WordPress est le plus utilisé (CMS) système de gestion de contenu dans le monde entier, car il nous donne la liberté, mais comporte également quelques limitations et bien d'autres choses. Avoir un site Web ne suffit pas, nous devons créer un site Web époustouflant et fascinant afin que nous puissions présenter notre travail d'une manière extraordinaire. Très probablement, si vous êtes débutant, une question peut vous venir à l'esprit "Comment pouvez-vous faire cette tâche sans écrire une seule ligne de code" ?
Question valable, j'aurais aussi posé la même question. La réponse à votre question est " Page Builders ", ici dans cet article, nous allons comparer les meilleurs plugins de création de pages disponibles sur le marché : Beaver Builder contre Elementor contre Thrive Architect
Un constructeur de pages vous permet principalement de créer, d'éditer et de personnaliser l'ensemble de la mise en page de votre site Web sans écrire une seule ligne de code.
La plupart du temps, lorsque de nombreux débutants WordPress créent un site Web, ils ont essentiellement du mal à modifier et à personnaliser les mises en page directement sur leurs sites Web. Avec l'aide d'un constructeur de pages, vous pouvez facilement développer et éditer des pages Web tout en présentant votre travail d'une manière extraordinaire.
La plupart du temps, il est vraiment très difficile à personnaliser pour quelqu'un qui n'a aucune connaissance préalable du codage en (HTML / CSS). Mais avec l'aide de ces plugins de création de pages, vous pouvez créer un site Web époustouflant sans écrire une seule ligne de code.
L'important est que le WordPress plugins Le marché a sorti des tonnes d'options résolument différentes. Certains d'entre eux sont gratuits, certains d'entre eux sont livrés avec des outils de construction visuels par glisser-déposer et certains d'entre eux offriront une édition back-end et front-end. Certains d'entre eux ont également une fonctionnalité de conception robuste. Comme vous le savez, dans ce monde numérique, les possibilités sont infinies.
Le but de cet article pour Beaver Builder Vs Elementor Vs Thrive Architect, est de comparer et de donner des informations sur les constructeurs de pages bien acclamés suivants:
Ici, nous allons comparer ces plugins de création de page sur la base des fonctionnalités, de la facilité d'utilisation, de la compatibilité avec les thèmes et des modules complémentaires, de la fiabilité ainsi que du prix, du support et bien d'autres choses. Commençons donc la comparaison la plus attendue des plugins de création de page de premier ordre sur le marché.
Table des matières
- Beaver Builder contre Elementor contre Thrive Architect : avril 2024 en profondeur
- Revue Beaver Builder
- Comment créer une belle page avec Beaver Builder
- CRÉER UNE PAGE DE FABRICANT
- Beaver Builder est livré avec les options de tarification:
- Examen Elementor
- Concevez des sites WordPress avec Elementor
- Créez des publications et des pages à l'aide d'Elementor.
- Prix d'Elementor:
- Revue de Thrive Architect
- Commencer par une page vierge
- Fonctionnalités de Thrive Architect:
- Prix de Thrive Architect:
- FAQ pour Beaver Builder Vs Elementor Vs Thrive Architect
- EndNote : Meilleur Beaver Builder détaillé contre Elementor contre Thrive Architect : approfondi avril 2024
Beaver Builder contre Elementor contre Thrive Architect : avril 2024 en profondeur
Revue Beaver Builder
Beaver Builder est l'un des meilleurs choix disponibles pour les blogueurs et les professionnels du Web. Comme Beaver Builder est un générateur de contenu avancé qui prend en charge le glisser-déposer complet. Mais surtout, il est livré avec l'interface d'édition frontale qui est l'une des meilleures parties de ce superbe plugin de création de page.
Ici, l'éditeur facile à glisser-déposer vous permettra de voir comment vos pages apparaîtront à vos visiteurs lorsque vous les créez en direct. Beaver Builder propose également une version gratuite et si vous voulez vraiment des tonnes de fonctionnalités extraordinaires, vous devriez opter pour sa version premium du plugin.
Comme ce plugin prend également en charge les publications, les pages ainsi que les types de publication personnalisés vous permettront également d'obtenir des modèles prédéfinis pour une page de destination, à propos des pages, des pages de service le long de la page de contenu. Ici, vous pouvez également appliquer facilement des classes CSS directement dans les modules, juste pour une personnalisation complète.

Ce plugin fonctionnera facilement avec votre thème actuel et tout ce que vous développez sera entièrement réactif pour les mobiles. Avec ce plugin, le développement de pages et de sites WordPress professionnels accrocheurs sera vraiment plus simple que jamais.
Comment créer une belle page avec Beaver Builder
Nous allons commencer par le plugin Beaver Builder, pas par le sujet.
Lorsque vous travaillez avec Beaver Builder, vous pouvez choisir l'un des deux itinéraires suivants:
- Choisissez parmi l'un des modèles de page disponibles.
- Accédez à votre administrateur WP, ouvrez un article ou une page (ou créez-en un nouveau) et accédez à "Créateur de page" dans l'éditeur.
Pour la méthode 1, vous pouvez choisir entre les pages de destination et les pages de contenu:
En général, les pages de destination sont utilisées à des fins de marketing et de vente (par exemple, pour votre page d'accueil, votre page produit ou d'autres pages de vente). Les pages de contenu vous permettent de créer des pages attrayantes et des pages d'équipe. , Pages de contact, portefeuilles, etc.
