito WordPress, il che significa che Beaver Builder funziona con il contenuto generato da altri componenti aggiuntivi).
Dopotutto, puoi sempre personalizzare o persino modificare il modello con cui lavori, senza perdere il contenuto.

Quando hai finito con il tuo lavoro, fai clic su Fine nell'angolo in alto a destra. Beaver Builder pubblicherà le modifiche.
In generale, la modifica dei contenuti in Beaver Builder funziona in modo molto fluido e semplice, il che è sorprendente data l'esperienza che ho acquisito con gli strumenti del concorso. Inoltre, interagire con il costruttore è davvero divertente e puoi ottenere facilmente risultati che altrimenti ti costerebbero molto per assumere un designer.
Caratteristiche:
- Compatibilità con qualsiasi tema: Qui questo plugin per la creazione di pagine è compatibile con quasi tutti i WordPress insieme ai tuoi progetti personalizzati. Beaver Builder ha anche un proprio tema.
- Modifica frontale: Beaver Builder viene fornito con l'opzione di modifica frontale che ti consentirà di sviluppare e modificare direttamente tutti i layout ei contenuti del tuo sito Web direttamente nella modifica del frontend.
- Modelli predefiniti: Questo plugin include anche molti layout di pagine interne e home page predefiniti. E se non vuoi creare il tuo sito da zero, puoi utilizzare i modelli predefiniti. Tutti i layout sono completamente personalizzabili direttamente con questo generatore.
- Interfaccia Drag and Drop: Viene fornito con funzionalità di trascinamento della selezione complete proprio per questo fantastico plug-in per la creazione di pagine. Ora, con questa straordinaria funzionalità, avrai il pieno controllo su tutti i layout di pagina.
- Mobile reattivo: Qui tutte le pagine sviluppate con Beaver Builder saranno completamente reattive ai dispositivi mobili.
- Ottimizzazione SEO: Ha gli standard del settore come la compressione del codice e anche l'HTML che indica veramente che tutte le tue pagine saranno compatibili con i motori di ricerca.
- Compatibilità con WooCommerce: È completamente compatibile con WooCommerce Plugin.
