WordPress ist das am häufigsten verwendete (CMS) Content-Management-System auf der ganzen Welt, da es uns Freiheit gibt, aber auch wenige Einschränkungen und vieles mehr gibt. Eine Website zu haben reicht nicht aus, wir müssen eine atemberaubende und faszinierende Website erstellen, damit wir unsere Arbeit auf außergewöhnliche Weise präsentieren können. Wenn Sie ein Anfänger sind, wird Ihnen höchstwahrscheinlich eine Frage in den Sinn kommen „Wie können Sie diese Aufgabe erledigen, ohne eine einzige Codezeile zu schreiben“?
Berechtigte Frage, die gleiche Frage hätte ich auch gestellt. Die Antwort auf Ihre Frage ist „ Page Builder“. Hier in diesem Beitrag werden wir die besten Plugins für Page Builder auf dem Markt vergleichen: Beaver Builder gegen Elementor gegen Thrive Architect
Ein Page Builder ermöglicht es Ihnen hauptsächlich, Ihr gesamtes Website-Layout zu erstellen, zu bearbeiten und anzupassen, ohne eine einzige Codezeile schreiben zu müssen.
Wenn viele WordPress-Anfänger eine Website erstellen, fällt es ihnen meistens im Grunde schwer, die Seitenlayouts direkt auf ihren Websites zu ändern und anzupassen. Mit Hilfe eines Page Builders können Sie ganz einfach Webseiten entwickeln und bearbeiten sowie Ihre Arbeit auf außergewöhnliche Weise präsentieren.
Meistens ist es wirklich sehr schwierig für jemanden anzupassen, der keine Vorkenntnisse in der Codierung in (HTML / CSS) hat. Aber mit Hilfe dieser Seitenerstellungs-Plugins können Sie eine beeindruckende Website erstellen, ohne eine einzige Codezeile zu schreiben.
Wichtig ist, dass die WordPress-Plugins Marktplatz hat Tonnen von entschieden unterschiedlichen Optionen herausgenommen. Einige von ihnen sind kostenlos, einige von ihnen verfügen über visuelle Drag-and-Drop-Building-Tools und einige von ihnen bieten Back-End- und Front-End-Bearbeitung, einige von ihnen haben auch ein robustes Design-Feature. Wie Sie wissen, sind die Möglichkeiten in dieser digitalen Welt endlos.
Das Ziel dieses Beitrags für Beaver Builder Vs Elementor Vs Thrive Architect ist es, die folgenden renommierten Page Builder zu vergleichen und Einblicke zu geben:
Hier vergleichen wir diese Page Builder Plugins auf der Grundlage von Funktionen, Benutzerfreundlichkeit, Kompatibilität mit den Themen und Add-Ons, Zuverlässigkeit sowie Preis, Support und vielem mehr. Beginnen wir also mit dem am meisten erwarteten Vergleich der erstklassigen Page Builder-Plugins auf dem Markt.
Inhalte
- Beaver Builder vs. Elementor vs. Thrive Architect: Ausführlich April 2024
- Beaver Builder Bewertung
- So erstellen Sie eine schöne Seite mit Beaver Builder
- HERSTELLERSEITE ERSTELLEN
- Beaver Builder bietet folgende Preisoptionen:
- Elementor-Rezension
- Entwerfen Sie WordPress-Sites mit Elementor
- Erstellen Sie Publikationen und Seiten mit Elementor.
- Elementor-Preise:
- Thrive Architect Bewertung
- Beginnend mit einer leeren Seite
- Thrive Architect-Funktionen:
- Preise für Thrive-Architekten:
- FAQs für Beaver Builder vs. Elementor vs. Thrive Architect
- Endnote: Bester detaillierter Beaver Builder vs. Elementor vs. Thrive Architect: In-Depth April 2024
Beaver Builder vs. Elementor vs. Thrive Architect: Ausführlich April 2024
Beaver Builder Bewertung
Beaver Builder ist eine der besten Möglichkeiten für Blogger und Webprofis. As Beaver Builder ist ein fortschrittlicher Content Builder, der die vollständige Drag-and-Drop-Unterstützung bietet. Aber am wichtigsten ist, dass es mit der Fronted-Bearbeitungsoberfläche ausgestattet ist, die einer der besten Teile dieses atemberaubenden Page Builder-Plugins ist.
Hier können Sie mit dem einfachen Drag-and-Drop-Editor sehen, wie Ihre Seiten Ihren Besuchern angezeigt werden, wenn Sie sie live erstellen. Beaver Builder bietet auch eine kostenlose Version an und wenn Sie wirklich jede Menge außergewöhnliche Funktionen wünschen, sollten Sie sich für die Premium-Version des Plugins entscheiden.
Da dieses Plugin auch die Beiträge, Seiten und die benutzerdefinierten Beitragstypen unterstützt, erhalten Sie vorgefertigte Vorlagen direkt für eine Landingpage, About Pages, Service Pages entlang der Inhaltsseite. Hier können Sie CSS-Klassen auch einfach direkt innerhalb der Module anwenden, um die vollständige Anpassung zu ermöglichen.

Dieses Plugin funktioniert problemlos mit Ihrem aktuellen Thema und alles, was von Ihnen entwickelt wird, wird vollständig mobil reagieren. Mit diesem Plugin wird die Entwicklung von auffälligen, professionellen WordPress-Seiten und -Sites wirklich einfacher als je zuvor.