Les pages de destination sont bien étiquetées pour une variété d'objectifs et vous trouverez de nombreux modèles pour les petites entreprises, les applications, le fitness, les publications électroniques, les blogs classiques, les portefeuilles de photos, les restaurants, les agences et même les cabinets d'avocats.
Une fois que vous avez sélectionné votre modèle ou que vous partez de zéro, il est temps de créer ou de modifier la structure de la page. Nous allons nous concentrer sur cela ensuite.
CRÉER UNE PAGE DE FABRICANT
Comment fonctionne l'organisation du contenu dans Beaver Builder (désolé pour le dessin manuel):
Comme vous pouvez le voir, il existe une certaine structure ici qui devrait faciliter la compréhension de votre site s'il réapparaît après un certain temps.
- Vous pouvez avoir n'importe quel nombre de lignes sur chaque page.
- Chaque ligne peut être séparée en un nombre différent de colonnes.
- Chaque bloc de contenu représente une seule instance d'un élément de contenu, tel qu'une image, un bloc de texte ou même un graphique personnalisé.
La meilleure nouvelle lors de la création d'une page est que les lignes et les éléments de contenu sont pris en charge par glisser-déposer. Cela signifie que vous pouvez prendre n'importe quel bloc de contenu simple ou ligne et le réorienter ailleurs, comme suit:
L'ajout de nouvelles lignes et de nouveaux blocs de contenu est également facile. Tout ce que vous faites est le menu de la barre latérale:
Ici, vous pouvez choisir entre:
- Lignes (ici, vous sélectionnez également le nombre de colonnes que chaque ligne doit avoir)
- Modules de contenu de base (audio, boutons, titres, photos, texte, vidéos, etc.)
- Modules de contenu avancés (appel à l'action, accordéons, formulaires de contact, galeries, cartes, témoignages, boutons sociaux, etc.)
- Contenu du widget WordPress (vous pouvez utiliser n'importe quel widget que vous avez activé sur votre site WordPress, ce qui signifie que Beaver Builder fonctionne avec le contenu généré par d'autres modules complémentaires).
Après tout, vous pouvez toujours personnaliser ou même modifier le modèle avec lequel vous travaillez, sans perdre le contenu.

Lorsque vous avez terminé votre travail, cliquez simplement sur Terminé dans le coin supérieur droit. Beaver Builder publiera les modifications.
En général, l'édition de contenu dans Beaver Builder fonctionne très bien et facilement, ce qui est surprenant compte tenu de l'expérience que j'ai acquise avec les outils du concours. De plus, interagir avec le constructeur est vraiment amusant et vous pouvez facilement obtenir des résultats qui vous coûteraient autrement beaucoup d'embauche d'un concepteur.
Caractéristiques :
- Compatibilité avec tous les thèmes: Ici, ce plugin de création de page est compatible avec presque tous les WordPress ainsi que vos conceptions personnalisées. Beaver Builder est également livré avec son propre thème.
- Montage frontal: Beaver Builder est également livré avec l'option d'édition frontale qui vous permettra de développer et de modifier directement toutes les mises en page et le contenu de votre site Web directement sur l'édition frontale.
- Modèles préfabriqués: Ce plugin est également livré avec de nombreuses mises en page internes et pré-construites de page d'accueil. Et si vous ne souhaitez pas créer votre site à partir de zéro, vous pouvez utiliser les modèles préconçus. Toutes les mises en page sont entièrement personnalisables avec ce générateur.
- Interface glisser-déposer: Il est livré avec une fonctionnalité complète de glisser-déposer pour cet incroyable plugin de création de page. Maintenant, avec cette fonctionnalité étonnante, vous aurez un contrôle total sur toutes vos mises en page.
- Réactif mobile: Ici, toutes les pages développées avec Beaver Builder seront entièrement réactives pour les mobiles.
- Optimisé SEO: Il a les normes de l'industrie comme la compression de code et aussi le HTML qui indique vraiment que toutes vos pages seront conviviales pour les moteurs de recherche.
- Compatibilité WooCommerce: Il est entièrement compatible avec le plugin WooCommerce.