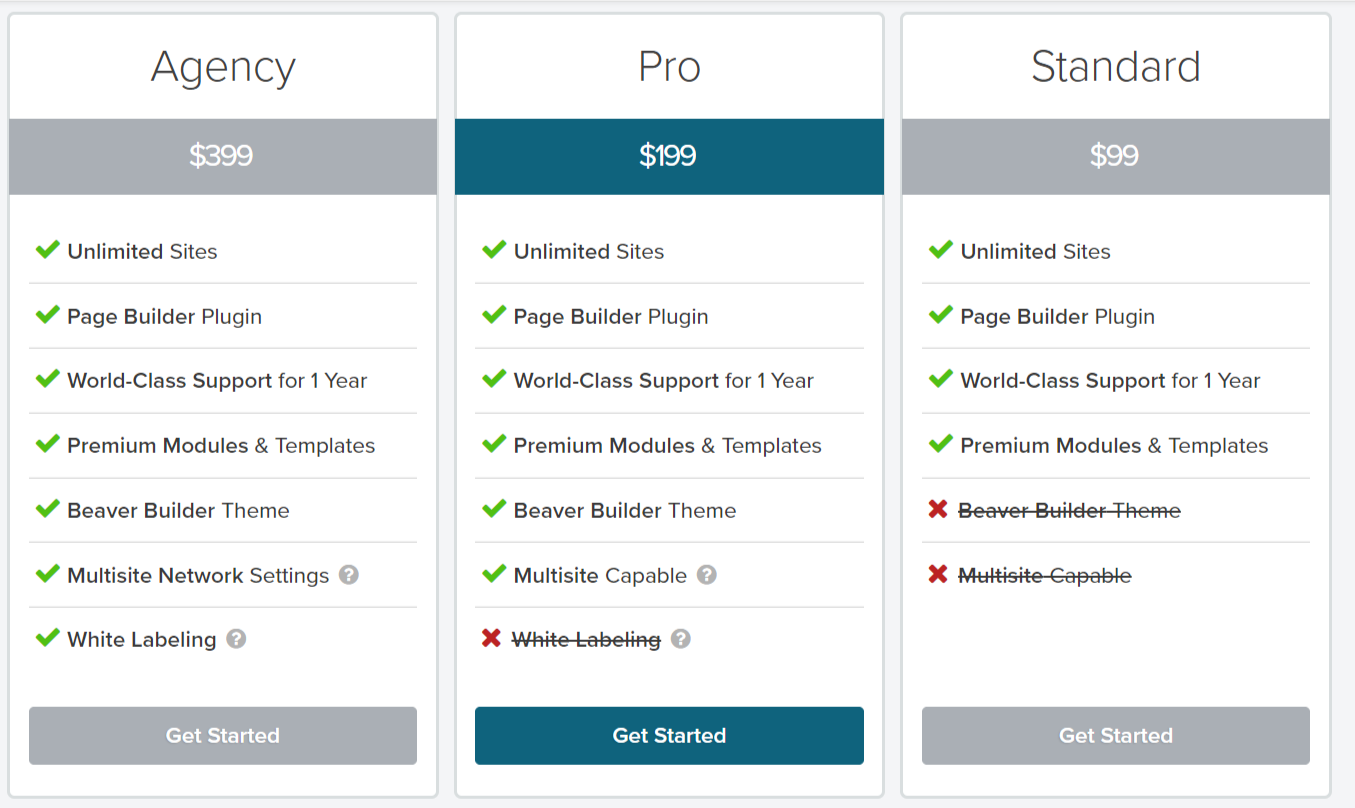
Beaver Builder viene fornito con le opzioni di prezzo:
- $ 99 Standard- Tutti i moduli, nessun tema, 1 anno di supporto
- $ 199 Pro- Temi Beaver Builder, compatibile con più siti
- $ 399 Agenzia: Multisito compatibile con le impostazioni di rete, i temi

PRO:
- Costruttore di pagine visive facile da usare
- Ottimizzato per caricamento veloce e SEO
- Compatibile con tutti i temi WordPress
- I moduli sono facilmente personalizzabili.
- Viene fornito con una politica di rimborso di 30 giorni.
- Pagine reattive mobili complete, con la modifica mobile
- Incredibile supporto tecnico e comunitario e risorse online
- Sostanzialmente supporta i widget WordPress core e di terze parti insieme agli shortcode.
Contro:
- La versione gratuita manca di molte funzionalità
- Più costoso dei costruttori di pagine WordPress concorrenti.
- Le versioni Pro dovrebbero essere incluse anche con elementi di design moderno.
Recensione di Elementor
Elementor è uno dei migliori plugin per la creazione di pagine per WordPress che ha varie opzioni di stile. Fondamentalmente, questo plugin offre molte funzionalità con la sua versione gratuita rispetto a qualsiasi altro plugin per la creazione di pagine sul mercato. Proprio con Elementor, otterrai anche il generatore di pagine drag and drop di WordPress front-end insieme alla modifica dal vivo e anche alle pagine a caricamento rapido.

Qui le versioni gratuite consistono in oltre 100 modelli, funzionalità di design avanzate insieme ad animazioni e un sacco di widget che sono fondamentalmente chiamati Elements. E questi includono contatori, caroselli di immagini, caselle di icone insieme a Google Maps e molte altre cose.
Quando passerai alla sua versione pro, potrai godere di sempre più funzionalità e anche di oltre 20 elementi aggiuntivi, supporto WooCommerce, generatore di moduli visivi. E qui con questi fantastici plug-in per la creazione di pagine, sarai in grado di personalizzare tutti i post del tuo blog, incorporare diapositive insieme ai widget globali e CSS personalizzati e altro ancora di seguito.