So erstellen Sie eine schöne Seite mit Beaver Builder
Wir beginnen mit dem Beaver Builder-Plugin, nicht mit dem Thema.
Wenn Sie mit Beaver Builder arbeiten, können Sie eine von zwei Routen wählen:
- Wählen Sie eine der verfügbaren Seitenvorlagen aus.
- Gehe zu deinem WP Admin, öffne einen Artikel oder eine Seite (oder erstelle eine neue) und gehe im Editor zu „Page Creator“.
Bei Methode 1 können Sie zwischen Zielseiten und Inhaltsseiten wählen:
Im Allgemeinen werden Landing Pages für Marketing- und Verkaufszwecke verwendet (z. B. für Ihre Homepage, Produktseite oder andere Verkaufsseiten). Mit Inhaltsseiten können Sie attraktive Seiten und Teamseiten erstellen. , Kontaktseiten, Portfolios usw.
Die Landingpages sind für verschiedene Zwecke gut beschriftet und Sie finden zahlreiche Vorlagen für Kleinunternehmen, Bewerbungen, Fitness, elektronische Publikationen, klassische Blogs, Fotoportfolios, Restaurants, Agenturen und sogar Anwaltskanzleien
Nachdem Sie Ihr Modell ausgewählt haben oder von vorne beginnen, ist es an der Zeit, die Struktur der Seite zu erstellen oder zu ändern. Darauf werden wir uns als nächstes konzentrieren.
HERSTELLERSEITE ERSTELLEN
So funktioniert die Inhaltsorganisation in Beaver Builder (Entschuldigung für das manuelle Zeichnen):
Wie du siehst, gibt es hier eine gewisse Struktur, die das Verständnis deiner Seite erleichtern soll, wenn sie nach einiger Zeit wieder auftaucht.
- Sie können auf jeder Seite eine beliebige Anzahl von Zeilen haben.
- Jede Zeile kann in eine andere Anzahl von Spalten unterteilt werden.
- Jeder Inhaltsblock stellt eine einzelne Instanz eines Inhaltselements dar, z. B. ein Bild, ein Textblock oder sogar eine benutzerdefinierte Grafik.
Die beste Nachricht beim Erstellen einer Seite ist, dass Zeilen und Inhaltselemente Drag & Drop unterstützt werden. Das bedeutet, dass Sie jeden Block mit Einzel- oder Zeileninhalten wie folgt an anderer Stelle neu ausrichten können:
Das Hinzufügen neuer Zeilen und neuer Inhaltsblöcke ist ebenfalls einfach. Alles, was Sie tun, ist das Seitenleistenmenü:
Hier können Sie wählen zwischen:
- Zeilen (hier wählen Sie auch die Anzahl der Spalten aus, die jede Zeile haben soll)
- Grundlegende Inhaltsmodule (Audio, Schaltflächen, Titel, Fotos, Text, Videos usw.)
- Erweiterte Inhaltsmodule (Aufruf zum Handeln, Akkordeons, Kontaktformulare, Galerien, Karten, Erfahrungsberichte, Schaltflächen für soziale Netzwerke usw.)
- Inhalte des WordPress-Widgets (Sie können jedes beliebige Widget verwenden, das Sie auf Ihrer WordPress-Site aktiviert haben, was bedeutet, dass Beaver Builder mit den Inhalten arbeitet, die von anderen Add-Ons generiert werden).
Schließlich können Sie das Modell, mit dem Sie arbeiten, jederzeit anpassen oder sogar ändern, ohne dass der Inhalt verloren geht.

Wenn Sie mit Ihrer Arbeit fertig sind, klicken Sie einfach oben rechts auf Fertig. Beaver Builder wird die Änderungen veröffentlichen.
Im Allgemeinen funktioniert das Bearbeiten von Inhalten in Beaver Builder wirklich reibungslos und einfach, was angesichts der Erfahrung, die ich mit den Tools des Wettbewerbs gesammelt habe, überraschend ist. Außerdem macht die Interaktion mit dem Builder wirklich Spaß, und Sie können leicht Ergebnisse erzielen, die Sie sonst viel kosten würden, einen Designer einzustellen.
Merkmale:
- Kompatibilität mit allen Themes: Hier ist dieses Page Builder-Plugin mit fast jedem WordPress kompatibel, zusammen mit Ihren benutzerdefinierten Designs. Beaver Builder kommt auch mit einem eigenen Thema.
- Fronted-Bearbeitung: Beaver Builder verfügt außerdem über die Fronted-Editing-Option, mit der Sie alle Ihre Website-Layouts und -Inhalte direkt in der Frontend-Bearbeitung entwickeln und bearbeiten können.
- Vorgefertigte Vorlagen: Dieses Plugin kommt auch mit vielen Innenseiten und vorgefertigten Homepage-Layouts. Und wenn Sie Ihre Site nicht von Grund auf neu erstellen möchten, können Sie die vorgefertigten Vorlagen verwenden. Alle Layouts sind mit diesem Builder vollständig anpassbar.
- Drag & Drop-Oberfläche: Es kommt mit voller Drag-and-Drop-Funktionalität direkt für dieses erstaunliche Page Builder-Plugin. Mit dieser erstaunlichen Funktion erhalten Sie jetzt die volle Kontrolle über alle Ihre Seitenlayouts.
- Mobil reagierend: Hier werden alle Seiten, die mit Beaver Builder entwickelt wurden, vollständig mobil reagieren.