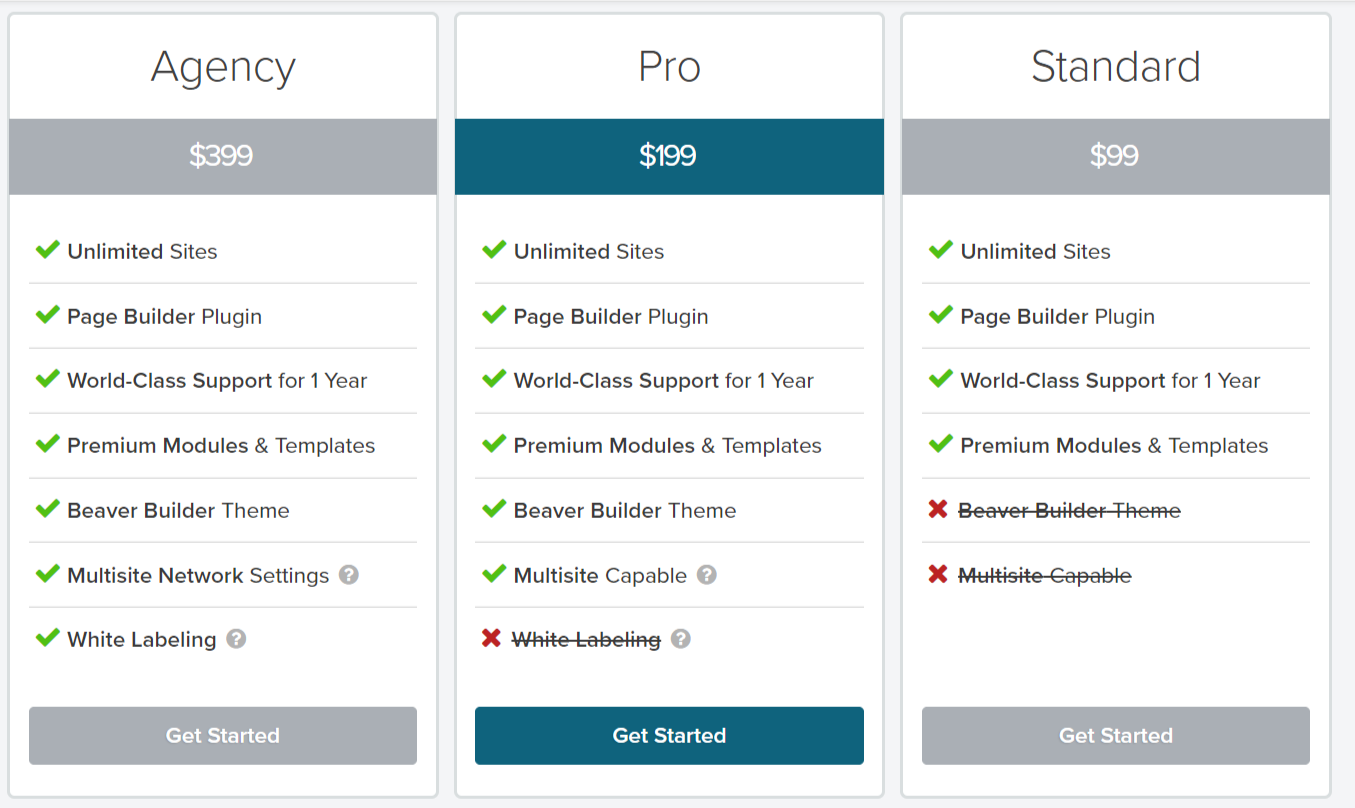
Beaver Builder est livré avec les options de tarification:
- 99 $ Standard- Tous les modules, pas de thème, 1 an de support
- 199 $ Pro- Thèmes Beaver Builder, compatibles multisite
- 399 $ Agence: Multisite compatible avec les paramètres réseau, les thèmes

Avantages:
- Générateur de pages visuelles facile à utiliser
- Optimisé pour un chargement rapide et le référencement
- Compatible avec tous les thèmes WordPress
- Les modules sont facilement personnalisables.
- Il est livré avec une politique de remboursement de 30 jours.
- Pages entièrement réactives pour mobile, avec l'édition mobile
- Incroyable support technique et communautaire et ressources en ligne
- Prend essentiellement en charge les widgets WordPress de base et tiers ainsi que les codes courts.
Inconvénients:
- La version gratuite manque de nombreuses fonctionnalités
- Plus cher que les constructeurs de pages WordPress concurrents.
- Les versions Pro doivent également inclure des éléments de conception modernes.
Examen Elementor
Elementor est l'un des meilleurs plugins de création de pages pour WordPress qui propose diverses options de style. Fondamentalement, ce plugin offre de nombreuses fonctionnalités avec sa version gratuite que tout autre plugin de création de page sur le marché. Avec Elementor, vous obtiendrez également un générateur de pages WordPress par glisser-déposer frontal, ainsi que l'édition en direct et les pages à chargement rapide.

Ici, les versions gratuites se composent de plus de 100 modèles, de fonctionnalités de conception avancées ainsi que d'animations et d'un ensemble de widgets appelés éléments. Et ceux-ci incluent des compteurs, des carrousels d'images, des boîtes à icônes avec Google Maps et bien d'autres choses.
Lorsque vous passerez à sa version professionnelle, vous pourrez profiter de plus en plus de fonctionnalités et de plus de 20 éléments supplémentaires, du support WooCommerce, du constructeur de formulaires visuels. Et ici, avec ces incroyables plugins de création de pages, vous pourrez personnaliser tous vos articles de blog, incorporer une diapositive avec les widgets globaux et le CSS personnalisé, et plus encore.