Progetta siti WordPress con Elementor
Elementor è un componente aggiuntivo per la creazione di pagine WordPress facile da usare con un'interfaccia visiva drag-and-drop. Viene fornito con molti elementi che ti aiutano a organizzare facilmente il contenuto della tua pagina con strumenti di trascinamento della selezione.
Il componente aggiuntivo non richiede la codifica per configurare le impostazioni e creare pagine.
Con oltre 900,000 installazioni attive, è uno dei generatori di pagine WordPress più popolari sul web.
Crea pubblicazioni e pagine usando Elementor.
Quando aggiungi una nuova pagina o modifichi una pagina esistente nel tuo editor di pagine, vedrai Modifica con il pulsante elementale nella parte superiore dell'editor di WordPress. Basta fare clic su di esso per avviare l'Element Editor.
Questo ti porterà all'interfaccia di Elementor Editor come mostrato nello screenshot.
Sul lato sinistro, gli elementi o widget possono essere trascinati e rilasciati. Troverai la barra dei parametri sotto gli elementi. Per aggiungere nuovo contenuto, fare clic su Aggiungi nuova sezione o Aggiungi modello nell'area del contenuto.

Una sezione è un blocco di progettazione con una o più colonne. Se scegli Aggiungi nuova sezione, ti verrà chiesto di selezionare una struttura di contenuto per la tua nuova pagina. Puoi scegliere tra 12 tipi di sezioni come mostrato nello screenshot.
Dopo aver selezionato la struttura della tua pagina, puoi selezionare un layout di sezione e trascinare gli elementi nelle colonne della sezione.
Come mostrato nella figura seguente, puoi modificare tutto nell'editor a sinistra e visualizzare le modifiche in tempo reale nell'area dei contenuti.
Se desideri utilizzare modelli predefiniti per la tua pagina, fai clic sul pulsante Aggiungi modello. Ha accesso a più di 300 modelli predefiniti, pagine con nome e blocchi nella libreria Elementor.
Caratteristiche:
- Trascinare e rilasciare: Elementor include fondamentalmente l'editor più veloce e sorprendente di WordPress. Basta trascinare e rilasciare e personalizzare semplicemente il tuo sito.
- Nessuna codifica richiesta: Raggiungerai progetti di fascia alta senza scrivere una singola riga di codice. La parte migliore è che la pagina risultante è compatta e già ottimizzata per qualsiasi sito web.
- Modifica in linea: Ora digita semplicemente direttamente sullo schermo, semplicemente utilizzando la funzione di modifica in linea. Qui questo renderà davvero un post sul blog di scrittura e qualsiasi altro contenuto è davvero facile e sfruttando.
- Widgets: JScegli tra dozzine di widget per creare qualsiasi contenuto di cui hai bisogno. Come i pulsanti, i titoli, i moduli e molte altre cose.
- Libreria modelli: Basta scegliere tra più di 300 modelli predefiniti che sono fondamentalmente progettati per adattarsi a qualsiasi settore.
- Modifica mobile: Qui puoi passare alla visualizzazione mobile e semplicemente modificare quasi ogni elemento solo per apparire sbalorditivo su qualsiasi dispositivo.
- Pronto per RTL: Fondamentalmente questo plug-in per la creazione di pagine è multilingue e offre anche un supporto quasi completo per le lingue LTR e RTL.
Prezzi Elementor:
Elementor viene fornito anche con una robusta versione gratuita e se vuoi davvero accedere a tonnellate di funzionalità straordinarie, dovresti scegliere la sua versione pro. Questi pacchetti includono fondamentalmente un anno di supporto insieme agli aggiornamenti.
- Personale: $ 49 per 1 sito
- Affari: $ 99 per 3 siti
- Illimitato: $ 199 per siti illimitati

PRO:
- Viene fornito con la versione gratuita Robust
- Garanzia di rimborso giorni 30
- Salverà i tuoi elementi come widget globali
- Completamente reattivo viene fornito con l'editing mobile
- Può incorporare widget ovunque direttamente sul tuo sito
- Ha un design live front-end veloce e editing inline
- Supporta i widget WordPress principali e anche di terze parti
Contro:
- Gli aggiornamenti non sono molto frequenti e alcuni di essi non sono nemmeno affidabili.