- SEO-optimiert: Es hat die Industriestandards wie Code-Komprimierung und auch das HTML, das wirklich anzeigt, dass alle Ihre Seiten suchmaschinenfreundlich sind.
- WooCommerce-Kompatibilität: Es ist vollständig kompatibel mit dem WooCommerce-Plugin.
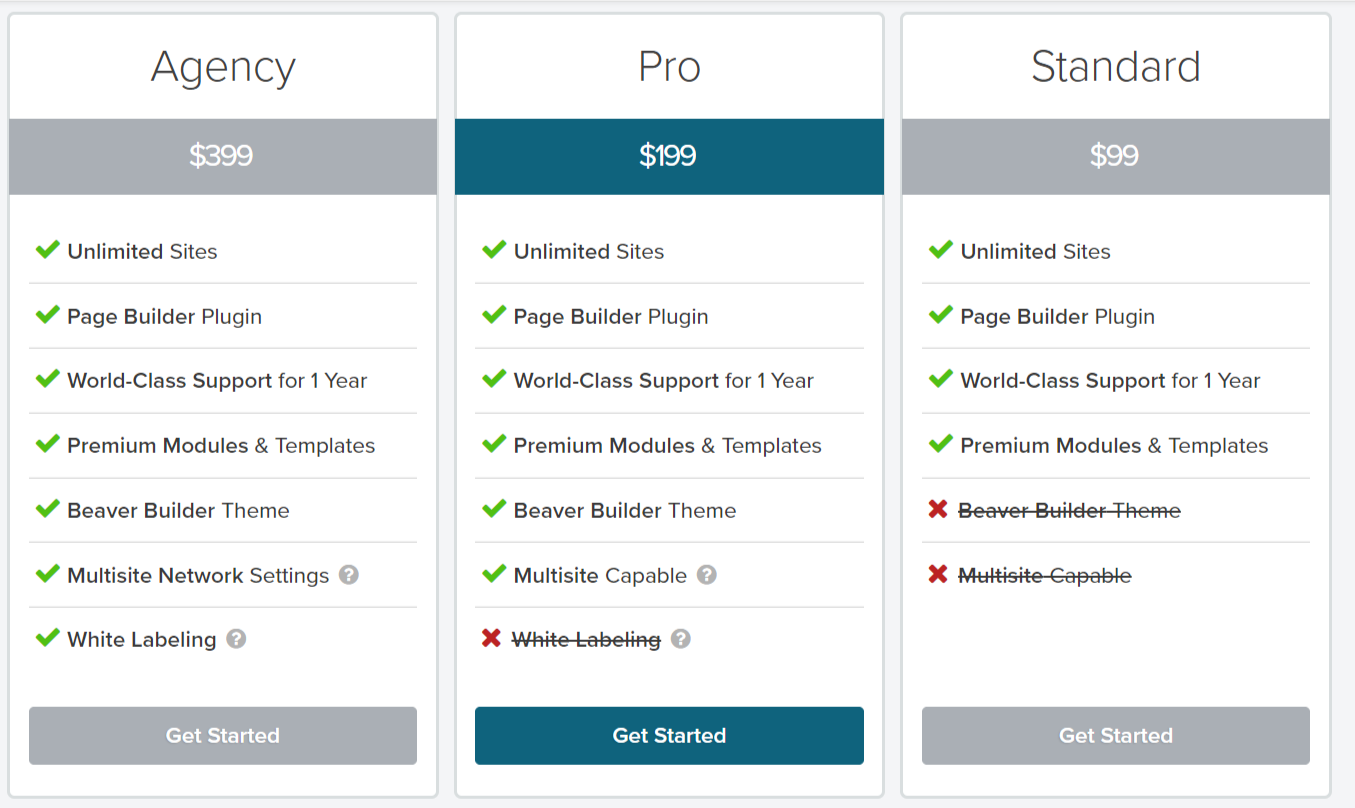
Beaver Builder bietet folgende Preisoptionen:
- $ 99 Standard– Alle Module, kein Thema, 1 Jahr Support
- $199 pro– Beaver Builder-Designs, Multisite-kompatibel
- $399 Agentur: Multisite kompatibel mit den Netzwerkeinstellungen, Themen

Vorteile:
- Einfach zu bedienender visueller Seitenersteller
- Optimiert für schnelles Laden und SEO
- Kompatibel mit allen WordPress-Themes
- Module sind leicht anpassbar.
- Es kommt mit einer 30-tägigen Rückerstattungsrichtlinie.
- Vollständige mobile Responsive-Seiten mit mobiler Bearbeitung
- Unglaublicher technischer und Community-Support sowie Online-Ressourcen
- Unterstützt grundsätzlich Kern- und Drittanbieter-WordPress-Widgets zusammen mit den Shortcodes.
Nachteile:
- Der kostenlosen Version fehlen viele Funktionen
- Höherer Preis als konkurrierende WordPress-Seitenersteller.
- Pro-Versionen sollten auch moderne Designelemente enthalten.
Elementor-Rezension
Elementor ist eines der besten Page Builder-Plugins für WordPress, das über verschiedene Styling-Optionen verfügt. Grundsätzlich bietet dieses Plugin mit seiner kostenlosen Version viele Funktionen als alle anderen Page Builder-Plugins auf dem Markt. Direkt mit Elementor erhalten Sie auch den Front-End-WordPress-Drag-and-Drop-Seitenersteller zusammen mit der Live-Bearbeitung und den schnell geladenen Seiten.