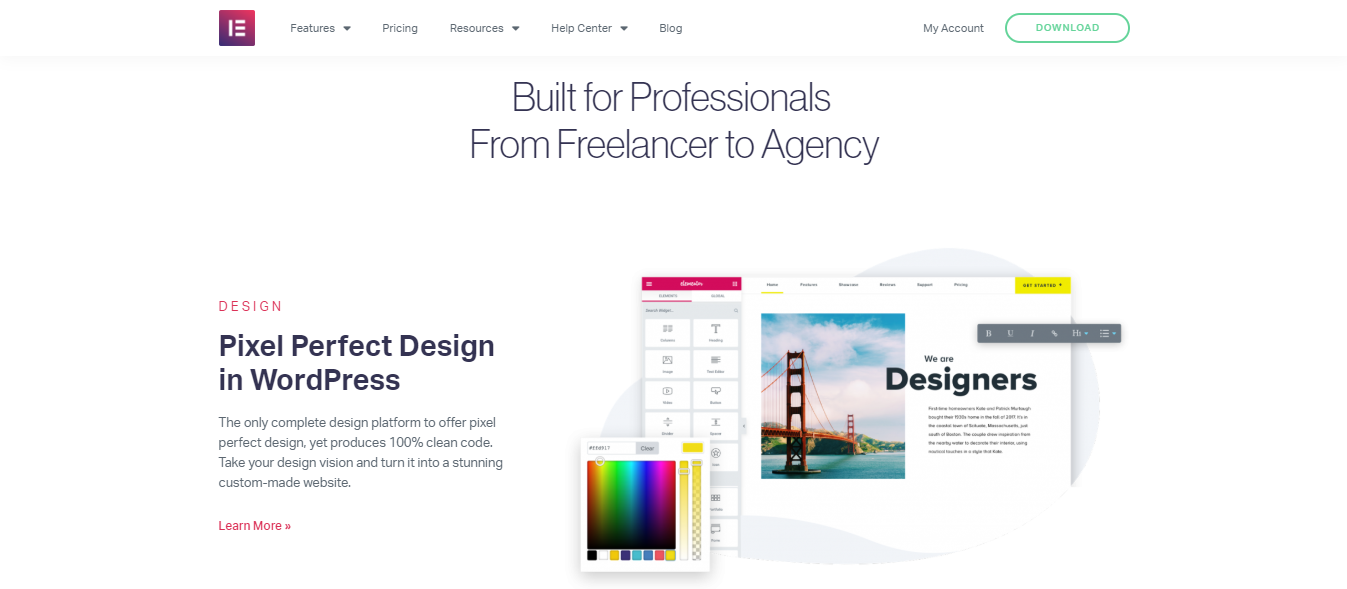
Concevez des sites WordPress avec Elementor
Elementor est un module complémentaire de création de pages WordPress facile à utiliser avec une interface visuelle par glisser-déposer. Il est livré avec de nombreux éléments qui vous aident à organiser facilement le contenu de votre page avec des outils de glisser-déposer.
Le module complémentaire ne nécessite pas d'encodage pour configurer les paramètres et créer des pages.
Avec plus de 900,000 XNUMX installations actives, c'est l'un des générateurs de pages WordPress les plus populaires sur le Web.
Créez des publications et des pages à l'aide d'Elementor.
Lorsque vous ajoutez une nouvelle page ou modifiez une page existante dans votre éditeur de page, vous verrez Modifier avec le bouton élémentaire en haut de l'éditeur WordPress. Cliquez simplement dessus pour démarrer l'éditeur d'éléments.
Cela vous mènera à l'interface de l'Éditeur Elementor comme indiqué dans la capture d'écran.
Sur le côté gauche, les éléments ou widgets peuvent être glissés et déposés. Vous trouverez la barre de paramètres sous les éléments. Pour ajouter un nouveau contenu, cliquez sur Ajouter une nouvelle section ou Ajouter un modèle dans la zone de contenu.

Une section est un bloc de conception avec une ou plusieurs colonnes. Si vous choisissez Ajouter une nouvelle section, vous serez invité à sélectionner une structure de contenu pour votre nouvelle page. Vous pouvez choisir parmi 12 types de sections comme indiqué dans la capture d'écran.
Après avoir sélectionné la structure de votre page, vous pouvez sélectionner une disposition de section et faire glisser des éléments dans les colonnes de la section.
Comme le montre la figure ci-dessous, vous pouvez tout modifier dans l'éditeur à gauche et afficher les modifications en direct dans la zone de contenu.
Si vous souhaitez utiliser des modèles prédéfinis pour votre page, cliquez sur le bouton Ajouter un modèle. Il a accès à plus de 300 modèles prédéfinis, pages nommées et blocs dans la bibliothèque Elementor.
Caractéristiques :
- Glisser déposer: Elementor comprend essentiellement l'éditeur le plus rapide et le plus étonnant de WordPress. Faites simplement glisser et déposez et personnalisez simplement votre site.
- Aucun codage requis: Vous atteindrez des conceptions haut de gamme sans écrire une seule ligne de code. La meilleure partie est que la page résultante est compacte et déjà optimisée pour l'un des sites Web.
- Édition en ligne: Maintenant, tapez simplement directement sur l'écran, simplement en utilisant la fonction d'édition en ligne. Ici, cela fera vraiment un article de blog d'écriture et tout autre contenu est vraiment facile et exploitable.
- Widgets: JChoisissez parmi des dizaines de widgets afin de créer le contenu dont vous avez besoin. Tels que les boutons, les titres, les formulaires avec bien d'autres choses.
- Bibliothèque de modèles: Choisissez simplement parmi plus de 300 modèles préconçus qui sont essentiellement conçus pour s'adapter à n'importe quel secteur.
- Édition mobile: Ici, vous pouvez passer à la vue mobile et modifier simplement presque chaque élément pour avoir un look époustouflant sur n'importe quel appareil.