- Molti utenti segnalano problemi di compatibilità direttamente con i loro temi WordPress.
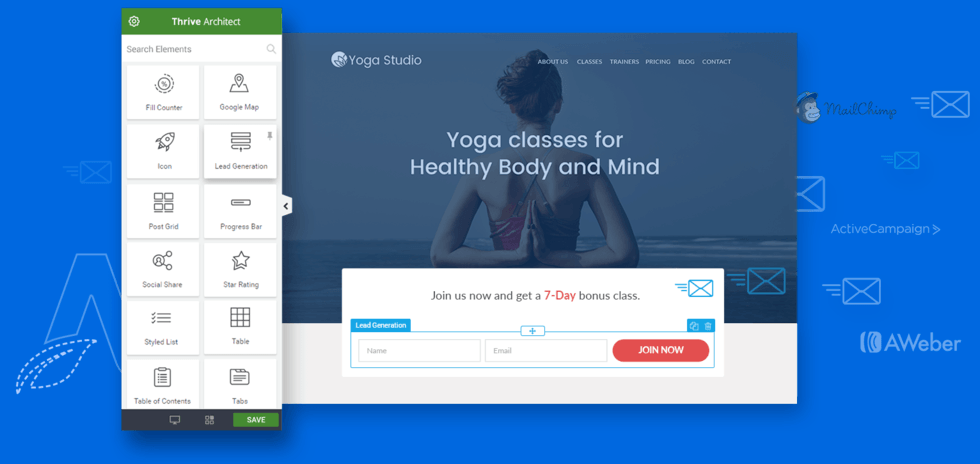
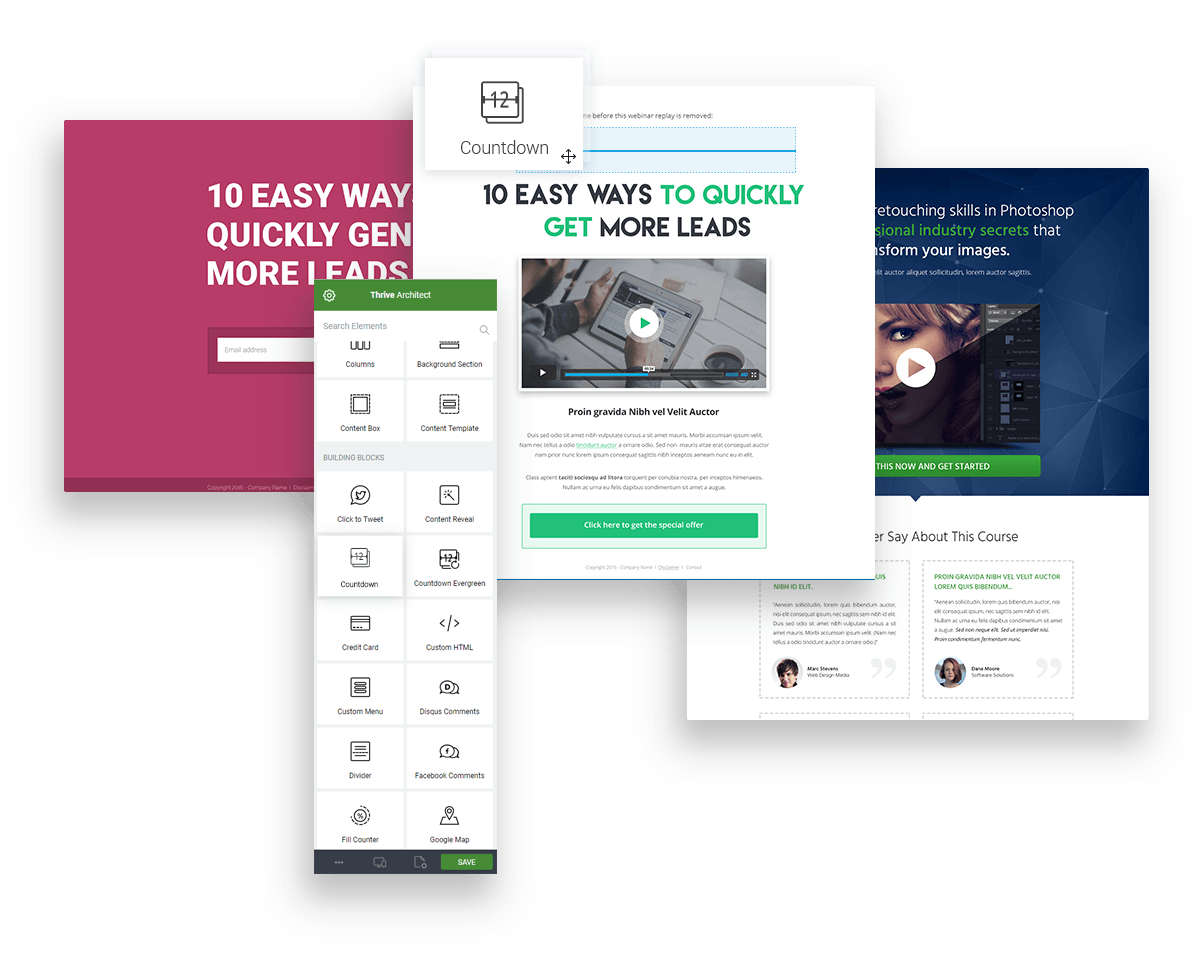
Recensione dell'architetto prosperare
Fondamentalmente, Thrive Architect è il successore di Thrive Content Builder. E davvero questo è uno straordinario plugin per WordPress Page Builder proprio là fuori sul mercato. Thrive Architect è la nuova entrata nei plugin per la creazione di pagine di WordPress. Ha funzionalità incentrate sulla conversione e offre davvero a tutti i marketer uno strumento fantastico per aumentare i visitatori del sito Web e anche le vendite.
Thrive Architect si integra bene anche con tutti i principali servizi di email marketing. Questo è l'ultimo della lista perché ha davvero bisogno di un qualche tipo di allenamento. Fondamentalmente, Thrive Themes è noto anche per non fornire un buon supporto clienti.
In realtà, questo fantastico plugin Thrive Architect offre una seria concorrenza a Beaver Builder ed Elementor. Qui non avrai alcuna versione gratuita ma offrono una garanzia di rimborso di 30 giorni.

A partire da una pagina vuota
A volte ha più senso creare la tua pagina da zero, partendo da una tela bianca. Ad esempio, potrebbe piacerti il design di una pagina che hai visto su un altro sito web e decidi di creare qualcosa di simile.