Hier bestehen die kostenlosen Versionen aus über 100 Vorlagen, erweiterten Designfunktionen zusammen mit Animationen und einer Reihe von Widgets, die im Grunde als Elemente bezeichnet werden. Und dazu gehören Zähler, Bilderkarussells, Iconboxen sowie Google Maps und vieles mehr.
Wenn Sie auf die Pro-Version aktualisieren, können Sie immer mehr Funktionen und mehr als 20 zusätzliche Elemente, WooCommerce-Unterstützung und einen visuellen Formularersteller genießen. Und hier mit diesen erstaunlichen Page Builder-Plugins können Sie alle Ihre Blog-Posts anpassen, Folien zusammen mit den globalen Widgets und benutzerdefiniertem CSS integrieren und vieles mehr hintereinander.
Entwerfen Sie WordPress-Sites mit Elementor
Elementor ist ein einfach zu bedienendes Add-On zur Erstellung von WordPress-Seiten mit einer visuellen Drag-and-Drop-Oberfläche. Es enthält viele Elemente, die Ihnen helfen, den Inhalt Ihrer Seite mit Drag-and-Drop-Tools zu organisieren.
Das Add-on erfordert keine Kodierung, um die Einstellungen zu konfigurieren und Seiten zu erstellen.
Mit mehr als 900,000 aktiven Installationen ist es einer der beliebtesten WordPress-Seitengeneratoren im Web.
Erstellen Sie Publikationen und Seiten mit Elementor.
Wenn Sie in Ihrem Seiteneditor eine neue Seite hinzufügen oder eine vorhandene Seite bearbeiten, sehen Sie oben im WordPress-Editor Bearbeiten mit der elementaren Schaltfläche. Klicken Sie einfach darauf, um den Element-Editor zu starten.
Dadurch gelangen Sie zur Benutzeroberfläche von Elementor Editor, wie im Screenshot gezeigt.
Auf der linken Seite können die Elemente oder Widgets per Drag & Drop verschoben werden. Unter den Elementen finden Sie die Parameterleiste. Um neuen Inhalt hinzuzufügen, klicken Sie im Inhaltsbereich auf Neuen Abschnitt hinzufügen oder Vorlage hinzufügen.

Ein Abschnitt ist ein Designblock mit einer oder mehreren Spalten. Wenn Sie Neuen Abschnitt hinzufügen auswählen, werden Sie aufgefordert, eine Inhaltsstruktur für Ihre neue Seite auszuwählen. Sie können aus 12 Arten von Abschnitten wählen, wie im Screenshot gezeigt.
Nachdem Sie die Struktur Ihrer Seite ausgewählt haben, können Sie ein Abschnittslayout auswählen und Elemente in die Spalten des Abschnitts ziehen.
Wie in der folgenden Abbildung dargestellt, können Sie alles im Editor auf der linken Seite bearbeiten und die Änderungen live im Inhaltsbereich anzeigen.
Wenn Sie vordefinierte Vorlagen für Ihre Seite verwenden möchten, klicken Sie auf die Schaltfläche Vorlage hinzufügen. Es hat Zugriff auf mehr als 300 vordefinierte Vorlagen, benannte Seiten und Blöcke in der Elementor-Bibliothek.
Merkmale:
- Drag & Drop: Elementor enthält im Grunde den schnellsten und beeindruckendsten Editor in WordPress. Ziehen Sie einfach per Drag & Drop und passen Sie Ihre Site einfach an.
- Keine Codierung erforderlich: Sie erreichen High-End-Designs, ohne eine einzige Codezeile zu schreiben. Das Beste daran ist, dass die resultierende Seite kompakt und bereits für jede der Websites optimiert ist.
- Inline-Bearbeitung: Geben Sie jetzt einfach direkt auf dem Bildschirm ein, indem Sie die Inline-Bearbeitungsfunktion verwenden. Hier wird wirklich ein Blog-Beitrag geschrieben und jeder andere Inhalt ist wirklich einfach und effektiv.
- Widgets: JWählen Sie aus Dutzenden von Widgets aus, um alle gewünschten Inhalte zu erstellen. Wie die Buttons, Überschriften, Formulare und vieles mehr.
- Vorlagenbibliothek: Wählen Sie einfach aus mehr als 300 vorgefertigten Vorlagen, die grundsätzlich so konzipiert sind, dass sie in jede Branche passen.
- Mobile Bearbeitung: Hier können Sie zur mobilen Ansicht wechseln und einfach fast jedes Element optimieren, um auf jedem Gerät umwerfend auszusehen.
- RTL-fähig: Grundsätzlich ist dieses Page Builder-Plugin mehrsprachig und bietet auch fast vollständige Unterstützung für LTR- und RTL-Sprachen.
Elementor-Preise:
Elementor kommt auch mit einer robusten kostenlosen Version und wenn Sie wirklich auf viele erstaunliche Funktionen zugreifen möchten, sollten Sie sich für die Pro-Version entscheiden. Diese Pakete beinhalten grundsätzlich ein Jahr Support zusammen mit Updates.
- Mitarbeiter: 49 $ für 1 Site
- Geschäft: 99 $ für 3 Websites
- Unbegrenzt: 199 $ für unbegrenzte Websites

Vorteile:
- Kommt mit robuster kostenloser Version
- 30 Tage Geld-zurück-Garantie
- Es speichert Ihre Elemente als globale Widgets
- Vollständig reaktionsschnell wird mit mobiler Bearbeitung geliefert
- Kann Widgets überall direkt auf Ihrer Website einbetten
- Es verfügt über ein schnelles Front-End-Live-Design und Inline-Bearbeitung
- Unterstützt Core- und auch WordPress-Widgets von Drittanbietern
Nachteile:
- Updates kommen nicht sehr häufig und einige von ihnen sind auch nicht einmal zuverlässig.