- Prêt pour RTL: Fondamentalement, ce plugin de création de page est multilingue et offre également une prise en charge presque complète des langues LTR et RTL.
Prix d'Elementor:
Elementor est également livré avec une version gratuite robuste et si vous voulez vraiment accéder à des tonnes de fonctionnalités étonnantes, vous devriez opter pour sa version pro. Ces packages incluent essentiellement un an de support ainsi que des mises à jour.
- Personnel: 49 $ pour 1 site
- Entreprise: 99 $ pour 3 sites
- Illimité: 199 $ pour des sites illimités

Avantages:
- Livré avec une version gratuite robuste
- Garantie de remboursement en jours 30
- Cela enregistrera vos éléments sous forme de widgets globaux
- Entièrement réactif avec l'édition mobile
- Peut intégrer des widgets n'importe où sur votre site
- Il a une conception en direct rapide et une édition en ligne
- Prend en charge les widgets WordPress de base et tiers
Inconvénients:
- Les mises à jour ne sont pas très fréquentes et certaines d'entre elles ne sont même pas fiables.
- De nombreux utilisateurs signalent des problèmes de compatibilité avec leurs thèmes WordPress.
Revue de Thrive Architect
En gros, Thrive Architect est le successeur de Thrive Content Builder. Et vraiment celui-ci est un superbe plugin WordPress Page Builder sur le marché. Thrive Architect est la nouvelle entrée dans les plugins de création de pages WordPress. Il a des fonctionnalités axées sur la conversion et il donne vraiment à tous les spécialistes du marketing un outil fantastique pour augmenter les visiteurs du site Web ainsi que les ventes.
Thrive Architect s'intègre également bien avec tous les principaux et meilleurs services de marketing par e-mail. Celui-ci est sur le dernier de la liste car il a vraiment besoin d'une sorte de travail. Fondamentalement, Thrive Themes est également connu pour ne pas fournir un bon support client.
En réalité, ce plugin étonnant Thrive Architect donne une sérieuse concurrence à Beaver Builder et Elementor. Ici, vous n'obtiendrez aucune version gratuite, mais ils offrent une garantie de remboursement de 30 jours.

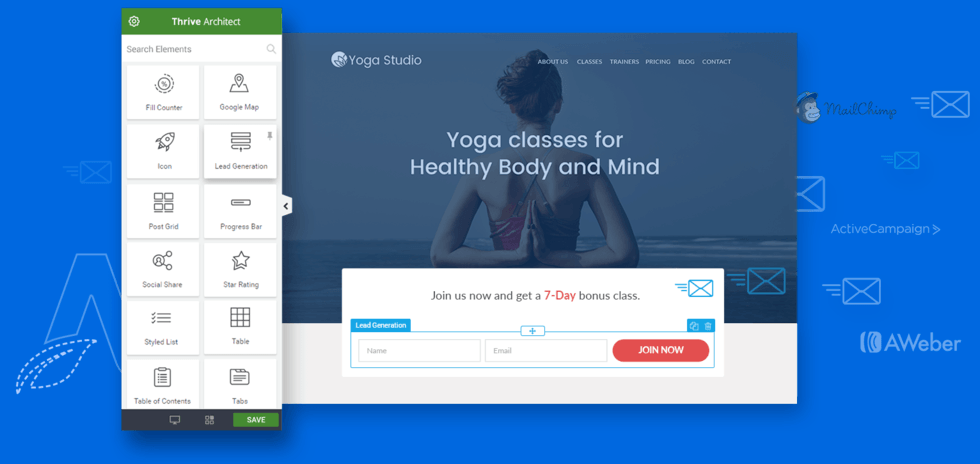
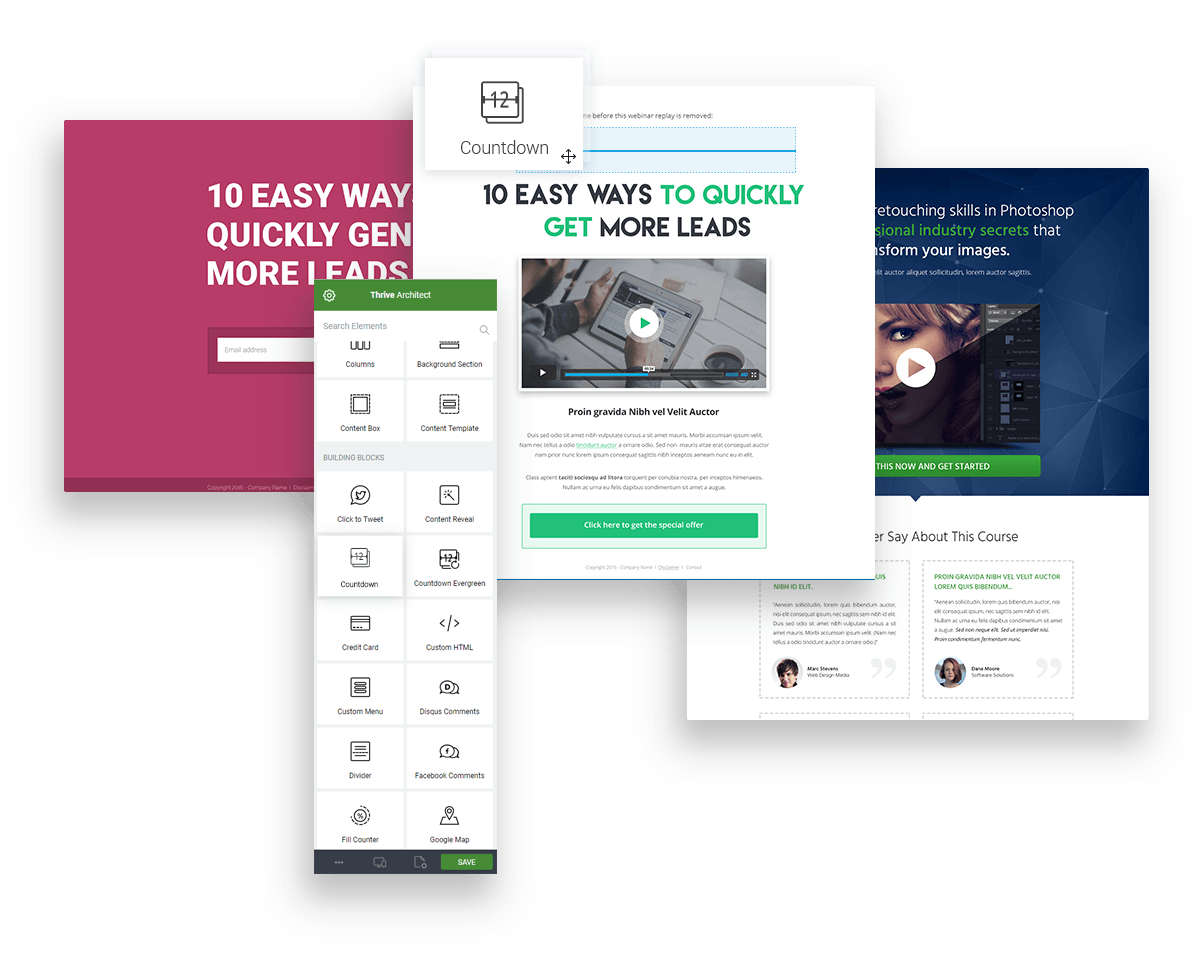
Commencer par une page vierge
Parfois, il est plus judicieux de créer votre page à partir de zéro, en commençant par une toile vierge. Par exemple, vous pouvez aimer la conception d'une page que vous avez vue sur un autre site Web, et vous décidez de créer quelque chose de similaire.
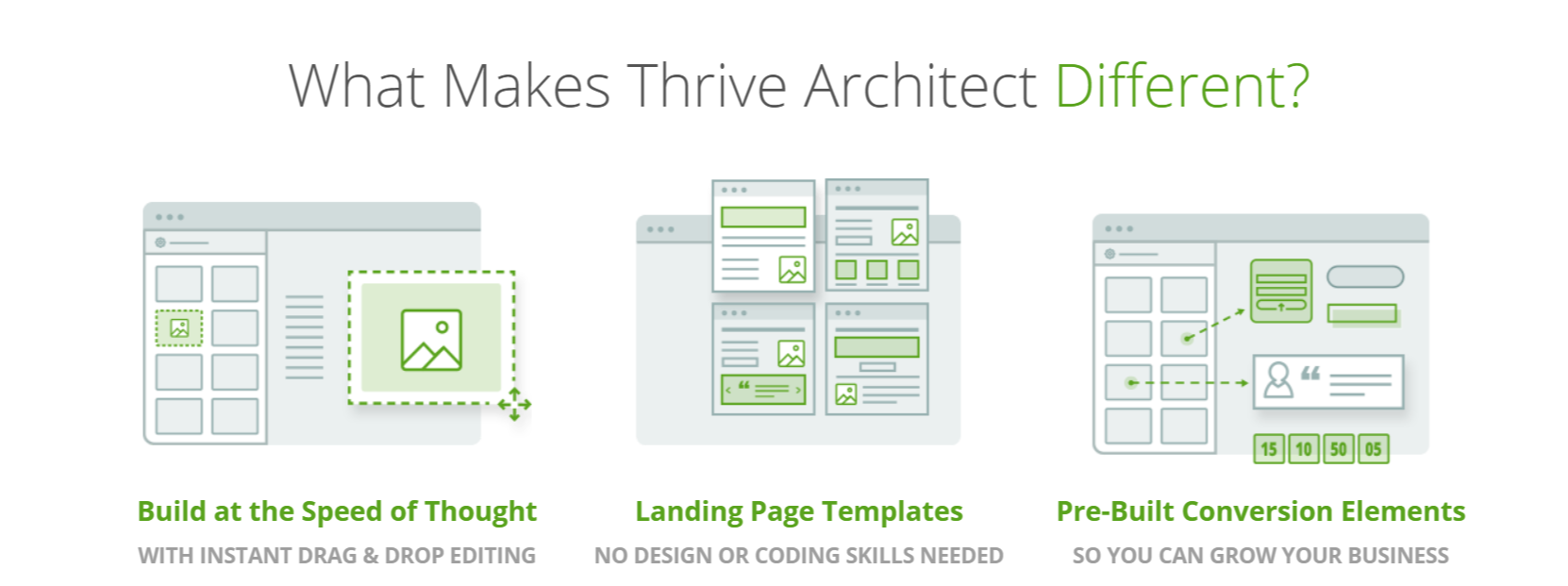
Examinons trois des éléments de conception puissants et flexibles que vous pouvez utiliser pour créer votre page.