Diamo un'occhiata a tre degli elementi di design potenti e flessibili che puoi utilizzare per creare la tua pagina.
Non preoccuparti, ti mostrerò gli altri incredibili oggetti più tardi.
1. pavimento a tutta larghezza
Aggiungere uno sfondo a larghezza intera non sembra un grosso problema, ma non lo troverai in tutti i costruttori di pagine.
Il parametro chiave qui è "Il contenuto copre la larghezza dello schermo intero", poiché puoi avere uno sfondo a tutta larghezza indipendentemente dal tema WordPress che stai utilizzando.
Ci sono molti altri parametri che ho usato per creare questo sfondo. Per prima cosa ho aggiunto un'immagine come livello di base e poi ho applicato uno strato solido. Questo ti aiuta se vuoi aggiungere del testo come la seguente intestazione.
Puoi aggiungere tutti i livelli che desideri per ottenere l'effetto desiderato.
Prima di lasciare il fondo, c'è un'altra funzione che puoi mostrare. Con uno sfondo a larghezza intera, a due colonne, puoi creare un effetto a schermo diviso verticalmente:
Se dividi il tuo design verticalmente, puoi aggiungere diversi elementi di contenuto. Ad esempio, puoi creare un'immagine e un testo, una videocamera, un'acquisizione di schermate e molte altre combinazioni.