- Viele der Benutzer melden Kompatibilitätsprobleme direkt mit ihren WordPress-Themes.
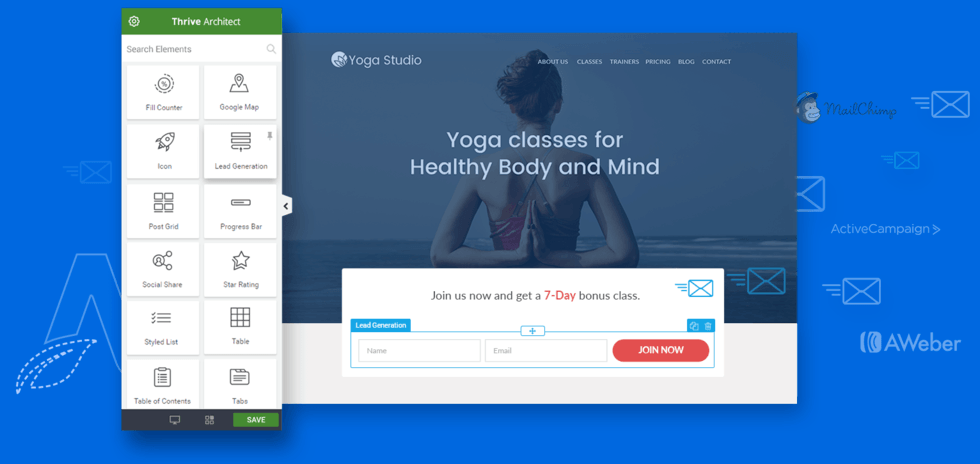
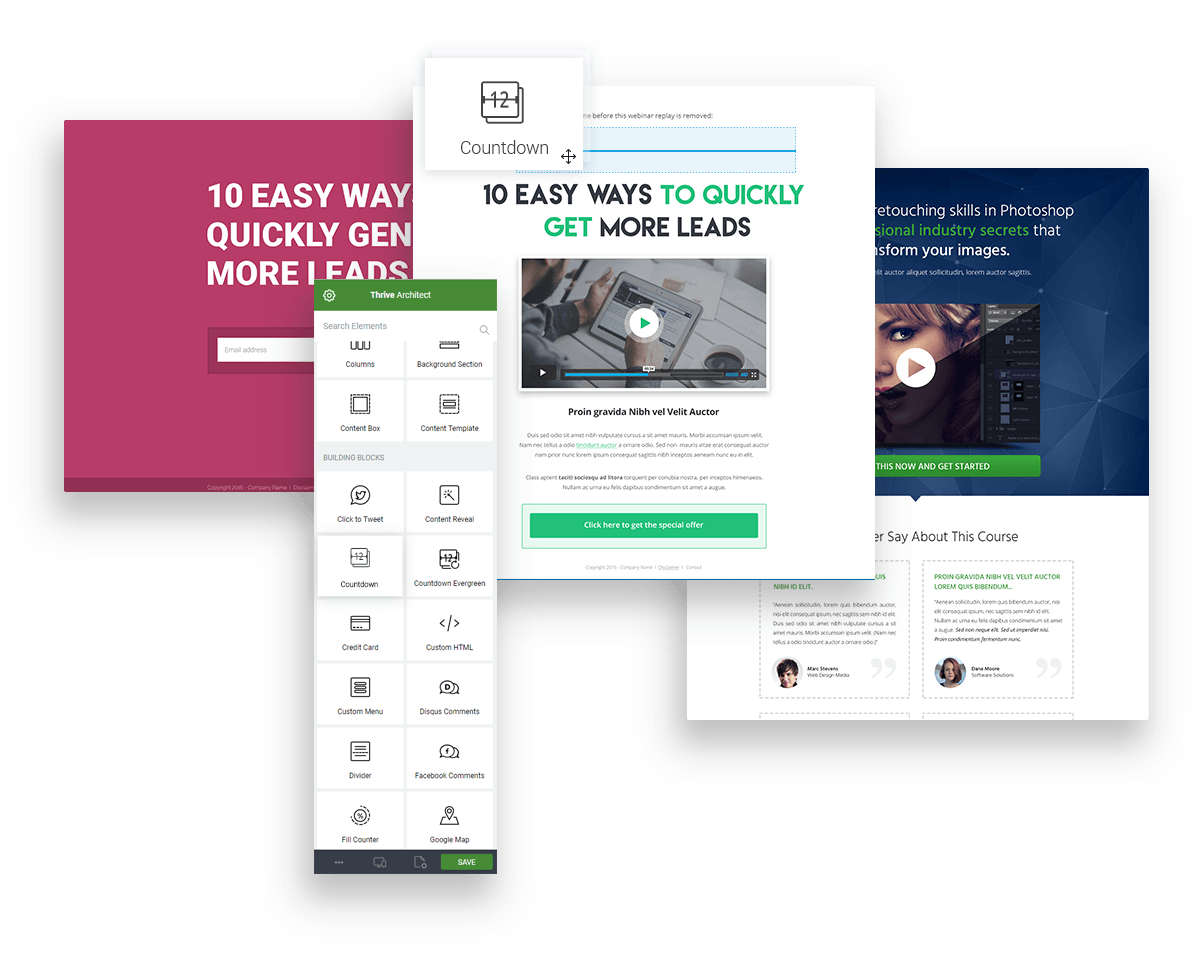
Thrive Architect Bewertung
Grundsätzlich gilt, Thrive Architect ist der Nachfolger von Thrive Content Builder. Und wirklich, dieses ist ein atemberaubendes WordPress Page Builder Plugin, das direkt auf dem Markt erhältlich ist. Thrive Architect ist der neue Einstieg in die WordPress Page Builder Plugins. Es verfügt über konversionsorientierte Funktionen und bietet wirklich allen Vermarktern ein fantastisches Werkzeug, um die Website-Besucher und auch den Umsatz zu steigern.