Ne vous inquiétez pas, je vous montrerai les autres objets incroyables plus tard.
1. plancher en pleine largeur
L'ajout d'un arrière-plan pleine largeur ne semble pas être un gros problème, mais vous ne le trouverez pas dans tous les constructeurs de pages.
Le paramètre clé ici est «Le contenu couvre la largeur plein écran», car vous pouvez avoir un arrière-plan pleine largeur quel que soit le thème WordPress que vous utilisez.
Il y a plusieurs autres paramètres que j'ai utilisés pour créer cet arrière-plan. J'ai d'abord ajouté une image en tant que couche de base, puis j'ai appliqué une couche solide dessus. Cela vous aide si vous souhaitez ajouter du texte comme l'en-tête suivant.
Vous pouvez ajouter autant de couches que vous le souhaitez pour obtenir l'effet souhaité.
Avant de quitter le fonds, vous pouvez afficher une autre fonction. Avec un arrière-plan pleine largeur à deux colonnes, vous pouvez créer un effet d'écran divisé verticalement:
Si vous divisez votre conception verticalement, vous pouvez ajouter différents éléments de contenu. Par exemple, vous pouvez créer une image et du texte, une caméra vidéo, une capture d'écran et de nombreuses autres combinaisons.

2. Zone de contenu
La zone de contenu est un élément de conception à double usage dans Thrive Architect. Il sert de conteneur de contenu contenant plusieurs éléments que vous souhaitez traiter de la même manière. Vous pouvez également l'utiliser pour mettre en évidence des parties importantes du contenu.
Tout d'abord, nous avons une zone de contenu qui contient un symbole et un texte: rien de spécial, peut-être?
Cependant, vous pouvez utiliser le geste de glisser-déposer pour déplacer la zone de contenu vers la zone d'arrière-plan.
Si vous avez créé une zone de contenu qui, selon vous, sera utile à l'avenir, vous pouvez l'enregistrer en tant que modèle de contenu dans Thrive Architect. Tout cela fait partie de son idéologie de mise en œuvre rapide.
3. Certificat
L'ajout d'informations d'identification à votre page est un moyen éprouvé de démontrer des preuves sociales. Thrive Architect propose plus de 30 modèles de test que vous pouvez personnaliser:
Nous allons jeter un coup d'oeil.
Chic Light utilise deux colonnes pour l'image et le texte. Vous pouvez faire glisser et déposer les largeurs de colonne pour personnaliser l'image et le texte à votre guise.
La colonne de droite contient deux éléments de texte / paragraphe, chacun avec une police et une taille différentes. La colonne de gauche contient trois icônes / images que vous pouvez modifier.
Avec ce modèle, vous pouvez modifier la largeur des colonnes, les couleurs, les images, les symboles, le positionnement et plus encore.

Fonctionnalités de Thrive Architect:
- Édition par glisser-déposer: Avec ce plugin incroyable, vous obtiendrez les fonctionnalités les plus étonnantes appelées éditeur de glisser-déposer. Il vous suffit de «cliquer pour modifier» et de modifier tout ce que vous voulez. Ici, si vous voulez déplacer quelque chose, cliquez simplement et faites simplement glisser et déposez.
- Modèles de pages de destination: Aucune compétence de codage n'est requise ici et il est livré avec plus de 236 modèles de pages de destination magnifiquement conçus et tous sont axés sur la conversion et vous obtiendrez tout cela avec Thrive Architect.
- Éléments de conversion pré-construits: Il est livré avec des éléments axés sur la conversion qui sont essentiellement conçus pour Thrive Architect. Il comprend principalement les boutons personnalisables, les témoignages ainsi que les comptes à rebours ainsi que les formulaires de génération de leads, etc.
- Dispositions de colonnes ultra-flexibles: Créez simplement des dispositions de colonnes, déposez simplement les éléments les uns à côté des autres. Changez simplement les mises en page et ajoutez, supprimez et glissez-déposez simplement les colonnes de redimensionnement à tout moment.