2. Area dei contenuti
L'area dei contenuti è un elemento di design a duplice uso in Thrive Architect. Serve come un contenitore di contenuti contenente diversi elementi che si desidera trattare allo stesso modo. Puoi anche usarlo per evidenziare parti importanti del contenuto.
Innanzitutto, abbiamo un'area contenuto che contiene un simbolo e un testo: Niente di speciale, forse?
Tuttavia, è possibile utilizzare il gesto di trascinamento della selezione per spostare l'area del contenuto nell'area dello sfondo.
Se hai creato un'area di contenuto che ritieni possa essere utile in futuro, puoi salvarla come modello di contenuto in Thrive Architect. Tutto questo fa parte della sua ideologia di implementazione frenetica.
3. Certificato
L'aggiunta di credenziali alla tua pagina è un modo comprovato per dimostrare prove sociali. Thrive Architect ha più di 30 modelli di test che puoi personalizzare:
Diamo un'occhiata.
Chic Light utilizza due colonne per l'immagine e il testo. Puoi trascinare e rilasciare le larghezze delle colonne per personalizzare l'immagine e il testo a tuo piacimento.
La colonna di destra contiene due elementi di testo / paragrafo, ciascuno con un carattere e una dimensione diversi. La colonna di sinistra contiene tre icone / immagini che puoi modificare.
Con questo modello puoi modificare la larghezza delle colonne, i colori, le immagini, i simboli, il posizionamento e altro ancora.

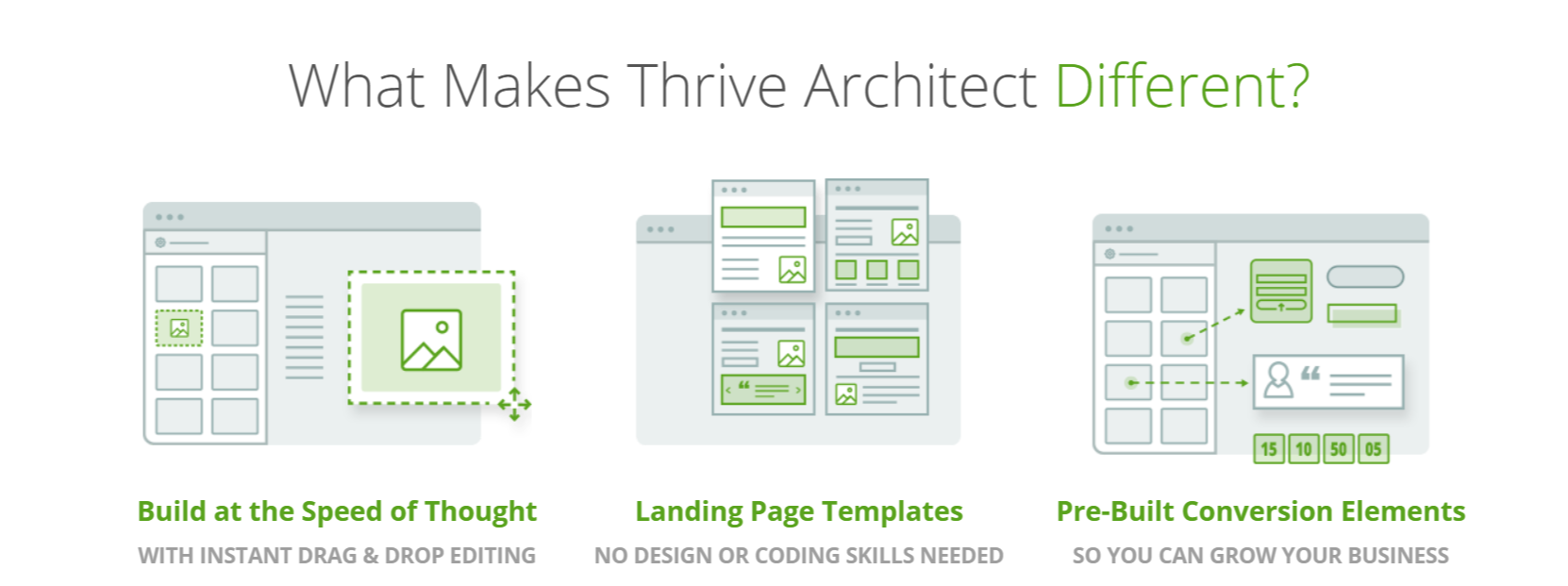
Caratteristiche di Thrive Architect:
- Modifica mediante trascinamento: Proprio con questo fantastico plug-in otterrai le funzionalità più sorprendenti chiamate editor Drag and Drop. Semplicemente "fai clic per modificare" e cambia tutto ciò che desideri. Qui se vuoi spostare qualcosa, fai semplicemente clic e trascina e rilascia.