Thrive Architect lässt sich auch gut in alle führenden und Top-E-Mail-Marketing-Dienste integrieren. Dieser ist auf dem letzten der Liste, weil er wirklich etwas Arbeit braucht. Grundsätzlich ist Thrive Themes auch dafür bekannt, keinen guten Kundensupport zu bieten.
In Wirklichkeit gibt dieses erstaunliche Plugin Thrive Architect Beaver Builder und Elementor ernsthafte Konkurrenz. Hier erhalten Sie keine kostenlose Version, aber sie bieten eine 30-tägige Geld-zurück-Garantie.

Beginnend mit einer leeren Seite
Manchmal ist es sinnvoller, Ihre Seite von Grund auf neu zu erstellen, beginnend mit einer leeren Leinwand. Zum Beispiel könnte Ihnen das Design einer Seite gefallen, die Sie auf einer anderen Website gesehen haben, und Sie beschließen, etwas Ähnliches zu erstellen.
Sehen wir uns drei der leistungsstarken und flexiblen Gestaltungselemente an, mit denen Sie Ihre Seite erstellen können.
Keine Sorge, die anderen unglaublichen Gegenstände zeige ich euch später.
1. Etage in voller Breite
Das Hinzufügen eines Hintergrunds in voller Breite scheint keine große Sache zu sein, aber Sie werden ihn nicht in allen Seitenerstellern finden.
Der Schlüsselparameter hier ist „Inhalt deckt die volle Bildschirmbreite ab“, da Sie unabhängig vom verwendeten WordPress-Theme einen Hintergrund in voller Breite haben können.
Es gibt mehrere andere Parameter, die ich verwendet habe, um diesen Hintergrund zu erstellen. Zuerst habe ich ein Bild als Basisebene hinzugefügt und dann eine feste Ebene darauf aufgetragen. Dies hilft Ihnen, wenn Sie Text wie den folgenden Header hinzufügen möchten.
Sie können beliebig viele Ebenen hinzufügen, um den gewünschten Effekt zu erzielen.
Bevor Sie den Fonds verlassen, gibt es eine weitere Funktion, die Sie anzeigen können. Mit einem zweispaltigen Hintergrund in voller Breite können Sie einen vertikal geteilten Bildschirmeffekt erzeugen:
Wenn Sie Ihr Design vertikal teilen, können Sie verschiedene Inhaltselemente hinzufügen. Sie können beispielsweise ein Bild und einen Text, eine Videokamera, eine Bildschirmaufnahme und viele andere Kombinationen erstellen.

2. Inhaltsbereich
Der Inhaltsbereich ist ein Designelement mit doppeltem Verwendungszweck in Thrive Architect. Es dient als Inhaltscontainer, der mehrere Elemente enthält, die Sie auf die gleiche Weise behandeln möchten. Sie können es auch verwenden, um wichtige Teile des Inhalts hervorzuheben.
Zuerst haben wir einen Inhaltsbereich, der ein Symbol und einen Text enthält: Nichts besonderes vielleicht?
Sie können den Inhaltsbereich jedoch mit der Drag-and-Drop-Geste in den Hintergrundbereich verschieben.
Wenn Sie einen Inhaltsbereich erstellt haben, der Ihrer Meinung nach in Zukunft nützlich sein wird, können Sie ihn als Inhaltsvorlage in Thrive Architect speichern. All dies ist Teil seiner schnelllebigen Implementierungsideologie.
3. Certificate
Das Hinzufügen von Anmeldeinformationen zu Ihrer Seite ist eine bewährte Methode, um soziale Beweise zu demonstrieren. Thrive Architect verfügt über mehr als 30 Testvorlagen, die Sie anpassen können:
Lass uns einen Blick darauf werfen.
Chic Light verwendet zwei Spalten für Bild und Text. Sie können die Spaltenbreiten per Drag & Drop verschieben, um das Bild und den Text nach Ihren Wünschen anzupassen.
Die rechte Spalte enthält zwei Text-/Absatzelemente mit jeweils unterschiedlicher Schriftart und -größe. Die linke Spalte enthält drei Symbole/Bilder, die Sie bearbeiten können.
Mit dieser Vorlage können Sie die Breite der Spalten, die Farben, die Bilder, die Symbole, die Positionierung und mehr ändern.