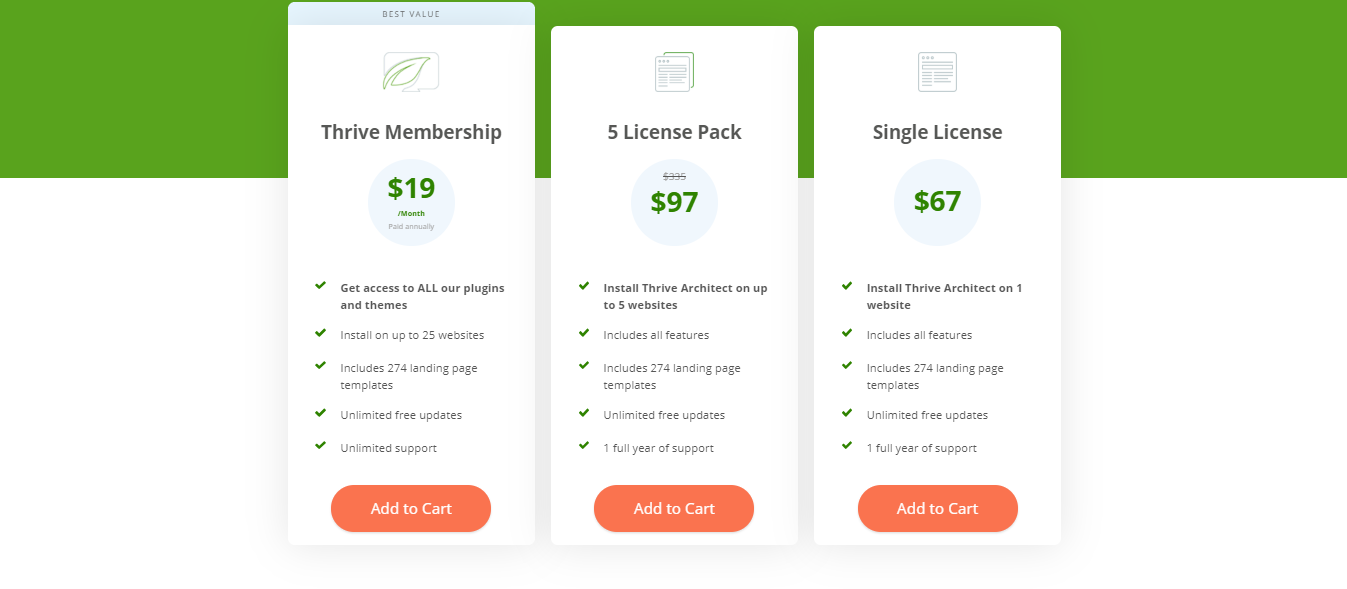
Prix de Thrive Architect:
Ici, Thrive Architect est pour une licence unique qui fournit généralement des mises à jour illimitées à vie. Et ici, le support est également inclus pour un an et ici, vous pouvez également simplement renouveler votre support simplement en payant une somme modique.
- 1 site : $67
- 5 XNUMX emplacements : $97
- 15 XNUMX emplacements : $147
Avantages:
- Fournir 224 pages de destination axées sur la conversion
- Il est entièrement réactif à l'édition mobile
- Livré avec la politique de remboursement de 30 jours
- Superbes arrière-plans et effets d'animations
- Facilement abordable avec des frais de licence uniques
- Il dispose de plus de 20 intégrations et comprend également des services de médias sociaux et de marketing par courrier électronique.
- Livré avec des éléments de conversion prédéfinis tels que des boutons personnalisables, des témoignages, des comptes à rebours ainsi que des formulaires générateurs de prospects.
Inconvénients:
- Manque d'épargne globale
- Aucune version gratuite fournie
- Le support client n'est pas très bon
- Petit buggy pendant qu'ils travaillent avec un nouveau logiciel
FAQ pour Beaver Builder Vs Elementor Vs Thrive Architect
👉Quel est le meilleur constructeur d'élémentor ou de castor?
Beaver builder n'a pas peu de fonctionnalités dont Elementor pro a. Elementor Pro propose des options et des solutions personnalisées avancées, comme un compositeur visuel. Mais les constructeurs de castors excellent également dans d'autres domaines. Comme cela permet de gagner du temps pour créer des mises en page personnalisées.
🔥Elementor est-il le meilleur constructeur de pages?
Elementor est un programme convivial et facile à comprendre. Il comprend également de nombreuses fonctionnalités gratuites. C'est une plate-forme auto-explicative et de bricolage pour créer des conceptions de page impressionnantes.
👍Est-ce que Beaver Builder est gratuit?
Le forfait Beaver Builder commence à 99 $ par an et la version Pro est de 199 $ par an. Le package standard se compose de nombreux thèmes, y compris les thèmes gratuits.
✌️Elementor ralentit-il votre site?
Elementor est une bonne solution dans de nombreux domaines, mais il réduit l'expérience utilisateur, augmente les taux de rebond de votre site et endommage le classement Google.
EndNote : Meilleur Beaver Builder détaillé contre Elementor contre Thrive Architect : approfondi avril 2024
Nous avons maintenant examiné tous ces plugins de création de page de premier ordre pour WordPress avec ses avantages et ses inconvénients ainsi que de nombreux autres facteurs. Maintenant, il est temps de décider lequel est le meilleur, je voudrais dire ici que tous ces plugins vous aideront vraiment à créer des sites Web attrayants directement sur les plates-formes WordPress.
En particulier, Beaver Builder dirige Elementor et Thrive Architect avec ses fonctionnalités étonnantes, ses modules complémentaires, ainsi que ses intégrations tierces et son bon support. Vous pouvez utiliser Elementor si vous souhaitez disposer de fonctionnalités exceptionnelles et d'une interface facile à utiliser. Mais ici, Thrive Architect donne également une concurrence féroce à ces plugins de construction de deux pages et Thrive Architect est le meilleur rapport qualité-prix.
Nous avons donc répertorié le meilleur plugin de création de page pour vous dans la liste comme suit:
Celui-ci est notre préférence, mais tout dépend de vos préférences et de vos exigences lorsque vous choisirez l'un de ces plugins de création de page WordPress.
Faites-nous savoir lequel est votre préféréplugin rite page builder et lequel souhaitez-vous choisir- Beaver Builder contre Elementor contre Thrive Architect directement dans la section des commentaires.