- Modelli di pagine di destinazione: In realtà non sono richieste abilità di codifica qui e viene fornito con più di 236 modelli di pagine di destinazione dal design accattivante e tutti questi sono incentrati sulla conversione e tutto ciò che otterrai con Thrive Architect.
- Elementi di conversione prefabbricati: Viene fornito con elementi incentrati sulla conversione che sono fondamentalmente costruiti per Thrive Architect. Include principalmente i pulsanti personalizzabili, le testimonianze insieme ai timer per il conto alla rovescia e anche i moduli di generazione di lead e altro ancora.
- Layout delle colonne ultra flessibili: Basta creare layout di colonna semplicemente trascinare gli elementi uno accanto all'altro. Basta cambiare i layout e anche semplicemente aggiungere, rimuovere e trascinare e rilasciare le colonne di ridimensionamento in qualsiasi momento facilmente.
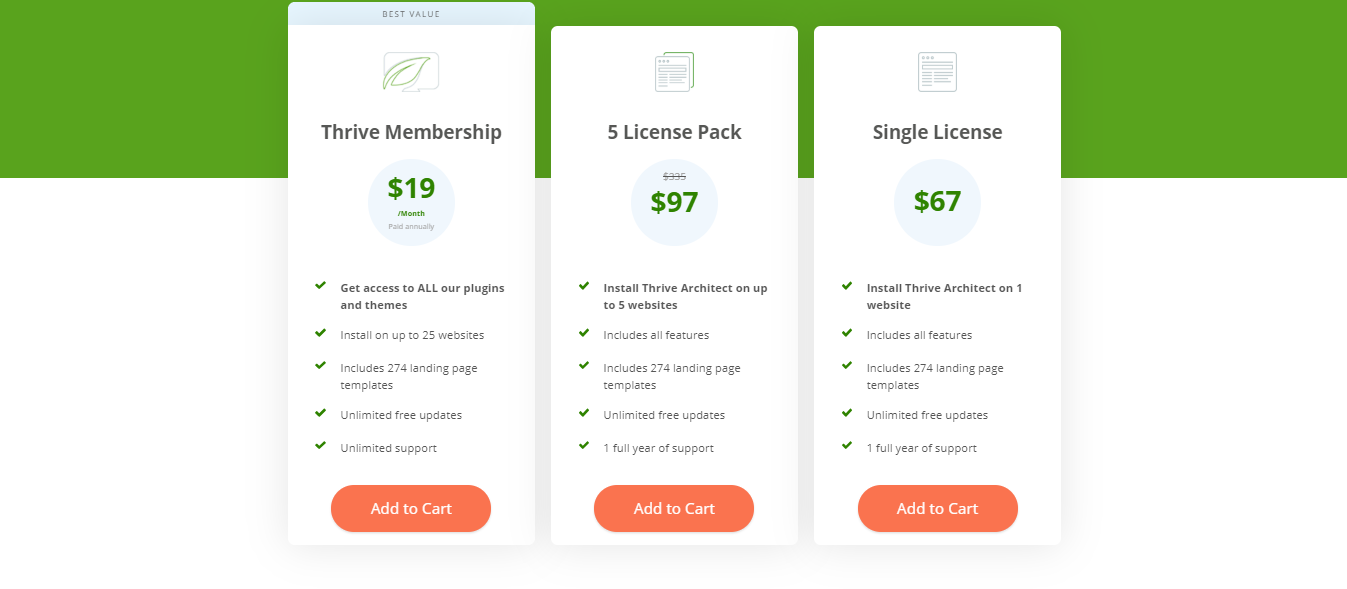
Prezzi di Thrive Architect:
Qui Thrive Architect è a pagamento una tantum che generalmente fornisce aggiornamenti illimitati a vita. E qui anche il supporto è incluso per un anno e qui puoi anche rinnovare il tuo supporto solo pagando una piccola quota.