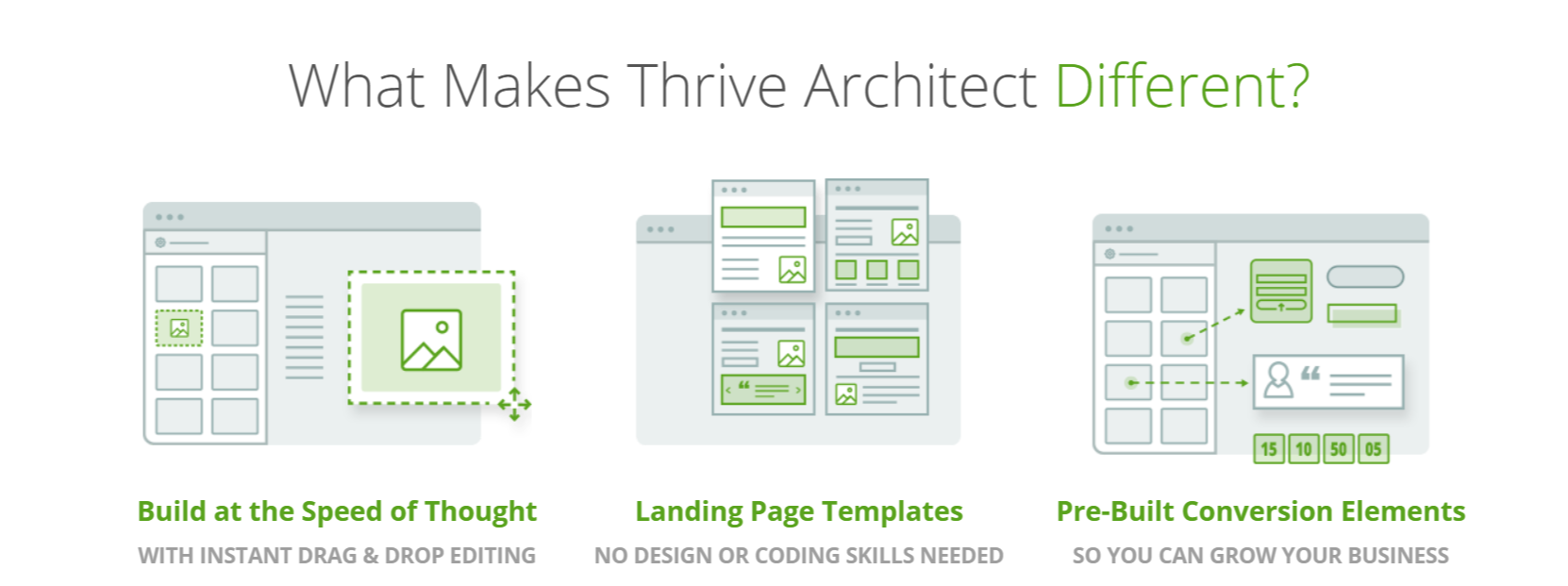
Thrive Architect-Funktionen:
- Drag-and-Drop-Bearbeitung: Direkt mit diesem erstaunlichen Plugin erhalten Sie die erstaunlichsten Funktionen namens Drag and Drop-Editor. Einfach „click-to-edit“ und alles ändern, was Sie wollen. Wenn Sie hier etwas verschieben möchten, klicken Sie einfach und ziehen Sie es einfach per Drag & Drop.
- Landing-Pages-Vorlagen: Hier sind wirklich keine Programmierkenntnisse erforderlich und es werden mehr als 236 wunderschön gestaltete Zielseitenvorlagen geliefert, die alle auf die Konvertierung ausgerichtet sind. All dies erhalten Sie mit Thrive Architect.
- Vorgefertigte Konvertierungselemente: Es enthält auf die Konversion ausgerichtete Elemente, die im Wesentlichen für Thrive Architect erstellt wurden. Es enthält hauptsächlich die anpassbaren Schaltflächen, Testimonials zusammen mit Countdown-Timern und auch die Formulare zur Lead-Generierung und mehr.
- Ultra-flexible Spaltenlayouts: Erstellen Sie einfach Spaltenlayouts, indem Sie Elemente einfach nebeneinander ablegen. Ändern Sie einfach die Layouts und fügen Sie jederzeit einfach Spalten hinzu, entfernen und ziehen Sie sie per Drag-and-Drop in der Größe.
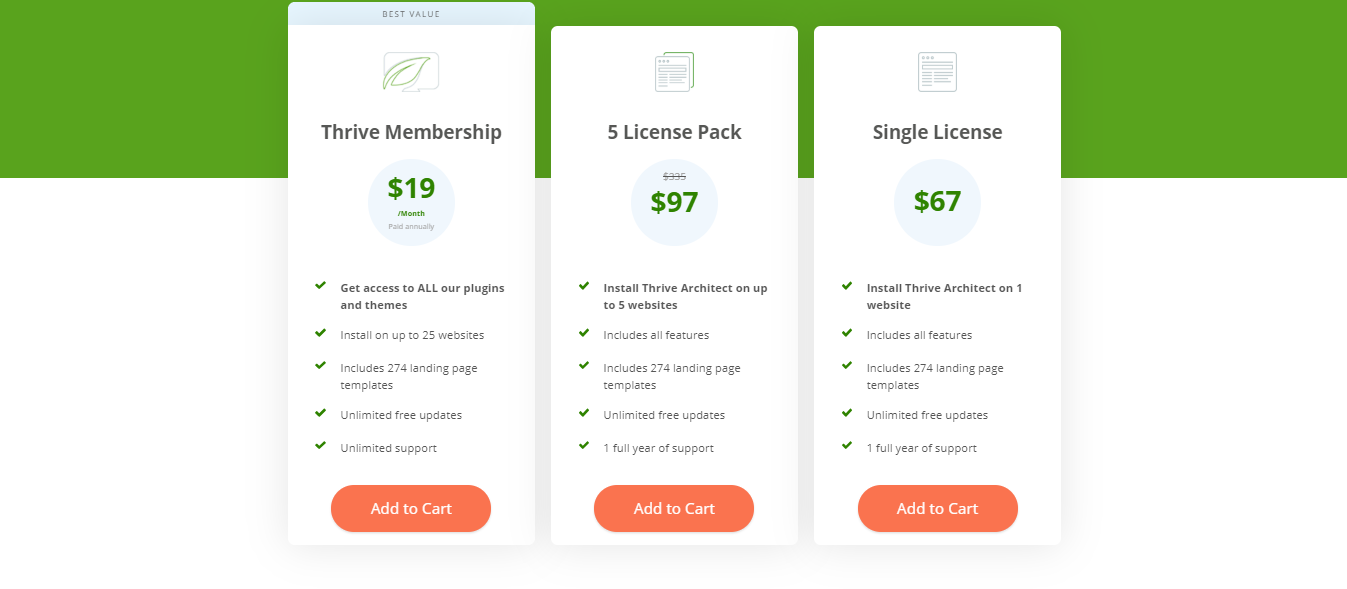
Preise für Thrive-Architekten:
Hier bietet Thrive Architect gegen eine einmalige Lizenzgebühr im Allgemeinen unbegrenzte lebenslange Updates. Und hier ist der Support auch für ein Jahr inklusive und hier können Sie auch nur gegen eine geringe Gebühr Ihren Support erneuern.
- 1 Standort: $67
- 5 Seiten: $97
- 15 Seiten: $147
Vorteile:
- Stellen Sie 224 Conversion-fokussierte Landingpages bereit
- Es reagiert vollständig auf die mobile Bearbeitung
- Kommt mit der 30-tägigen Geldrückerstattungsrichtlinie
- Atemberaubende Hintergründe und Animationseffekte
- Einfach erschwinglich mit einer einmaligen Lizenzgebühr
- Es verfügt über mehr als 20 Integrationen und umfasst auch Social Media- und E-Mail-Marketing-Dienste.
- Enthält vorgefertigte Konvertierungselemente wie anpassbare Schaltflächen, Erfahrungsberichte, Countdown-Timer sowie Formulare zur Lead-Generierung.
Nachteile:
- Fehlende globale Einsparungen
- Keine kostenlose Version bereitgestellt
- Kundensupport ist nicht so gut
- Kleiner Buggy, da sie mit neuer Software trainieren
FAQs für Beaver Builder vs. Elementor vs. Thrive Architect
👉Was ist besser Elementor oder Biberbuilder?
Beaver Builder hat nicht wenige Funktionen, die Elementor Pro hat. Elementor Pro bietet einige erweiterte benutzerdefinierte Optionen und Lösungen wie einen visuellen Komponisten. Aber auch in anderen Bereichen zeichnen sich Biberbauer aus. Da es Zeit spart, benutzerdefinierte Layouts zu erstellen.
🔥Ist Elementor der beste Seitenersteller?
Elementor ist das benutzerfreundliche und leicht verständliche Programm. Es umfasst auch viele kostenlose Funktionen. Es ist eine selbsterklärende und DIY-Plattform zum Erstellen fantastischer Seitendesigns.
👍Ist Beaver Builder kostenlos?
Das Beaver Builder-Paket beginnt bei 99 US-Dollar pro Jahr und die Pro-Version kostet 199 US-Dollar pro Jahr. Das Standardpaket besteht aus vielen Themen, einschließlich der kostenlosen.
✌️Verlangsamt Elementor Ihre Website?
Elementor ist in vielen Bereichen eine gute Lösung, reduziert jedoch die Benutzererfahrung, erhöht die Absprungraten Ihrer Website und beeinträchtigt das Google-Ranking
Endnote: Bester detaillierter Beaver Builder vs. Elementor vs. Thrive Architect: In-Depth April 2024
Jetzt haben wir alle diese erstklassigen Page Builder Plugins für WordPress mit ihren Vor- und Nachteilen zusammen mit vielen anderen Faktoren überprüft. Jetzt ist es an der Zeit zu entscheiden, welches das Beste ist. Hier möchte ich sagen, dass all diese Plugins Ihnen wirklich helfen werden, attraktive Websites direkt auf den WordPress-Plattformen zu erstellen.
Insbesondere Beaver Builder führt Elementor und Thrive Architect mit seinen erstaunlichen Funktionen, Add-Ons und auch Integrationen von Drittanbietern und auch gutem Support an die Spitze. Sie können Elementor verwenden, wenn Sie einige herausragende Funktionen und eine benutzerfreundliche Oberfläche haben möchten. Aber auch hier gibt Thrive Architect diesen zweiseitigen Builder-Plugins eine harte Konkurrenz und Thrive Architect ist das komplette Preis-Leistungs-Verhältnis.
Daher haben wir das beste Page Builder-Plugin für Sie in der Liste wie folgt aufgeführt:
Dies ist unsere Präferenz, aber es hängt alles von Ihren Vorlieben und Anforderungen ab, wenn Sie eines dieser WordPress Page Builder-Plugins auswählen.
Lassen Sie uns wissen, welches Ihr Favorit istrite Page Builder Plugin und welches möchten Sie auswählen- Beaver Builder gegen Elementor gegen Thrive Architect direkt im Kommentarbereich.