- 1 sito: $67
- 5 siti: $97
- 15 siti: $147
PRO:
- Fornisci 224 pagine di destinazione incentrate sulla conversione
- È completamente reattivo all'editing mobile
- Viene fornito con la politica di rimborso di 30 giorni
- Sfondi ed effetti di animazione mozzafiato
- Facilmente accessibile con un canone una tantum
- Ha oltre 20 integrazioni e include anche social media e servizi di email marketing.
- Viene fornito con elementi di conversione predefiniti come pulsanti personalizzabili, testimonianze, timer per il conto alla rovescia e moduli che generano lead.
Contro:
- Manca il risparmio globale
- Nessuna versione gratuita fornita
- L'assistenza clienti non è molto buona
- Piccoli buggy mentre lavorano con il nuovo software
Domande frequenti per Beaver Builder Vs Elementor Vs Thrive Architect
👉Qual è meglio Elementor o beaver builder?
Beaver builder non ha poche funzionalità che Elementor pro ha. Elementor Pro ha alcune opzioni e soluzioni personalizzate avanzate come un compositore visivo. Ma i costruttori di Beaver eccellono anche in altri settori. In quanto consente di risparmiare tempo per creare layout personalizzati.
🔥 Elementor è il miglior generatore di pagine?
Elementor è il programma facile da usare e di facile comprensione. Comprende anche molte funzionalità gratuite. È una piattaforma autoesplicativa e fai-da-te per creare fantastici design di pagine.
👍 Beaver Builder è gratuito?
Il pacchetto Beaver Builder parte da $ 99 all'anno e la versione Pro costa $ 199 all'anno. Il pacchetto standard è composto da molti temi inclusi quelli gratuiti.
✌️ Elementor rallenta il tuo sito?
Elementor è una buona soluzione in molte aree, ma riduce l'esperienza dell'utente, aumentando le frequenze di rimbalzo del tuo sito e danneggiando il ranking di Google
Nota finale: Miglior Beaver Builder dettagliato Vs Elementor Vs Thrive Architect: approfondimento aprile 2024
Ora abbiamo esaminato tutti questi plug-in di Page Builder di prim'ordine per WordPress con i suoi pro e contro insieme a molti altri fattori. Ora è il momento di decidere qual è il migliore, qui vorrei dire che tutti questi plugin ti aiuteranno davvero a creare siti Web attraenti direttamente sulle piattaforme WordPress.
In particolare, Beaver Builder guida Elementor e Thrive Architect proprio con le sue straordinarie funzionalità, componenti aggiuntivi e integrazioni di terze parti e anche un buon supporto. Puoi utilizzare Elementor se desideri avere alcune funzionalità eccezionali e un'interfaccia facile da usare. Ma qui Thrive Architect offre anche una forte concorrenza a questi plug-in per la creazione di due pagine e Thrive Architect è il rapporto qualità-prezzo completo.
Quindi, abbiamo elencato il miglior plug-in per il generatore di pagine per te nell'elenco come segue:
Questa è la nostra preferenza, ma tutto dipende dalle tue preferenze e requisiti quando sceglierai uno di questi plugin per la creazione di pagine di WordPress.
Facci sapere qual è il tuo preferitoplug-in per la creazione di pagine di rito e quale vorresti scegliere- Beaver Builder contro Elementor contro Thrive Architect proprio nella sezione commenti.